之前一直以为:
要么是用console.log去直接打印出对象
要么是把对象放到console.log中,但是会多打印一行,
又或者是加上JSON.stringify
总之没有好的办法,可以在既输出文本信息,又同时输出对象信息,且可以点击查看细节数据结构的方法。
后来无意间看到别人又类似的写法,是可以实现这样的效果的,所以去整理如下:
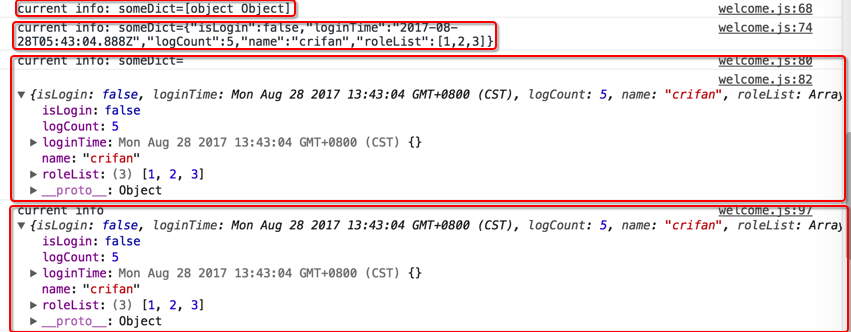
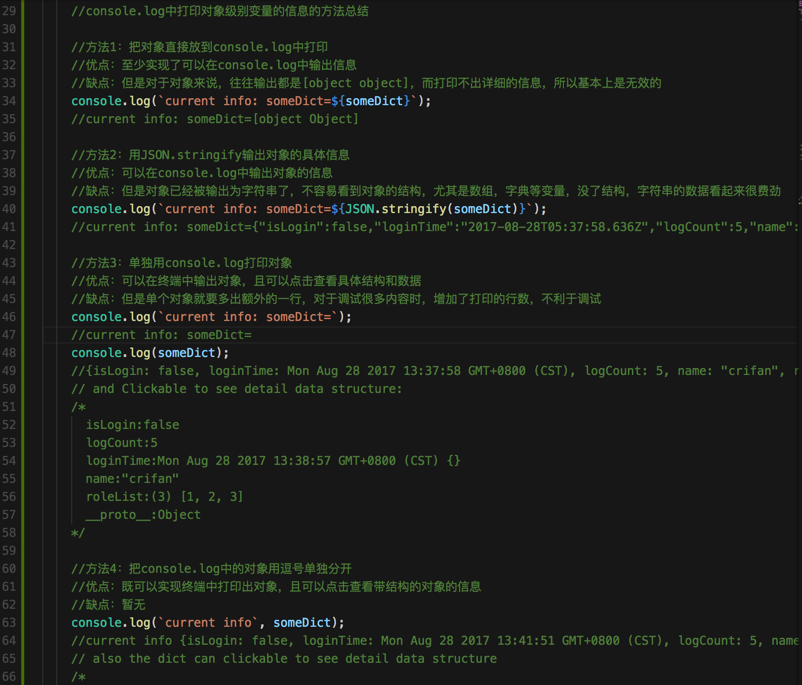
let someDict = { isLogin: false, loginTime: new Date(), logCount: 5, name: ‘crifan’, roleList : [ 1, 2, 3 ] } //console.log中打印对象级别变量的信息的方法总结 //方法1:把对象直接放到console.log中打印 //优点:至少实现了可以在console.log中输出信息 //缺点:但是对于对象来说,往往输出都是[object object],而打印不出详细的信息,所以基本上是无效的 console.log(`current info: someDict=${someDict}`); //current info: someDict=[object Object] //方法2:用JSON.stringify输出对象的具体信息 //优点:可以在console.log中输出对象的信息 //缺点:但是对象已经被输出为字符串了,不容易看到对象的结构,尤其是数组,字典等变量,没了结构,字符串的数据看起来很费劲 console.log(`current info: someDict=${JSON.stringify(someDict)}`); //current info: someDict={“isLogin”:false,”loginTime”:”2017-08-28T05:37:58.636Z”,”logCount”:5,”name”:”crifan”,”roleList”:[1,2,3]} //方法3:单独用console.log打印对象 //优点:可以在终端中输出对象,且可以点击查看具体结构和数据 //缺点:但是单个对象就要多出额外的一行,对于调试很多内容时,增加了打印的行数,不利于调试 console.log(`current info: someDict=`); //current info: someDict= console.log(someDict); //{isLogin: false, loginTime: Mon Aug 28 2017 13:37:58 GMT+0800 (CST), logCount: 5, name: “crifan”, roleList: Array(3)} // and Clickable to see detail data structure: /* isLogin:false logCount:5 loginTime:Mon Aug 28 2017 13:38:57 GMT+0800 (CST) {} name:”crifan” roleList:(3) [1, 2, 3] __proto__:Object */ //方法4:把console.log中的对象用逗号单独分开 //优点:既可以实现终端中打印出对象,且可以点击查看带结构的对象的信息 //缺点:如果后序修改了该对象的值的话,则之前打印出来的对象,点击后查看的也是修改后的值,即:对象只存在一个最新的值,无法看到旧的值 console.log(`current info`, someDict); //current info {isLogin: false, loginTime: Mon Aug 28 2017 13:41:51 GMT+0800 (CST), logCount: 5, name: “crifan”, roleList: Array(3)} // also the dict can clickable to see detail data structure /* isLogin:false logCount:5 loginTime:Mon Aug 28 2017 13:38:57 GMT+0800 (CST) {} name:”crifan” roleList:(3) [1, 2, 3] __proto__:Object */ |

效果: