基于:
https://github.com/PanJiaChen/vueAdmin-template/tree/permission-control
的代码,里面http请求用的是axios
现在想要给http的请求添加公共处理的部分
比如:
默认都要添加:
Content-Type: application/json; charset=UTF-8
authorization: xxx
之类的。
去看了代码:
src/utils/fetch.js
import axios from ‘axios’
import { Message } from ‘element-ui’
import store from ‘../store’
import { getToken } from ‘@/utils/auth’
// 创建axios实例
const service = axios.create({
baseURL: process.env.BASE_API, // api的base_url
timeout: 15000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(config => {
if (store.getters.token) {
config.headers[‘X-Token’] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
感觉应该是在这里添加。
axios interceptors
axios/axios: Promise based HTTP client for the browser and node.js
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});
在拦截器中:
then(真正调用http请求之前)
catch发生错误时
去添加额外的处理
Vue 中统一处理 ajax 请求错误 – M.M.F 小屋
标题和我想的一样
此处想要:
判断header中是否包含Content-Type,如果没有,则加上默认值
如果有,则使用设置的值
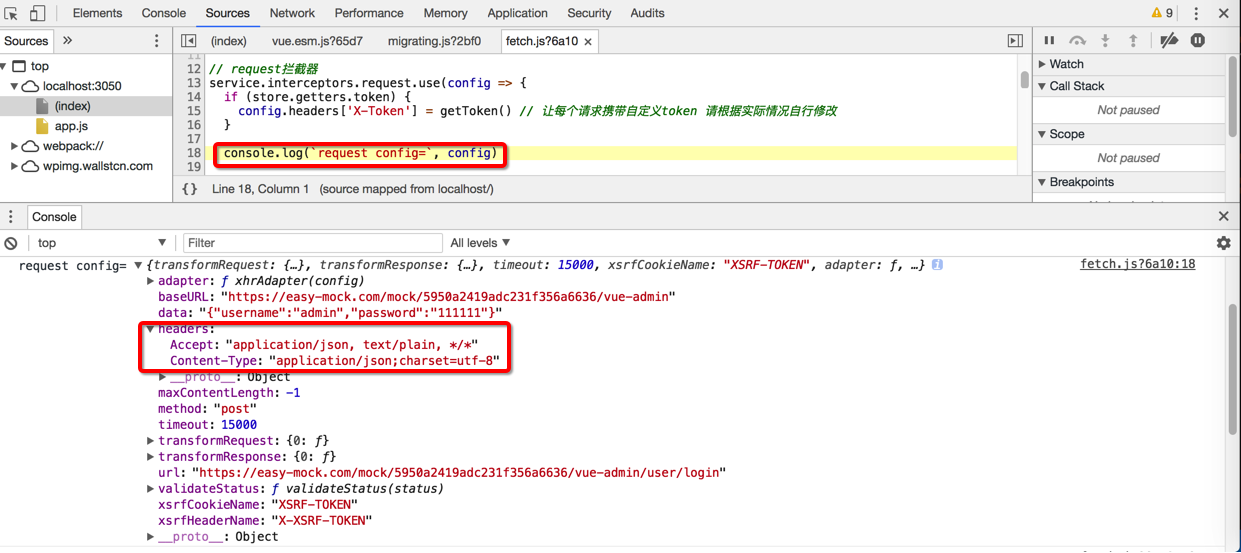
通过调试打印可以看出:

此处axios中,默认就会传:
Accept:”application/json, text/plain, */*”
Content-Type:”application/json;charset=utf-8”
通过
https://ykloveyxk.github.io/2017/02/25/axios全攻略/
搜:
create
找到:
axios.create([config])
-》那看来是:
默认创建axios,会传递一个config,传递一些默认的值
所以要去找找config对象都支持哪些参数
-》
https://github.com/axios/axios#request-config
就是这些常用的参数
所以此处就是去添加自己想要的headers
另外参考:
https://github.com/axios/axios#request-config
其中的:
transformRequest:也可以对于 PUT/POST/PATCH操作,添加额外的处理
包括此处修改header
transformResponse:对于response做统一处理
另外:
https://github.com/axios/axios#global-axios-defaults
中也支持通过:
axios.defaults.baseURL = ‘https://api.example.com‘;
axios.defaults.headers.common[‘Authorization‘] = AUTH_TOKEN;
的方式去设置通用设置。
而(全局的,通用的配置)的优先级生效顺序是:
axios全局的默认值:
axios.defaults.timeout = 2000
axios的实例的默认值:axios的instance的default
var instance = axios.create();
instance.defaults.timeout = 2500;
axios的实例的config默认值:
instance.get(‘/longRequest’, {
timeout: 5000
});
另外:
(1)axios 中文文档 翻译 – 前端这两年(2016~) – SegmentFault
提到的并发
<code>axios.all(iterable) axios.spread(callback) </code>
有机会去试试
转载请注明:在路上 » 【未解决】给Axios的http请求添加公共处理部分