折腾:
【部分解决】把vue-element-admin的ElementUI的版本从1.4升级到最新的2.0
期间,遇到一个奇怪的现象:
用npm remove xxx或npm uninstall xxx后
xxx并没有从package.json中去掉:
➜ HeadquarterReport git:(permission-control) ✗ npm remove element-ui – async-validator@1.6.9 node_modules/async-validator – babel-helper-vue-jsx-merge-props@2.0.2 node_modules/babel-helper-vue-jsx-merge-props – deepmerge@1.5.2 node_modules/deepmerge – throttle-debounce@1.0.1 node_modules/throttle-debounce – element-ui@1.4.3 node_modules/element-ui npm WARN vue-admin-template@1.0.0 No repository field. |
结果发现:
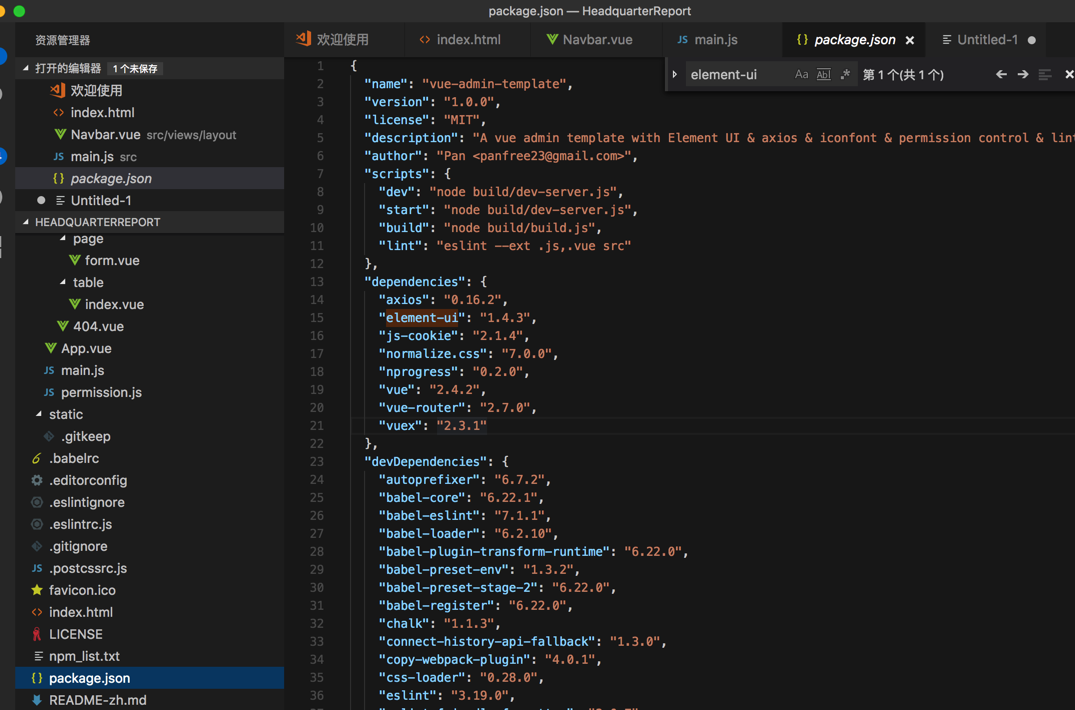
package.json
中的配置:
“element-ui”: “1.4.3”,
并没有主动删除掉:

所以再去安装新的:
➜ HeadquarterReport git:(permission-control) ✗ npm install element-ui vue-admin-template@1.0.0 /Users/crifan/dev/dev_root/xxx └─┬ element-ui@1.4.3 ├── async-validator@1.6.9 ├── babel-helper-vue-jsx-merge-props@2.0.2 ├── deepmerge@1.5.2 └── throttle-debounce@1.0.1 npm WARN vue-admin-template@1.0.0 No repository field. |
结果还是1.4.3
after npm uninstall package.json not update
好像要加上:-S, –save参数才能更新package.json?
-》之前也没有加参数,为何可以更新?
再去试了试:
➜ HeadquarterReport git:(permission-control) ✗ npm uninstall element-ui -S npm WARN vue-admin-template@1.0.0 No repository field. |
果然还真的更新了package.json,去掉了element-ui了。
07 – Uninstalling local packages | npm Documentation
【总结】
npm uninstall/remove xxx
并不能自动更新package.json,把xxx从
dependencies
devDependencies
optionalDependencies
中去掉。
只有加上对应参数才可以:
-S, –save:dependencies
-D, –save-dev:devDependencies
-O, –save-optional:optionalDependencies
比如:
npm uninstall element-ui -S
就可以在卸载element-ui的同时,把其从dependencies中删除掉了。
【后记】
后来通过npm install时,结果发现也没有更新package.json:
➜ HeadquarterReport git:(permission-control) ✗ npm install element-ui vue-admin-template@1.0.0 /Users/crifan/dev/xxxx └─┬ element-ui@2.0.1 ├── async-validator@1.8.1 ├── babel-helper-vue-jsx-merge-props@2.0.2 ├── deepmerge@1.5.2 └── throttle-debounce@1.0.1 npm WARN element-ui@2.0.1 requires a peer of vue@^2.5.2 but none was installed. npm WARN vue-admin-template@1.0.0 No repository field. |
没有把element-ui加进去。
after npm install package.json not update
javascript – “npm install [package]” doesn’t update package.json – Stack Overflow
好像也必须是加上参数,才可以?
那就再去试试:
➜ HeadquarterReport git:(permission-control) ✗ npm install element-ui –save vue-admin-template@1.0.0 /Users/crifan/dev/xxx └── element-ui@2.0.1 npm WARN element-ui@2.0.1 requires a peer of vue@^2.5.2 but none was installed. npm WARN vue-admin-template@1.0.0 No repository field. |
果然package.json被更新了,dependencies加上了:
“element-ui”: “^2.0.1”,
【总结2】
看来是:
npm install/uninstall xxx是,只是安装/卸载对应模块
只有加上:
–save
–save-dev
等参数,才能把对应模块版本要求,加入到/删除掉 package.json中。