折腾:
【已解决】web端html+js中如何调用麦克风获取用户语音输入说话
期间,需要去搞清楚:
js中 webm 转 wav 或其他格式
webm to wav
js webm to wav
Record to an Audio File using HTML5 and JS
“Recording audio in the same format across browsers is annoying, especially if you want the audio files sent to a backend.
Converting to a consistent audio format on the frontend before sending to the backend is a good solution. This is how Facebook Messenger and WhatsApp do their voice recording on the web.
WhatsApp on Web convert the recorded data to an OGG format from inside a WebWorker. They use a library similar to opus.js-sample to do it – this means both Chrome, Firefox and other browsers can then use ogg.
They also access the microphone raw data similary to this article by Google developers. This uses the AudioContext API which is part of the Web Audio API, this means they can also add effects and filters before creating the output. I noticed they added a Butterworth Filter which I believe reduces background noise from the recording.
”
用Web Audio API的话,则就是用:AudioContext API
然后可以利用filter,比如:Butterworth Filter
-》 可以去降低背景噪音。
Web Workers API – Web APIs | MDN
node.js – Merge WAV audio and WebM video – Stack Overflow
Converting WAV to any compressed audio format in client-side JavaScript – Stack Overflow
->
Audior/Recordmp3js: Record MP3 files directly from the browser using JS and HTML
Recording MP3 Using Only HTML5 and JavaScript (Recordmp3.js) – Audior
-》
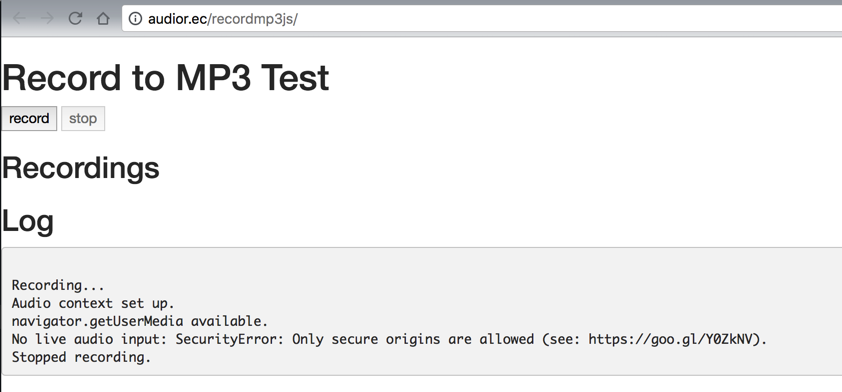
Live input record and playback

<code> Recording... Audio context set up. navigator.getUserMedia available. No live audio input: SecurityError: Only secure origins are allowed (see: https://goo.gl/Y0ZkNV). Stopped recording. </code>
Prefer Secure Origins For Powerful New Features – The Chromium Projects
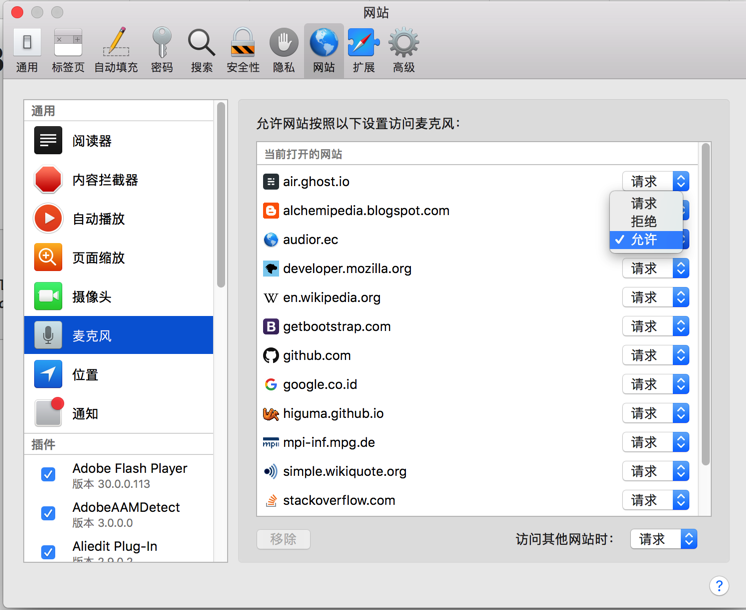
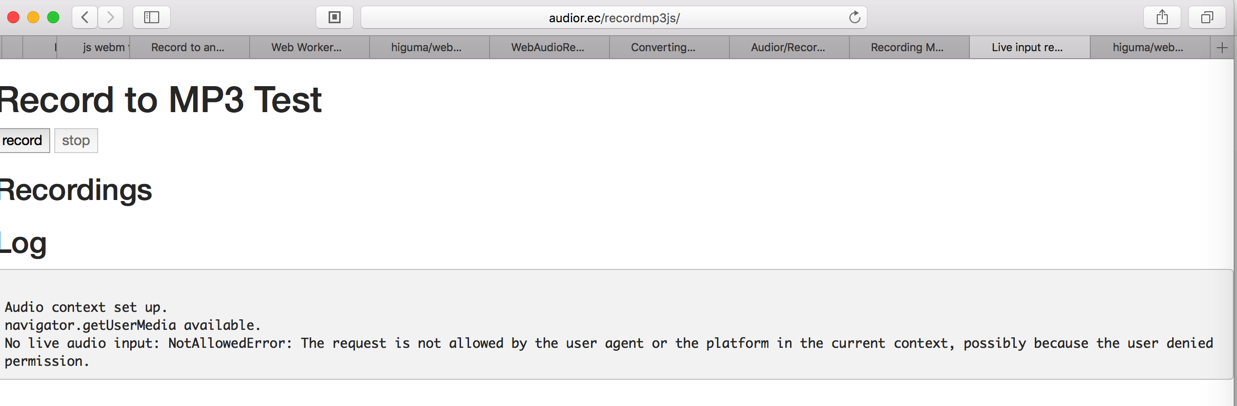
换成safari:
Live input record and playback
<code>Audio context set up. navigator.getUserMedia available. No live audio input: NotAllowedError: The request is not allowed by the user agent or the platform in the current context, possibly because the user denied permission. </code>
去设置允许

问题依旧:

【未解决】用WebAudioRecorder.js去实现录音并保存为wav格式
如果WebAudioRecorder.js不行,再继续去试试:
Audior/Recordmp3js: Record MP3 files directly from the browser using JS and HTML
或者:
mattdiamond/Recorderjs: A plugin for recording/exporting the output of Web Audio API nodes
-》
http://forked.yannick.io/mattdiamond/recorderjs
-》
chris-rudmin/opus-recorder: A library for encoding and decoding web audio as OggOpus.
那就再去试试:
【已解决】用Recorderjs实现js录音保存为wav格式
转载请注明:在路上 » 【已解决】js中实现音频从webm转换为其他比如wav格式