ReactJS的项目,在js中,对于input已经设置了:
readonly=“readonly"
代码如下:
export default class Button extends Component { render () { return ( <div class={style.cows_n_down}> <input onClick={this.props.onClick} class={style.ui_btn} value={this.props.title} readonly="readonly" disabled={this.props.isDisabled ? "disabled" : ""}/> </div> ); } |
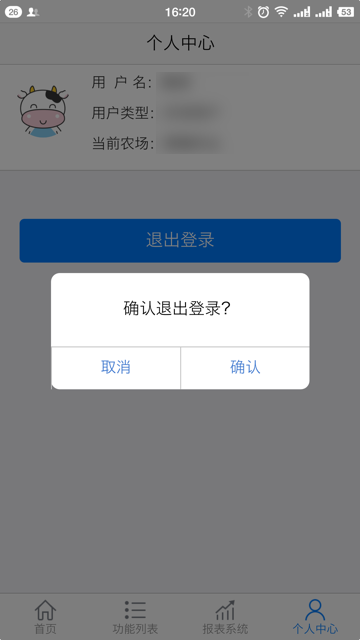
但是生成的H5页面中
虽然Android端的页面,点击按钮后,是可以正常的,不显示输入框的:

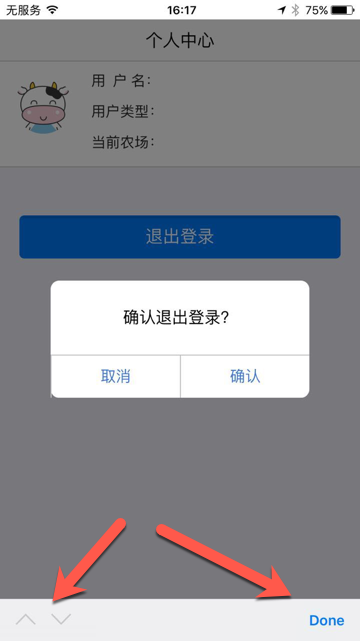
但是iOS的(新的浏览器内核)WKWebView中,却会在屏幕底部出现输入框(的上下箭头和Done):

所以要去解决此问题。
而之前之所以把
readonly=“readonly"
是记得在别处看到说是,相对来说最通用的做法
javascript – In iOS8 Safari, readonly inputs are handled incorrectly – Stack Overflow
javascript – prevent iphone default keyboard when focusing an <input> – Stack Overflow
抽空再去试试:
ReactJS中直接设置readonly
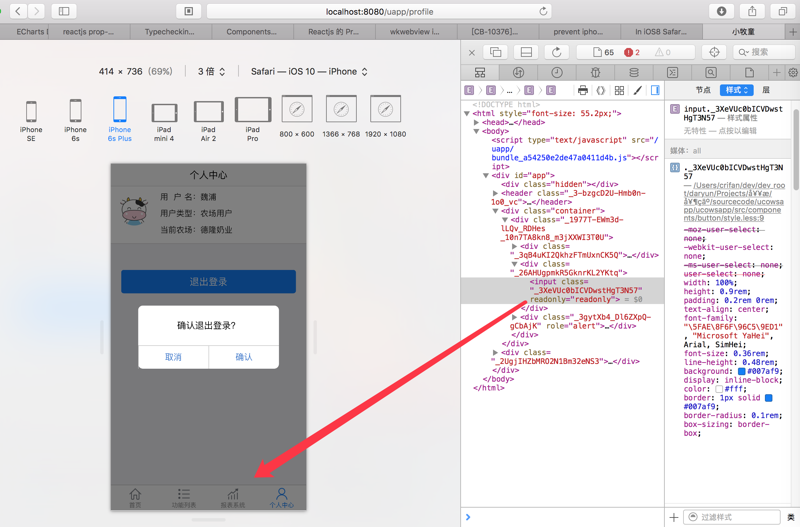
另外,去Mac下Safari模拟iOS 10的Safari中
readonly=“readonly"
并没有出现那个输入框:

感觉还是WKWebView自己有bug?
去试试:
readonly=“true"
结果问题依旧。
后来在折腾:
【部分解决】ReactJS中react-mobile-datepicker中input被设置readonly时无法滚动选择日期
期间看到的:
中也提到了这个bug
“When a read-only text input field gets focus, the virtual keyboard does not appear, but a toolbar at the bottom of the screen appears (with < and > buttons, and an extra ‘Done’ button on iPhone/iPod).”
iOS webview input keyboard done up down arrow
webView keyboard without arrows and "Done" button? · Issue #54 · alinz/react-native-webview-bridge
是reactNative的iOS代码。不是ReactJS的代码。
转载请注明:在路上 » 【未解决】iOS的WKWebView中input已设置readonly为readonly但仍弹出输入框