折腾:
【未解决】mac中如何在MAMP中调试WordPress的php代码
期间,去试试本地mac中MAMP的web环境中,能否用VSCode去调试php代码。
看看vscode能否调试php
如果可以,更加轻量级
vscode debug php
本地先打开MAMP:
开启mamp

MAMP
给VSCode去安装 PHP Debug插件:
结果报错:

现在无法连接到扩展商店,请稍后再试
VSCode 现在无法连接到扩展商店,请稍后再试
去把ss关闭试试

问题依旧
左上角 点击:重启以更新VSCode
就可以了:

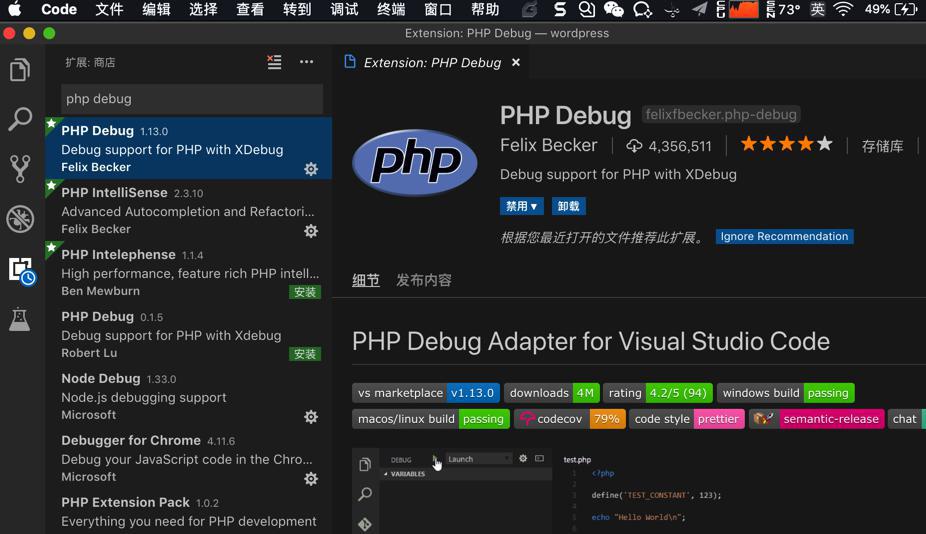
之前已安装过了:
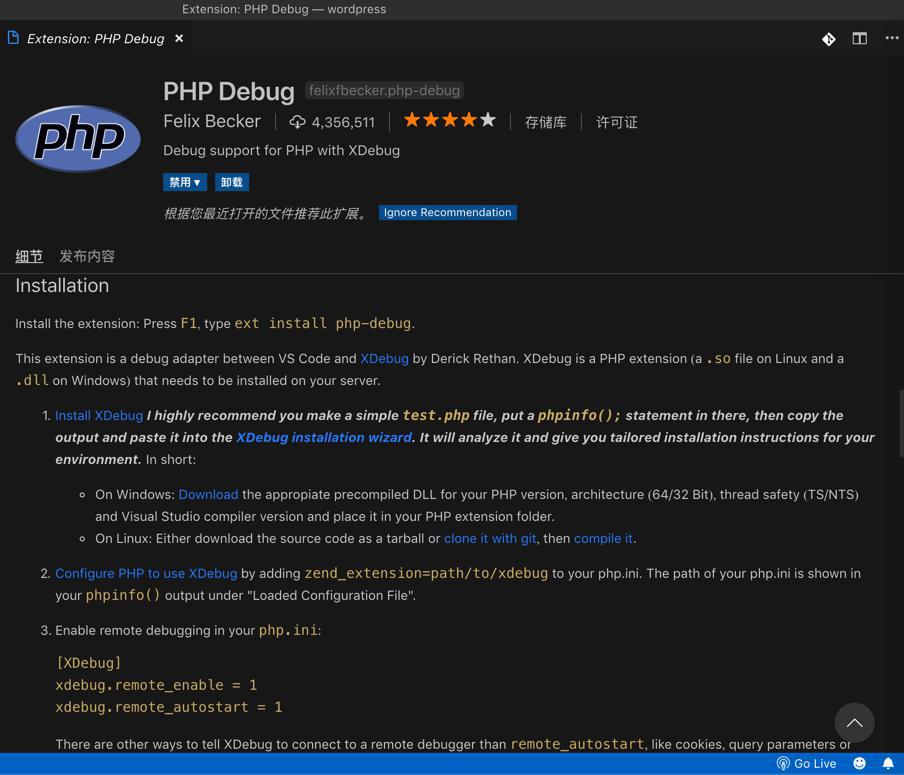
PHP Debug
去看说明Installation

有详细内容
和前面帖子,去试试
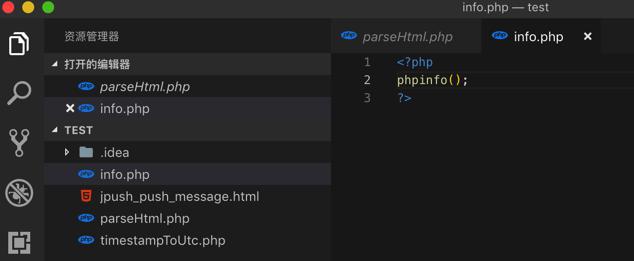
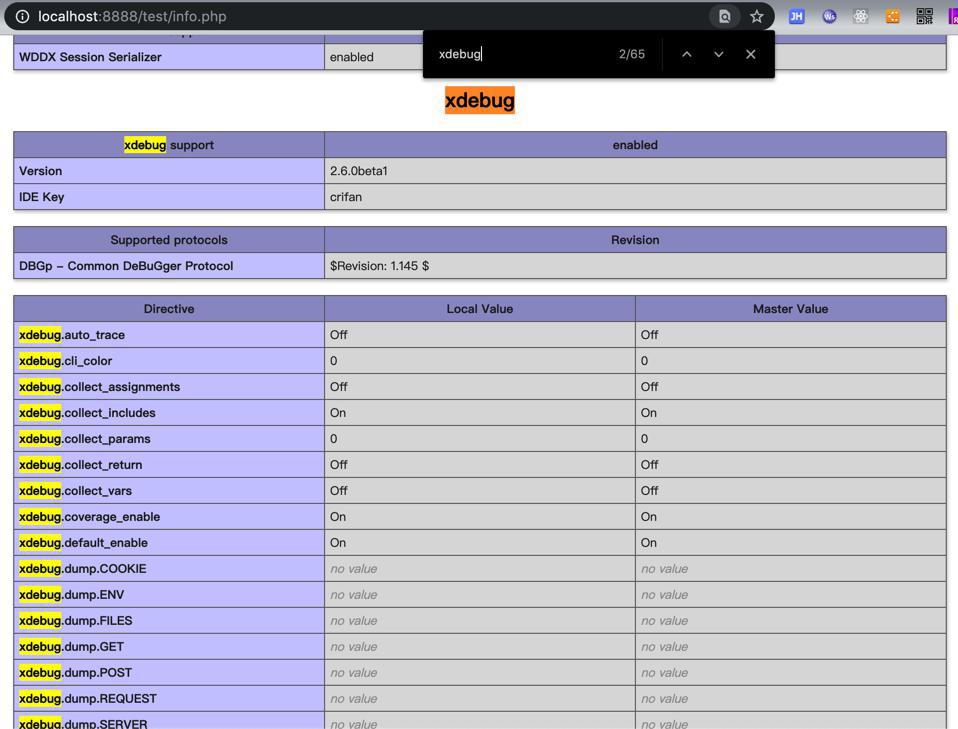
弄个phpinfo试试:

1 2 3 | <?php phpinfo();?> |
但是找不到xdebug
看来没开启XDebug
去开启
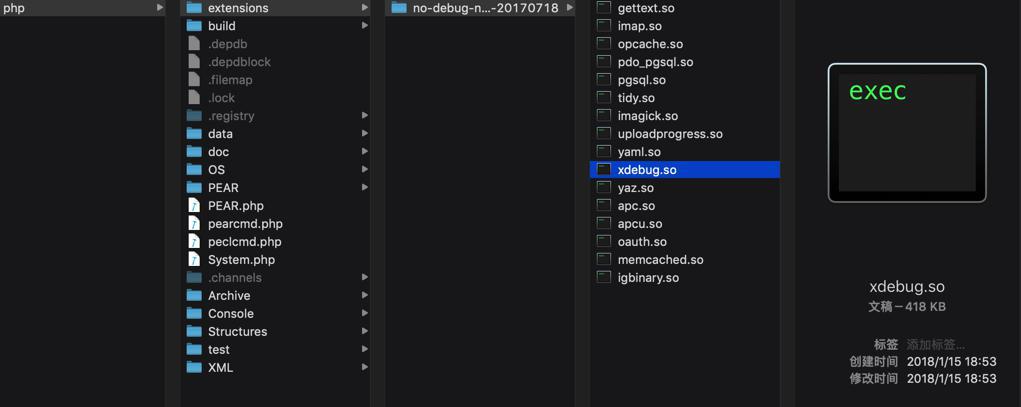
mac MAMP 开启 Xdebug
搜到自己的帖子
1 2 3 | extension_dir /Applications/MAMP/bin/php/php7.2.1/lib/php/extensions/no-debug-non-zts-20170718//Applications/MAMP/bin/php/php7.2.1/lib/php/extensions/no-debug-non-zts-20170718/ |

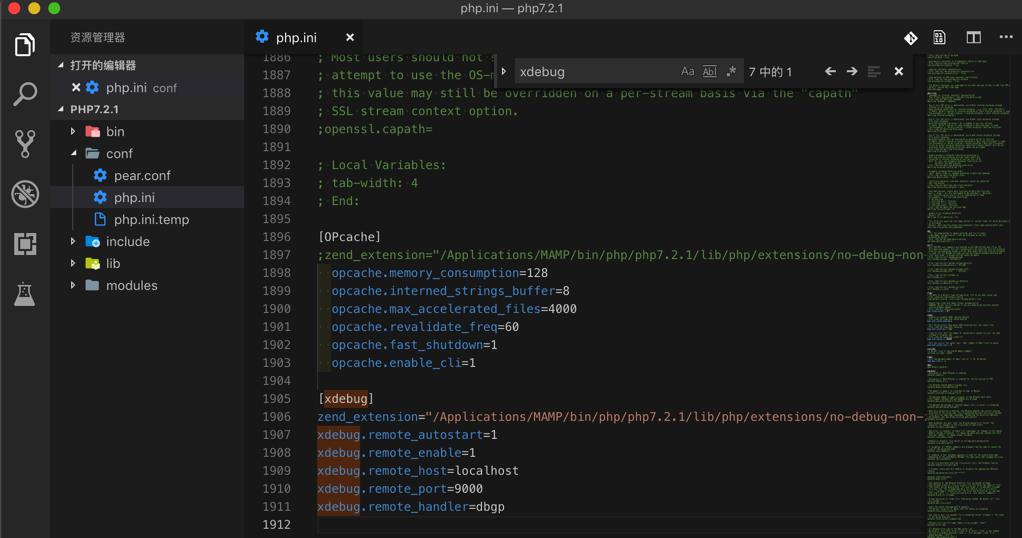
/Applications/MAMP/bin/php/php7.2.1/conf/php.ini
1 2 3 4 5 6 7 | [xdebug]zend_extension="/Applications/MAMP/bin/php/php7.2.1/lib/php/extensions/no-debug-non-zts-20170718/xdebug.so"xdebug.remote_autostart=1xdebug.remote_enable=1xdebug.remote_host=localhostxdebug.remote_port=9000xdebug.remote_handler=dbgp |

重启MAMP
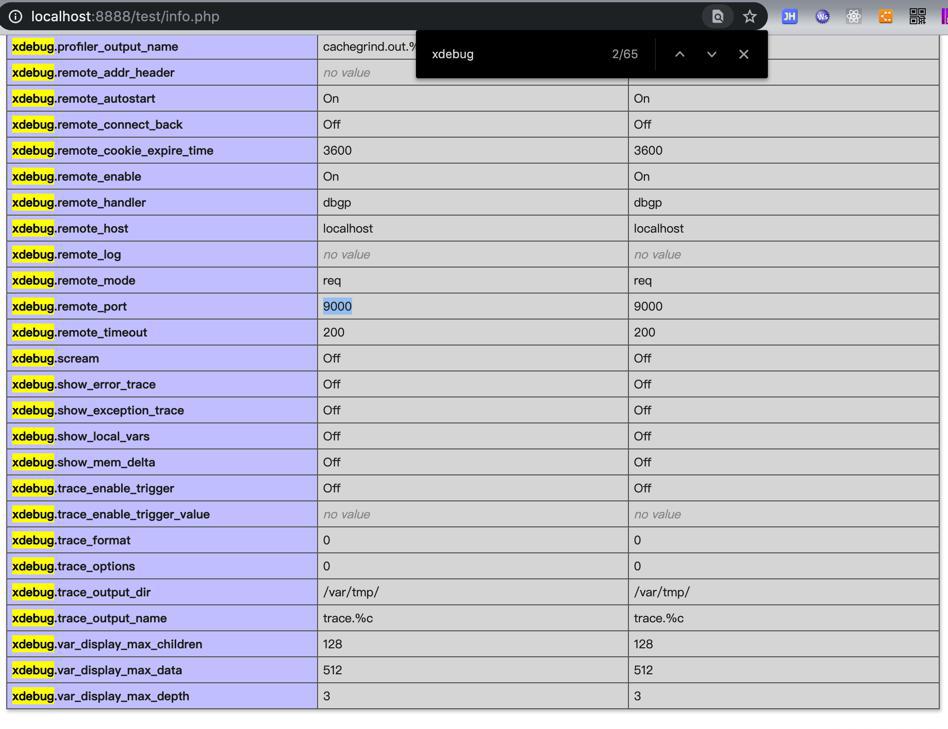
中可以找到xdebug了:


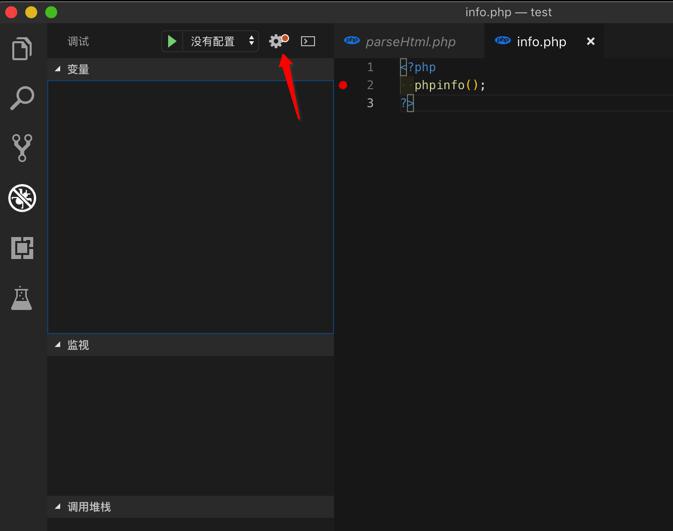
VSCode中,点击小齿轮


后记:
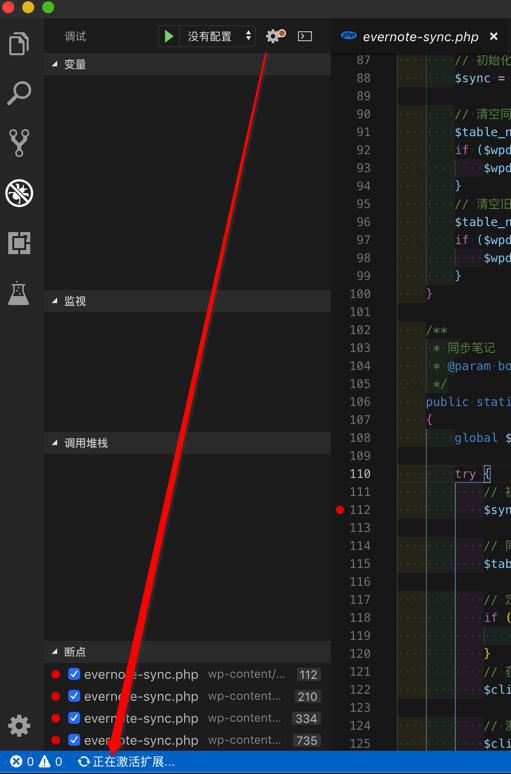
第一次点击后,要等待一段时间才能出来,因为要:
正在激活扩展

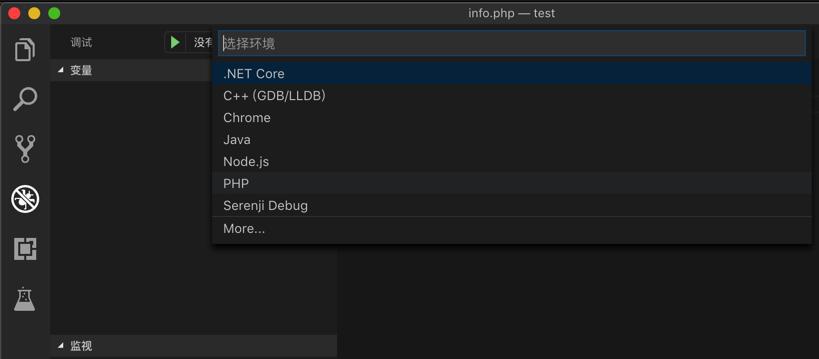
选择PHP:


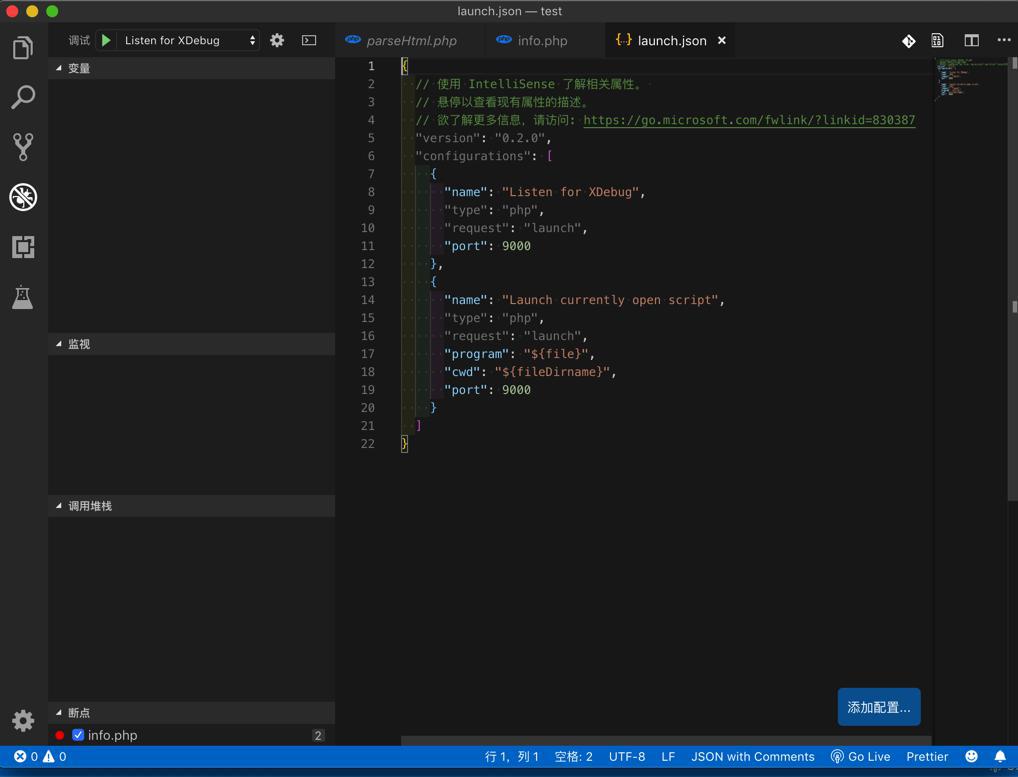
自动创建出:
.vscode/launch.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Listen for XDebug", "type": "php", "request": "launch", "port": 9000 }, { "name": "Launch currently open script", "type": "php", "request": "launch", "program": "${file}", "cwd": "${fileDirname}", "port": 9000 } ]} |
此处调试默认选择的是:Listen for XDebug
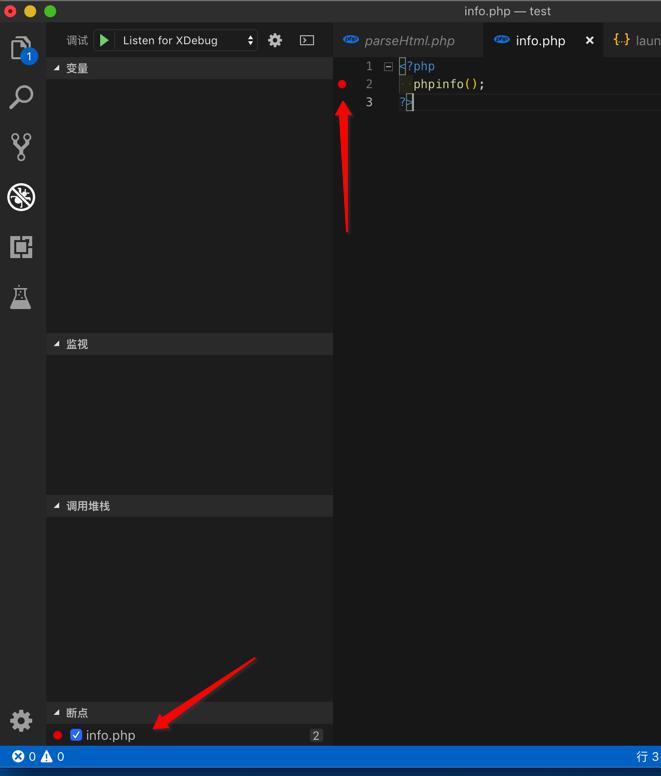
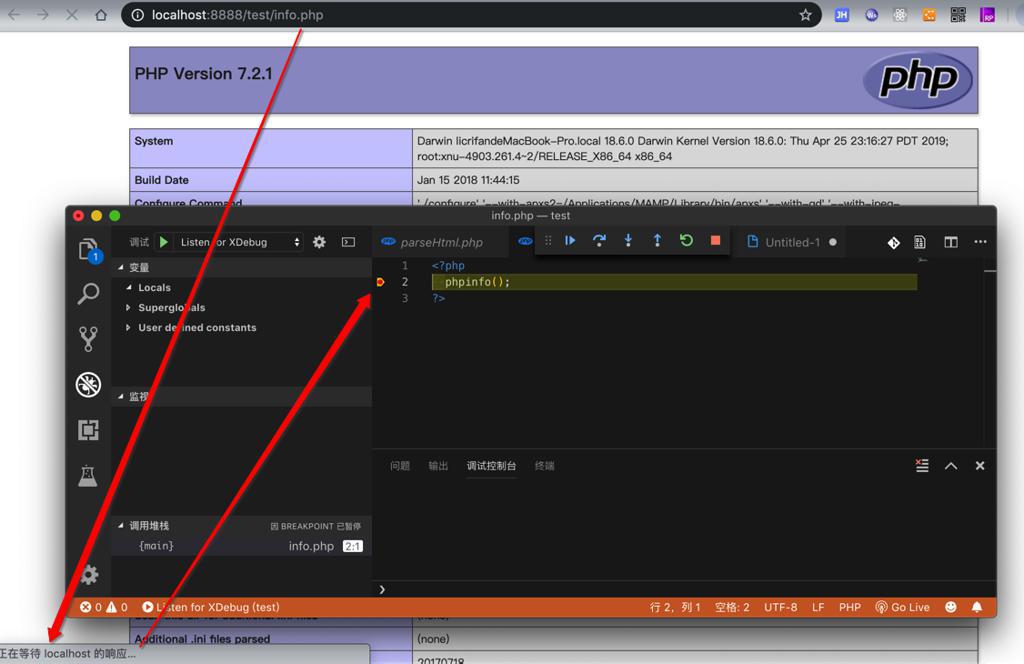
此处info.php已加过断点了:

看看VSCode是否会在断点停止
结果并没有。
然后去点击运行后:

左下角显示:
Listen for XDebug (test)
然后再去刷新页面
看看能否停止在断点
果然是可以的。
-》VSCode真心好用。
那就可以继续去调试php代码了。
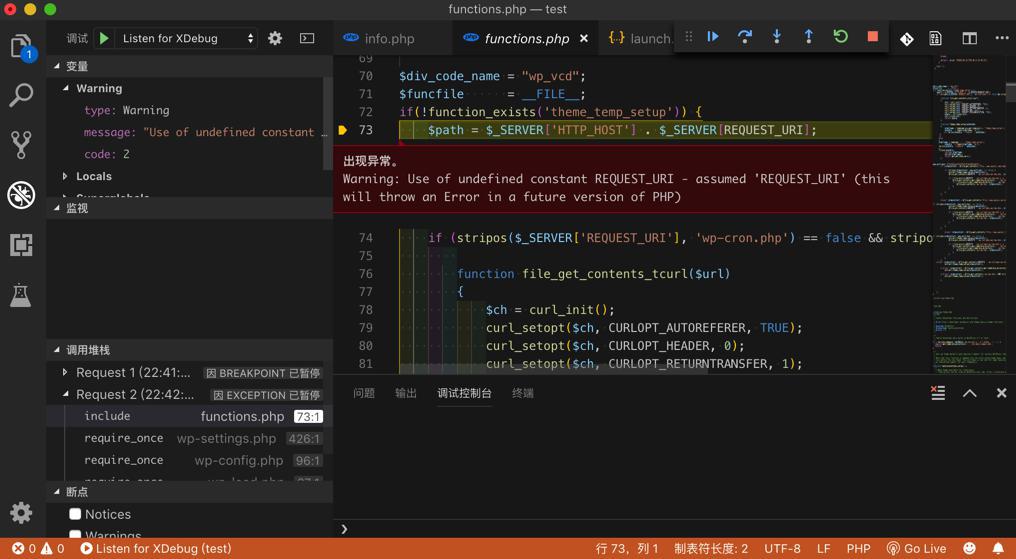
然后稍等一下(或许是由于超时)还出现异常了:

【总结】
1.VSCode中:安装 PHP Debug插件
最好再重启一下VSCode,确保插件生效。
2.先去把本地的能执行php代码的web环境中去开启XDebug插件
此处Web环境是:Mac的MAMP
开启XDebug插件的步骤:
编辑php.ini文件:
/Applications/MAMP/bin/php/php7.2.1/conf/php.ini
开启xdebug,以及加上对应配置参数:
1 2 3 4 5 6 7 | [xdebug]zend_extension="/Applications/MAMP/bin/php/php7.2.1/lib/php/extensions/no-debug-non-zts-20170718/xdebug.so"xdebug.remote_autostart=1xdebug.remote_enable=1xdebug.remote_host=localhostxdebug.remote_port=9000xdebug.remote_handler=dbgp |
再重启MAMP
3.VSCode中打开Php代码文件,加上断点,开启PHP调试功能
点击 齿轮 按钮,选择PHP,会自动生成
按钮,选择PHP,会自动生成
 按钮,选择PHP,会自动生成
按钮,选择PHP,会自动生成.vscode/launch.json
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | { // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "Listen for XDebug", "type": "php", "request": "launch", "port": 9000 }, { "name": "Launch currently open script", "type": "php", "request": "launch", "program": "${file}", "cwd": "${fileDirname}", "port": 9000 } ]} |
且调试默认选择的是:Listen for XDebug
点击 绿色的调试启动按钮
底部左下角显示:
Listen for XDebug (test)
表示:正在监听对应断点
4.去浏览器打开对应你php的页面
此处是:
然后VSCode即可(通过XDebug)监测到代码被执行了,然后会在你打的断点停下来:

后续就是正常的调试PHP代码了。
转载请注明:在路上 » 【已解决】Mac中用VSCode去调试MAMP中的PHP代码