reactJS call api
javascript – what is right way to do API call in react js? – Stack Overflow
javascript – calling an api in reactjs – Stack Overflow
axios
mzabriskie/axios: Promise based HTTP client for the browser and node.js
visionmedia/superagent: Ajax with less suck – (and node.js HTTP client to match)
参考:
React Basics Ep. 4: React Basics – Calling an API – YouTube
去安装superagent:
➜ ucowsapp git:(master) ✗ npm install –save superagent npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. added 4 packages in 10.907s |
再去安装lodash
➜ ucowsapp git:(master) ✗ npm install ladash > ladash@1.2.0 postinstall /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/ucowsapp/ucowsapp/node_modules/ladash > node . Did you mean lodash? I’ll help you. Installing lodash … added 1 package in 2.159s npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. added 1 package in 14.577s |
然后用代码:
import { h, Component } from ‘preact’; import autoBind from ‘react-autobind’; import style from ‘./style.less’; import Carousel from ‘../../components/carousel’; import GradientBar from ‘../../components/gradientBar’; import CurMonthNum from ‘../../components/curMonthNum’; import Request from ‘superagent’; export default class Main extends Component { state = { pageIndex: 0, text: ‘保存’, date: new Date(), gradients: [ { text: ‘发情管理’, number: 10 }, { text: ‘配种管理’, number: 15 }, { text: ‘孕检管理’, number: 33 }, { text: ‘异常管理’, number: 6 } ], curMonthNumArr: [ 0, 0, 0, 0 ] }; constructor(props) { super(props); autoBind(this); } componentWillMount() { let getTotoNumUrl = "http://116.62.25.57/ucows/index/index/TodoNum"; Request.get(getTotoNumUrl).then((response) => { console.log(response); let todoNumRespBody = response.body; console.log(todoNumRespBody.code); console.log(todoNumRespBody.message); let todoNumJson = todoNumRespBody.data; console.log(todoNumJson); this.setState({ gradients : [ { text: ‘发情管理’, number: todoNumJson.faqing_num }, { text: ‘配种管理’, number: todoNumJson.peizhong_num }, { text: ‘孕检管理’, number: todoNumJson.yunjian_num.chujian_num + todoNumJson.yunjian_num.fujian_num }, { text: ‘异常管理’, number: todoNumJson.yichang_num } ] }); }); } click() { this.setState({ text: +new Date }); } render() { const { gradients, date, curMonthNumArr } = this.state; return ( <div class={style.container}> <Carousel> <img src="/assets/top01.jpg" /> <img src="/assets/top02.jpg" /> <img src="/assets/top01.jpg" /> <img src="/assets/top02.jpg" /> </Carousel> <GradientBar data={gradients} /> <div class={style.home_currentMonth}> <div class={style.date_text}> <h2>{date.getFullYear()}年{date.getMonth() + 1}月</h2> </div> <CurMonthNum curMonthNumArr={curMonthNumArr}/> </div> </div> ); } } |
主要是:
在componentWillMount中,去更新状态this.setState,把之前的数据gradients更新一下。即可。
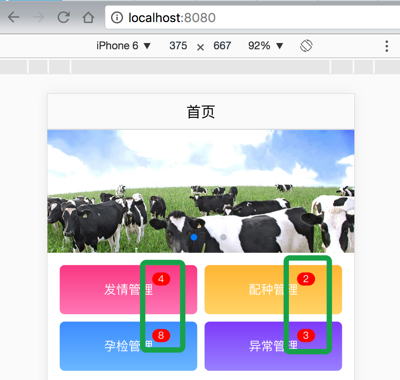
实现的效果是:

转载请注明:在路上 » 【已解决】Preact访问网络调用API接口