在Mac中,参考:
去折腾看看。
之前好像其实也折腾过一点react native:
但是没继续弄。
现在重新折腾。
➜ pic which node /usr/local/bin/node ➜ pic node –help Usage: node [options] [ -e script | script.js ] [arguments] node debug script.js [arguments] Options: -v, –version print Node.js version -e, –eval script evaluate script -p, –print evaluate script and print result -c, –check syntax check script without executing -i, –interactive always enter the REPL even if stdin does not appear to be a terminal -r, –require module to preload (option can be repeated) –no-deprecation silence deprecation warnings –trace-deprecation show stack traces on deprecations –throw-deprecation throw an exception anytime a deprecated function is used –trace-sync-io show stack trace when use of sync IO is detected after the first tick –track-heap-objects track heap object allocations for heap snapshots –prof-process process v8 profiler output generated using –prof –v8-options print v8 command line options –tls-cipher-list=val use an alternative default TLS cipher list –icu-data-dir=dir set ICU data load path to dir (overrides NODE_ICU_DATA) Environment variables: NODE_PATH ‘:’-separated list of directories prefixed to the module search path. NODE_DISABLE_COLORS set to 1 to disable colors in the REPL NODE_ICU_DATA data path for ICU (Intl object) data NODE_REPL_HISTORY path to the persistent REPL history file Documentation can be found at https://nodejs.org/ ➜ pic node -v v4.4.7 |
node是v4.4.7
➜ pic which brew /usr/local/bin/brew ➜ pic brew –help Example usage: brew search [TEXT|/REGEX/] brew (info|home|options) [FORMULA…] brew install FORMULA… brew update brew upgrade [FORMULA…] brew uninstall FORMULA… brew list [FORMULA…] Troubleshooting: brew config brew doctor brew install -vd FORMULA Brewing: brew create [URL [–no-fetch]] brew edit [FORMULA…] https://github.com/Homebrew/brew/blob/master/share/doc/homebrew/Formula-Cookbook.md Further help: man brew brew help [COMMAND] brew home ➜ pic man brew ➜ pic brew –version Homebrew 0.9.9 (git revision aae4; last commit 2016-05-13) Homebrew/homebrew-core (git revision 949c; last commit 2016-05-13) |
homebrew是0.9.9
想要去升级node,但是失败了:
【已解决】Mac中安装React Native期间升级node出错:Error node not installed
➜ ~ npm config set registry https://registry.npm.taobao.org –global ➜ ~ npm config set disturl https://npm.taobao.org/dist –global |
【已解决】npm安装yarn react-native-cli时出错:npm ERR Error EACCES permission denied
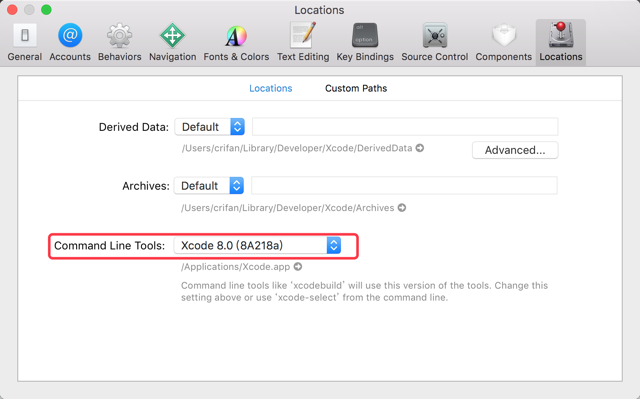
去看了看Xcode,是已经安装了:

Xcode 8.0(8A218a)的Command Line Tools
结果去安装watchman时,由于之前的安装不干净,导致一堆问题:
【已解决】brew安装watchman时出错:Error Could not link
基于之前对PyCharm的了解,估计是用WebStorm比较好用:
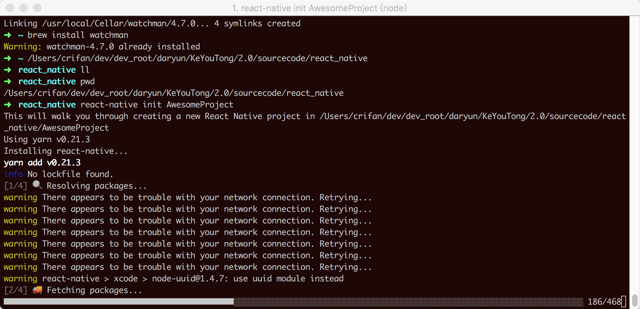
然后去运行示例代码:

react_native react-native init AwesomeProject This will walk you through creating a new React Native project in /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject Using yarn v0.21.3 Installing react-native… yarn add v0.21.3 info No lockfile found. [1/4] ? Resolving packages… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… warning There appears to be trouble with your network connection. Retrying… |
【已解决】react-native init AwesomeProject太慢
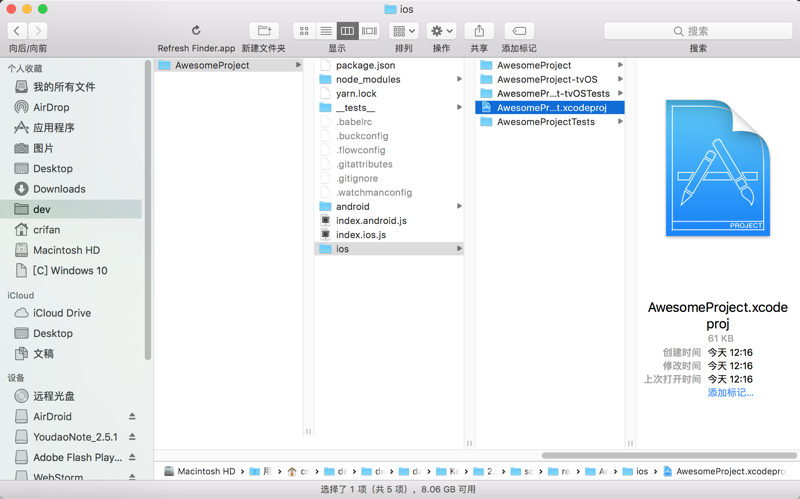
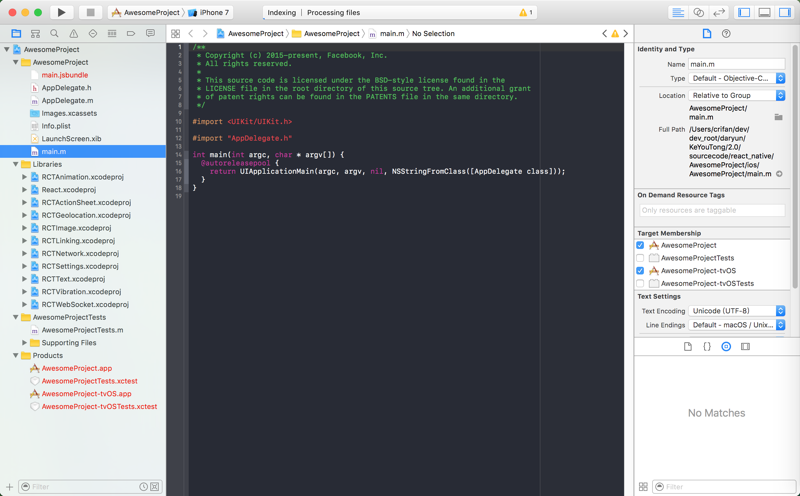
然后去用Xcode打开ios/AwesomeProject.xcodeproj:


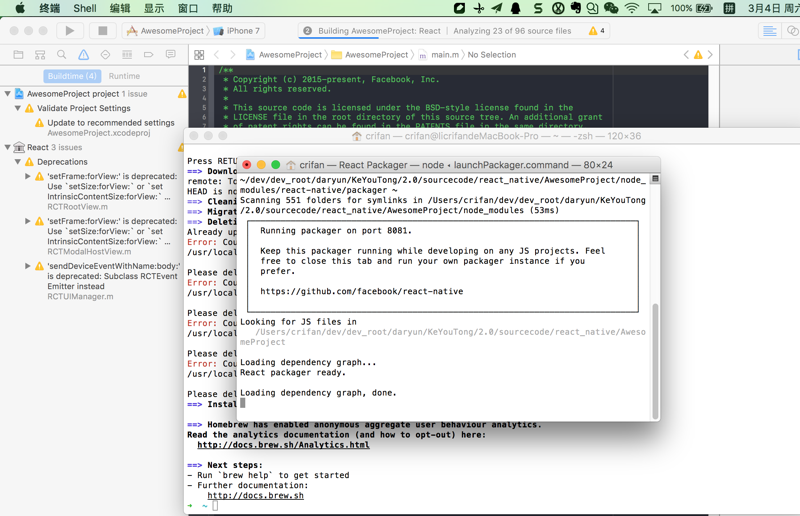
去运行:


~/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject/node_modules/react-native/packager ~ Scanning 551 folders for symlinks in /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject/node_modules (53ms) ┌────────────────────────────────────────────────────────────────────────────┐ │ Running packager on port 8081. │ │ │ │ Keep this packager running while developing on any JS projects. Feel │ │ free to close this tab and run your own packager instance if you │ │ prefer. │ │ │ │ https://github.com/facebook/react-native │ │ │ └────────────────────────────────────────────────────────────────────────────┘ Looking for JS files in /Users/crifan/dev/dev_root/daryun/KeYouTong/2.0/sourcecode/react_native/AwesomeProject Loading dependency graph… React packager ready. Loading dependency graph, done. |
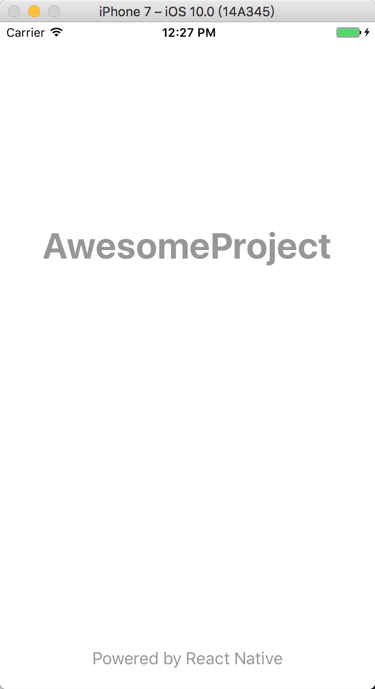
然后iSimulator中,就可以显示了:



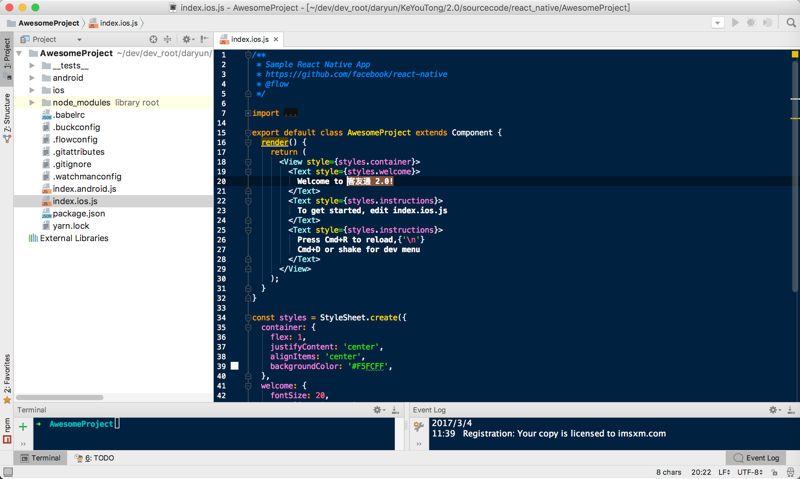
然后去修改文件:

再去Xcode中Cmd+R重新运行,看看效果。
果然是可以了:

【总结】
Mac中安装React Native的主要过程,就是参考官网:
Getting Started (要翻墙,而且速度很坑,经常打开极其慢)
或者参考中文翻译:
然后去安装node,homebrew等环境,
最后去:
react-native-cli init 你的项目名
然后再去运行:
iOS的话,直接运行ios目录下的Xcode项目,即可。
转载请注明:在路上 » 【记录】折腾React Native iOS