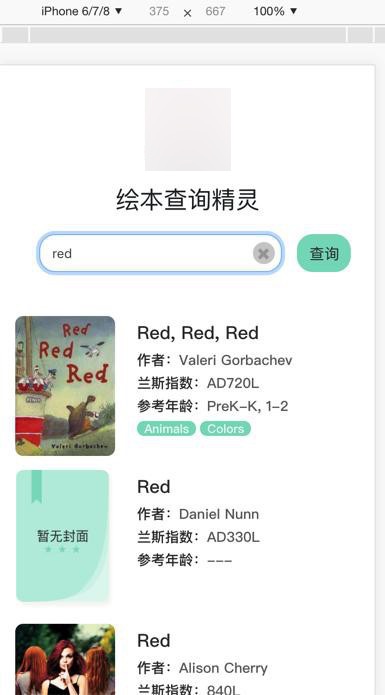
之前已经用web的html网页去实现了绘本查询系统的前端,效果还可以的:

但是有个缺点:
体验不够好,不利于推广。
现在希望改为小程序。
而原始的UI设计是:

所以要先去Mac中搭建小程序的开发环境。
【已解决】Mac中搭建小程序开发环境
然后接着去:
【已解决】Mac中开发小程序的基本页面和搞懂基本开发部署预览等逻辑
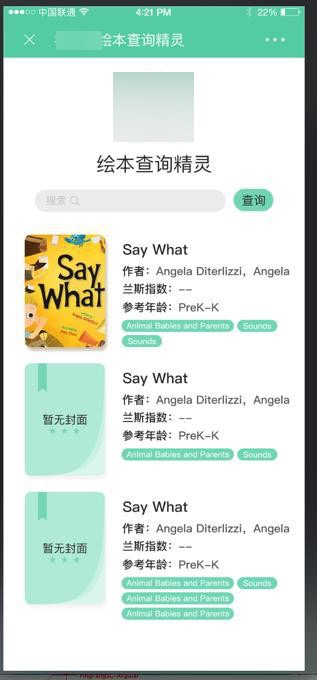
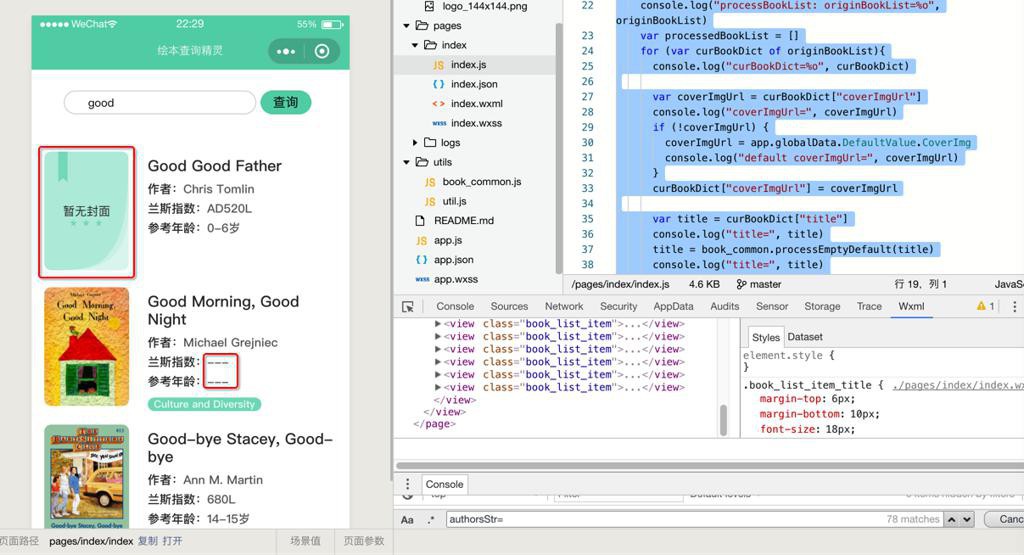
现在虽然可以显示内容了,但是对于要显示的list中的数据,很多都显示不对,包括此处都没有显示默认图片:

所以需要去给原先的js的数据设置:
1 2 3 4 5 6 7 8 | if (respData.code === 200) { var bookDictList = respData.data console.log("bookDictList=%o", bookDictList) console.log("this=%o", this) this.setData({ searchBookList: bookDictList }) } |
中加上额外的数据处理:
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | //内部函数 processBookList: function (originBookList) { console.log("processBookList: originBookList=%o", originBookList) var processedBookList = [] for (var curBookDict of originBookList){ console.log("curBookDict=%o", curBookDict) var coverImgUrl = curBookDict["coverImgUrl"] console.log("coverImgUrl=", coverImgUrl) if (!coverImgUrl) { coverImgUrl = app.globalData.DefaultValue.CoverImg console.log("default coverImgUrl=", coverImgUrl) } curBookDict["coverImgUrl"] = coverImgUrl var title = curBookDict["title"] console.log("title=", title) title = book_common.processEmptyDefault(title) console.log("title=", title) curBookDict["title"] = title var authorsStr = book_common.listToStr(curBookDict["author"]["bookAuthors"]) console.log("authorsStr=", authorsStr) authorsStr = book_common.processEmptyDefault(authorsStr) curBookDict["authorsStr"] = authorsStr var lexileStr = curBookDict["grading"]["lexile"] console.log("lexileStr=", lexileStr) lexileStr = book_common.processEmptyDefault(lexileStr) curBookDict["lexileStr"] = lexileStr var ageStr = curBookDict["grading"]["age"] console.log("ageStr=", ageStr) if (ageStr) { ageStr += "岁" } ageStr = book_common.processEmptyDefault(ageStr) curBookDict["ageStr"] = ageStr processedBookList.push(curBookDict) } return processedBookList }, |
和相关的:
utils/book_common.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | const app = getApp()const processEmptyDefault = valueToShow => { var finalShowValue = "" if (valueToShow) { finalShowValue = valueToShow } else { finalShowValue = app.globalData.DefaultValue.Empty } return finalShowValue}const listToStr = listValue => { console.log("listToStr: listValue=%o", listValue) var joinedListStr = "" if (listValue) { joinedListStr = listValue.join(", ") // joinedListStr = listValue.join(", ") } return joinedListStr}module.exports = { processEmptyDefault: processEmptyDefault, listToStr: listToStr,} |
以及:
app.js
1 2 3 4 5 6 7 8 | globalData: {... DefaultValue: { "Empty": "---", "CoverImg": "/images/cover_img_default_no_projection.png" } }}) |
然后使得正常的:
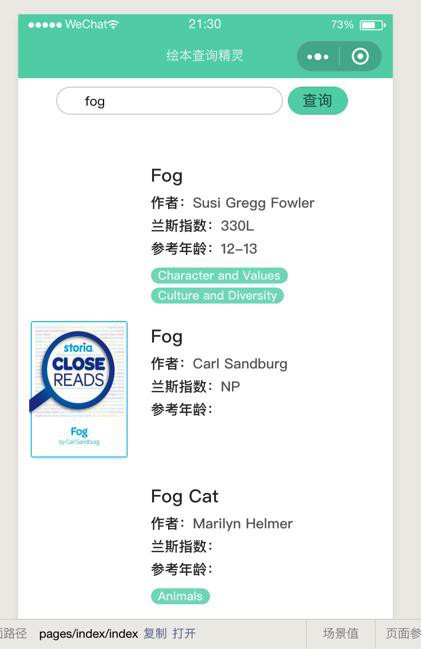
默认封面图片,title,author等内容都显示正常了:

然后再去优化:
【已解决】小程序中画同一行内的输入框和按钮
然后继续再去:
【已解决】小程序中给点击事件函数传递参数或从html元素中获取值
和:
【已解决】小程序中跳转新页面且传递参数
接着就可以继续去弄详情页了:
【记录】小程序实现绘本查询的详情页
转载请注明:在路上 » 【记录】Mac中去用小程序实现绘本查询系统的前端