crifan 7年前 (2017-07-29) 5437浏览 0评论
折腾:
【记录】去试用Ant Design的UI
期间,参考
ant-design-mobile/introduce.en-US.md at master · ant-design/ant-design-mobile
安装
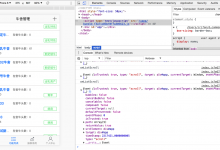
去配置了:
/webpac...
crifan 7年前 (2017-07-29) 2927浏览 0评论
之前看到了:
ant-design/ant-design: 🐜 A UI Design Language
ant-design/README-zh_CN.md at master · ant-design/ant-design
Ant Design ...
crifan 7年前 (2017-07-28) 6340浏览 0评论
折腾:
【未解决】ReactJS中如何给可以滚动的页面右边加上垂直方向的滚动条
期间,对于之前就见到过的:
在mac的Safari中,用开发模式,模拟出iOS的Safari模拟器,结果提示:
Viewport argument key “...
crifan 7年前 (2017-07-27) 4002浏览 0评论
对于可滚动的页面来说,在滚动的时候,希望右边显示出滚动条。
对于Chrome的调试来说,是可以看到滚动条的: 但是发布到手机端后,iOS和安卓都看不到滚动条。
所以需要去调试看看。
reactjs show scroller
reactjs sho...
crifan 7年前 (2017-07-27) 2426浏览 0评论
之前已经实现了:
【已解决】ReactJS中如何实现上拉加载更多数据
其中对于加载更多页面的数据时,会有底部的
加载更多。。。
的提示,但是很明显:
不好看,且容易看不到
因为是加载到对底部的,往往看不到。
所以希望:
找个更好看的,加载更多的提示
...
crifan 7年前 (2017-07-27) 6262浏览 0评论
之前用代码: <div class={style.item}>
<div>
<p>牛舍:<span>{name}</span></...
crifan 7年前 (2017-07-27) 3448浏览 0评论
之前用:
Evernote Sync
-》
Evernote Sync — WordPress Plugins
一直用的挺好的。
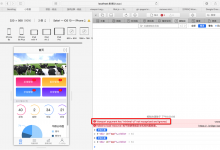
最近几天,突然不工作了:
虽然Evernote中,已经设置好了posts的默认标签: 但是始终无法同步到Wordpre...
crifan 7年前 (2017-07-26) 6571浏览 0评论
折腾:
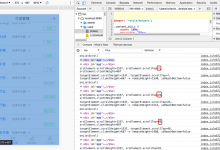
【已解决】ReactJS中onScroll不触发不起效果
期间,
想要去实现scroll的addEventListener
然后参考别人代码: componentDidMount() {
const elem = React...
crifan 7年前 (2017-07-26) 9781浏览 0评论
折腾:
【已解决】ReactJS中如何判断页面滚动到底部以实现下拉加载更多页面数据
期间,这么写: constructor(props) {
。。。
this.onListScroll = this.onListScroll.bin...
crifan 7年前 (2017-07-26) 4755浏览 0评论
折腾:
【已解决】ReactJS中如何实现上拉加载更多数据
期间,还是无法使用react-infinite-scroller库,去实现上拉加载更多页数据。
通过调试,感觉是滚动距离的判断有问题
所以算了,自己去想办法实现:
如何判断页面滚动到了底部
...







![【已解决】Preact中如何实现ReactJS中的ReactDOM:[eslint] Do not use findDOMNode (react/no-find-dom-node)](https://www.crifan.com/files/pic/uploads/2018/06/50b5a3d39f7f93de2148c2b33df5a79a-220x150.png)