折腾:
【已解决】ReactJS的页面中禁止长按某行时弹出的复制选择功能
期间,已经可以通过:
.xxx : { //disable text selection -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; }; |
去控制 不允许用户选择了。
现在希望把这段配置,放到公用的:
variables.less
中,然后其他地方调用。
试了试:
@noUserSelect : { //disable text selection -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; }; |
但是其他地方没法调用。
.nn_b_list { @noUserSelect; } |

less 变量定义
less variable
写成:
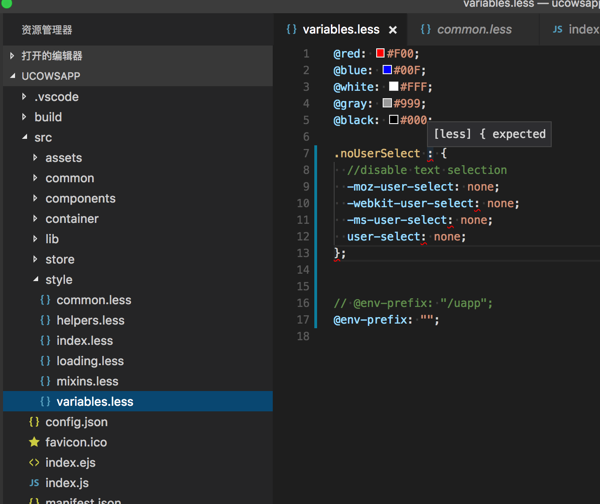
.noUserSelect : { //disable text selection -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; }; |
结果还是报错:

【总结】
去改为:
variables.less
.noUserSelect { //disable text selection -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; }; |
调用:
style.less
.nn_b_list { .noUserSelect; } .item { .noUserSelect; …….. } |
-》
其实此处的做法,就是普通的CSS的写法。而不算是LESS的变量的写法了。
但是之前不熟悉,还是记录于此供参考。
转载请注明:在路上 » 【已解决】LESS中如何定义一段配置作为变量并调用