【整理】wordpress中的代码/语法高亮插件:WP SyntaxHighlighter
打算去wordpress中安装一个语法高亮的插件。
之前折腾Drupal的时候,就知道有SyntaxHighlighter。
现在也知道SyntaxHighlighter可以用到Wordpress中。
但是后来才发现,wordpress中,不仅有SyntaxHighlighter,而且还不止一个,导致不知道选哪个好了。
网上有人推荐选SyntaxHighlighter Evlolved,但是后来发现,WP SyntaxHighlighter,已经足够好了。
下面简单介绍一下如何安装和其详细特点。
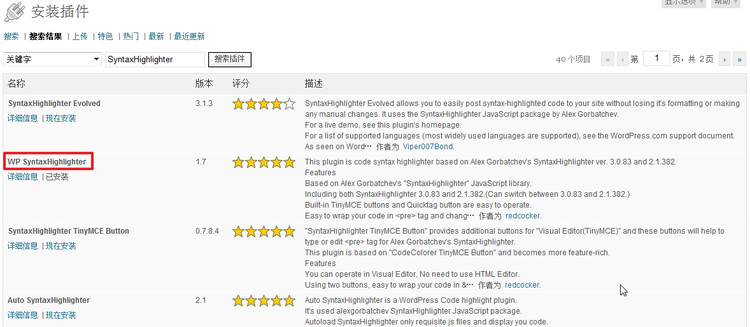
wordpress中,插件->安装插件,在搜索框中搜索“SyntaxHighlighter”,就可以找到很多个:

然后嗲你 现在安装,即可。
如果你想要去改一些配置,可以去:插件->已安装插件->WP SyntaxHighlighter->setting去配置。
一般来说,不用改,默认即可使用。
具体测试方法是,去发布一篇文章,然后在编辑器中,上面就可以看到有个按钮Code,点击code,会弹出对话框,然后输入对应的代码,选择对应的代码的语言,即可。
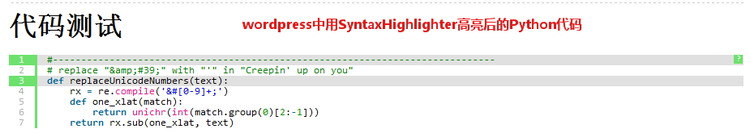
发布后,即可显示出对应的高亮后的代码,效果很是不错:

后来,又想要去找关于单独高亮某行或某几行代码,是如何设置的,然后就找到了对应的官网中的解释说明:
http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
其中,可配置的参数很多,此处就不再,直接拷贝粘贴对应的配置说明:
SyntaxHighlighter.defaults
SyntaxHighlighter.defaults holds all default values for each highlighted element on the page. These options are local to each highlighter element and could be changed individually via parameters described in the next section. The list below represent a full list of options that SyntaxHighlighter supports:
| Name | Value | Description |
|---|---|---|
auto-links | true | Allows you to turn detection of links in the highlighted element on and off. If the option is turned off, URLs won’t be clickable. Click here for a demo. |
class-name | '' | Allows you to add a custom class (or multiple classes) to every highlighter element that will be created on the page. Click here for a demo. |
collapse | false | Allows you to force highlighted elements on the page to be collapsed by default. Click here for a demo. |
first-line | 1 | Allows you to change the first (starting) line number. Click here for a demo. |
gutter | true | Allows you to turn gutter with line numbers on and off. Click here for a demo. |
highlight | null | Allows you to highlight one or more lines to focus user’s attention. When specifying as a parameter, you have to pass an array looking value, like [1, 2, 3] or just an number for a single line. If you are changing SyntaxHighlighter.defaults['highlight'], you can pass a number or an array of numbers. Click here for a demo. |
html-script | false | Allows you to highlight a mixture of HTML/XML code and a script which is very common in web development. Setting this value to true requires that you have shBrushXml.js loaded and that the brush you are using supports this feature. Click here for a demo. |
smart-tabs | true | Allows you to turn smart tabs feature on and off. Click here for a demo. |
tab-size | 4 | Allows you to adjust tab size. Click here for a demo. |
toolbar | true | Toggles toolbar on/off. Click here for a demo. |
其中,关于高亮某几行,对应的代码是highlight: [1, 3],高亮1,3两行。其他配置,参见上面的解释。
而且后来发现,本身:插件->已安装插件->WP SyntaxHighlighter->setting中,就已经提供了很多的配置,你可以根据自己需要,把默认的配置修改成你所要的。
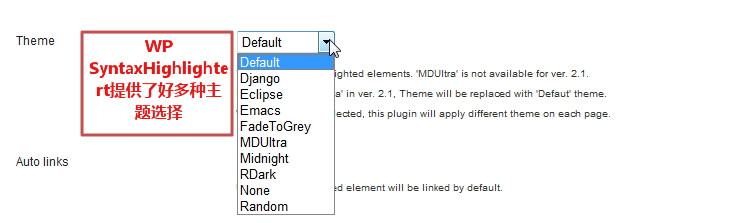
值得一提的是,其中WP SyntaxHighlighter对于颜色主题,还提供了几种选择。
对应的配置选项是在:插件->已安装插件->WP SyntaxHighlighter->setting->Theme中:

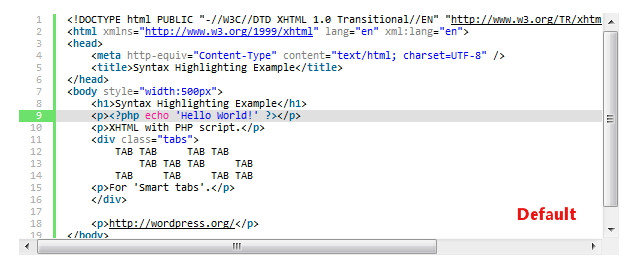
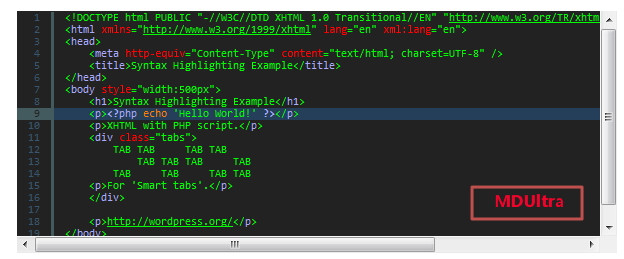
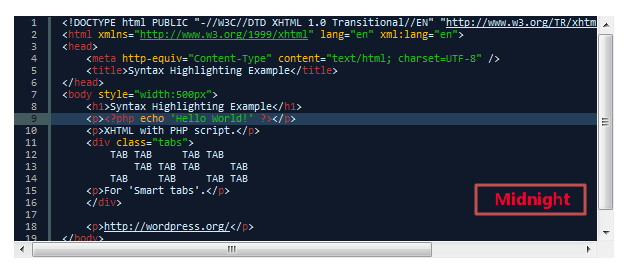
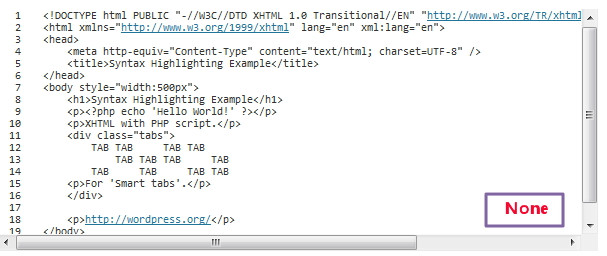
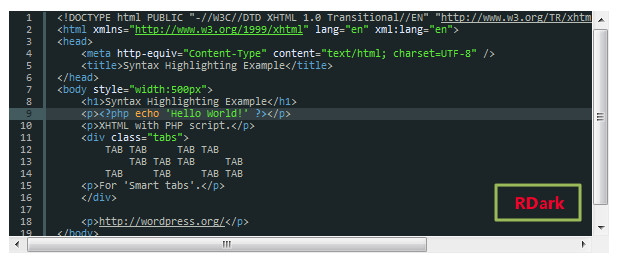
不同的WP SyntaxHighlighter 的截图效果如下:









另外最后一个是Random,是随机的,每次你打开页面,其中的代码高亮的主题,都不一定,是随机使用任何一套主题的。
总之,功能很强大,很好用。