现有的剧本编写系统中,全部剧本列表页,是可以正常显示全部的剧本的列表的:
但是显示的数据不对,应该改为:超级用户权限的,所有的用户的剧本的列表。
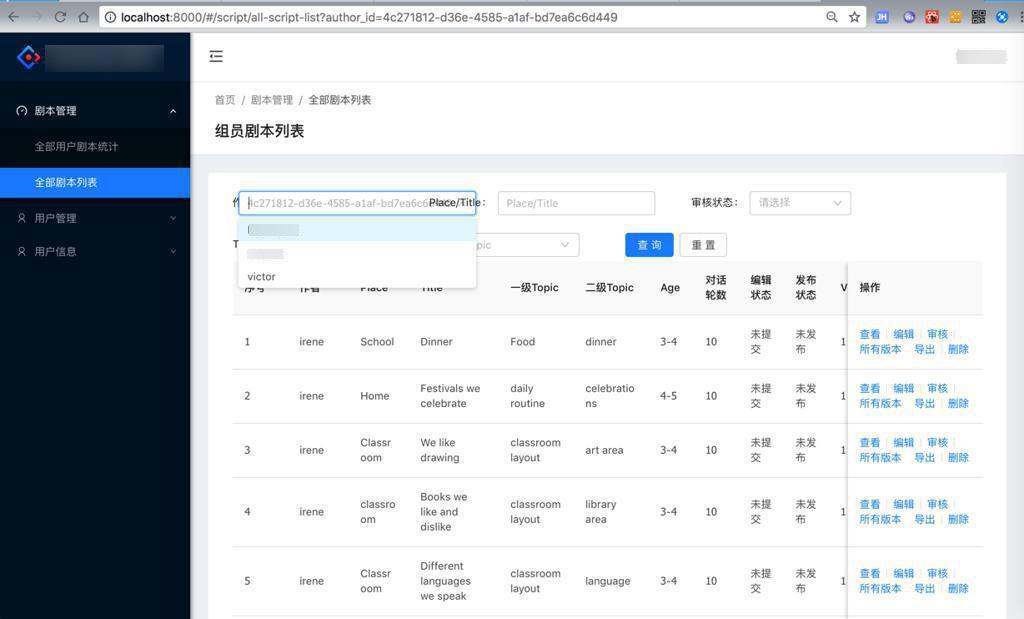
并且,支持从别处传入的参数去过滤,比如点击某个用户:

虽然显示列出了对应数据

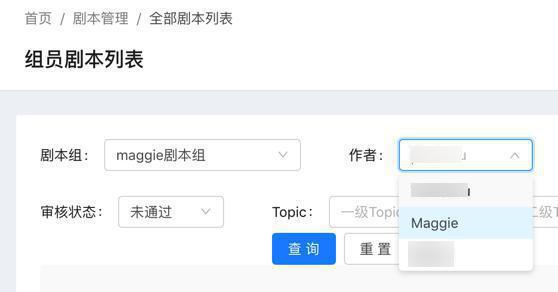
但是作者的下拉框中,不是所有的成员
以及不支持传入:
group的id:
某个用户的是否已发布:
现在去优化,支持这些操作。
期间,为了能获取当前所有用户的列表,而且所有的用户,都应属属于某个script的funciton group的,所以找了找代码,发现可以借用已有的functionGroup/fetch去获取到所有的group的列表
但是每个group中,没有包含members,所以打算去加上members,所以先去解决:
【已解决】Django中序列化一个模型对象中的另外子对象的数组
此时即可得到带members的script的function group了。
然后就可以去过滤得到所有的组员了
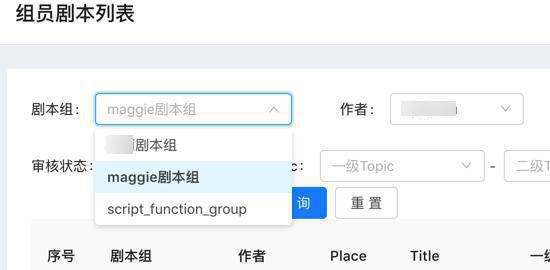
所以此处页面上还要添加剧本组和剧本成员列表:
【已解决】全部剧本列表中添加剧本组和组成员列表
其中涉及到,先去给返回的script的数据中,加上能有当前已加入的剧本组的信息:
【已解决】Django的Serializer中如何序列化Script中的Author的Function Group
和:
【已解决】js中判断变量类型是否是字符串还是int
然后再去想办法支持前端传递的各种参数
- 传入group_id时,返回整个script的group的members的剧本列表
- 传入author_id时,返回单个用户的剧本列表
- 传入group_id+author_id时,自己确保author是属于此group的,所以忽略group_id,等价于:只传入author_id
然后先去解决:
【已解决】Django中如何查询一个对象包含于一个列表内均可
然后就可以继续优化代码了。
【已解决】Reactjs警告:[eslint] Expected ‘this’ to be used by class method (class-methods-use-this)
然后再去优化,参数传递进来后,要选择对应的选项:
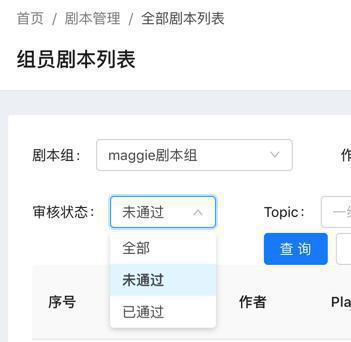
现在是缺少了审核状态:

然后再去:
【已解决】reactjs中setState如何更新设置dict对象中某个key键的值
【总结】
然后现在可以用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 | import React, { PureComponent, Fragment } from 'react';import { connect } from 'dva';import { Row, Col, Card, Form, Input, Button, Divider, Popconfirm, Tooltip, Select,} from 'antd';import { routerRedux } from 'dva/router';import SimpleTable from 'components/SimpleTable';import PageHeaderLayout from '../../layouts/PageHeaderLayout';import styles from '../List/TableList.less';import { scriptWordExportUrl } from '../../services/api';import { getEncodedToken } from '../../utils/token';import { isEmptyObj } from '../../utils/utils';const queryString = require('query-string');const FormItem = Form.Item;const { Option } = Select;@connect(({ script, topic, user, functionGroup, loading }) => ({// @connect(({ script, topic, user, functionGroup }) => ({ script, topic, currentUser: user.currentUser, functionGroup, loading: loading.models.script,}))@Form.create()export default class GroupOwnerScriptList extends PureComponent { state = { formValues: {}, currentPage: 1, pageSize: 20, first_level_topic: [], // second_level_topic: [], groupMemberList: [], }; componentWillMount() { console.log(`GroupOwnerScriptList componentWillMount`) this.fetchUser = this.fetchUser.bind(this) this.updateGroupMemberList = this.updateGroupMemberList.bind(this) this.updateFormFieldAndState = this.updateFormFieldAndState.bind(this) console.log(`this.props=`, this.props) const { currentUser} = this.props; console.log(`currentUser=`, currentUser) this.fetchTopicList() const queryParamDict = this.generateQueryParamDict() this.updateGroupOwnerScriptList(queryParamDict) } componentDidMount() { console.log(`GroupOwnerScriptList componentDidMount`) const { currentUser} = this.props; console.log(`currentUser=`, currentUser) if(isEmptyObj(this.props.currentUser)) { this.fetchUser(this.updateGroupMemberList) } else { this.updateGroupMemberList() } } onSecondOptionChange(topicList, value) { const { form } = this.props; form.setFieldsValue({ second_level_topic: value || '', }); // this.setState({ // second_level_topic: value || '', // }); } fetchUser(callback=undefined){ console.log("fetchUser: callback=", callback) this.props.dispatch({ type: 'user/fetchCurrent', }).then( () => { if (callback){ callback() } }) } updateFormFieldAndState(){ console.log("updateFormFieldAndState: this", this) const queryParamDict = this.generateQueryParamDict() console.log("queryParamDict=", queryParamDict) if (queryParamDict.author_id) { this.props.form.setFieldsValue({ author_id: queryParamDict.author_id, }); } if (queryParamDict.publish_status){ this.props.form.setFieldsValue({ publish_status: queryParamDict.publish_status, }) } console.log(`updated form getFieldsValue=`, this.props.form.getFieldsValue()) const curFormValues = this.state.formValues console.log(`curFormValues=`, curFormValues) if (queryParamDict.publish_status) { curFormValues.publish_status = queryParamDict.publish_status } if (queryParamDict.author_id) { curFormValues.author_id = queryParamDict.author_id } console.log(`updated curFormValues=`, curFormValues) this.setState({ formValues: curFormValues, }) } updateGroupMemberList(){ console.log("updateGroupMemberList: this", this) const { currentUser} = this.props; console.log(`currentUser=`, currentUser) let curFunctionGroup = {} if (currentUser && currentUser.functionGroup && currentUser.functionGroup.scriptGroup && currentUser.functionGroup.scriptGroup.joinedGroup) { curFunctionGroup = currentUser.functionGroup.scriptGroup.joinedGroup console.log(`curFunctionGroup=`, curFunctionGroup) const curGroupMemberList = curFunctionGroup.members console.log(`curGroupMemberList=`, curGroupMemberList) this.setState({ groupMemberList: curGroupMemberList, }) this.updateFormFieldAndState() } // if (curFunctionGroup) { // const functionGroupID = curFunctionGroup.id; // if (functionGroupID) { // this.props.dispatch({ // type: 'functionGroup/fetchFunctionGroupAndMembers', // payload: functionGroupID, // }).then((respGroupAndMembers) => { // console.log(`fetchFunctionGroupAndMembers response`) // console.log(`respGroupAndMembers=`, respGroupAndMembers) // console.log(`this.props=`, this.props) // const { functionGroup: { functionGroup, members } } = this.props; // // const { functionGroup, members } = this.props; // console.log(`functionGroup=`, functionGroup) // console.log(`members=`, members) // if (members) { // const membersList = members.results // console.log(`membersList=`, membersList) // console.log(`before setFieldsValue authorId=`, authorId) // const { form } = this.props; // form.setFieldsValue({ // author_id: authorId || "", // }); // const { formValues } = this.state; // console.log(`formValues=`, formValues) // const newFormValues = { // author_id: authorId || "", // ...formValues, // }; // console.log(`newFormValues=`, newFormValues) // this.setState({ // formValues: newFormValues, // }); // this.setState({ // groupMemberList: membersList || [], // }); // } // }); // } // } } fetchTopicList(){ // topic select 取所有的 topic const params = { page_size: 1000, } this.props.dispatch({ type: 'topic/fetch', payload: params, }) } updateGroupOwnerScriptList(queryParamDict = {}){ console.log("updateGroupOwnerScriptList: queryParamDict=", queryParamDict) const { dispatch } = this.props dispatch({ type: 'script/fetchGroupOnwerScripts', payload: queryParamDict, }); } generateQueryParamDict(){ const searchStr = this.props.location.search console.log(`generateQueryParamDict: searchStr=`, searchStr) const parsedQueryString = queryString.parse(searchStr); console.log(`parsedQueryString=`, parsedQueryString) return parsedQueryString } handleFirstOptionChange(topicList, value) { const { form } = this.props; form.setFieldsValue({ topic: value, second_level_topic: '', // when first topic change, clear second topic }); this.setState({ first_level_topic: topicList[value], // second_level_topic: '', // when first topic change, clear second topic }); } handleEdit = (record) => { const { dispatch } = this.props; dispatch(routerRedux.push({ pathname: '/script/script-edit', search: `?script_id=${record.id}`, })); }; handleReview = (record) => { const { dispatch } = this.props; dispatch(routerRedux.push({ pathname: '/script/script-review', search: `?script_id=${record.id}`, })); }; handleHistories = (record) => { const { dispatch } = this.props; dispatch(routerRedux.push({ pathname: '/script/script-histories', search: `?script_id=${record.id}`, })); }; handleExport = (record) => { const { dispatch } = this.props; dispatch({ type: 'script/scriptWordExport', payload: record.id, }); }; handleDeleteScript(scriptID) { const { dispatch } = this.props; dispatch({ type: 'script/deleteScript', payload: scriptID, }).then(() => { dispatch({ type: 'script/fetchGroupOnwerScripts', }); }); }; handleDetail = (record) => { const { dispatch } = this.props; dispatch(routerRedux.push({ pathname: '/script/script-detail', search: `?script_id=${record.id}`, })); }; handleSearch = e => { e.preventDefault(); const { dispatch, form } = this.props; form.validateFields((err, fieldsValue) => { console.log(`err=`, err, `fieldsValue=`, fieldsValue) if (err) return; const values = { ...fieldsValue, }; console.log(`values=`, values) this.setState({ formValues: values, }); // console.log(`formValues=`, this.state.formValues) dispatch({ type: 'script/fetchGroupOnwerScripts', payload: values, }); }); }; handleFormReset = () => { const { form, dispatch } = this.props; form.resetFields(); this.setState({ formValues: {}, }); dispatch({ type: 'script/fetchGroupOnwerScripts', payload: {}, }); }; handleStandardTableChange = (pagination) => { console.log(`handleStandardTableChange: pagination=`, pagination) const { dispatch } = this.props; const { formValues } = this.state; console.log(`formValues=`, formValues) this.setState({ currentPage: pagination.current, pageSize: pagination.pageSize, }); const params = { page: pagination.current, page_size: pagination.pageSize, ...formValues, }; console.log(`params=`, params) dispatch({ type: 'script/fetchGroupOnwerScripts', payload: params, }); }; renderSimpleForm() { const { getFieldDecorator } = this.props.form; const topicList = this.props.topic.topics; const firstLevelOptions = Object.keys(topicList).map(first => <Option key={first}>{first}</Option>); const secondLevelOptions = this.state.first_level_topic.map(second => <Option key={second}>{second}</Option>); const authorOptions = this.state.groupMemberList.map(eachAuthor => <Option key={eachAuthor.id}>{eachAuthor.username}</Option>); const selectFormItemLayout = { labelCol: { xs: { span: 24 }, sm: { span: 7 }, }, wrapperCol: { xs: { span: 36 }, sm: { span: 18 }, md: { span: 16 }, }, }; return ( <Form onSubmit={this.handleSearch} layout="inline"> <Row gutter={{ md: 8, lg: 24, xl: 48 }}> <Col md={6} sm={18}> <FormItem label="作者"> {getFieldDecorator('author_id')( // <Select placeholder="请选择" style={{ width: '100%' }}> <Select showSearch optionFilterProp="children" filterOption={(input, option) => option.props.children.indexOf(input) >= 0} style={{ width: '100%' }} placeholder="作者" > {authorOptions} </Select> )} </FormItem> </Col> <Col md={8} sm={18}> <FormItem label="Place/Title"> {getFieldDecorator('search')(<Input placeholder="Place/Title" />)} </FormItem> </Col> <Col md={6} sm={18}> <FormItem label="审核状态"> {getFieldDecorator('publish_status')( <Select placeholder="请选择" style={{ width: '100%' }}> <Option value="">全部</Option> <Option value="0">未通过</Option> <Option value="1">已通过</Option> </Select> )} </FormItem> </Col> <Col md={12} sm={18}> <FormItem {...selectFormItemLayout} label="Topic" style={{ marginBottom: 5 }} > {getFieldDecorator('topic', { rules: [{ required: false, message: '请选择Topic'}], })( <Select showSearch optionFilterProp="children" filterOption={(input, option) => option.props.children.indexOf(input) >= 0} style={{ width: '46%' }} onChange={this.handleFirstOptionChange.bind(this, topicList)} placeholder="一级Topic" > {firstLevelOptions} </Select> )} <span style={{ marginLeft: 5 }} className="ant-form-text"> - </span> {getFieldDecorator('second_level_topic', { rules: [{ required: false, message: '请选择Topic'}], })( <Select showSearch optionFilterProp="children" filterOption={(input, option) => option.props.children.indexOf(input) >= 0} style={{ width: '46%' }} onChange={this.onSecondOptionChange.bind(this, topicList)} placeholder="二级Topic" > {secondLevelOptions} </Select> )} </FormItem> </Col> <Col md={12} sm={18}> <span className={styles.submitButtons}> <Button type="primary" htmlType="submit"> 查询 </Button> <Button style={{ marginLeft: 8 }} onClick={this.handleFormReset}> 重置 </Button> </span> </Col> </Row> </Form> ); } render() { const { script: { groupOwnerScripts }, loading } = this.props; const { currentPage, pageSize } = this.state; console.log("groupOwnerScripts=", groupOwnerScripts) const columns = [ { title: '序号', dataIndex: 'no', rowKey: 'no', fixed: 'left', render(text, record, index) { const no = (currentPage - 1) * pageSize return no + index + 1; }, }, { title: '作者', dataIndex: 'author', rowKey: 'author', }, { title: 'Place', dataIndex: 'place', rowKey: 'place', width: 80, }, { title: 'Title', dataIndex: 'title', rowKey: 'title', width: 120, }, { title: '一级Topic', dataIndex: 'topic', rowKey: 'topic', width: 100, }, { title: '二级Topic', dataIndex: 'second_level_topic', rowKey: 'second_level_topic', width: 100, }, { title: 'Age', dataIndex: 'age', rowKey: 'age', width: 60, render(text, record) { const age = `${record.age_start}-${record.age_end}` return age; }, }, { title: '对话轮数', dataIndex: 'dialog_count', rowKey: 'dialog_count', width: 60, }, { title: '编辑状态', dataIndex: 'edit_status', rowKey: 'edit_status', width: 60, }, { title: '发布状态', dataIndex: 'publish_status', rowKey: 'publish_status', width: 60, }, { title: 'Version', dataIndex: 'version', rowKey: 'version', }, { title: '批注人', dataIndex: 'review.reviewer', rowKey: 'reviewer', }, { title: '批注内容', dataIndex: 'review.remark', rowKey: 'remark', render: (text) => { let textSlice = ''; if (text) { textSlice = text.slice(0, 10); } return ( <Tooltip title={text}> <span>{textSlice}</span> </Tooltip> ); }, }, { title: '批注结果', dataIndex: 'review.result', rowKey: 'result', }, { title: '创建时间', dataIndex: 'created_at', rowKey: 'created_at', }, { title: '更新时间', dataIndex: 'updated_at', rowKey: 'updated_at', }, { title: '操作', dataIndex: 'operate', rowKey: 'operate', fixed: 'right', width: 180, render: (text, record) => { const encodedJwtToken = getEncodedToken() const exportScritpUrl = scriptWordExportUrl(record.id, encodedJwtToken) return ( <Fragment> <a href="javascript:;" onClick={() => this.handleDetail(record)} >查看</a> <Divider type="vertical" /> <a href="javascript:;" onClick={() => this.handleEdit(record)} >编辑</a> <Divider type="vertical" /> <a href="javascript:;" onClick={() => this.handleReview(record)} >审核</a> <Divider type="vertical" /> <a href="javascript:;" onClick={() => this.handleHistories(record)} >所有版本</a> <Divider type="vertical" /> <a href={exportScritpUrl} >导出</a> <Divider type="vertical" /> <Popconfirm title="是否删除次剧本?" onConfirm={() => this.handleDeleteScript(record.id)} > <a>删除</a> </Popconfirm> </Fragment> ) }, }, ]; return ( <PageHeaderLayout title="组员剧本列表"> <Card bordered={false}> <div className={styles.tableList}> <div className={styles.tableListForm}>{this.renderSimpleForm()}</div> <SimpleTable loading={loading} data={groupOwnerScripts} columns={columns} scroll={{ x: 1800 }} rowKey={'id'} onChange={this.handleStandardTableChange} /> </div> </Card> </PageHeaderLayout> ); }} |
可以实现:
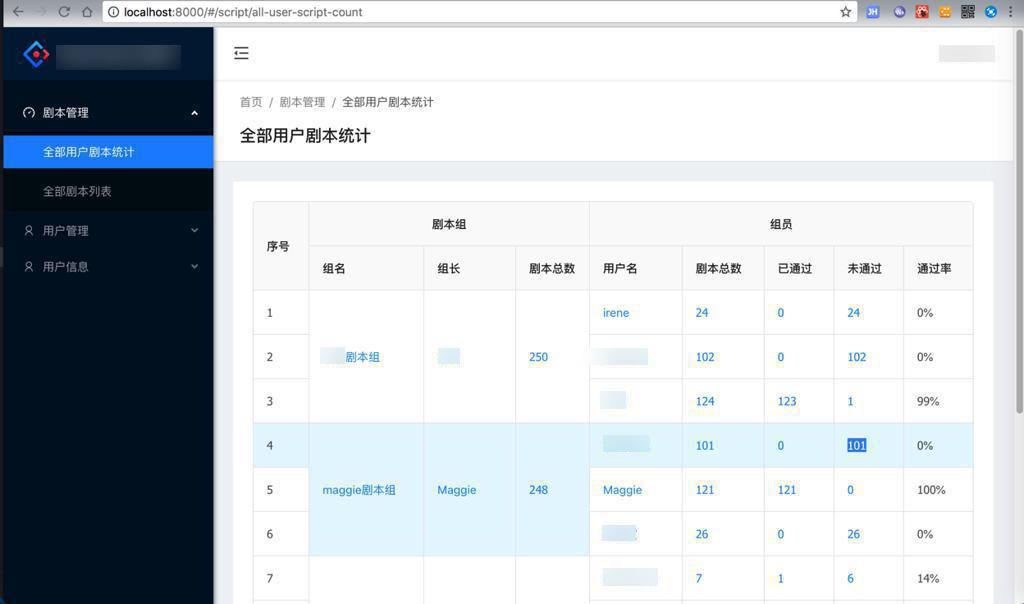
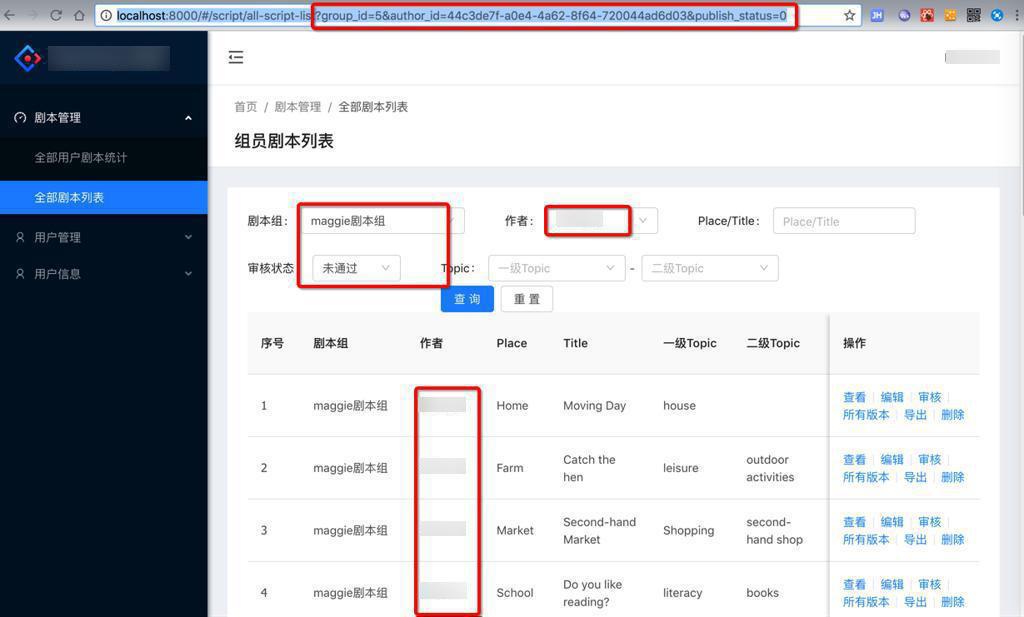
从统计页面,点击后,可以把相关参数都传递过来,且表格中列表选项可以选择对应值,且可以将相关参数传递到后台返回对应数据:


内部过程涉及到:
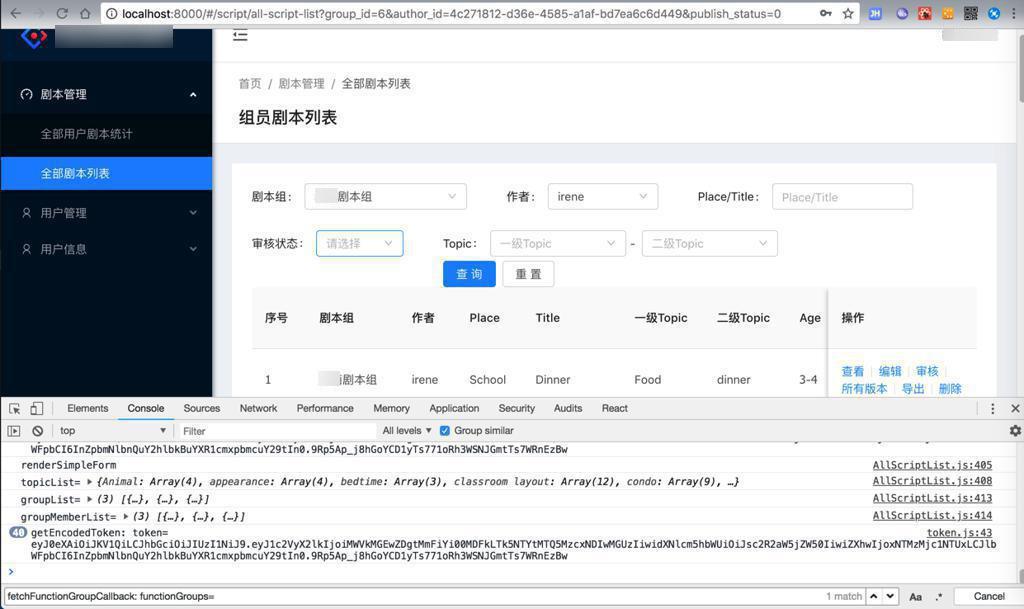
获取到组的列表和组员的列表
前端均可选择了:


以及审核状态:

注:
后续再去优化:组员剧本列表
其中涉及到:
【已解决】Antd Pro中警告:Warning: Each record in table should have a unique `key` prop,or set `rowKey` to an unique primary key
转载请注明:在路上 » 【已解决】剧本编写系统中优化全部剧本列表页