看到:
element/FAQ.md at dev · ElemeFE/element
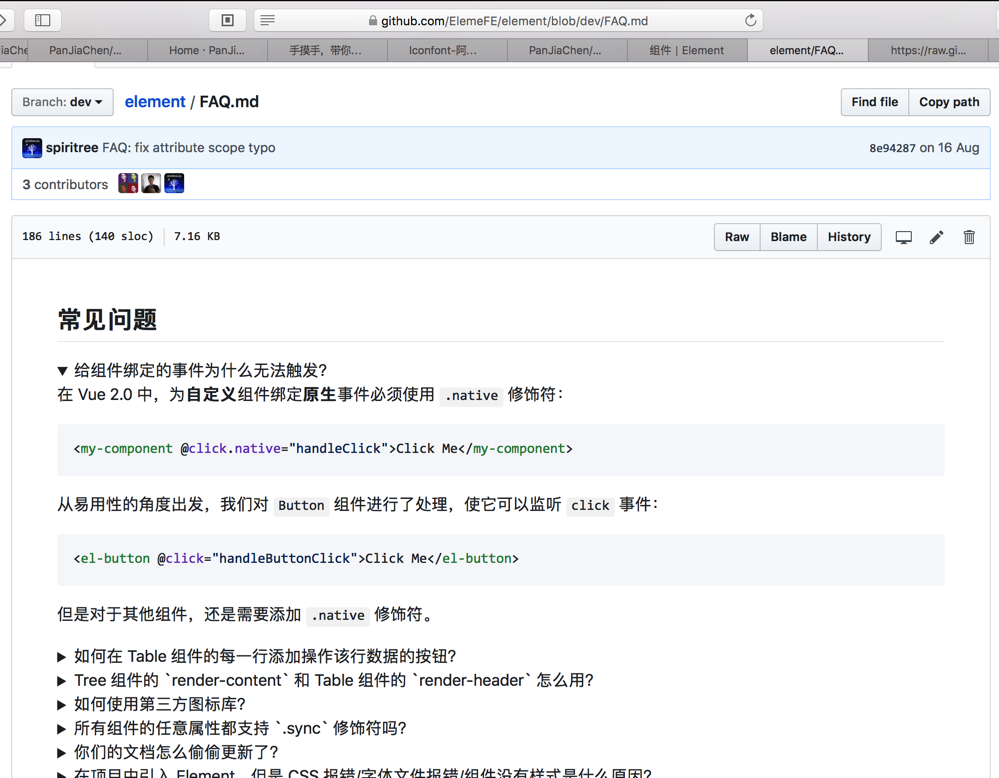
文字可以点击展开或缩起:


没见过。
去看看raw的md源码:
https://raw.githubusercontent.com/ElemeFE/element/dev/FAQ.md
发现是:
<pre style=”color: rgb(0, 0, 0); font-style: normal; font-variant-caps: normal; font-weight: normal; letter-spacing: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; widows: auto; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; word-wrap: break-word; white-space: pre-wrap;”><details> <summary>给组件绑定的事件为什么无法触发?</summary> 在 Vue 2.0 中,为**自定义**组件绑定**原生**事件必须使用 `.native` 修饰符: “`html <my-component @click.native=”handleClick”>Click Me</my-component> “` 从易用性的角度出发,我们对 `Button` 组件进行了处理,使它可以监听 `click` 事件: “`html <el-button @click=”handleButtonClick”>Click Me</el-button> “` 但是对于其他组件,还是需要添加 `.native` 修饰符。 </details></pre> |
即:
<details>和<summary>
(但是从网页拷贝后粘贴过来的是:
<code><pre style="color: rgb(0, 0, 0); font-style: normal; font-variant-caps: normal; font-weight: normal; letter-spacing: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; widows: auto; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; word-wrap: break-word; white-space: pre-wrap;">&lt;details&gt;</pre> </code>
和
<code><pre style="color: rgb(0, 0, 0); font-style: normal; font-variant-caps: normal; font-weight: normal; letter-spacing: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; widows: auto; word-spacing: 0px; -webkit-text-size-adjust: auto; -webkit-text-stroke-width: 0px; word-wrap: break-word; white-space: pre-wrap;">&lt;summary&gt;</pre>) </code>
-》估计是github或者作者自己添加了css实现这个效果的?
markdown expandable section
Collapsible contents (code block) in comments / spoiler tag · Issue #166 · dear-github/dear-github
collapsible sections
code block
Collapsible contents
据说是Firefox直到v49才支持。
GitHub collapse markdown · Mottie/GitHub-userscripts Wiki
wiki – Collapsible header in Markdown to html – Stack Overflow
Add markdown support for hidden-until-you-click text (aka spoilers) – Meta Stack Exchange
【总结】
通过:<details>和<summary>实现对应的效果:
<summary>:表示标题,可被点击的内容
<details>:中间的内容表示详细的内容,点击后可见
details中可以是任何内容,包括代码段
举例:
<details> <summary>Click to expand</summary> whatever </details> |
和:
<details> <summary>Summary</summary> “`js const x = 1 “` </details> |
支持程度:
至少目前最新的Chrome,Firefox,Safari,好像都可以支持了。效果不错。
转载请注明:在路上 » 【整理】markdown中支持可以点击展开或缩起的内容