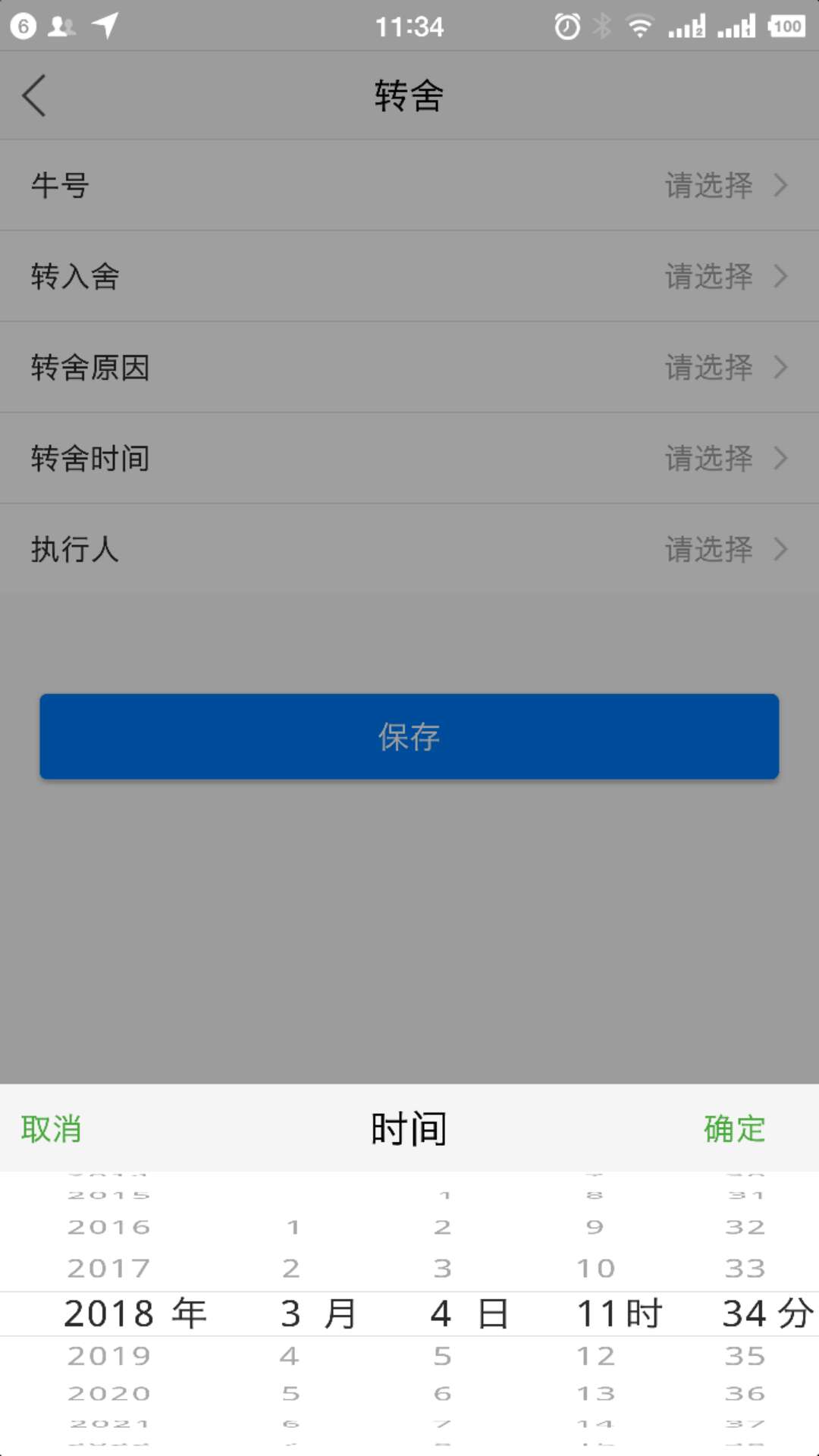
之前已经实现了日期的选择,但是此处需要选择年月日时分秒:

所以去找找,Preact,或react js中的相关控件
react datetime picker
YouCanBookMe/react-datetime: A lightweight but complete datetime picker react component.
没有秒,且不是6列的布局,不好用
wojtekmaj/react-datetime-picker: A datetime picker for your React app.
wojtekmaj/react-date-picker: A date picker for your React app.
19 DatePicker Examples with ReactJS
Hacker0x01/react-datepicker: A simple and reusable datepicker component for React
Top 10: Best Open Source ReactJS Datepicker Components | Our Code World
也算凑合使用吧

react date and time picker
再去试试:
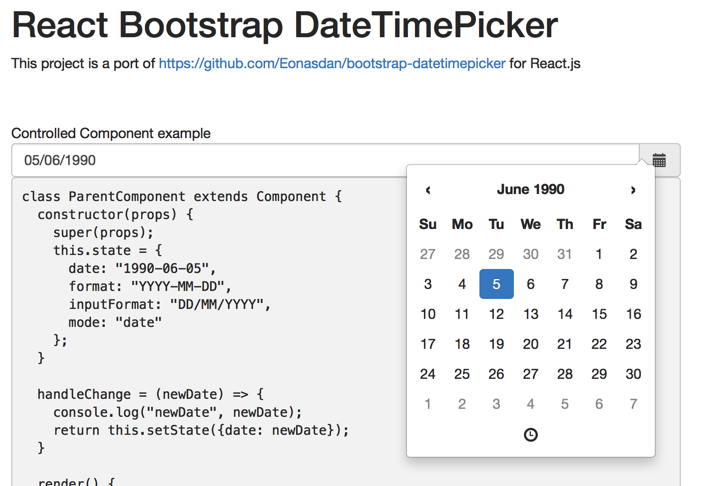
Eonasdan/bootstrap-datetimepicker: Date/time picker widget based on twitter bootstrap
quri/react-bootstrap-datetimepicker: [DEPRECATED] A react.js datetime picker for bootstrap
YouCanBookMe/react-datetime: A lightweight but complete datetime picker react component.
结果发现,貌似这个也是需要弹框的?
先去试试吧
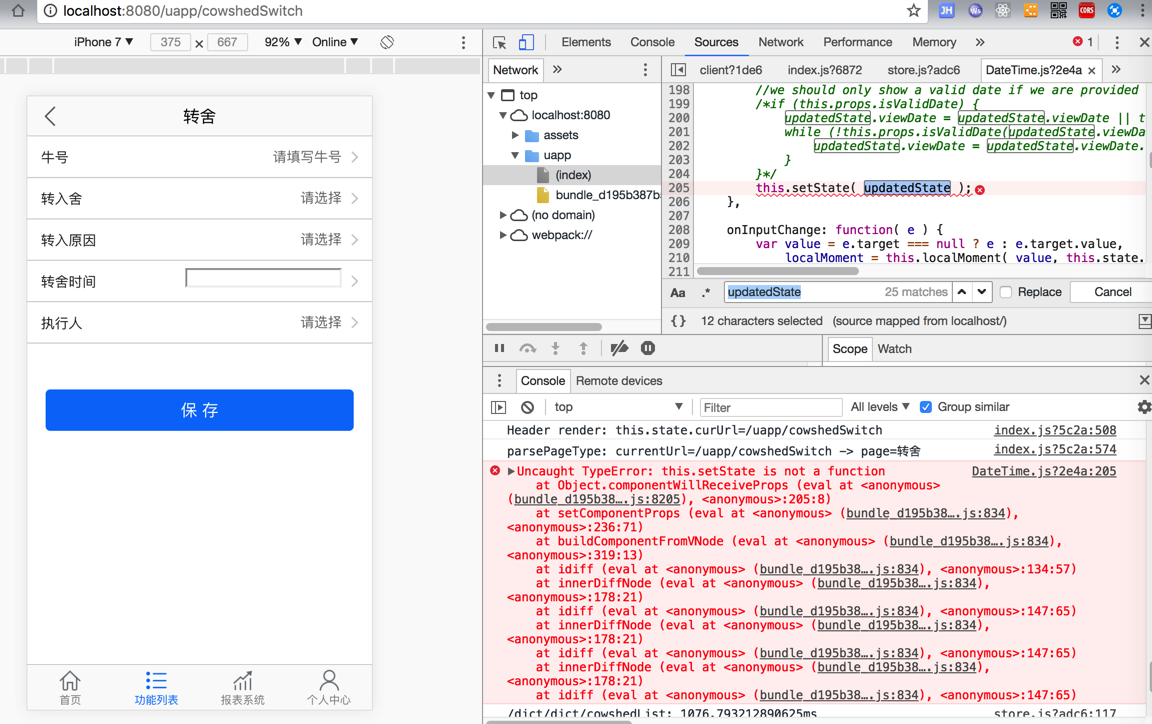
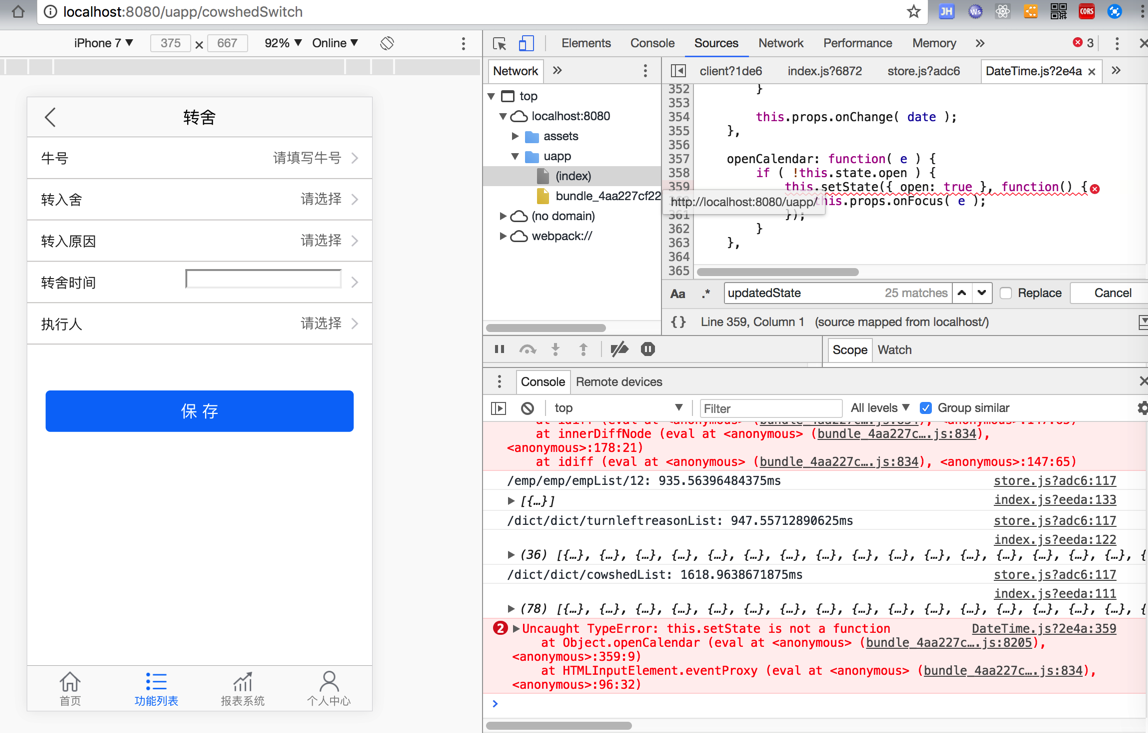
结果失败:


<code>DateTime.js?2e4a:205 Uncaught TypeError: this.setState is not a function at Object.componentWillReceiveProps (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:8205), <anonymous>:205:8) at setComponentProps (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:236:71) at buildComponentFromVNode (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:319:13) at idiff (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:134:57) at innerDiffNode (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:178:21) at idiff (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:147:65) at innerDiffNode (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:178:21) at idiff (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:147:65) at innerDiffNode (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:178:21) at idiff (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:147:65) Uncaught TypeError: this.setState is not a function at Object.openCalendar (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:8205), <anonymous>:359:9) at HTMLInputElement.eventProxy (eval at <anonymous> (bundle_4aa227cf22fb946bef3d.js:834), <anonymous>:96:32) </code>
重新再去找找,是否有合适的 年月日 时分 的选择
preact datetime picker
react 年月日选择
-》
dolymood/date-time-picker: No Dependencies Lightweight Material Date/Time Picker For Mobile Web
http://blog.aijc.net/date-time-picker/
但是是 日期 和 时间 是分开的
也是分开的
哪天有精力再参考:
React.js入门实践:一个酷酷的日历选择器组件 – 简书
自己实现一个 年月日时分的日期时间选择工具吧
react datetime selector
Due Date and Time Picker by Vitaliy Petrushenko – Dribbble
去试试这个已废弃的:
quri/react-bootstrap-datetimepicker: [DEPRECATED] A react.js datetime picker for bootstrap
<code>➜ ucowsapp_h5_pure_web git:(pure_web) ✗ npm i -S react-bootstrap-datetimepicker npm WARN input-moment@0.4.0 requires a peer of react-dom@^15.0.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself. npm WARN react-dom@0.14.9 requires a peer of react@^0.14.9 but none is installed. You must install peer dependencies yourself. npm WARN react-infinite@0.11.0 requires a peer of react-dom@^15.5.0 but none is installed. You must install peer dependencies yourself. npm WARN react-input-slider@4.0.1 requires a peer of react-dom@^15.0.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself. npm WARN react-onclickoutside@6.7.1 requires a peer of react-dom@^15.5.x || ^16.x but none is installed. You must install peer dependencies yourself. npm WARN react-transition-group@1.2.0 requires a peer of react-dom@^15.0.0 but none is installed. You must install peer dependencies yourself. npm WARN ucows-app@2017.9.21 No repository field. npm WARN ucows-app@2017.9.21 No license field. + react-bootstrap-datetimepicker@0.0.22 added 3 packages in 10.701s </code>
结果用了:
<code>import DateTimeField from 'react-bootstrap-datetimepicker'; <DateTimeField /> </code>
但是弹不出来框,无法选择:

去找找example
react-bootstrap-datetimepicker/examples at master · quri/react-bootstrap-datetimepicker
试了半天:
<code><DateTimeField
dateTime={"1990-06-05"}
format={"YYYY-MM-DD"}
viewMode={"date"}
inputFormat={"DD/MM/YYYY"}
onChange={this.handleDateTimeFieldChange}
/>
</code>还是不行。
但是修改了之前的内容,有点太多,所以打算重新网上找找 弹框
react popup form
react popup
minutemailer/react-popup: React popup component
-》demo
倒是提醒我 可以借用 weui.js中的alert或popup?
yjose/reactjs-popup: React Popup Component – Modals,Tooltips and Menus — All in one
-》demo:
React Popup Component – Modals,Tooltips and Menus — All in one
去试试
weui的alet 或Dialog
weui.dialog
weui dialog
weui js
weui.js/docs/component at master · Tencent/weui.js
weui.js/ at master · Tencent/weui.js
weui.js/README.md at master · Tencent/weui.js
没有要的popup的layer
weui/react-weui: weui for react
-》
https://weui.github.io/react-weui/#/popup
有popup
有要的full page的popup:
https://weui.github.io/react-weui/#/popup
继续去参考:
https://github.com/weui/react-weui/
找找example
-》
react-weui/index.js at master · weui/react-weui
然后继续调试期间发现:
<code> state = {
cow_code : CAInitialInvalid.cow_code,
start_time : CAInitialInvalid.start_time,
end_time : CAInitialInvalid.end_time,
isSelectTimeVisible: false,
selected_time : CAInitialInvalid.selected_time,
curMoment: moment()
};
onSelectTimeChange(curSelectedMonment) {
console.log("onSelectTimeChange, curSelectedMonment=", curSelectedMonment);
this.setState({ curMoment: curSelectedMonment});
}
onConfirmSelectTime() {
console.log("onConfirmSelectTime");
console.log(this.state.curMoment);
console.log('saved', this.state.curMoment.format('llll'));
console.log(`before select: this.state.selected_time=${this.state.selected_time}`);
this.setState({
isSelectTimeVisible: false,
selected_time: this.state.curMoment
});
console.log(`after select: this.state.selected_time=${this.state.selected_time}`);
}
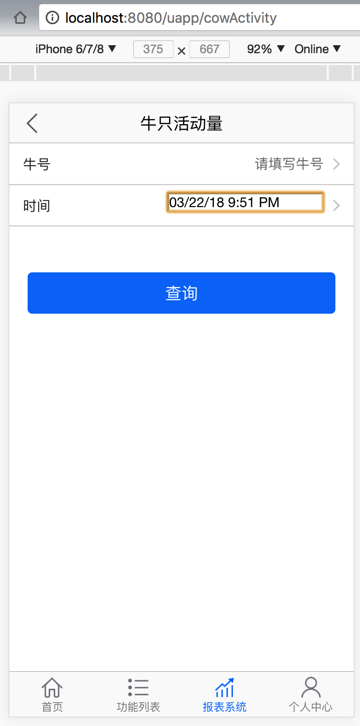
<ul><span>时间</span>
<li>
<input readonly
onClick={this.toggleSelectTime}
value={this.state.selected_time}
/>
</li>
<i/>
</ul>
</code>即:
当弹框中,选择的日期时间变化时,只是赋值给了curMoment,并没给selected_time
结果readonly的input中的selected_time值,却同步变化了
-》猜测是:
刚才点击了Save,通过:
selected_time: this.state.curMoment
导致不是值赋值,而是指针,
现在两个是同一个对象了
所以为了避免两个关联,则需要去:
最后是:
【记录】Preact中集成日期时间选择器:input-moment
转载请注明:在路上 » 【已解决】Preact中实现日期时间选择