参考:
developit/preact-boilerplate: Ready-to-rock Preact starter project, powered by Webpack.
去操作:
➜ ~ /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong ➜ keyoutong git clone –depth 1 https://github.com/developit/preact-boilerplate.git keyoutong Cloning into ‘keyoutong’… remote: Counting objects: 54, done. remote: Compressing objects: 100% (45/45), done. remote: Total 54 (delta 1), reused 38 (delta 1), pack-reused 0 Unpacking objects: 100% (54/54), done. ➜ keyoutong cd keyoutong ➜ keyoutong git:(master) ll total 48 -rw-r–r– 1 crifan staff 5.3K 7 31 15:24 README.md -rw-r–r– 1 crifan staff 76B 7 31 15:24 netlify.toml -rw-r–r– 1 crifan staff 2.9K 7 31 15:24 package.json drwxr-xr-x 12 crifan staff 408B 7 31 15:24 src drwxr-xr-x 4 crifan staff 136B 7 31 15:24 test -rw-r–r– 1 crifan staff 4.6K 7 31 15:24 webpack.config.babel.js ➜ keyoutong git:(master) rm -rf .git && git init && npm init Initialized empty Git repository in /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong/keyoutong/.git/ This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help json` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg> –save` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (preact-boilerplate) keyoutong version: (6.0.0) 0.0.1 entry point: (webpack.config.babel.js) git repository: license: (MIT) About to write to /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong/keyoutong/package.json: { "name": "keyoutong", "version": "0.0.1", "description": "Ready-to-go Preact starter project powered by webpack.", "scripts": { "dev": "cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress", "start": "serve build -s -c 1", "prestart": "npm run build", "build": "cross-env NODE_ENV=production webpack –progress", "prebuild": "mkdirp build && ncp src/assets build/assets", "test": "npm run -s lint && jest –coverage", "test:watch": "npm run -s test — –watch", "lint": "eslint src test" }, "keywords": [ "preact", "boilerplate", "webpack" ], "license": "MIT", "author": "Jason Miller <jason@developit.ca>", "jest": { "setupFiles": [ "./test/setup.js" ], "testURL": "http://localhost:8080", "moduleFileExtensions": [ "js", "jsx" ], "moduleDirectories": [ "node_modules" ], "moduleNameMapper": { "\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/__mocks__/fileMock.js", "\\.(css|less)$": "identity-obj-proxy", "^react$": "preact-compat", "^react-dom$": "preact-compat" }, "collectCoverageFrom": [ "src/**/*.{js,jsx}" ] }, "devDependencies": { "autoprefixer": "^7.0.1", "babel": "^6.5.2", "babel-core": "^6.24.0", "babel-eslint": "^7.2.2", "babel-jest": "^20.0.0", "babel-loader": "^7.0.0", "babel-plugin-transform-decorators-legacy": "^1.3.4", "babel-plugin-transform-react-jsx": "^6.8.0", "babel-preset-es2015": "^6.24.0", "babel-preset-stage-0": "^6.5.0", "babel-register": "^6.24.0", "babel-runtime": "^6.11.6", "chai": "^4.0.2", "copy-webpack-plugin": "^4.0.1", "core-js": "^2.4.1", "cross-env": "^5.0.1", "css-loader": "^0.28.0", "eslint": "^4.1.0", "eslint-plugin-jest": "^20.0.0", "eslint-plugin-react": "^7.0.0", "extract-text-webpack-plugin": "^2.1.0", "file-loader": "^0.11.1", "html-webpack-plugin": "^2.28.0", "identity-obj-proxy": "^3.0.0", "jest": "^20.0.0", "json-loader": "^0.5.4", "less": "^2.7.1", "less-loader": "^4.0.3", "mkdirp": "^0.5.1", "ncp": "^2.0.0", "offline-plugin": "^4.7.0", "postcss-loader": "^2.0.3", "preact-jsx-chai": "^2.2.1", "raw-loader": "^0.5.1", "regenerator-runtime": "^0.10.3", "replace-bundle-webpack-plugin": "^1.0.0", "script-ext-html-webpack-plugin": "^1.3.4", "sinon": "^2.1.0", "sinon-chai": "^2.9.0", "source-map-loader": "^0.2.1", "style-loader": "^0.18.1", "url-loader": "^0.5.8", "webpack": "^3.0.0", "webpack-dev-server": "^2.4.4" }, "dependencies": { "preact": "^8.1.0", "preact-compat": "^3.15.0", "preact-render-to-string": "^3.6.0", "preact-router": "^2.5.1", "promise-polyfill": "^6.0.2", "proptypes": "^1.0.0", "serve": "^6.0.0" }, "main": "webpack.config.babel.js", "directories": { "test": "test" } } Is this ok? (yes) yes ➜ keyoutong git:(master) ✗ ll total 48 -rw-r–r– 1 crifan staff 5.3K 7 31 15:24 README.md -rw-r–r– 1 crifan staff 76B 7 31 15:24 netlify.toml -rw-r–r– 1 crifan staff 2.9K 7 31 15:26 package.json drwxr-xr-x 12 crifan staff 408B 7 31 15:24 src drwxr-xr-x 4 crifan staff 136B 7 31 15:24 test -rw-r–r– 1 crifan staff 4.6K 7 31 15:24 webpack.config.babel.js ➜ keyoutong git:(master) ✗ npm install npm WARN deprecated babel@6.23.0: In 6.x, the babel package has been deprecated in favor of babel-cli. Check https://opencollective.com/babel to support the Babel maintainers > fsevents@1.1.2 install /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong/keyoutong/node_modules/fsevents > node install [fsevents] Success: "/Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong/keyoutong/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node" already installed Pass –update-binary to reinstall or –build-from-source to recompile > preact@8.2.1 postinstall /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong/keyoutong/node_modules/preact > npm run -s donate Love Preact? You can now donate to our open collective: > https://opencollective.com/preact/donate > uglifyjs-webpack-plugin@0.4.6 postinstall /Users/crifan/dev/dev_root/daryun/Projects/奥拓/奶牛云/sourcecode/keyoutong/keyoutong/node_modules/uglifyjs-webpack-plugin > node lib/post_install.js npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN extract-text-webpack-plugin@2.1.2 requires a peer of webpack@^2.2.0 but none was installed. npm WARN keyoutong@0.0.1 No repository field. added 1513 packages in 77.506s ➜ keyoutong git:(master) ✗ ll total 728 -rw-r–r– 1 crifan staff 5.3K 7 31 15:24 README.md -rw-r–r– 1 crifan staff 76B 7 31 15:24 netlify.toml drwxr-xr-x 892 crifan staff 30K 7 31 15:27 node_modules -rw-r–r– 1 crifan staff 338K 7 31 15:27 package-lock.json -rw-r–r– 1 crifan staff 2.9K 7 31 15:27 package.json drwxr-xr-x 12 crifan staff 408B 7 31 15:24 src drwxr-xr-x 4 crifan staff 136B 7 31 15:24 test -rw-r–r– 1 crifan staff 4.6K 7 31 15:24 webpack.config.babel.js |
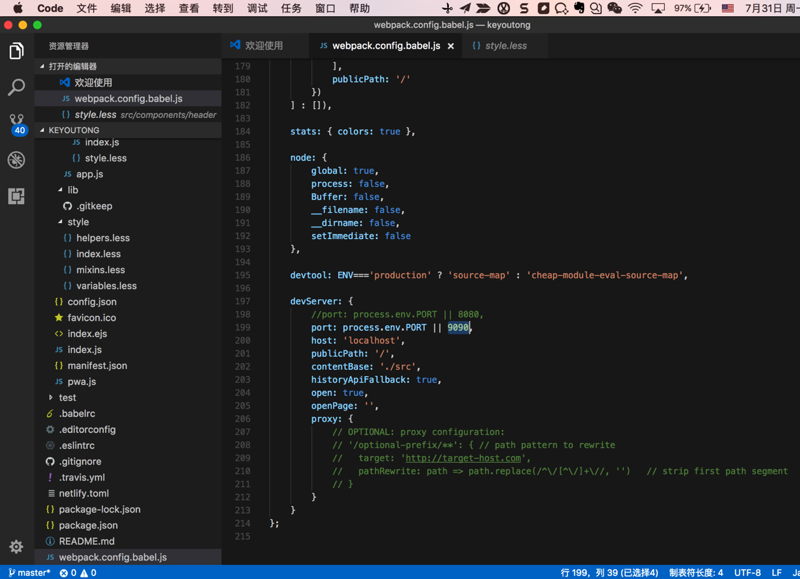
由于和之前正在运行的项目的端口8080冲突,所以去改为别的,比如9090

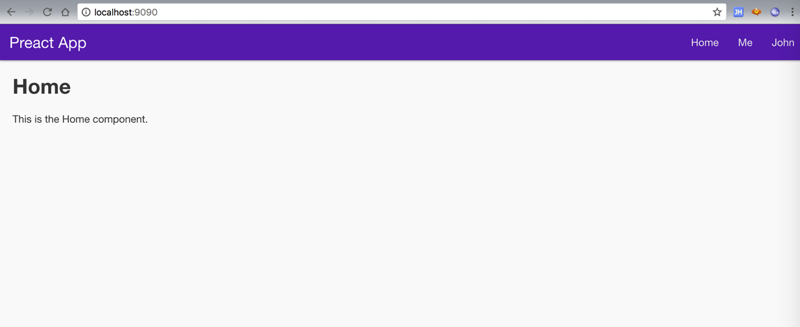
然后效果:

切换到 开发者工具:

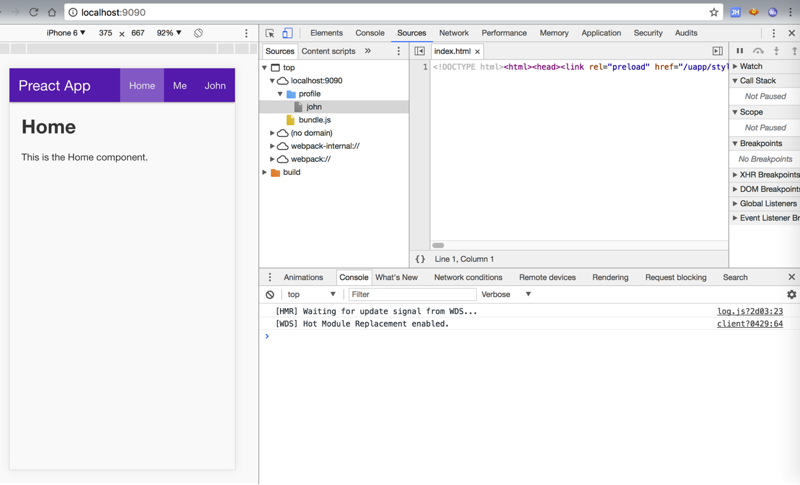
后,移动端的效果: