折腾:
【已解决】WordPress的网站Enfold主题在手机端顶部菜单异常
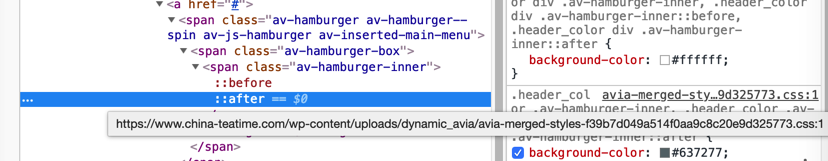
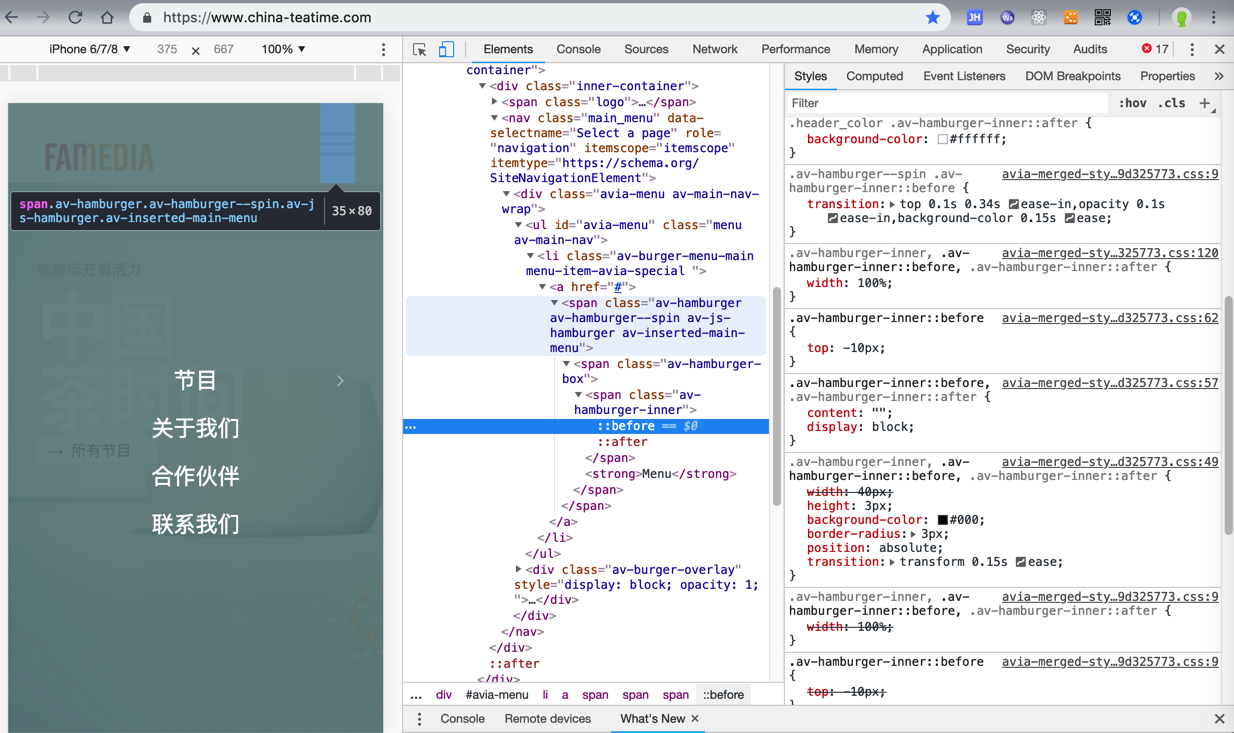
期间,经过调试,至少看到了上面的不同的css
看起来是:

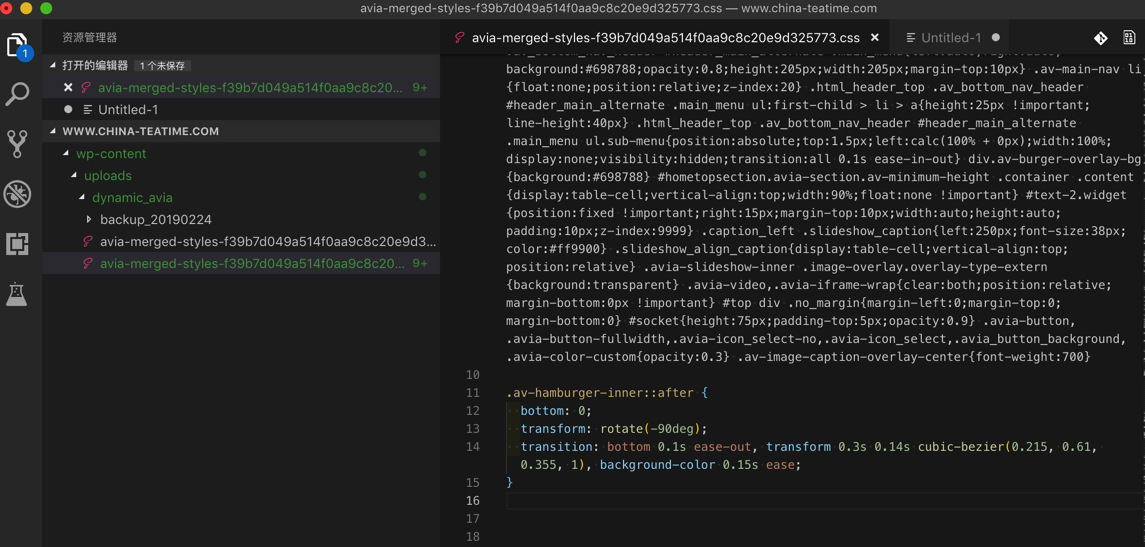
https://www.china-teatime.com/wp-content/uploads/dynamic_avia/avia-merged-styles-f39b7d049a514f0aa9c8c20e9d325773.css
其中的要去找找:
/wp-content/uploads/dynamic_avia/
和正常的:

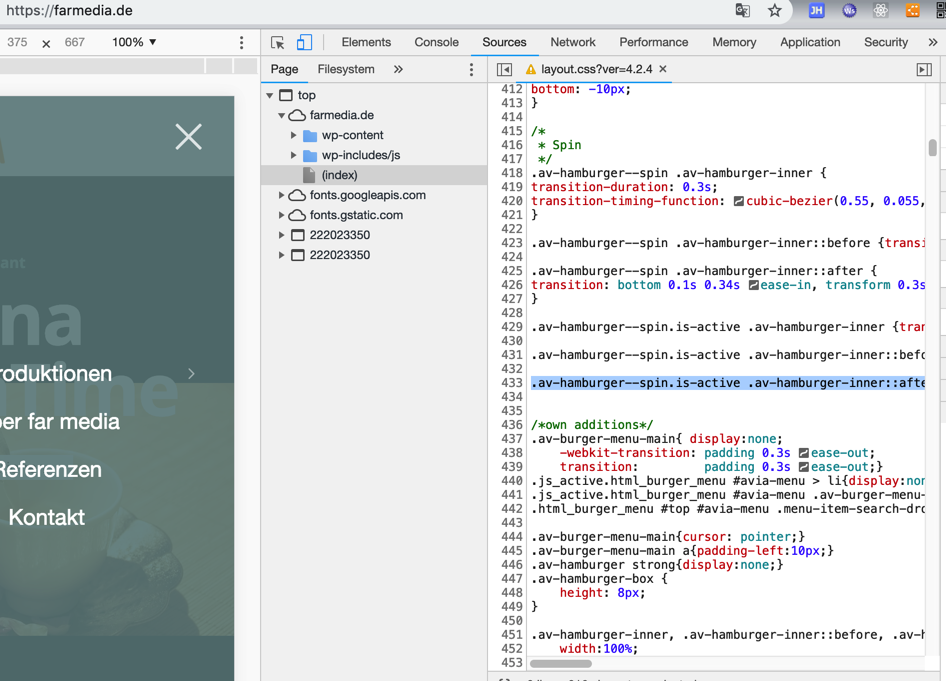
https://farmedia.de/wp-content/themes/enfold/css/layout.css?ver=4.2.4

/wp-content/themes/enfold/css/layout.css?ver=4.2.4
中代码去相比,为何缺失了这些css(和或许还有js)
本地去调试找找看原因:
http://localhost:8888/wp_farmedia/
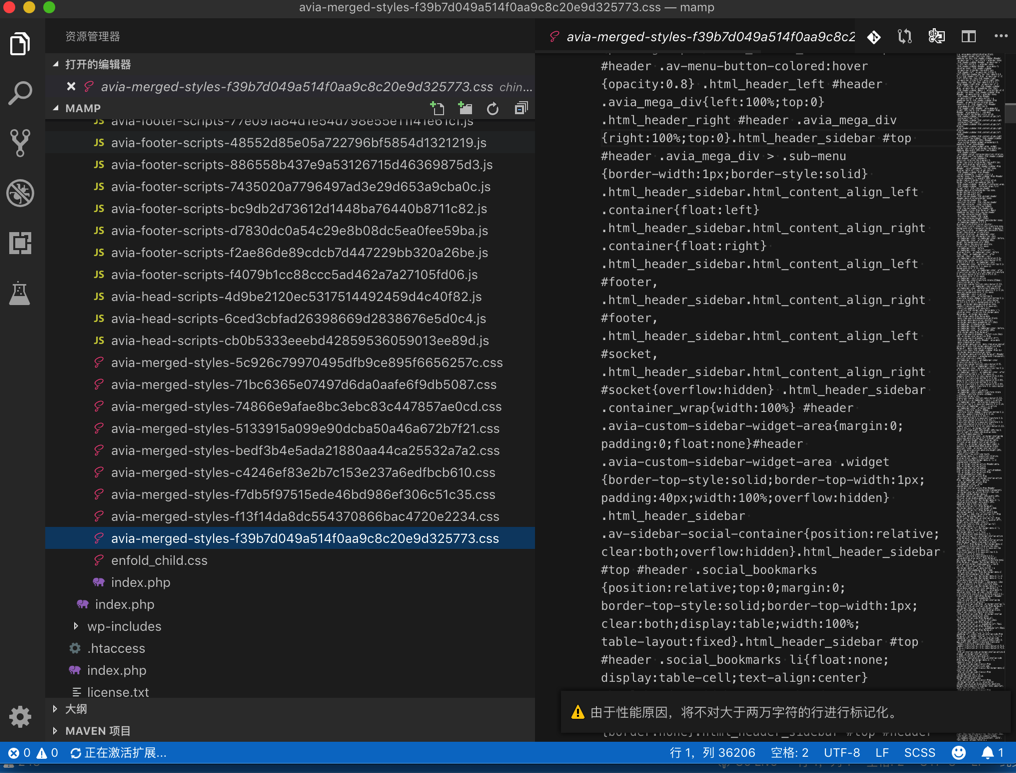
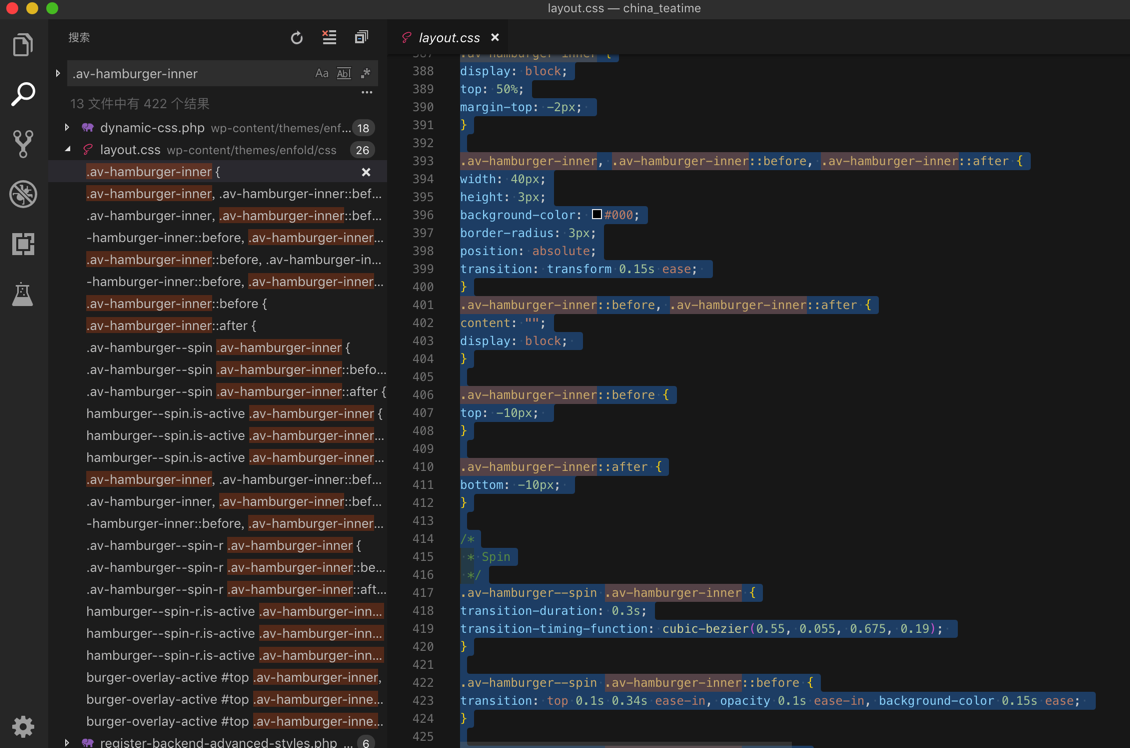
去看看此处的css文件,发现还是合并后的,不容易找到我要的内容:

所以去搜:
wordpress dynamic_avia
dynamic_avia directory – Support | Kriesi.at – Premium WordPress Themes
https://kriesi.at/support/topic/dynamic_avia-directory/
“That folder stores a dynamically stylesheet that gets generated every time you do a change in the Theme Options (Styling, Quick CSS, etc). ”
每次更新主题选项后,就会新生成
-》那么说明对于想要改成自己要的配置,还是要去修改主题配置
尤其是之前看到的enfold child的主题的css?
先不管js,先去看看css配置弄过来,能否生效
结果试了:
.av-hamburger-inner::after {
bottom: 0;
transform: rotate(-90deg);
transition: bottom 0.1s ease-out, transform 0.3s 0.14s cubic-bezier(0.215, 0.61, 0.355, 1), background-color 0.15s ease;
}
是有部分效果的:

但是把:
搜到的:
.av-hamburger-inner
全部内容都复制过来:

结果却没有用。
后来注意到了:
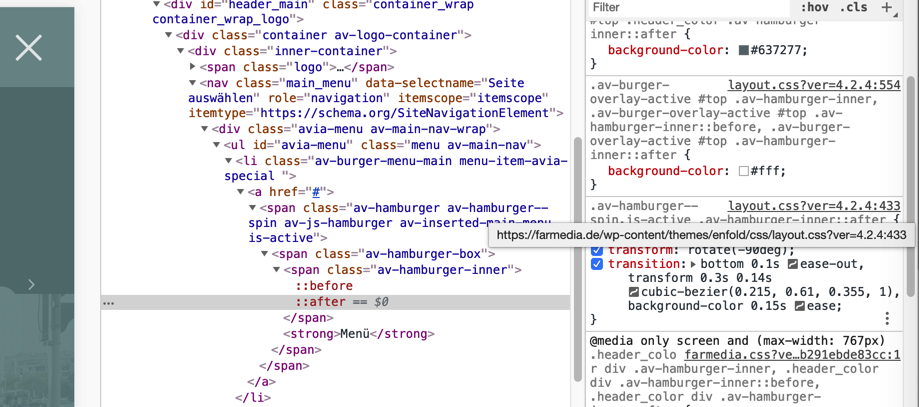
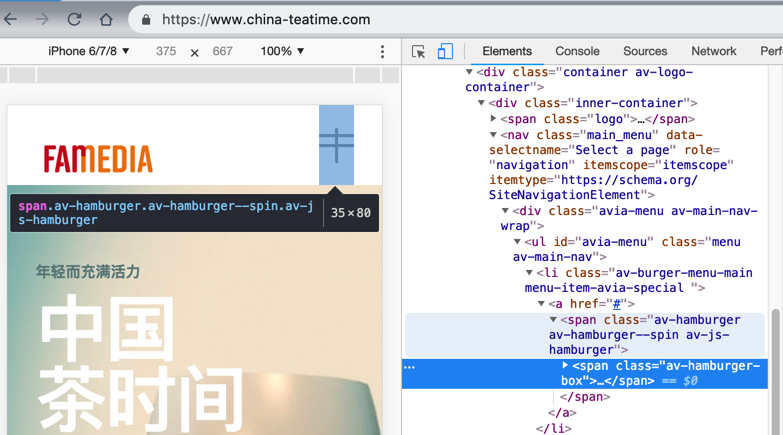
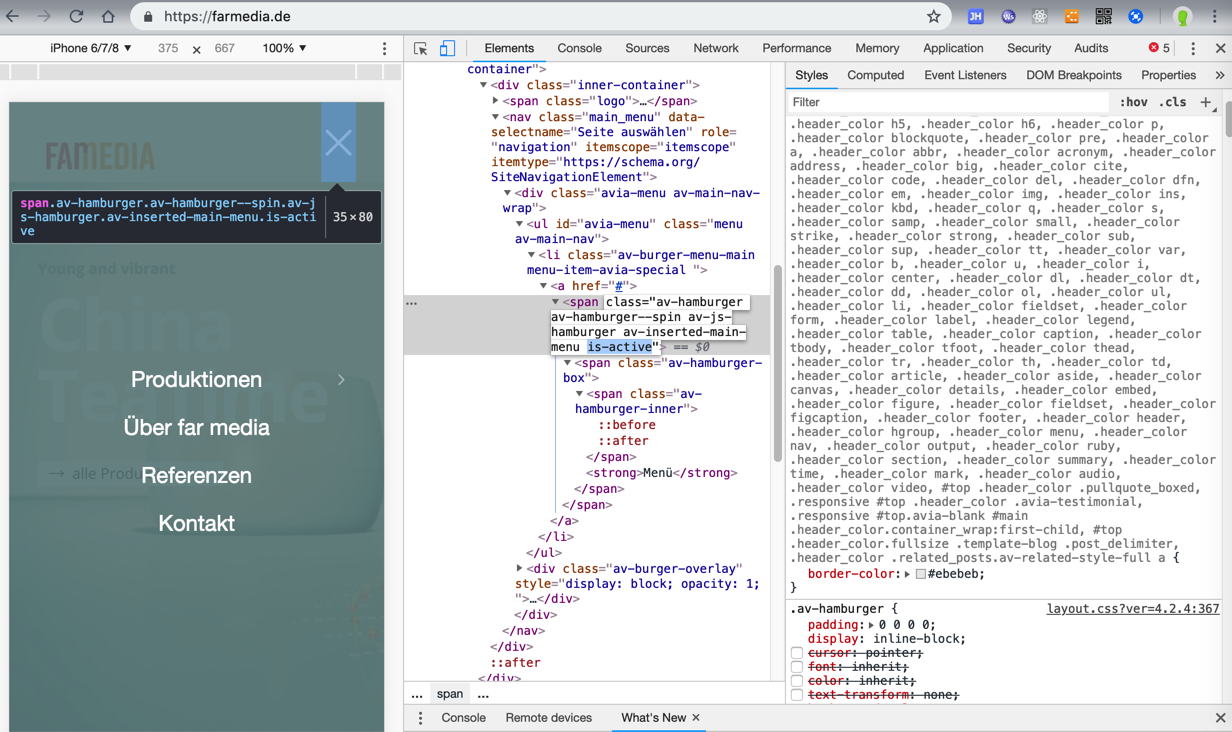
此处正常
#avia-menu > li > a > span
的
av-hamburger av-hamburger--spin av-js-hamburger av-inserted-main-menu is-active

是有is-active的
但是现在的缺少了:

-》看来是缺少了js的代码。
所以是:
之前的:
.av-hamburger--spin.is-active .av-hamburger-inner::after {
bottom: 0;
transform: rotate(-90deg);
transition: bottom 0.1s ease-out, transform 0.3s 0.14s cubic-bezier(0.215, 0.61, 0.355, 1), background-color 0.15s ease;
}之所以没生效是因为:
.av-hamburger–spin.is-active
由于缺了is-active而没有匹配到
所以才没生效。
所以还是先去折腾js的问题: