折腾:
期间,需要搞清楚,如何安装github上,对于库:
JedWatson/react-tappable: Tappable component for React
中的特定分支:
https://github.com/matthieuprat/react-tappable/tree/fix-is-mounted-deprecation
的代码
因为该分支解决了此处遇到的问题:
去试用
JedWatson/react-tappable: Tappable component for React
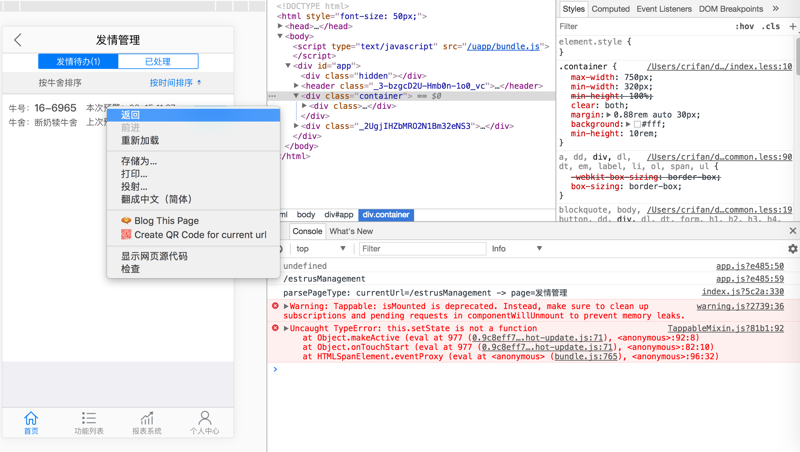
结果代码运行出现警告:
代码:
import Tappable from ‘react-tappable’; constructor(props) { super(props); this.handlePressEvent = this.handlePressEvent.bind(this); } handlePressEvent(e){ console.log("handlePressEvent"); console.log(e); } return ( <Tappable pressDelay={2000} onPress={this.handlePressEvent}> <div class={style.item}> <div> 。。。 </div> </Tappable> ); |
报错:
Warning: Tappable: isMounted is deprecated. Instead, make sure to clean up subscriptions and pending requests in componentWillUnmount to prevent memory leaks. TappableMixin.js?81b1:92 Uncaught TypeError: this.setState is not a function at Object.makeActive (eval at 977 (0.9c8eff7….hot-update.js:71), <anonymous>:92:8) at Object.onTouchStart (eval at 977 (0.9c8eff7….hot-update.js:71), <anonymous>:82:10) at HTMLSpanElement.eventProxy (eval at <anonymous> (bundle.js:765), <anonymous>:96:32) |

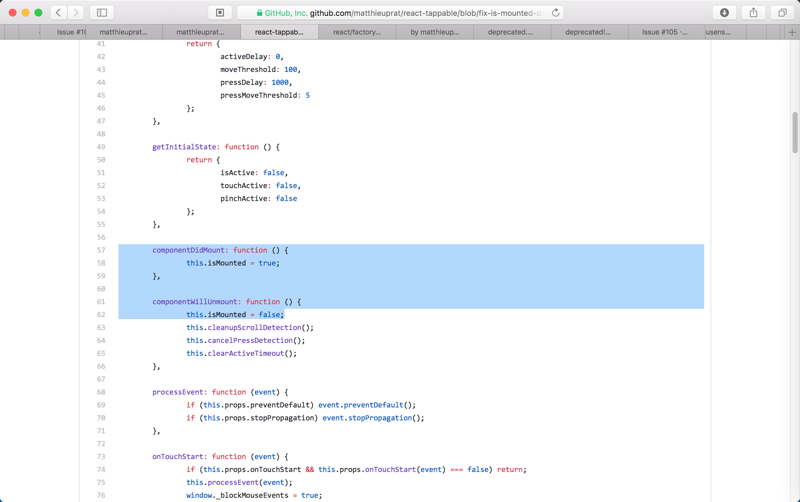
Tappable: isMounted is deprecated. Instead, make sure to clean up subscriptions
isMounted is deprecated · Issue #105 · JedWatson/react-tappable
Tappable: isMounted is deprecated! · Issue #109 · JedWatson/react-tappable
Developers – isMounted is deprecated –
暂时不去管了。
npm install github branch
dependencies – Depend on a branch or tag using a git URL in a package.json? – Stack Overflow
Install specific branch from github using Npm – Stack Overflow
How do I specify a branch for an npm package in dependencies – packages – Atom Discussion
git+ssh dependency : specify version on a branch · Issue #3447 · npm/npm
➜ ucowsapp git:(master) ✗ npm install react-tappable#fix-is-mounted-deprecation –save Unhandled rejection Error: Invalid tag name "react-tappable#fix-is-mounted-deprecation": Tags may not have any characters that encodeURIComponent encodes. at invalidTagName (/usr/local/lib/node_modules/npm/node_modules/npm-package-arg/npa.js:76:15) at fromRegistry (/usr/local/lib/node_modules/npm/node_modules/npm-package-arg/npa.js:244:13) at resolve (/usr/local/lib/node_modules/npm/node_modules/npm-package-arg/npa.js:66:12) at npa (/usr/local/lib/node_modules/npm/node_modules/npm-package-arg/npa.js:39:10) at /usr/local/lib/node_modules/npm/lib/install/deps.js:200:16 at /usr/local/lib/node_modules/npm/node_modules/slide/lib/async-map.js:52:35 at Array.forEach (native) at /usr/local/lib/node_modules/npm/node_modules/slide/lib/async-map.js:52:11 at Array.forEach (native) at asyncMap (/usr/local/lib/node_modules/npm/node_modules/slide/lib/async-map.js:51:8) at exports.getAllMetadata (/usr/local/lib/node_modules/npm/lib/install/deps.js:199:3) at Installer.loadArgMetadata (/usr/local/lib/node_modules/npm/lib/install.js:325:3) at /usr/local/lib/node_modules/npm/lib/install.js:648:16 at BB.join.then (/usr/local/lib/node_modules/npm/lib/install/read-shrinkwrap.js:41:16) at tryCatcher (/usr/local/lib/node_modules/npm/node_modules/bluebird/js/release/util.js:16:23) at Promise._settlePromiseFromHandler (/usr/local/lib/node_modules/npm/node_modules/bluebird/js/release/promise.js:512:31) npm ERR! cb() never called! npm ERR! This is an error with npm itself. Please report this error at: npm ERR! <https://github.com/npm/npm/issues> npm ERR! A complete log of this run can be found in: npm ERR! /Users/crifan/.npm/_logs/2017-07-10T12_56_01_563Z-debug.log |
再去试试git地址后面加上#xxx,貌似可以:
➜ ucowsapp git:(master) ✗ npm install https://github.com/matthieuprat/react-tappable.git\#fix-is-mounted-deprecation –save npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. updated 1 package in 16.598s |
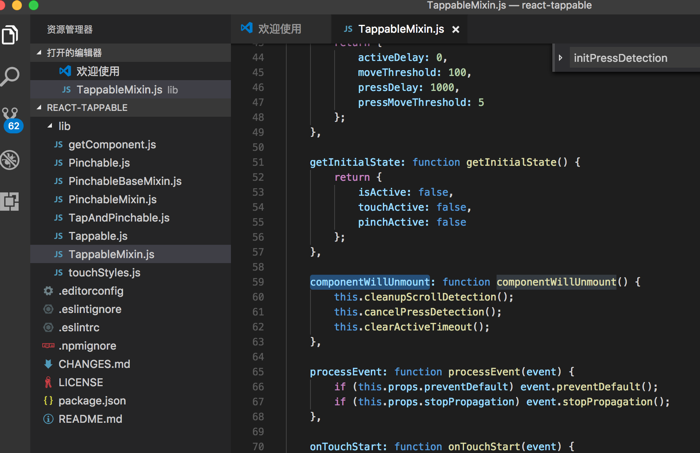
结果代码不是最新的:

还是旧的:

再去试试:
➜ ucowsapp git:(master) ✗ npm install git://github.com/matthieuprat/react-tappable.git#fix-is-mounted-deprecation –save npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. updated 1 package in 15.79s |
但是代码貌似还是旧的,还是没更新啊。。。
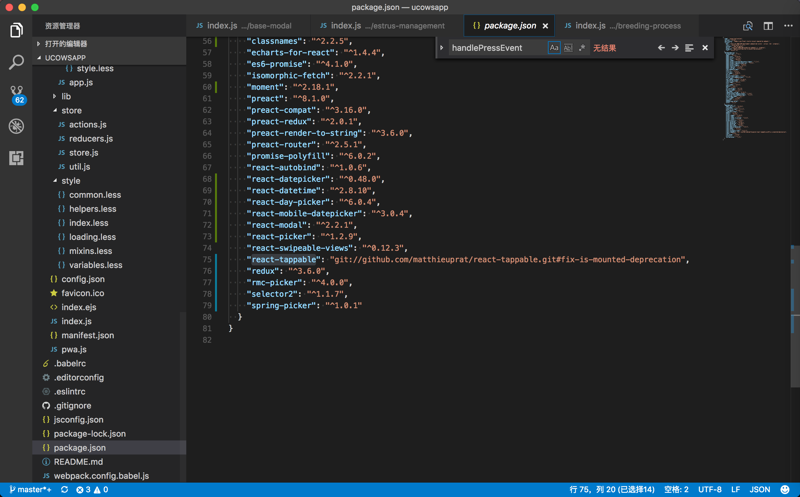
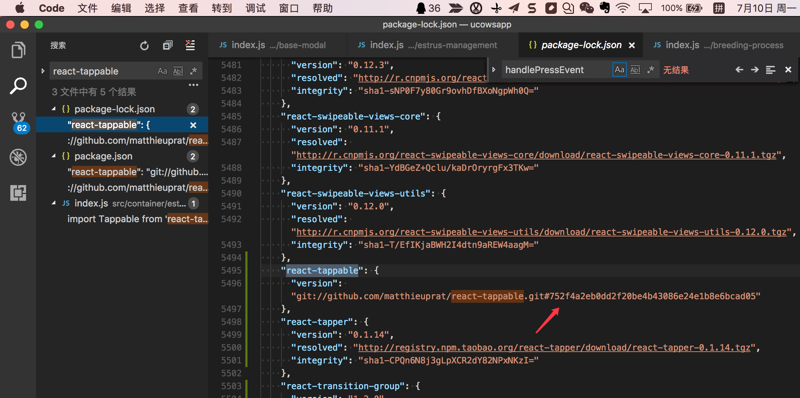
但是貌似配置改了过来:
/ucowsapp/package.json


对应着:
https://github.com/matthieuprat/react-tappable/commit/752f4a2eb0dd2f20be4b43086e24e1b8e6bcad05
【总结】
此处,想要安装github中具体某个分支的话,用:
npm install git://github.com/matthieuprat/react-tappable.git#fix-is-mounted-deprecation –save |
即可。
转载请注明:在路上 » 【已解决】如何用npm install去安装react-tappable的github中特定分支的代码