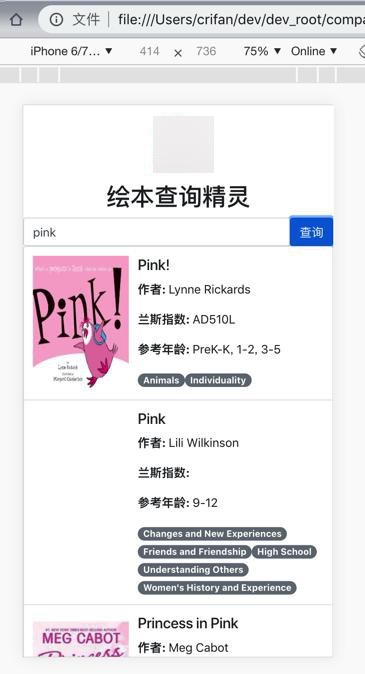
之前已经实现了基本的绘本查询的功能的web端页面了:

现在需要去根据UI设计
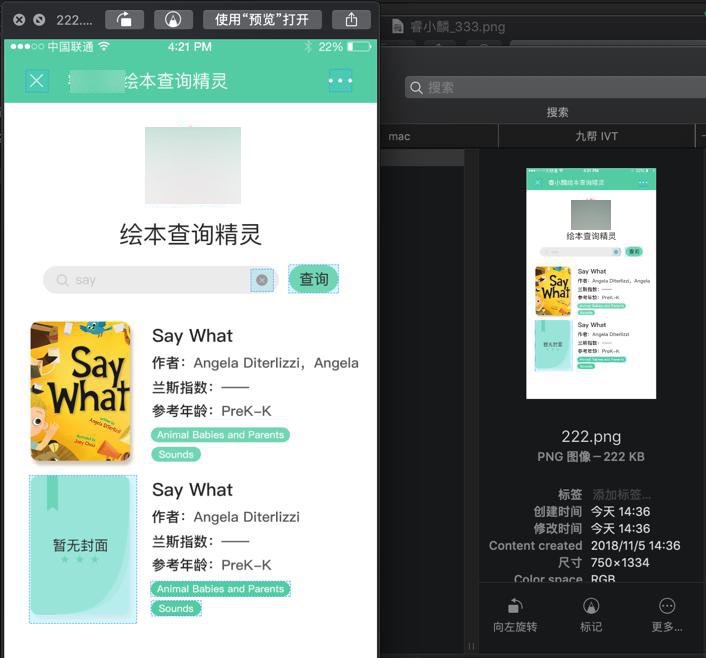
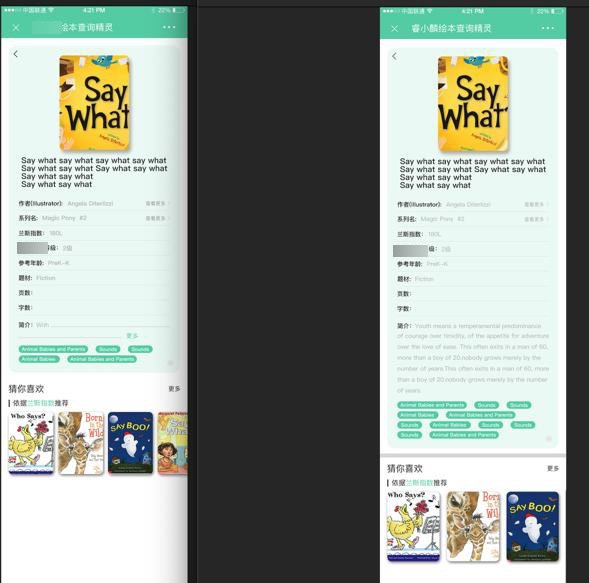
效果图:

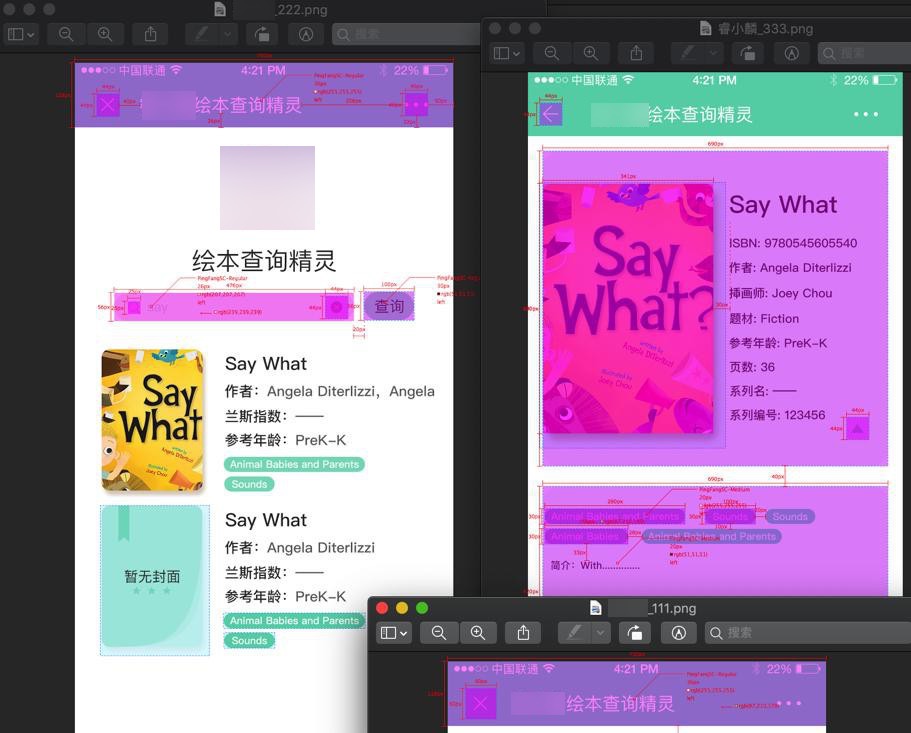
尺寸标注:

去优化UI界面显示。
从上到下,先去优化LOGO的图和文字
再去优化搜索框
【已解决】HTML5的web网站中设置字体类型为PingFangSC-Regular和微软雅黑
然后现在去:
【部分解决】bootstrap 4中如何给输入框右边加上清除叉叉的按钮
然后再去优化查询页的下面的列表
然后用代码:
html
1 2 3 4 | <div class="search_result"> <ul class="list-group list-group-flush" id="search_result_book_list"> </ul> </div> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 | .xxx_bkg_color { background-color: #61D2B3;}.logo{ /* width: 162px; height: 144px; */ /* width: 81px; height: 72px; */ /* padding: 10px 2%; */ padding-top: 24px; padding-bottom: 25px;}h2{ text-align: center; margin-bottom: 20px; font-size: 24px; font-family: "PingFangSC-Regular", "苹方", "Microsoft Yahei", "微软雅黑", "Heiti SC";}h4{ text-align: center; margin-top: 0px; margin-bottom: 20px;}form { text-align: center;}.input_query { padding-left: 39px; padding-right: 39px;}.single_storybook_item { font-family: "PingFangSC-Medium", "Microsoft Yahei", "微软雅黑", "Heiti SC"; font-size: 14px; color: #666666;}.book_list_text_row{ margin-bottom: 10px;}/* p.single_storybook_item { margin-bottom: 10px;} */.book_list_cover_image { border-radius: 8px; margin-right: 22px;}.book_list_title{ font-size: 18px; color: #333333; margin-bottom: 10px;}.book_list_keys{ color: #333333;}.list-group-item { /* padding: 0.75rem 0.75rem; */ /* padding: 0 0; */ /* padding-top: 0; padding-right: 0; padding-left: 0; padding-bottom: 15px; */ padding: 0 0 15px 0; border: none;}.mr-2, .mx-2 { margin-right: 0.75rem !important;}.search_result { padding-top: 28px; padding-left: 15px; /* padding-right: 15px; */} |
相关js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | if (!isEmptyObj(bookDictList)) { for(var eachBookDict of bookDictList){ console.log('eachBookDict=', eachBookDict) var eachBookHtml = generateBookItemHtml(eachBookDict) $(bookSelectStr).append(eachBookHtml) } }function generateTagsHtml(tags){ console.log("generateTagsHtml: tags=%o", tags) var tagsHtml = "" const BadgeType = "badge-secondary" const BadgeBillType = "badge-pill " + BadgeType + " xxx_bkg_color" for(var eachTag of tags){ // eachTagHtml = `<span class="badge ${BadgeType}">${eachTag}</span>` eachTagHtml = `<span class="badge ${BadgeBillType}">${eachTag}</span>` tagsHtml += eachTagHtml } console.log("tagsHtml=", tagsHtml) return tagsHtml}function generateBookItemHtml(curBookDict){ console.log("generateBookItemHtml: curBookDict=%o", curBookDict) var coverImgUrl = curBookDict["coverImgUrl"] console.log("coverImgUrl=", coverImgUrl) if (!coverImgUrl){ coverImgUrl = "img/cover_img_default.png" console.log("default coverImgUrl=", coverImgUrl) } var title = curBookDict["title"] console.log("title=", title) var imgAltStr = "" if (coverImgUrl) { imgAltStr = title } else { imgAltStr = "" } console.log("imgAltStr=", imgAltStr) // var authorsStr = listToStr(curBookDict["authors"]) var authorsStr = listToStr(curBookDict["author"]["bookAuthors"]) console.log("authorsStr=", authorsStr) // var illustratorsStr = listToStr(curBookDict["illustrators"]) var illustratorsStr = listToStr(curBookDict["author"]["illustrators"]) console.log("illustratorsStr=", illustratorsStr) var gradesStr = listToStr(curBookDict["grades"]) console.log("gradesStr=", gradesStr) var tagsHtml = generateTagsHtml(curBookDict["tags"]) console.log("tagsHtml=", tagsHtml) // <img class="cover_image align-self-center mr-2" width="100" height="140" src="${coverImgUrl}" alt="${imgAltStr}"> // <h5 class="mt-0">${title}</h5> // <p><strong>作者: </strong>${authorsStr}</p> // <p><strong>兰斯指数: </strong>${curBookDict["grading"]["lexile"]}</p> // <p><strong>参考年龄: </strong>${gradesStr}</p> // <p><span class="book_list_keys">作者:</span>${authorsStr}</p> // <p><span class="book_list_keys">兰斯指数:</span>${curBookDict["grading"]["lexile"]}</p> // <p><span class="book_list_keys">参考年龄:</span>${gradesStr}</p> var curBookItemHtml = ` <li class="list-group-item single_storybook_item"> <div class="media"> <img class="book_list_cover_image align-self-center" width="100" height="140" src="${coverImgUrl}" alt="${imgAltStr}"> <div class="media-body"> <h5 class="book_list_title">${title}</h5> <div hidden><strong>ID: </strong><div id="book_id">${curBookDict["id"]}</div></div> <p class="book_list_text_row"><span class="book_list_keys">作者:</span>${authorsStr}</p> <p class="book_list_text_row"><span class="book_list_keys">兰斯指数:</span>${curBookDict["grading"]["lexile"]}</p> <p class="book_list_text_row"><span class="book_list_keys">参考年龄:</span>${gradesStr}</p> ${tagsHtml} </div> </div> </li>` console.log('curBookItemHtml=', curBookItemHtml) return curBookItemHtml} |
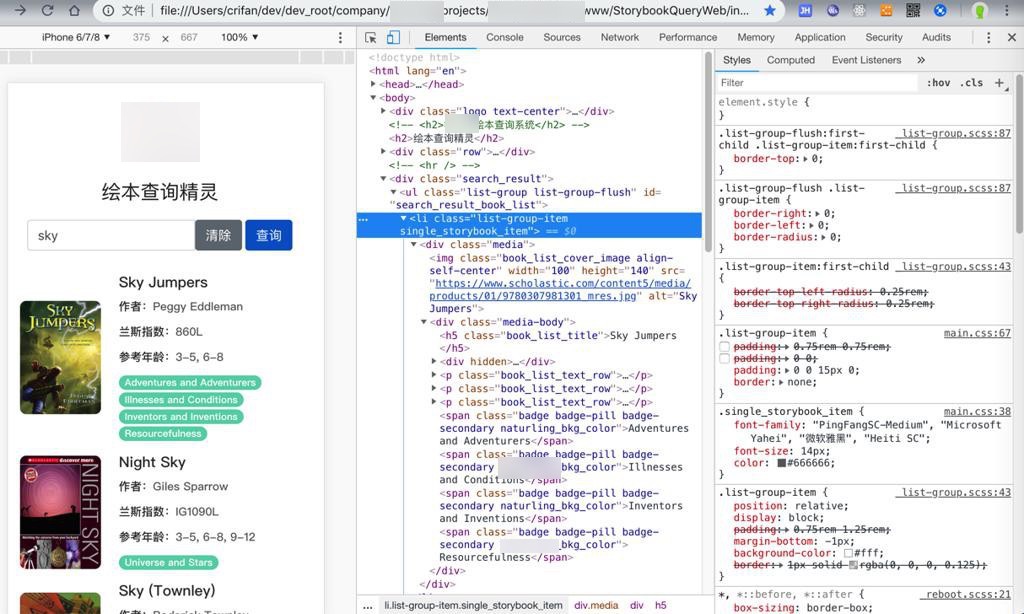
效果是:


再去优化详情页的内容
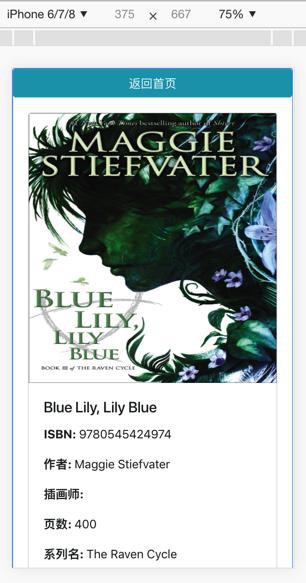
现在是:


希望优化为:

【已解决】html中独立出通用部分css供其他css文件导入
然后继续优化详情页布局。
【已解决】bootstrap 4中给图片左右居中对齐和上下加边距
然后再去想办法画出列表:
【已解决】Bootstrap 4中实现键值对的列表
然后再去加上返回按钮:
bootstrap img back left
bootstrap back button img
代码:
1 2 3 4 5 6 7 | <div class="single_book_detail"> <button class="back_home_button" id="back_home"> <img width="22px" height="22px" src="img/back_to_home.png"> </button> <div class="text-center book_detail_cover_img_parent"> <img class="book_detail_cover_img" src="${coverImgUrl}" alt="${imgAltStr}"> </div> |
但是导致图片下移了:

然后用:
1 2 3 | .back_home_button{ position: absolute;} |
解决了问题:

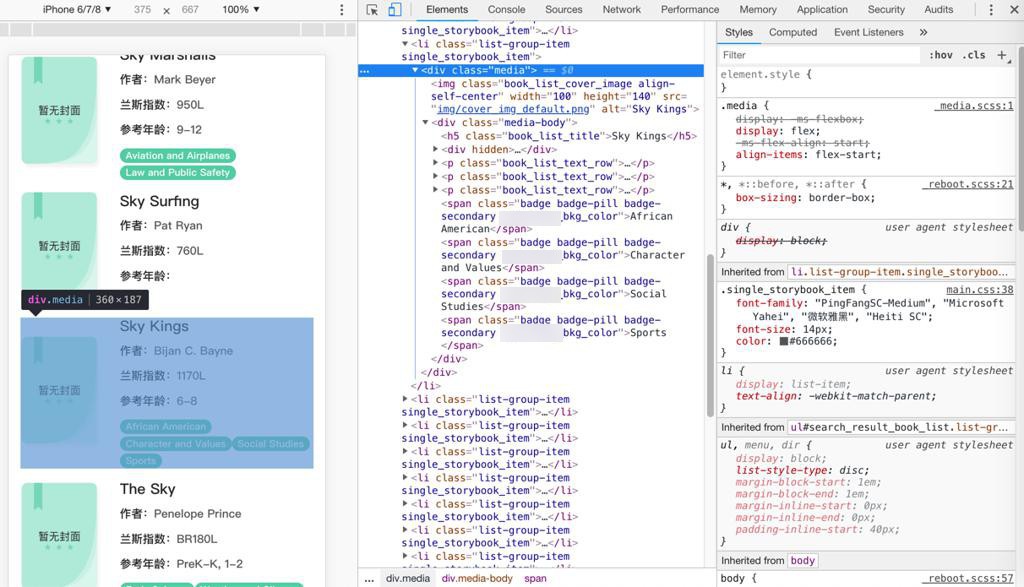
现在又发现其他特殊情况,图片尺寸不标准,导致显示异常:
搜still,可以发现有个图片异常:

然后去把:
1 2 3 4 | var curBookItemHtml = ` <li class="list-group-item single_storybook_item"> <div class="media"> <img class="book_list_cover_image" width="100" height="140" src="${coverImgUrl}" alt="${imgAltStr}"> |
改为:
1 2 3 4 5 6 | var curBookItemHtml = ` <li class="list-group-item single_storybook_item"> <div class="media"> <div class="text-center"> <img class="book_list_cover_image" width="100" height="140" src="${coverImgUrl}" alt="${imgAltStr}"> </div> |
即,给img的parent加上text-center,即可让图片正常居中显示了:

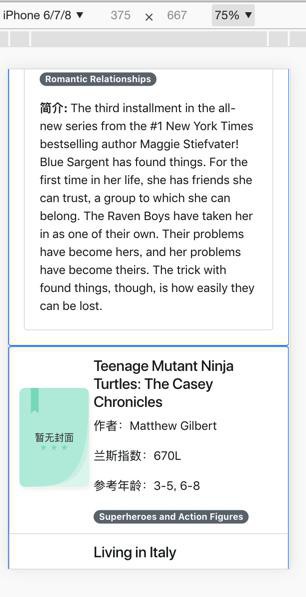
目前显示效果基本还不错了:

不过简介还是全部显示的,需要再去优化为:
继续之前的:
【基本解决】bootstrap中实现默认显示一段内容点击more后显示全部
【部分解决】bootstrap 4中如何给输入框右边加上清除叉叉的按钮
【部分解决】HTML中如何获取输入框的输入法的搜索或完成按钮的事件
然后继续
转载请注明:在路上 » 【记录】优化绘本查询系统的UI