折腾:
【已解决】web端html+js中如何调用麦克风获取用户语音输入说话
期间,用js代码:
<code> function testAudioInput(){
console.log("testAudioInput");
var inputAudio = $("#inputAudio");
var handleSuccess = function(stream) {
console.log("handleSuccess: stream=%o", stream);
if (window.URL) {
inputAudio.src = window.URL.createObjectURL(stream);
} else {
inputAudio.src = stream;
}
console.log("inputAudio.src=%s", inputAudio.src);
};
navigator.mediaDevices
.getUserMedia({ audio: true, video: false })
.then(handleSuccess);
}
testAudioInput();
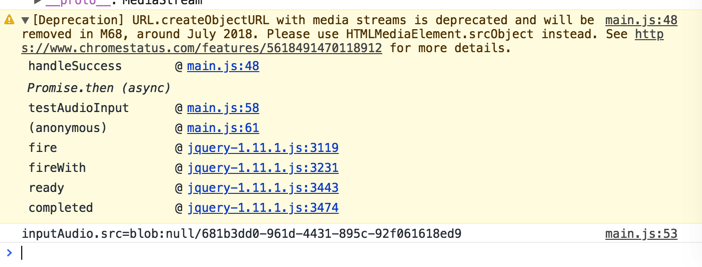
</code>结果出现警告:
<code>main.js:48 [Deprecation] URL.createObjectURL with media streams is deprecated and will be removed in M68, around July 2018. Please use HTMLMediaElement.srcObject instead. See https://www.chromestatus.com/features/5618491470118912 for more details. </code>

url.createobjecturl is deprecated
URL.createObjectURL(stream) has been deprecated | Firefox Site Compatibility
URL.createObjectURL(stream) has been deprecated · Issue #169 · collab-project/videojs-record
URL.createObjectURL() – Web APIs | MDN
HTMLMediaElement.srcObject – Web APIs | MDN
所以应该去改为:
<code> const onSuccessGetUserMedia = function(stream) {
console.log("handleSuccess: stream=%o", stream);
const inputAudio = $("#inputAudio");
// if (window.URL) {
// inputAudio.src = window.URL.createObjectURL(stream);
// } else {
// inputAudio.src = stream;
// }
try {
inputAudio.srcObject = stream;
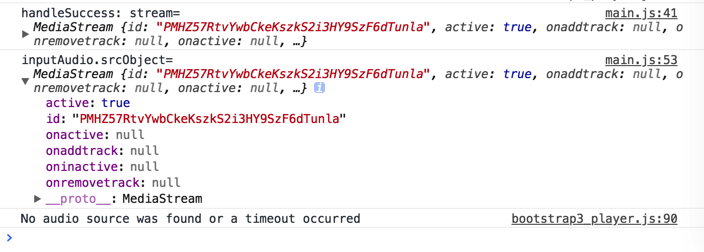
console.log("inputAudio.srcObject=%o", inputAudio.srcObject);
} catch (error) {
inputAudio.src = window.URL.createObjectURL(stream);
console.log("inputAudio.src=%o", inputAudio.src);
}
};
function testAudioInput(){
console.log("testAudioInput");
navigator.mediaDevices
.getUserMedia({ audio: true, video: false })
.then(onSuccessGetUserMedia);
}
testAudioInput();
</code>即可:

【总结】
把代码:
<code> if (window.URL) {
inputAudio.src = window.URL.createObjectURL(stream);
} else {
inputAudio.src = stream;
}
</code>改为:
<code> try {
inputAudio.srcObject = stream;
console.log("inputAudio.srcObject=%o", inputAudio.srcObject);
} catch (error) {
inputAudio.src = window.URL.createObjectURL(stream);
console.log("inputAudio.src=%o", inputAudio.src);
}
</code>即可。
转载请注明:在路上 » 【已解决】js警告:URL.createObjectURL with media streams is deprecated use HTMLMediaElement.srcObject instead