折腾:
【已解决】给Linode的CentOS的crifan.com添加https支持SSL
期间,就发现了:
虽然加了https,也加了301的http跳转https了,但是网站还是没有加锁的标识
-》表明网站还不是100%安全的https网站
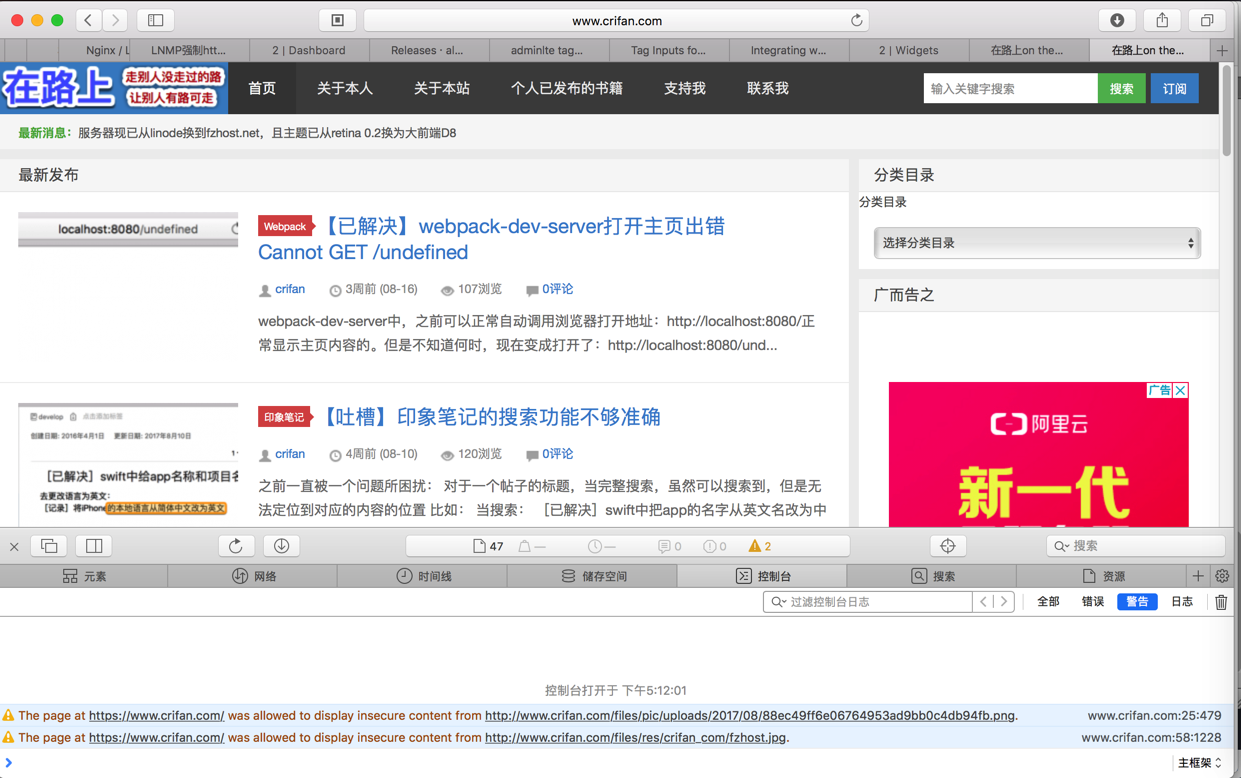
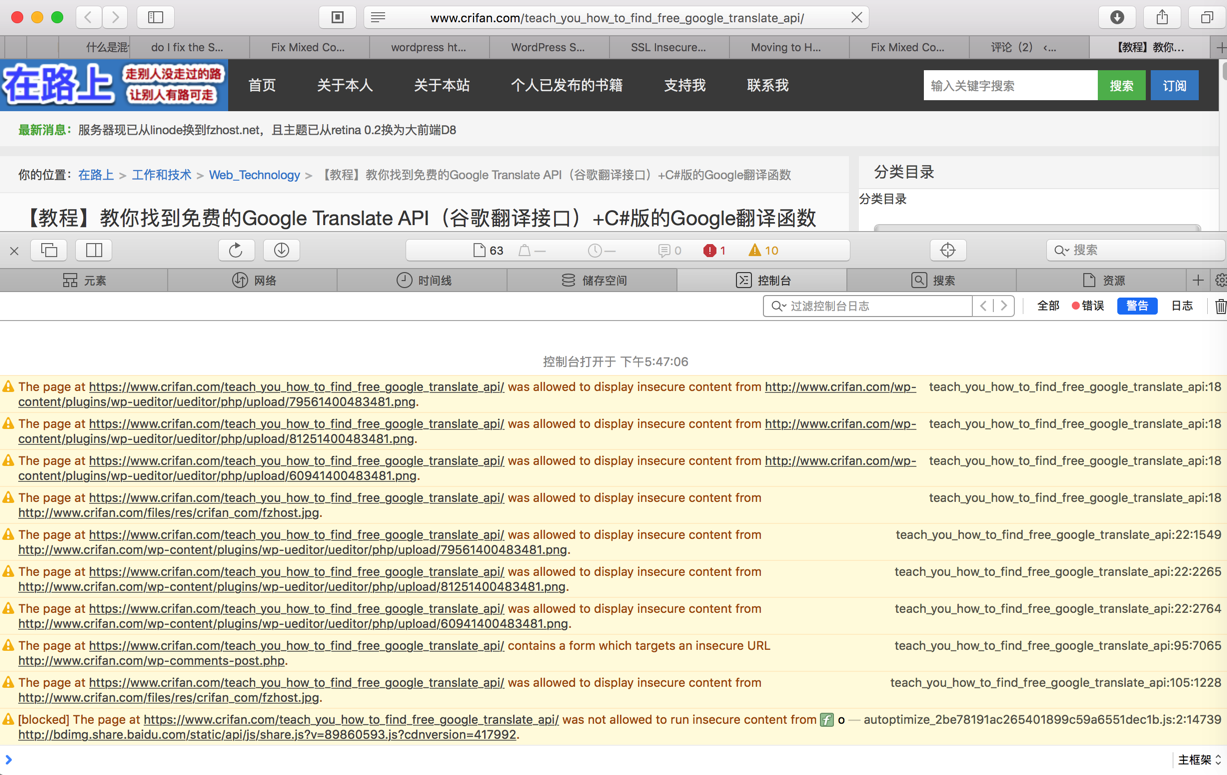
期间也发现了,去console中看到log警告了:
[Warning] The page at https://www.crifan.com/ was allowed to display insecure content from https://www.crifan.com/files/pic/uploads/2017/08/88ec49ff6e06764953ad9bb0c4db94fb.png. (www.crifan.com, line 25) [Warning] The page at https://www.crifan.com/ was allowed to display insecure content from https://www.crifan.com/files/res/crifan_com/fzhost.jpg. (www.crifan.com, line 58) |


说明是:
部分资源:
此处的图片等内容,还是没有通过https去访问。
https The page at was allowed to display insecure content from
Safari 9 disallowed running of insecure content? – Stack Overflow
html – iframe not working. Everything looks correct – Stack Overflow
How to fix a website with blocked mixed content – Web security | MDN
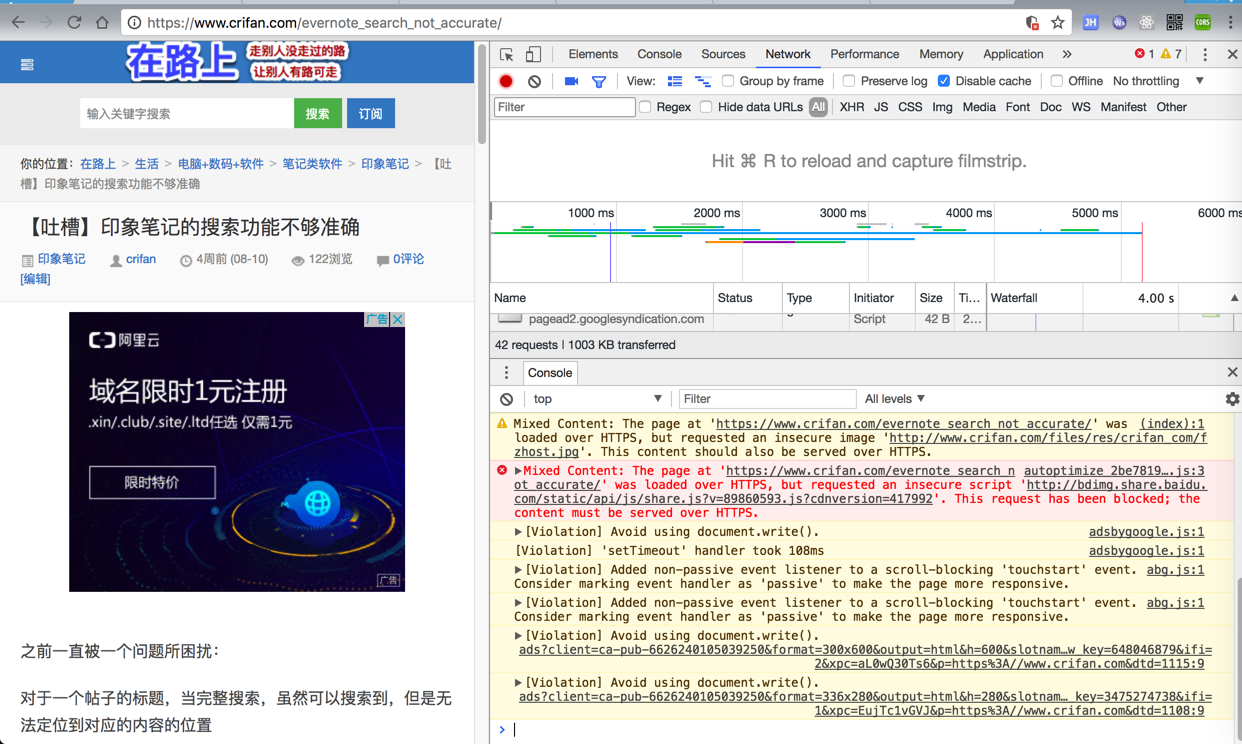
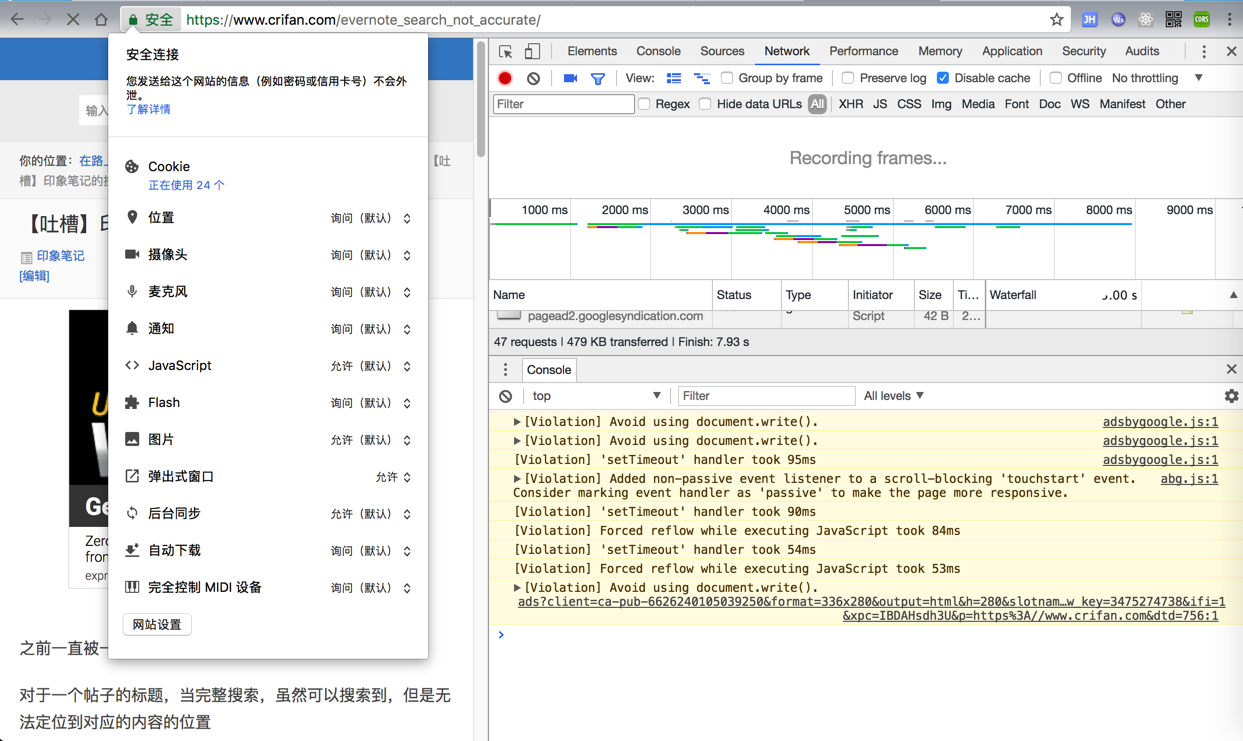
Chrome中也会有类似的提示:

Mixed Content: The page at ‘https://www.crifan.com/evernote_search_not_accurate/’; was loaded over HTTPS, but requested an insecure image ‘https://www.crifan.com/files/res/crifan_com/fzhost.jpg’;. This content should also be served over HTTPS. autoptimize_2be78191ac265401899c59a6551dec1b.js:3 Mixed Content: The page at ‘https://www.crifan.com/evernote_search_not_accurate/’; was loaded over HTTPS, but requested an insecure script ‘http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=417992′;. This request has been blocked; the content must be served over HTTPS. |
搜:
Mixed Content: The page at This content should also be served over HTTPS Mixed Content
为博客启用“HTTPS 重定向”功能 – Blogger帮助
防止混合内容 | Web | Google Developers
需要我编辑wordpress的原始帖子内容,把http的图片引用改为https???
那我几千篇帖子,岂不是死了?
那我的之前的http,强制转换为https,难道(对于站内的资源引用)不起作用?
什么是混合内容? | Web | Google Developers
How do I fix the SSL Mixed Content Error Message? – Cloudflare Support
wordpress https HTTPS Mixed Content
WordPress SSL Settings and How to Resolve Mixed Content Warnings – ManageWP
SSL Insecure Content Fixer — WordPress Plugins
Moving to HTTPS on WordPress | CSS-Tricks
How to Fix Mixed Content Warnings with SSL / HTTPS
本来想去给
wp-config.php
添加:
define(‘FORCE_SSL_ADMIN’, true);
不过刚去登录后台时,发现好像Safari的地址栏中,已经显示了小锁

以为是https的301完全生效了?
后来感觉是:
估计不是,而是此登录页中没有引用到http的内容。
所以全部是https,所以显示
后台页面也是加锁了

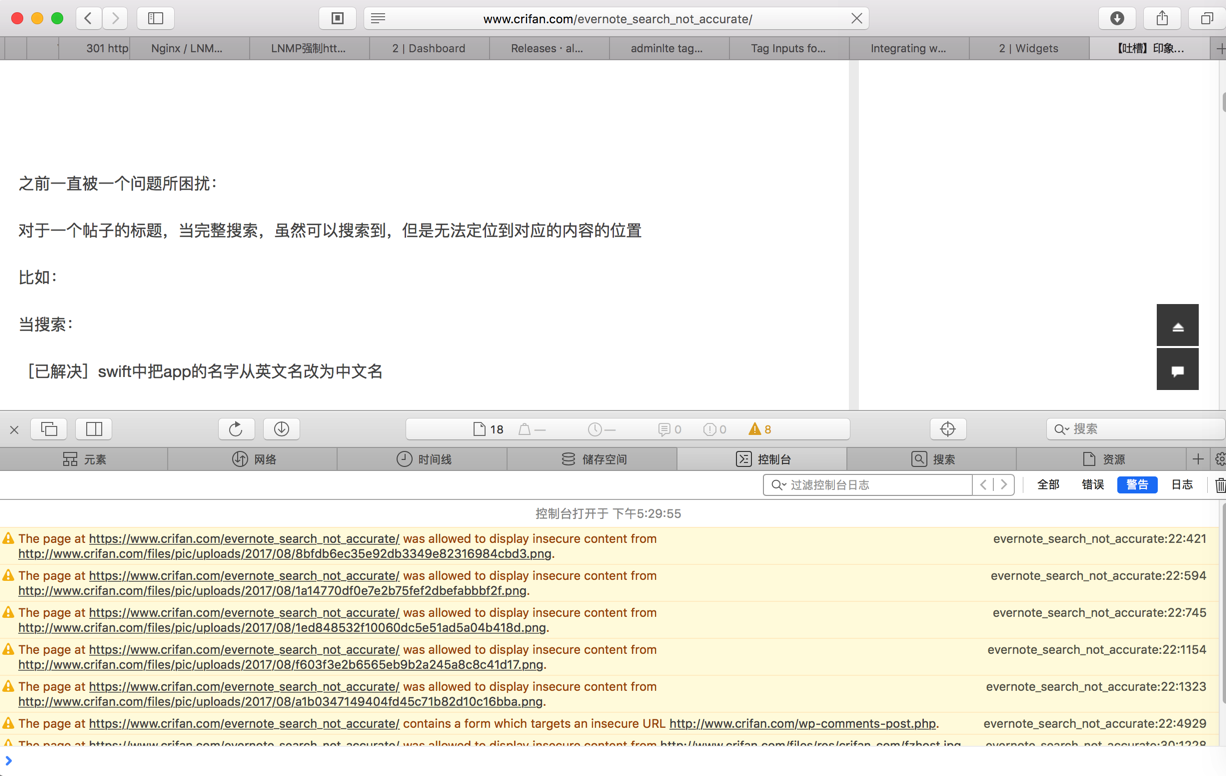
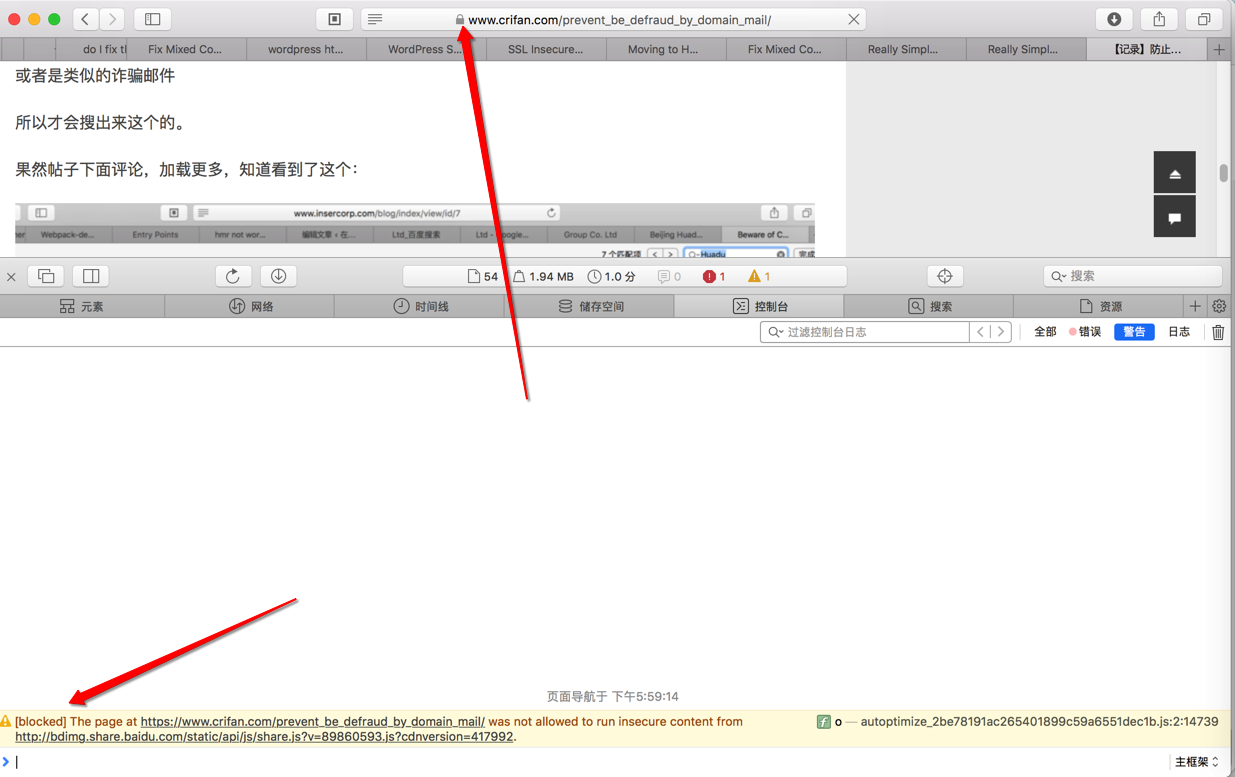
去看其他页面,问题依旧:

重启lnmp试试
[root@crifan crifan_wwwroot]# lnmp restart +——————————————-+ | Manager for LNMP, Written by Licess | +——————————————-+ | https://lnmp.org | +——————————————-+ Stoping LNMP… Stoping nginx… done Shutting down MySQL.. SUCCESS! Gracefully shutting down php-fpm . done Starting LNMP… Starting nginx… done Starting MySQL.. SUCCESS! Starting php-fpm done [root@crifan crifan_wwwroot]# |
问题依旧。
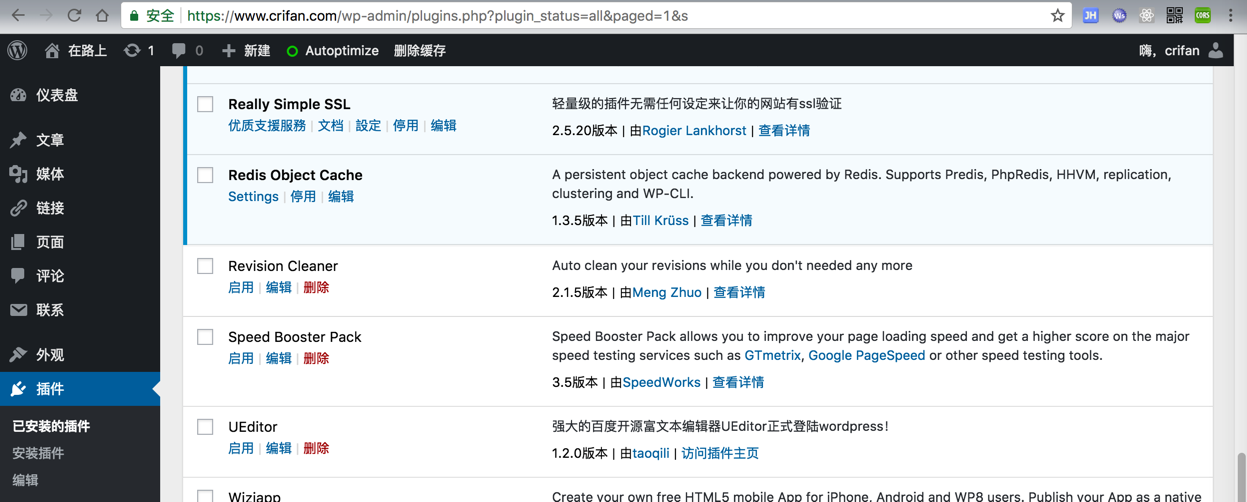
又找到一个插件:
Really Simple SSL — WordPress Plugins
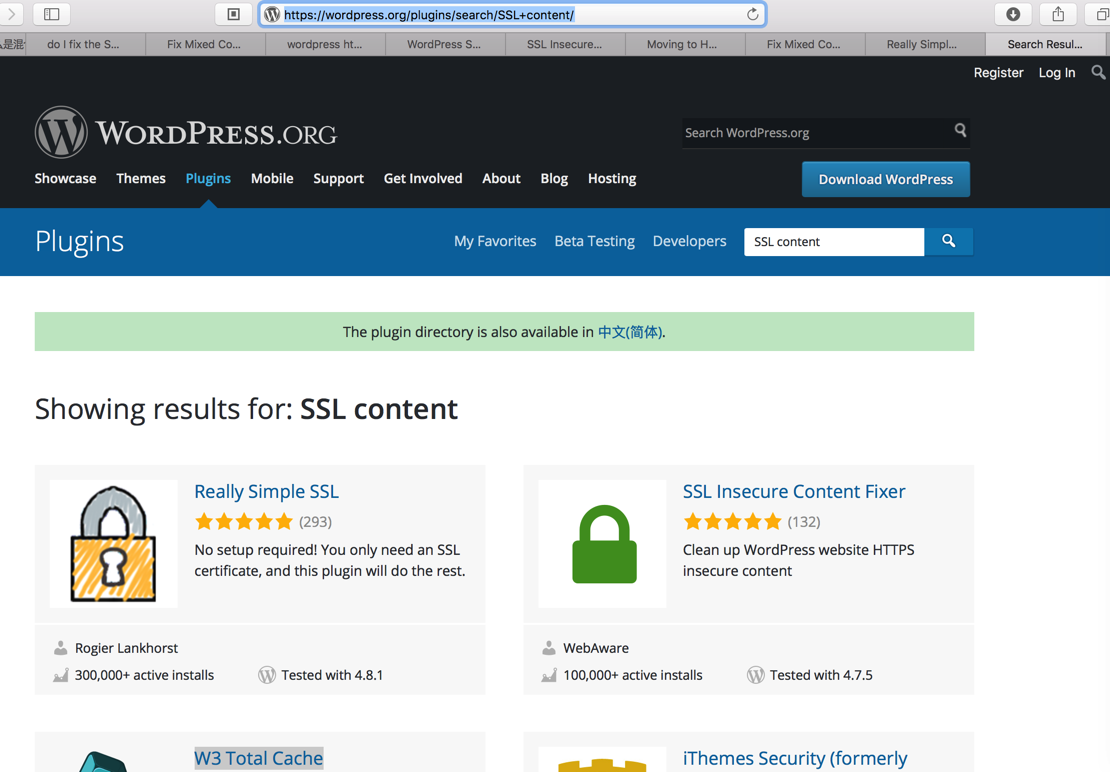
搜:
SSL content
-》
https://wordpress.org/plugins/search/SSL+content/

看起来那个:
https://wordpress.org/plugins/really-simple-ssl/
用的更多。
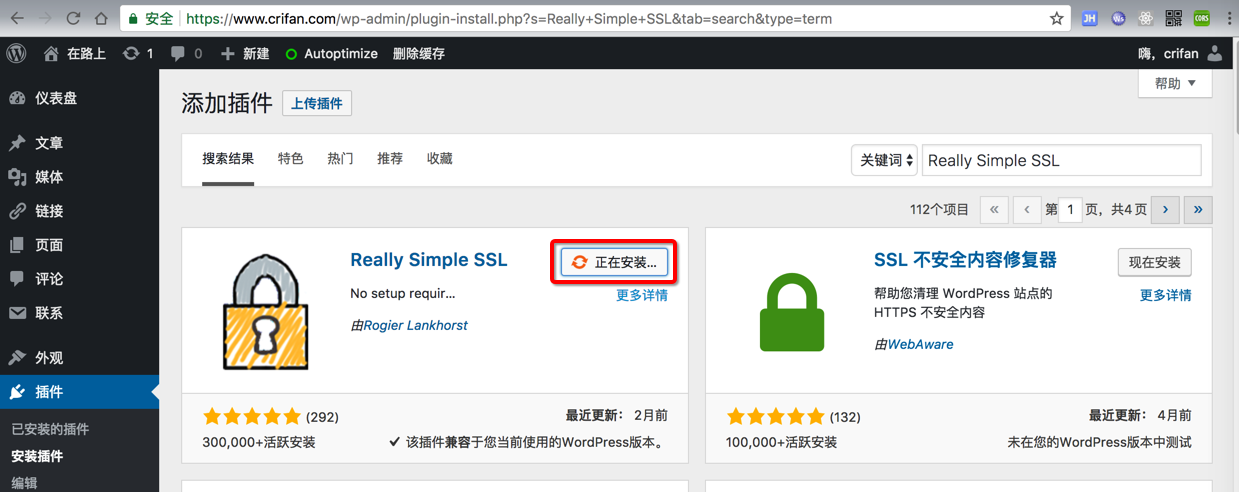
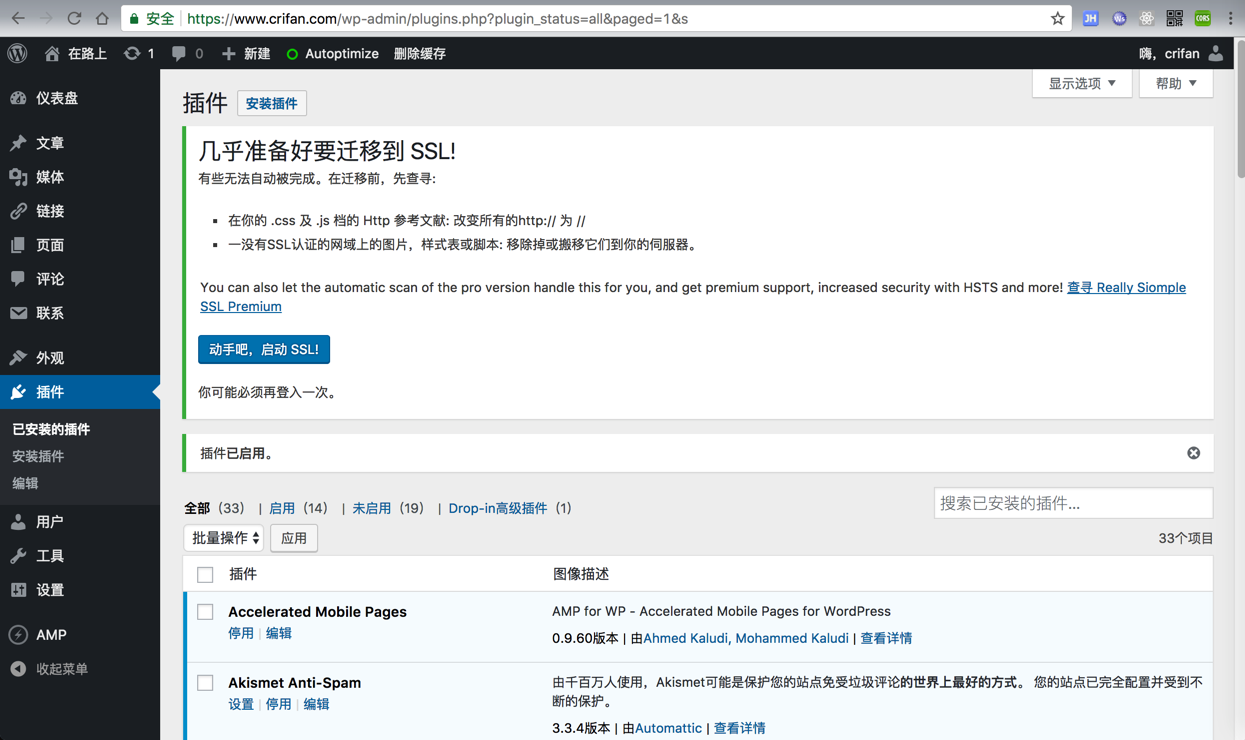
所以去安装试试




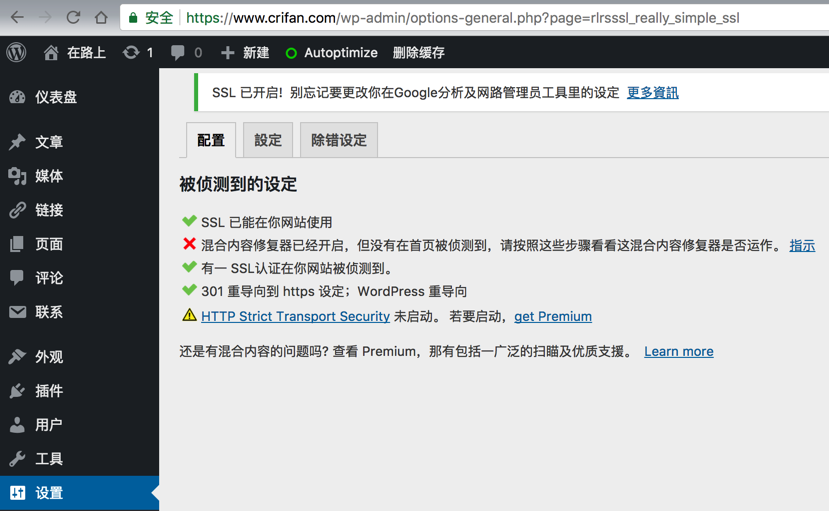
点击 设定,进入:

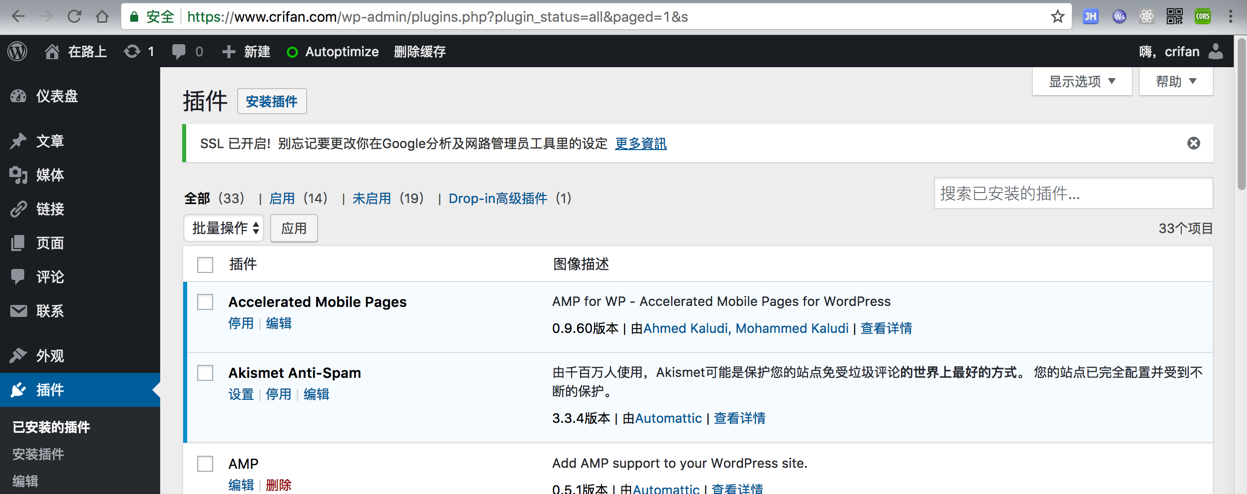
然后去Chrome中可以看到页面是安全的了:

然后Safari中也是显示

后来证实:
虽然有时候还会出现个别提示,但是还是会有锁


【总结】
此处,wordpress站点,通过去安装插件:
Really Simple SSL — WordPress Plugins
而解决了
Safari中地址栏中,网站没有显示小锁
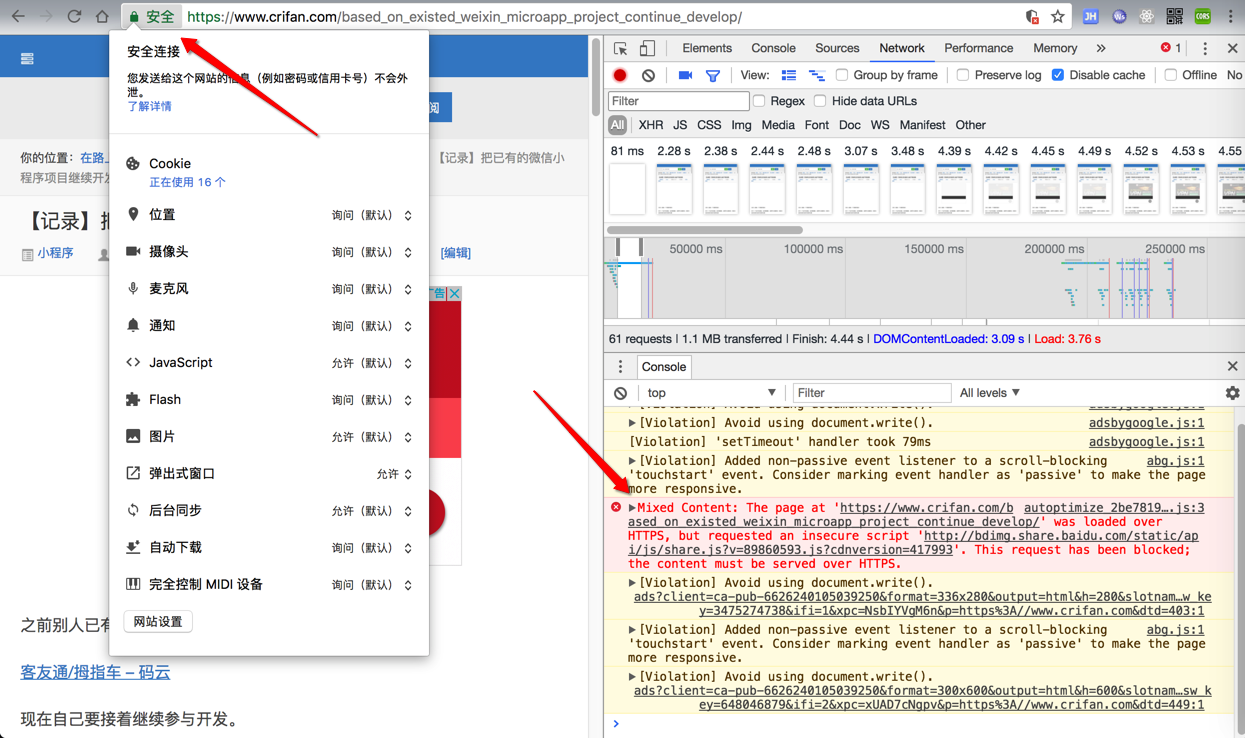
Chrome地址栏左边显示 安全
注:
不过看console中还是会有个别的内容是Mixed Content的
但是是别的网站:
http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=417993′
的内容了。
所以当前网站和页面还是会显示安全的标识的。