折腾:
【未解决】vuejs的vue-admin-template中用底图加叠加图片等元素实现控制面板图
期间,vuejs内部做一个循环,每隔1秒,让switch_NXMLE和switch_N5的visibility在visible和hidden之间切换
vuejs simple timer
【总结】
目前用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | import { mapGetters } from 'vuex'export default { name: 'Dashboard', timer: '', computed: { ...mapGetters([ 'name' ]) }, created() { this.timer = setInterval(this.updateSwitchStatus, 1000) }, mounted: function() { }, methods: { updateSwitchStatus() { console.log('updateSwitch') }, stopUpdate() { clearInterval(this.timer) } }} |
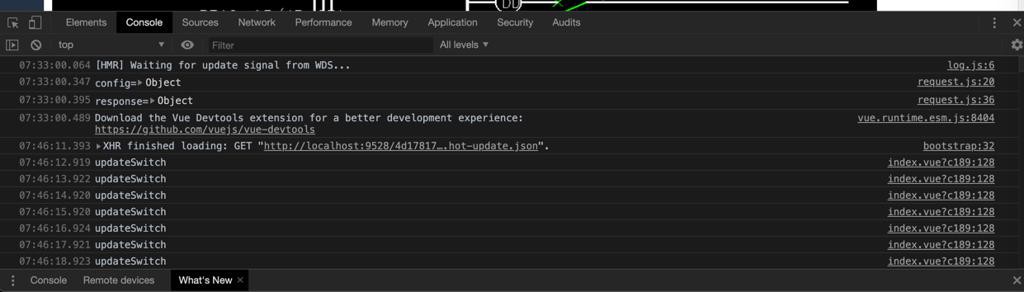
然后即可实现:
每隔1秒,就运行一次updateSwitchStatus,输出updateSwitch

转载请注明:在路上 » 【已解决】vuejs中js后台定期循环执行动作