折腾:
【已解决】js中正则匹配问号出错:Invalid regular expression Nothing to repeat
期间,虽然解决了问号问题,但是却还是无法用:
<code>let accessTokenRegex = new RegExp("\\?accessToken=([\w\-]+)", "g");
</code>去匹配:
<code>/uapp/?accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4 </code>
中的短横线
且调试时,正则打印出来的竟然没了短横线:
<code>accessTokenRegex=/\?accessToken=([w-]+)/g </code>
js regex hyphen
javascript – Including a hyphen in a regex character bracket? – Stack Overflow
放在开始或结束时,就可以不用反斜杠了。
但是也说了,反斜杠加上短横线:
<code>\- </code>
应该是标准写法,应该可以工作的才对。
为何此处无法匹配??去找找原因
试试:
<code>let accessTokenRegex = new RegExp("\\?accessToken=([\w-]+)", "g");
</code>结果:
还是没有匹配到。
去:
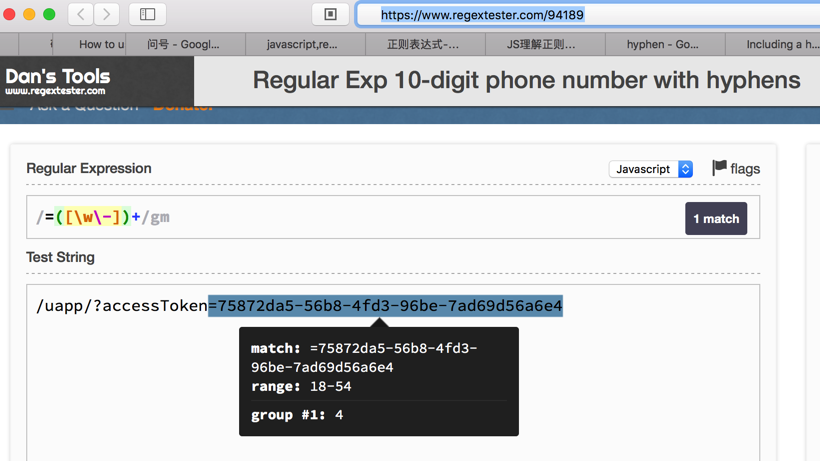
10-digit phone number with hyphens – Regex Tester/Debugger
测试,发现却是工作正常的,可以匹配到的:

[Solved] Regex pattern for alphanumeric, hyphen and underscore. – CodeProject
通过之前的:
<code>[w-] </code>
感觉是:
估计是此处的\w,也需要写成:
<code>\\w </code>
去试试:
<code>let accessTokenRegex = new RegExp("\\?accessToken=([\\w\-]+)", "g");
</code>果然可以匹配到了:
<code>App handleRoute e.url=/uapp/?accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4 app.js?e485:226 accessTokenRegex=/\?accessToken=([\w-]+)/g app.js?e485:228 foundAccessToken=?accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4,75872da5-56b8-4fd3-96be-7ad69d56a6e4 app.js?e485:231 accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4 </code>
故意去搜搜看:
js regex \w not work
Javascript RegEx Not Working – Stack Overflow
别人也是遇到同样问题:
\d不行,必须换成\\d
-》然后发现是:
如果是:
/xxx/
的写法,则直接用\d \w
<code>var regEx = /^(0[1-9]|1[0-2])\/\d{4}$/g;
</code>而如果用lRegExp类,则需要两个反斜杠:
<code>var regEx = new RegExp("^(0[1-9]|1[0-2])/\\d{4}$", "g");
</code>-》还是很诡异的做法,为何单个反斜杠不可以??
-〉难道是担心,在双引号中的反斜杠是普通的转义的字符?
Why this javascript regex doesn’t work? – Stack Overflow
-》
Regular Expressions – JavaScript | MDN
-》如果要用RegExp类的话,则,对于反斜杠本身,要转义:
换句话说:
对于:
new RegExp(“xxx”)
中的xxx里面的
反斜杠\
要写成:
两个反斜杠\\
才可以
好吧,挺变态的。
【总结】
此处js的正则中,其实不是无法匹配短横线,在中括号中的短横线,加了反斜杠是可以的
而是对于中括号中的\w,会被识别为w
必须写成\\w才可以:
<code>let accessTokenRegex = new RegExp("\\?accessToken=([\\w\-]+)", "g");
console.log(`accessTokenRegex=${accessTokenRegex}`);
let foundAccessToken = accessTokenRegex.exec(currentUrl); //
console.log(`foundAccessToken=${foundAccessToken}`); //
if (foundAccessToken) {
let accessToken = foundAccessToken[1];
console.log(`accessToken=${accessToken}`); //
currentUrl = ROUTE_PREFIX.MAIN;
console.log(`removed access token, main url==${currentUrl}`);
this.props.access_token = accessToken;
console.log(`this.props.access_token=${this.props.access_token}`);
}
</code>就可以正常识别了:
<code>App handleRoute e.url=/uapp/?accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4 app.js?e485:226 accessTokenRegex=/\?accessToken=([\w-]+)/g app.js?e485:228 foundAccessToken=?accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4,75872da5-56b8-4fd3-96be-7ad69d56a6e4 app.js?e485:231 accessToken=75872da5-56b8-4fd3-96be-7ad69d56a6e4 </code>
转载请注明:在路上 » 【已解决】js中正则无法匹配短横线