折腾:
期间,折腾了:
【未解决】用WebAudioRecorder.js去实现录音并保存为wav格式
未果,去试试:
mattdiamond/Recorderjs: A plugin for recording/exporting the output of Web Audio API nodes
然后参考demo:
https://github.com/mattdiamond/Recorderjs/blob/master/examples/example_simple_exportwav.html
去写代码试试
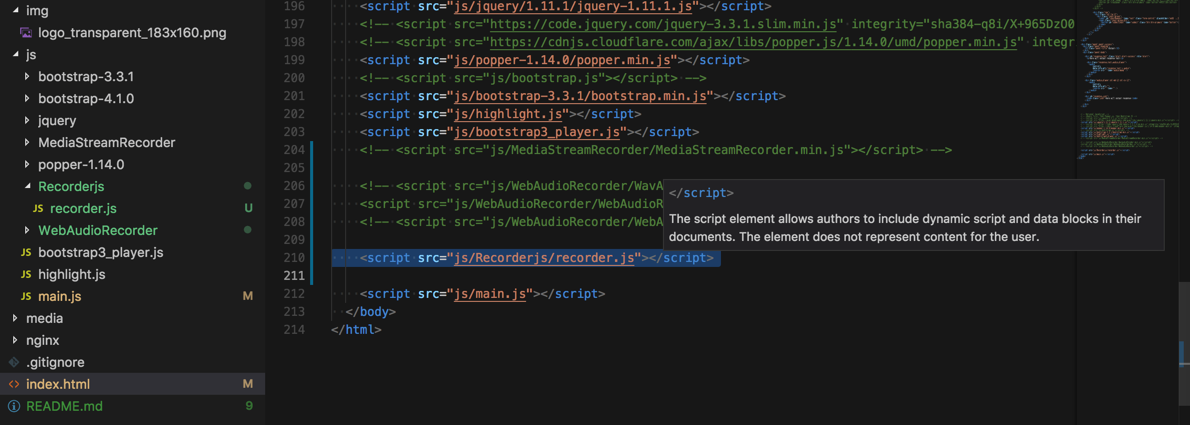
把dist中的recorder.js放进来:

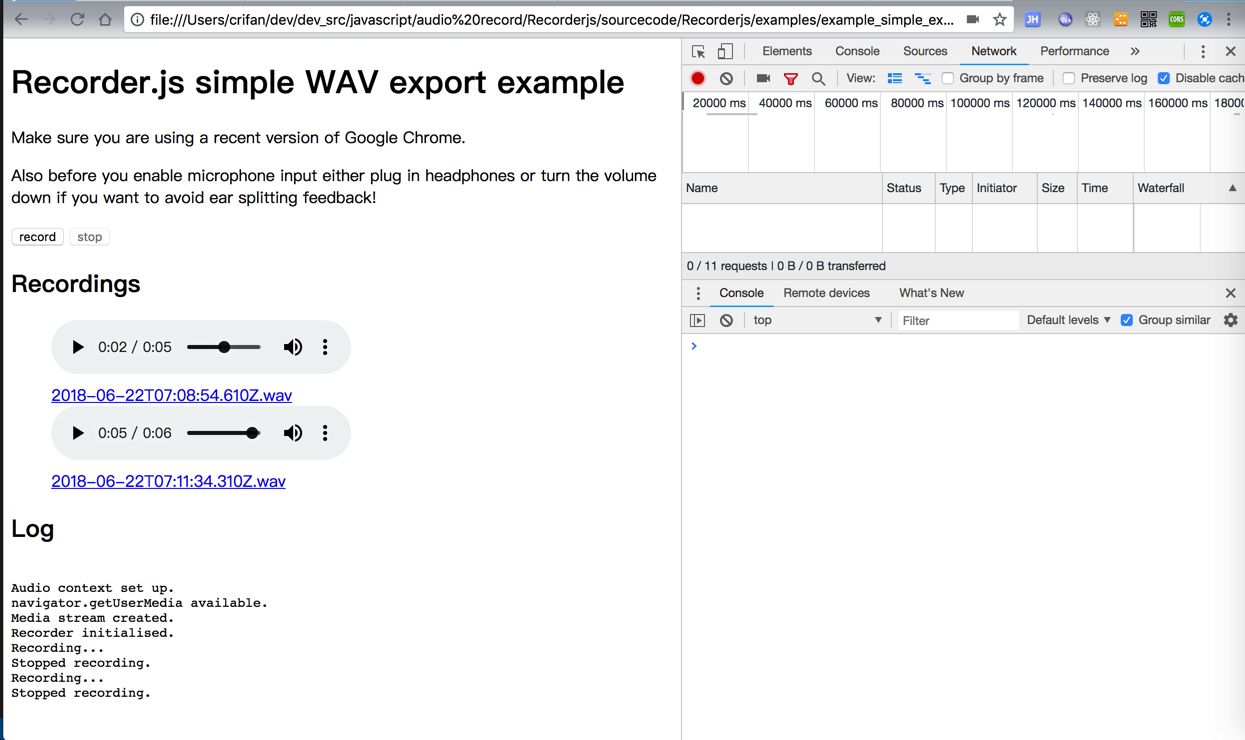
不过先去看example:

效果很不错:可以正常录音。然后去集成。
【总结】
最后终于用如下代码:
html:
<code> <li class="list-group-item"> <div class="row"> <div class="col-lg-12"> <div class="input-group"> <a id="downloadSpeakAudio" download="" href="">下载录音文件<a/> <audio id="inputAudio" controls></audio> <button id="startSpeak" class="btn btn-primary" type="button">开始说话</button> <button id="stopSpeak" class="btn btn-primary" type="button">结束说话</button> </div> </div> </div> </code>
js:
<code> function downloadRecordedAudio(blobUrl, suffix){
console.log("downloadRecordedAudio: blobUrl=%s, suffix=%s", blobUrl, suffix);
$("#downloadSpeakAudio").attr("href", blobUrl);
var curDate = new Date();
console.log("curDate=%o", curDate);
var curDatetimeStr = curDate.Format("yyyyMMdd_HHmmss");
console.log("curDatetimeStr=%o", curDatetimeStr);
var recordedAudioFilename = curDatetimeStr + suffix;
console.log("recordedAudioFilename=%o", recordedAudioFilename);
$("#downloadSpeakAudio").attr("download", recordedAudioFilename);
}
function playRecordedAudio(blobUrl){
console.log("playRecordedAudio: blobUrl=%s", blobUrl);
var inputAudio = document.getElementById('inputAudio');
// var inputAudio = $("#inputAudio");
console.log("inputAudio=o", inputAudio);
inputAudio.src = blobUrl;
console.log("inputAudio.src=%s", inputAudio.src);
inputAudio.play();
}
var gRecorder = null
function testRecorderjs(mediaStream){
console.log("testRecorderjs: mediaStream=", mediaStream)
var AudioContext = window.AudioContext // Default
|| window.webkitAudioContext; // Safari and old versions of Chrome
if (!AudioContext) {
console.error("Not support AudioContext!")
}
var audioContext = new AudioContext()
console.log("audioContext=", audioContext)
var input = audioContext.createMediaStreamSource(mediaStream)
console.log("input=", input)
gRecorder = new Recorder(input)
console.log("gRecorder=", gRecorder)
$( "#startSpeak" ).on( "click", function(e) {
console.log("#startSpeak clicked: e=", e);
gRecorder && gRecorder.record();
});
$( "#stopSpeak" ).on( "click", function(e) {
console.log("#stopSpeak clicked: e=", e);
gRecorder && gRecorder.stop();
// create WAV download link using audio data blob
createDownloadLink();
gRecorder.clear();
});
}
function createDownloadLink() {
console.log("createDownloadLink");
gRecorder && gRecorder.exportWAV(function(blob) {
console.log("exportWAV: blob=", blob);
console.log("window.URL=", window.URL);
const blobUrl = URL.createObjectURL(blob);
console.log("blobUrl=%o", blobUrl);
playRecordedAudio(blobUrl);
downloadRecordedAudio(blobUrl, "");
});
}
function onSuccessGetUserMedia(mediaStream) {
console.log("handleSuccess: mediaStream=%o", mediaStream);
testRecorderjs(mediaStream)
}
function testAudioInput(){
console.log("testAudioInput")
var mediaConstraints = {
audio: true,
video: false
};
console.log("mediaConstraints=%o", mediaConstraints);
navigator.mediaDevices
.getUserMedia(mediaConstraints)
.then(onSuccessGetUserMedia)
.catch(function (error) {
console.error("Try getUserMedia error: %o", error);
//Chorome click not allow -> DOMException: Permission denied
//Safari -> Trying to call getUserMedia from an insecure document.
});
}
testAudioInput();
</code>实现了:
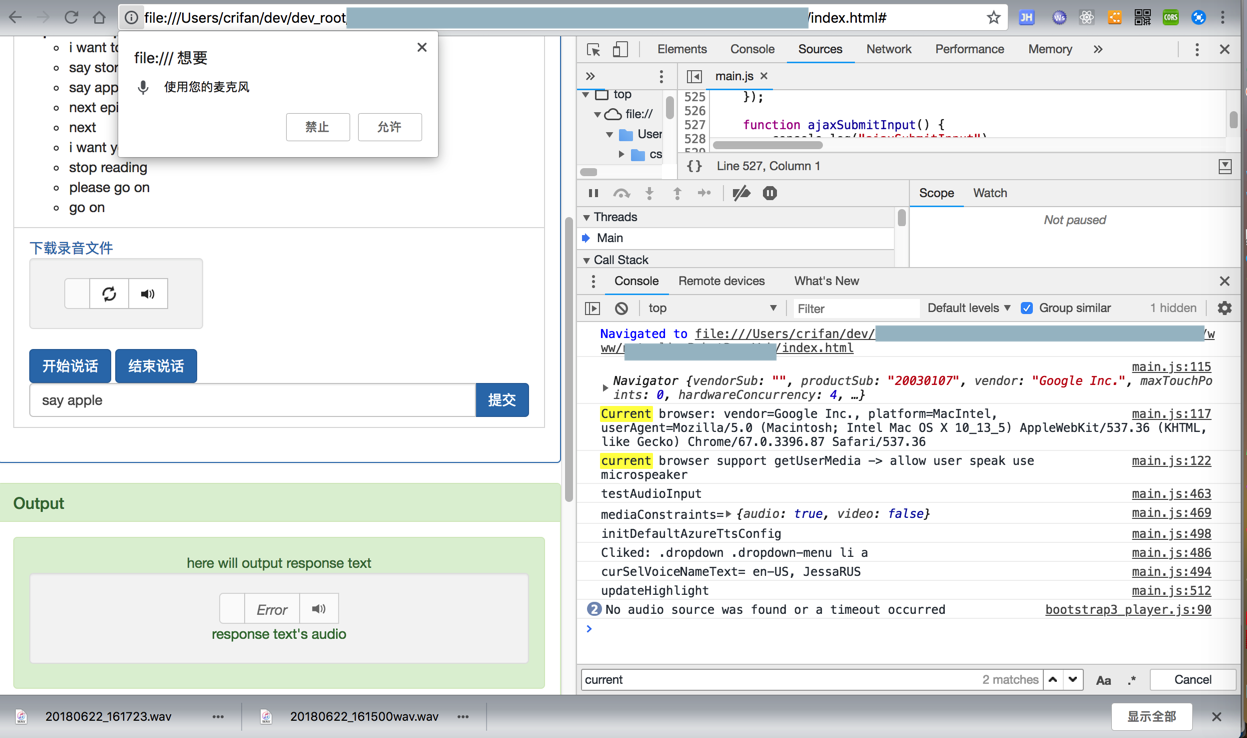
初始化时,要求使用麦克风:

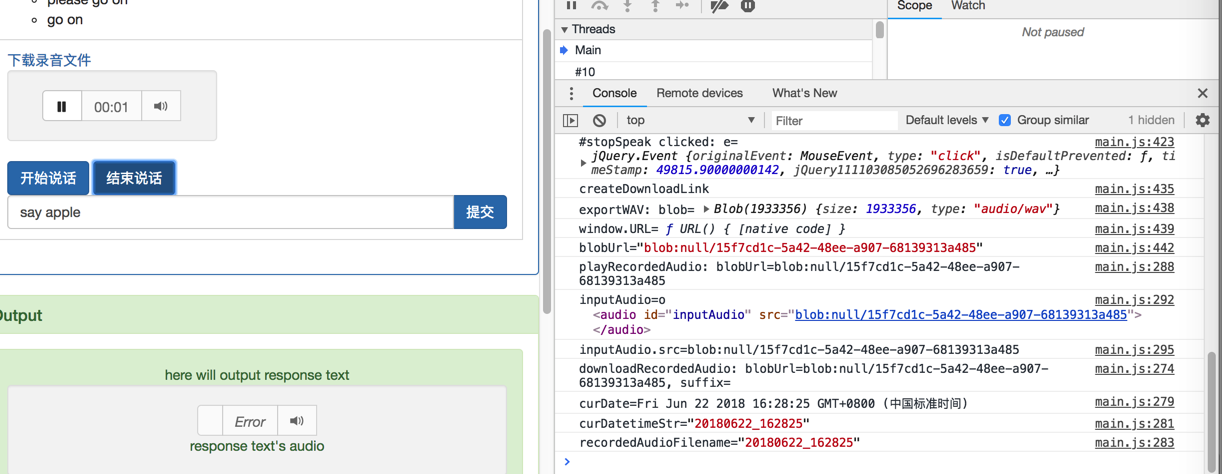
点击开始录音:

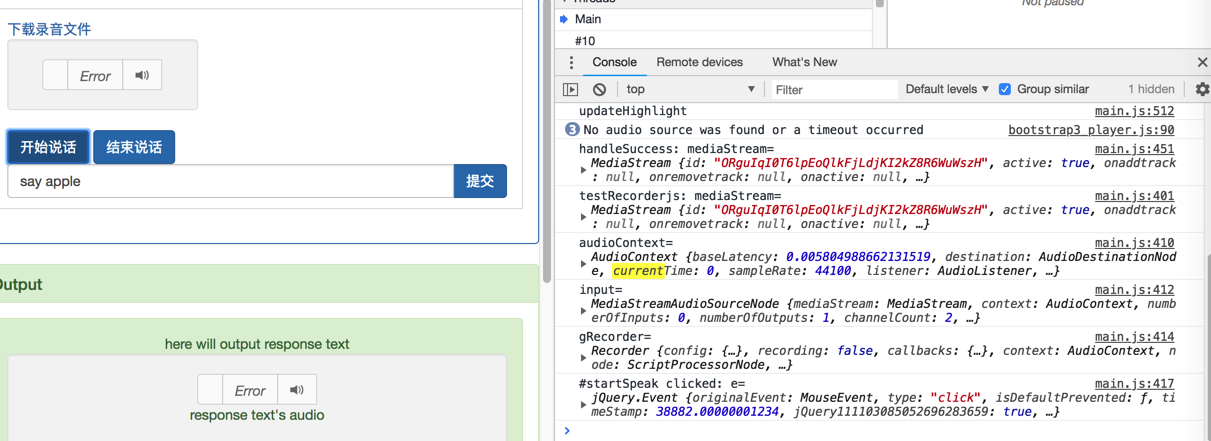
点击停止,可以回听录音:

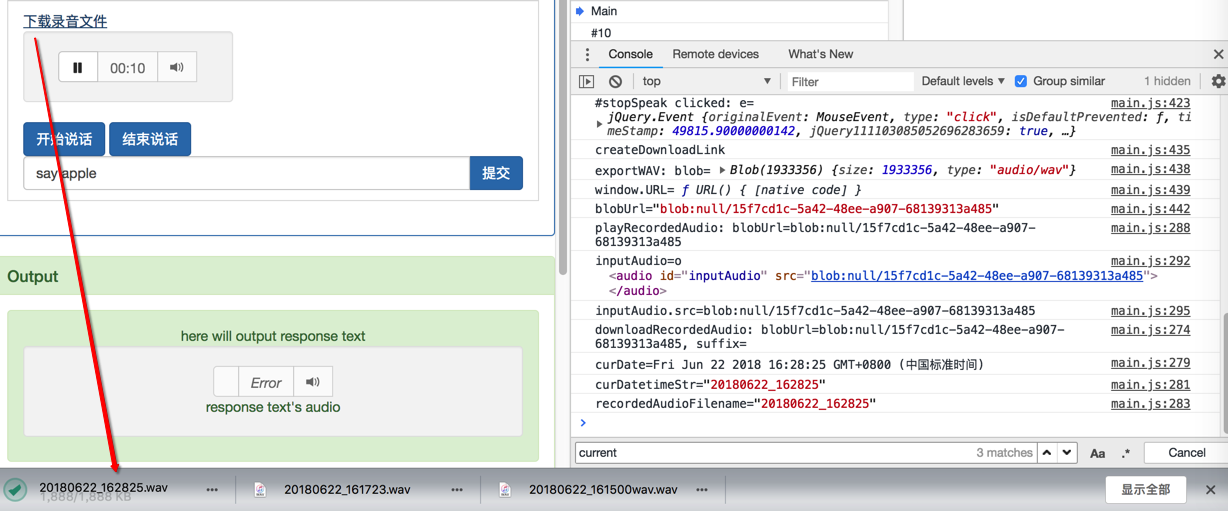
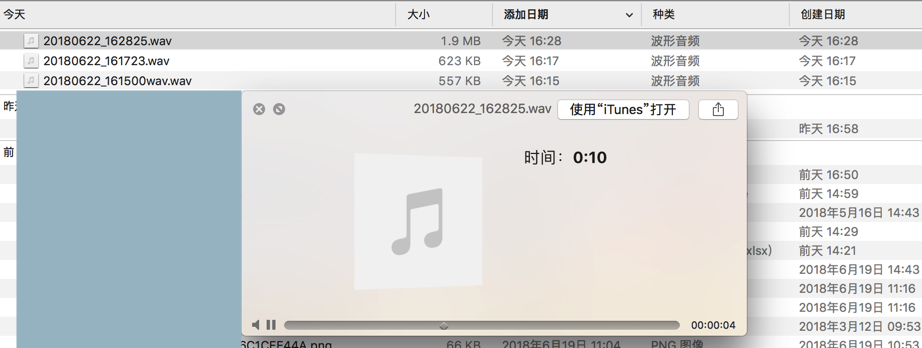
也可以点击下载录音:


然后继续调试和优化:
【暂未解决】去优化Recorderjs降低生成的wav文件大小
转载请注明:在路上 » 【已解决】用Recorderjs实现js录音保存为wav格式