折腾:
【已解决】web端html+js中如何调用麦克风获取用户语音输入说话
期间,试了半天AudioContext,没搞定。
所以去试试这个看起来更不错的:MediaRecorder
用代码:
function testMediaRecorder(mediaStream){
console.log("testMediaRecorder: mediaStream=%o", mediaStream);
const options = {mimeType: ‘video/webm;codecs=vp9’};
const recordedChunks = [];
const mediaRecorder = new MediaRecorder(mediaStream, options);
console.log("mediaRecorder=%o", mediaRecorder);
mediaRecorder.addEventListener(‘dataavailable’, function(e) {
console.log("dataavailable: e.data.size=%d, e.data=%o", e.data.size, e.data);
if (e.data.size > 0) {
recordedChunks.push(e.data);
console.log("recordedChunks=%o", recordedChunks);
}
if (shouldStop === true && stopped === false) {
mediaRecorder.stop();
stopped = true;
console.log("stopped=%s", stopped);
}
});
mediaRecorder.addEventListener(‘stop’, function() {
// downloadLink.href = URL.createObjectURL(new Blob(recordedChunks));
// downloadLink.download = ‘acetest.wav’;
var blobFile = URL.createObjectURL(new Blob(recordedChunks));
console.log("blobFile=%o", blobFile);
$("#downloadSpeakAudio").attr("href", speakAudioFilename);
var curDate = new Date();
console.log("curDate=%o", curDate);
var curDatetimeStr = curDate.Format("yyyyMMdd_HHmmss");
console.log("curDatetimeStr=%o", curDatetimeStr);
var speakAudioFilename = curDatetimeStr + ".wav"
console.log("speakAudioFilename=%o", speakAudioFilename);
$("#downloadSpeakAudio").attr("download", speakAudioFilename);
});
mediaRecorder.start();
}
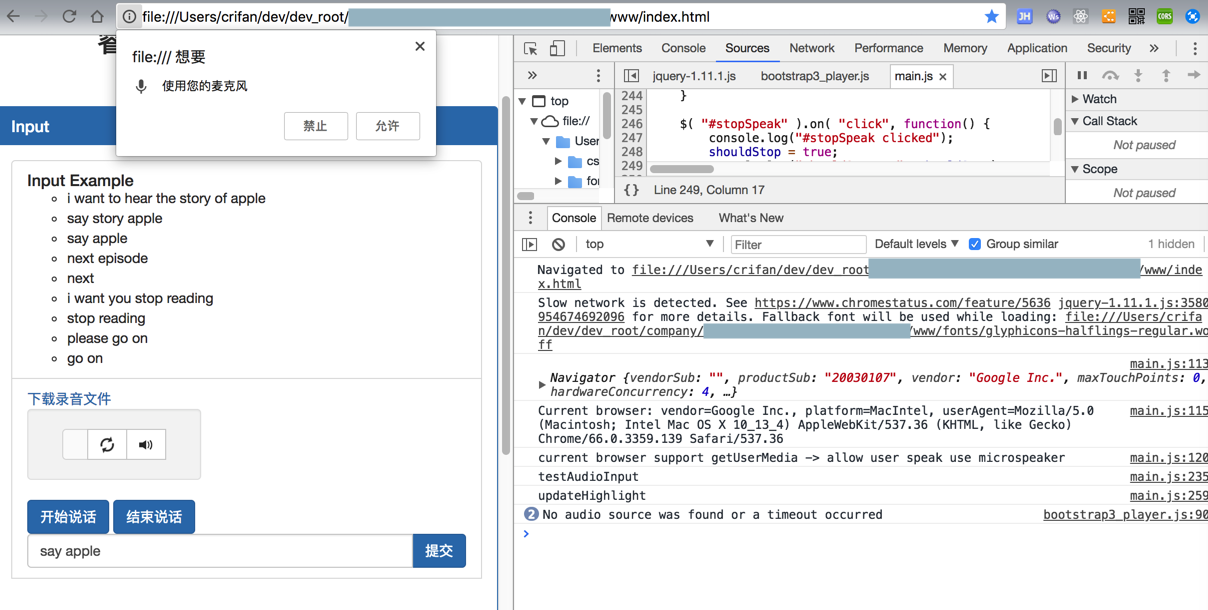
结果:
虽然弹框请求访问麦克风:


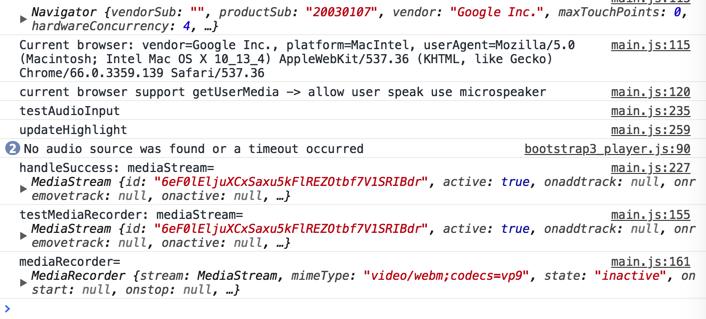
但是搞了半天,MediaRecorder dataavailable没有执行啊:
【已解决】html5中MediaRecorder的dataavailable没有执行获取不到录音数据
【总结】
至此,已经可以用代码:
function testMediaRecorder(mediaStream){
console.log("testMediaRecorder: mediaStream=%o", mediaStream);
const options = {
mimeType: ‘audio/webm’,
audioBitsPerSecond : 128000, //128Kbit/s
};
if (MediaRecorder.isTypeSupported(options.mimeType)) {
console.log("support options=%o", options);
} else {
console.log(options.mimeType + ‘ is not Supported’);
}
const mediaRecorder = new MediaRecorder(mediaStream, options);
console.log("mediaRecorder=%o", mediaRecorder);
mediaRecorder.addEventListener(‘dataavailable’, function(e) {
console.log("dataavailable: e.data.size=%d, e.data=%o", e.data.size, e.data);
var inputAudio = document.getElementById(‘inputAudio’);
console.log("inputAudio=o", inputAudio);
// e.data contains a blob representing the recording
var recordedBlob = e.data;
console.log("recordedBlob=o", recordedBlob);
inputAudio.src = URL.createObjectURL(recordedBlob);
console.log("inputAudio.src=%o", inputAudio.src);
inputAudio.load();
inputAudio.play();
});
$( "#stopSpeak" ).on( "click", function() {
console.log("#stopSpeak clicked");
mediaRecorder.stop();
});
console.log("before start: mediaRecorder.state=%s", mediaRecorder.state);
mediaRecorder.start();
console.log("after start: mediaRecorder.state=%s", mediaRecorder.state);
}
function onSuccessGetUserMedia(mediaStream) {
console.log("handleSuccess: mediaStream=%o", mediaStream);
testMediaRecorder(mediaStream);
}
function testAudioInput(){
console.log("testAudioInput");
navigator.mediaDevices
.getUserMedia({ audio: true, video: false })
.then(onSuccessGetUserMedia)
.catch(function (error) {
console.log("Try get audio input error: %o", error);
//DOMException: Permission denied
});
}
testAudioInput();
获取到录音数据并用audio播放了。