mac markdown client support paste screenshot image
Markdown Paste – Visual Studio Marketplace
抽空去试试
Markdown 编辑器支持拖拽上传图片 · Issue #150 · luozhx/ehpc
我也是,希望可以支持直接粘贴图片到本地
comparisons/JavaScript-WYSIWYG-editors.md at master · iDoRecall/comparisons
貌似有其他工具的插件实现了这个功能:
ATOM
上面提到的VSCode
去VSCode中添加试试:
搜:
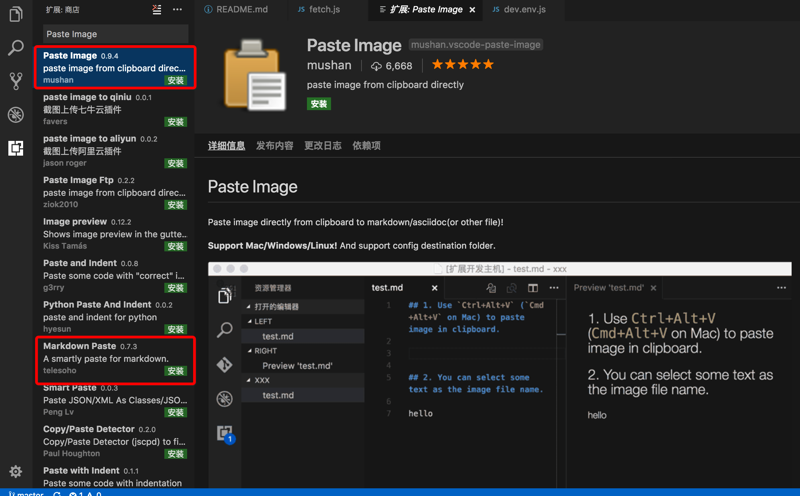
Paste Image
对比了下,还是:
mushan的Paste Image不错:

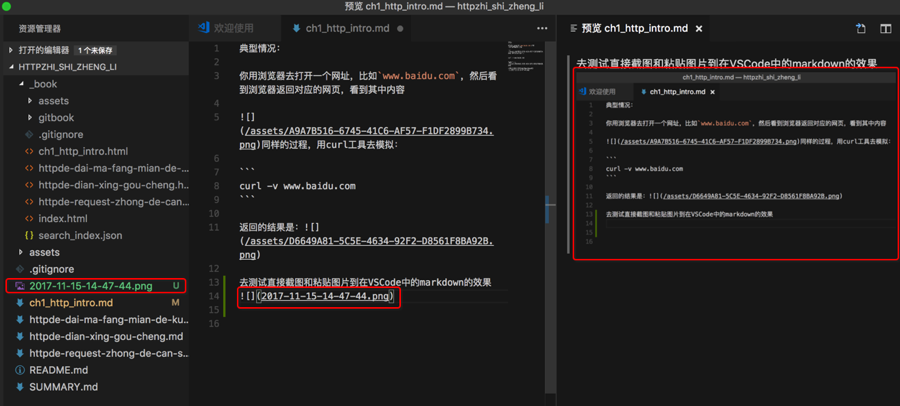
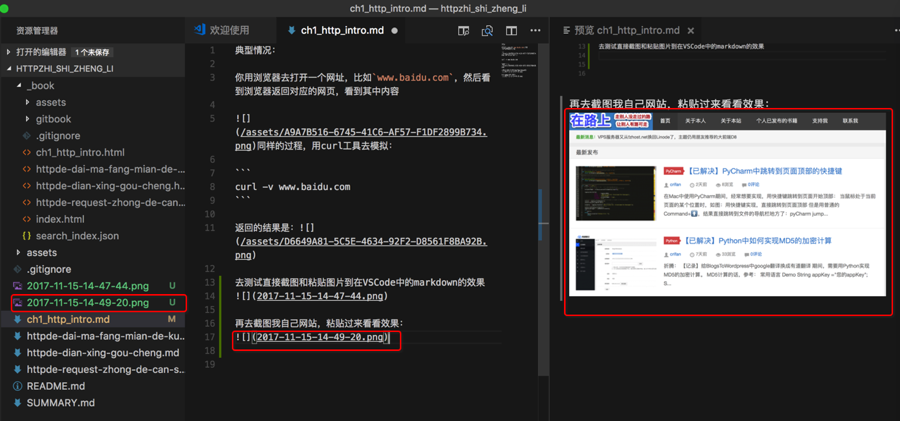
安装后,重启VSCode,再去md文件编辑区域中试试截图和(Command+Alt+V on Mac)粘贴图片:
效果不错:


然后再去看看,能否定制图片的生成的名字,我希望把:
2017-11-15-14-49-20.png
换成:
20171115_144920.png
所以去找找配置:
结果人家暂时不支持自定义名字:
[ ] support config default image name pattern
后期估计会支持。
->后来看到了:
“File name format
If you selected some text in editor, then extension will use it as the image file name. The selected text can be a sub path like subFolder/subFolder2/nameYouWant.
If not the image will be saved in this format: "Y-MM-DD-HH-mm-ss.png”.”
所以后续可以去试试。
先写文件名,再去选中后,再粘贴
接着去配置图片保存路径:
【未解决】VSCode中如何给插件进行参数配置