折腾:
【未解决】getUserMedia后用AudioContext去实现获取麦克风录音数据
期间,对于相关代码:
<code> var audioContext = new AudioContext();
console.log("audioContext=%o", audioContext);
var mediaInputSrc = audioContext.createMediaStreamSource(mediaStream)
console.log("mediaInputSrc=%o", mediaInputSrc);
var processor = audioContext.createScriptProcessor(1024,1,1);
console.log("processor=%o", processor);
mediaInputSrc.connect(processor);
processor.connect(audioContext.destination);
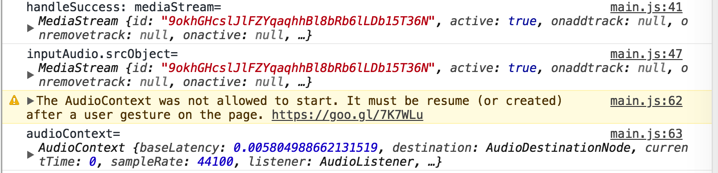
</code>但是看到警告:
<code>The AudioContext was not allowed to start. It must be resume (or created) after a user gesture on the page. https://goo.gl/7K7WLu </code>

所以去找找
The AudioContext was not allowed to start. It must be resume (or created) after a user gesture on the page.
Chrome may suspend the Web Audio context absent a user gesture · Issue #437 · photonstorm/phaser-ce
AudioContext “not allowed to start” · Issue #341 · Tonejs/Tone.js
tambien/StartAudioContext: Start the AudioContext on a user action
好像就是:需要用户手势操作,去点击,才能开始播放?
Autoplay Policy Changes | Web | Google Developers
trackswitch does not support Chrome 66 · Issue #2 · audiolabs/trackswitch.js
google chrome – AudioContext cross domain blocking in iframe – Stack Overflow
直接写:
<code> audioContext.resume().then(() => {
console.log('Playback resumed successfully');
});
</code>问题依旧。
用代码:
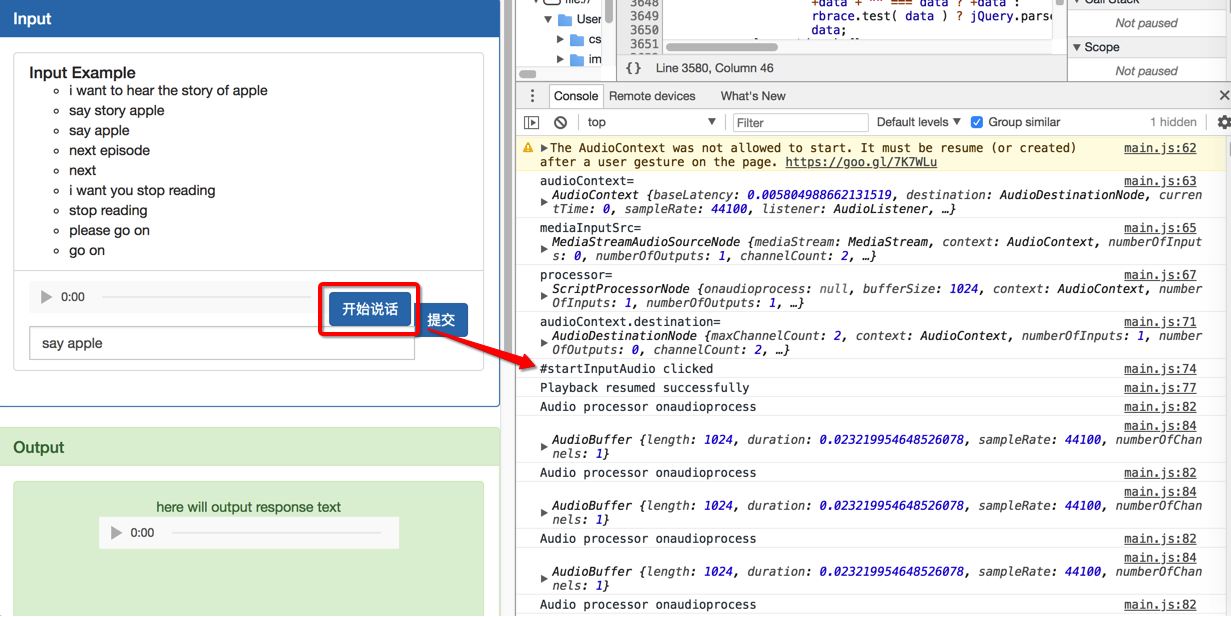
<code><button id="startInputAudio" class="btn btn-primary" type="button">开始说话</button>
mediaInputSrc.connect(processor);
processor.connect(audioContext.destination);
console.log("audioContext.destination=%o", audioContext.destination);
$( "#startInputAudio" ).on( "click", function() {
console.log("#startInputAudio clicked");
audioContext.resume().then(() => {
console.log('Playback resumed successfully');
});
});
processor.onaudioprocess = function(e) {
console.log("Audio processor onaudioprocess");
// Do something with the data, i.e Convert this to WAV
console.log(e.inputBuffer);
};
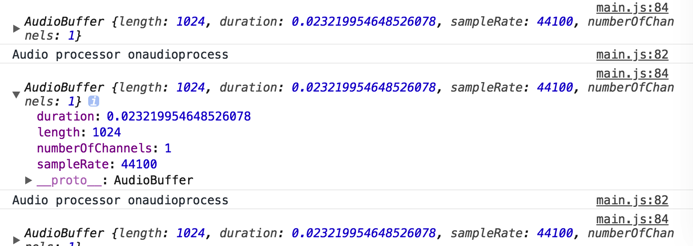
</code>就可以了:

<code>AudioBuffer {length: 1024, duration: 0.023219954648526078, sampleRate: 44100, numberOfChannels: 1}duration: 0.023219954648526078length: 1024numberOfChannels: 1sampleRate: 44100__proto__: AudioBuffer
main.js:82 Audio processor onaudioprocess
</code>
同时注意到了Chrome浏览器中也有图标表示 正在使用麦克风:

【总结】
此处,直接生成的:
var audioContext = new AudioContext();
是不能直接使用的。
会提示:
The AudioContext was not allowed to start. It must be resume (or created) after a user gesture on the page
解决办法是,参考官网:
Autoplay Policy Changes | Web | Google Developers
去:
给html中加个按钮:
<code><button id="startInputAudio" class="btn btn-primary" type="button">开始说话</button> </code>
再去js中,捕获点击事件,在其中,再去调用audioContext的resume去播放:
<code>
var inputAudio = $("#inputAudio");
try {
inputAudio.srcObject = mediaStream;
console.log("inputAudio.srcObject=%o", inputAudio.srcObject);
} catch (error) {
console.log("try set input audio srcObject error=%o", error);
inputAudio.src = window.URL.createObjectURL(mediaStream);
console.log("inputAudio.src=%o", inputAudio.src);
}
inputAudio.onloadedmetadata = function(e) {
console.log("onloadedmetadata: e=%o", e);
console.log("now try play input audio=%o", inputAudio);
inputAudio.play();
};
var audioContext = new AudioContext();
console.log("audioContext=%o", audioContext);
var mediaInputSrc = audioContext.createMediaStreamSource(mediaStream)
console.log("mediaInputSrc=%o", mediaInputSrc);
var processor = audioContext.createScriptProcessor(1024,1,1);
console.log("processor=%o", processor);
mediaInputSrc.connect(processor);
processor.connect(audioContext.destination);
console.log("audioContext.destination=%o", audioContext.destination);
$( "#startInputAudio" ).on( "click", function() {
console.log("#startInputAudio clicked");
audioContext.resume().then(() => {
console.log('Playback resumed successfully');
});
});
processor.onaudioprocess = function(e) {
console.log("Audio processor onaudioprocess");
// Do something with the data, i.e Convert this to WAV
console.log(e.inputBuffer);
};
</code>即可执行到:
onaudioprocess
获得audio的数据。
转载请注明:在路上 » 【已解决】Chrome中js警告:The AudioContext was not allowed to start