折腾:
感觉是antd pro的reactjs中,调用request时,内部用的是浏览器的fetch:
/src/utils/request.js
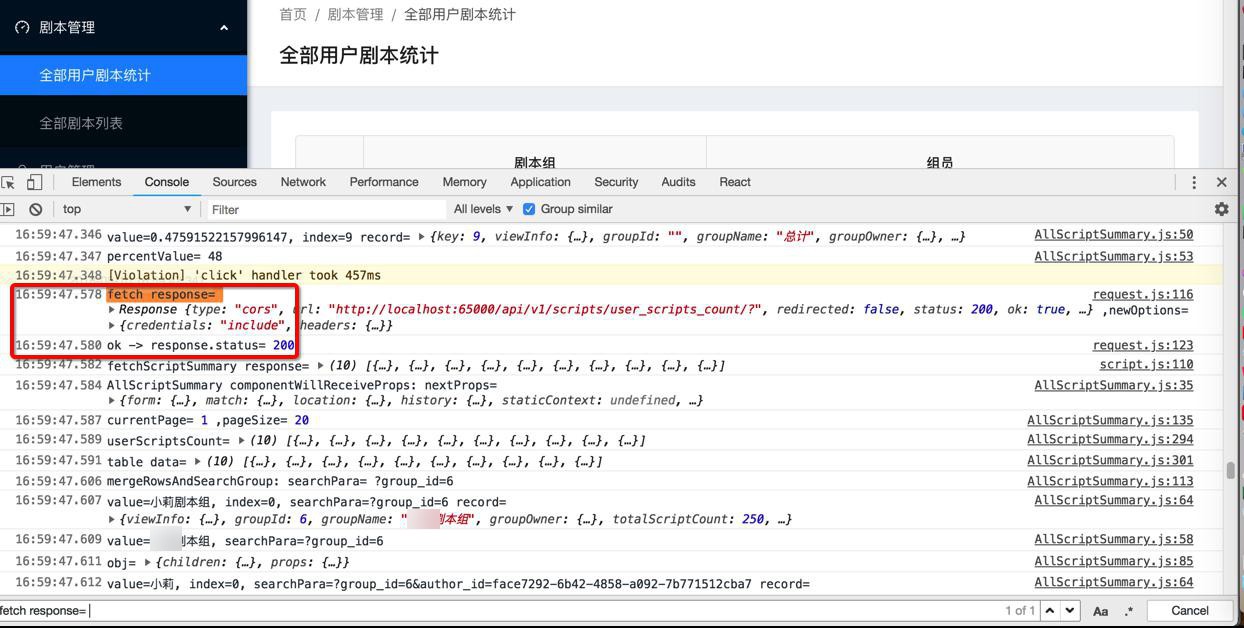
1 2 3 4 5 6 7 8 9 10 11 | return fetch(url, newOptions) // .then(debugResponse) .then(response => { console.log("fetch response=", response, ",newOptions=", newOptions)... if (response.status >= 200 && response.status < 300) { console.log("ok -> response.status=", response.status) const parsedRespJson = response.json() console.log("parsedRespJson=", parsedRespJson) return parsedRespJson } |
此处浏览器是Chrome,感觉返回速度慢,像是Chrome中的fetch(返回response)很慢?
js fetch response slow
“It might have to do with structure or size of your json object.”
估计是和此处返回的数据量太大,导致fetch后的response.json()去转换为json时,耗时太长,那么去试试其他页面,数据量不大的情况,看看如何
的确是的:

其他页面返回数据量不大,所以fetch后的response去json()的时间,好像只有几百毫秒,
而对比之下,数据量太大的时候(比如500多个item的list),json()要耗时8秒左右
然后就去想办法,让返回的数据量变少:
【已解决】Django中如何自定义返回分页数据
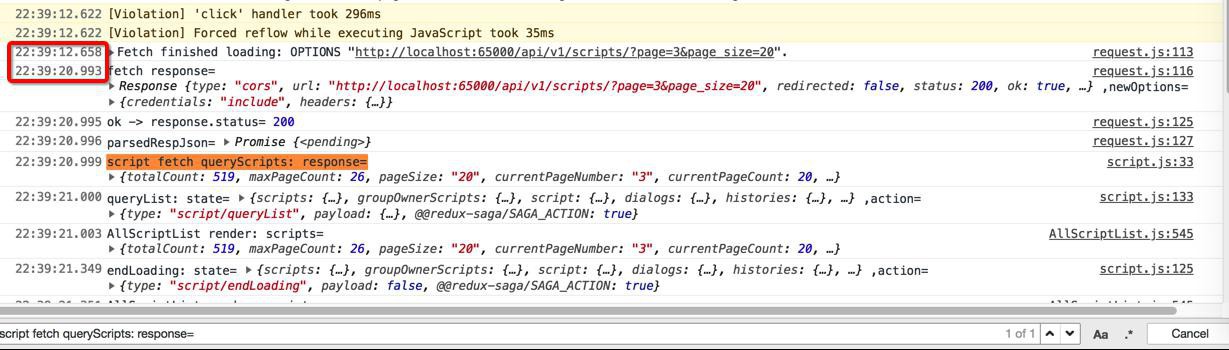
但是发现,即使是只返回这有限的当前页20个数据,结果fetch的还是同样的慢:

还是需要8秒左右才能返回。
经过大量测试:
其他接口很多时候好像也是要8,9秒才能返回。
难道是当前页面一次性fetch了多个api接口,导致返回很慢?
后来经过:
【已解决】Antd Pro中前端列表页面loading加载很慢
的后续折腾发现:
【总结】
其实js的fetch是没问题的,就只是后端数据处理有问题,耗时太长(要8,9秒)才返回,导致以为前端js的fetch的response 或 response.json() 有问题呢。
所以最终结论是:
Chrome很久之前(几年前)的某个版本,好像是有个bug,fetch比较慢。早就修复了。
现在最新情况是:
js的fetch,性能很好。
包括response.json(),即使针对于数据量很大(比如500多个json的dict)都很快,不存在由于后端返回大量数据,导致fetch的response去json()转换时耗时太长。
此处问题实际上是(之前别人写的代码)Django中,提取和序列化Serialize太多的数据,导致的耗时太长的。优化后即可解决问题。
转载请注明:在路上 » 【已解决】Chrome中js的fetch response很慢