之前已有数组中是字典类型的变量:
|
需要生成对应的list数组
不想用for in(或foreach)之类的
想要用map
所以去:
es6 map to array
Array.from() – JavaScript | MDN
Array.prototype.map() – JavaScript | MDN
javascript – Convert ES6 Iterable to Array – Stack Overflow
javascript – How to convert Map keys to array? – Stack Overflow
【总结】
最后用:
let legendTitleList = data.map(({text, number, color}) => text); |
或:
let legendTitleList = data.map((eachDict) => { return eachDict.text; }); |
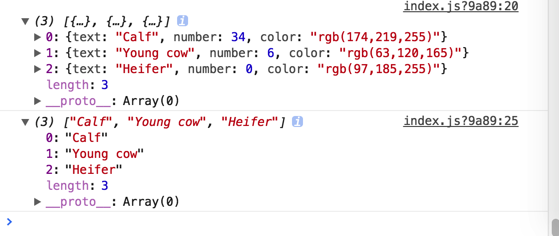
即可输出对应的我要的字符串数组了:
|

转载请注明:在路上 » 【已解决】ES6中字典用map生成数组list