折腾:
期间,去试试:

貌似好看些。
去试试:
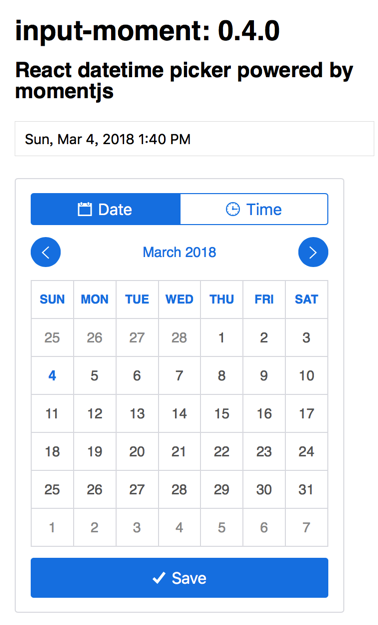
wangzuo/input-moment: React datetime picker powered by momentjs
<code>➜ ucowsapp_h5_pure_web git:(pure_web) ✗ npm i input-moment --save npm WARN react-dom@0.14.9 requires a peer of react@^0.14.9 but none is installed. You must install peer dependencies yourself. npm WARN react-infinite@0.11.0 requires a peer of react-dom@^15.5.0 but none is installed. You must install peer dependencies yourself. npm WARN react-transition-group@1.2.0 requires a peer of react-dom@^15.0.0 but none is installed. You must install peer dependencies yourself. npm WARN input-moment@0.4.0 requires a peer of moment@^2.10.6 but none is installed. You must install peer dependencies yourself. npm WARN input-moment@0.4.0 requires a peer of react-dom@^15.0.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself. npm WARN react-input-slider@4.0.1 requires a peer of react-dom@^15.0.0 || ^16.0.0 but none is installed. You must install peer dependencies yourself. npm WARN ucows-app@2017.9.21 No repository field. npm WARN ucows-app@2017.9.21 No license field. + input-moment@0.4.0 added 3 packages in 9.473s </code>
发现运行出错,先去安装:moment:
<code>npm i moment --save </code>
再去试试
结果参考了:
https://github.com/wangzuo/input-moment/blob/master/example/app.js
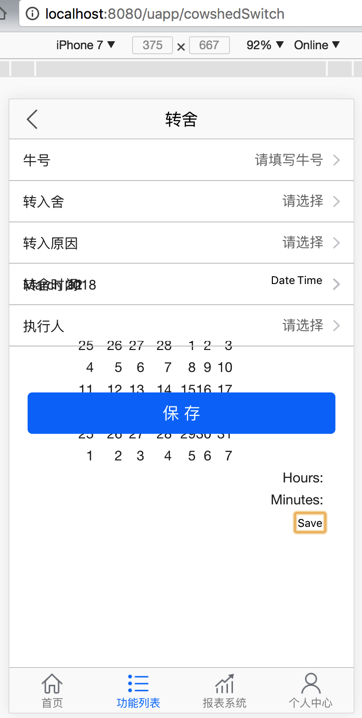
去写了代码后,显示异常和错乱:

貌似还需要自己准备弹框,把日期选择的放进去?
对于:
input-moment
参考:
https://github.com/wangzuo/input-moment/blob/master/example/app.js
的
import ‘../src/less/input-moment.less’;
去添加css
<code>import moment from 'moment'; import InputMoment from 'input-moment'; import 'input-moment/dist/input-moment.css'; </code>
可以显示出来了:


很明显,大小需要调整,也需要确定是否显示
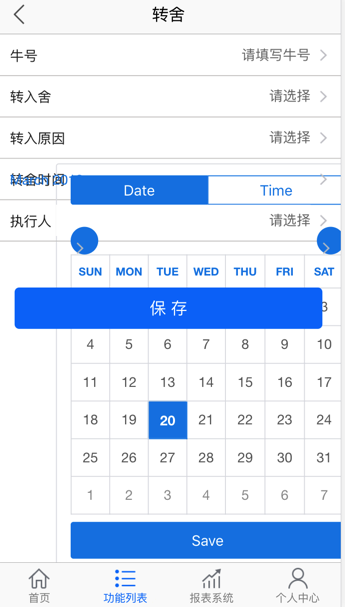
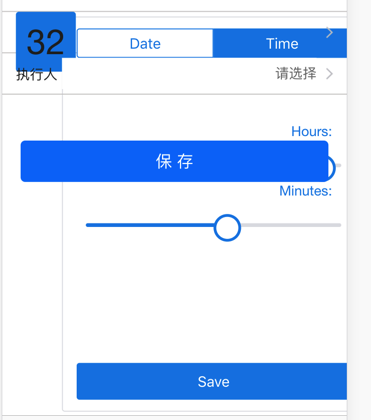
然后继续调试,效果是:


还是显示不完整。
后来调整了之前的页面的显示区域的高度后:
<code>// src/components/base-modal/style.less
.modal_overlay {
position: fixed;
top: 0;
left: 0;
bottom:0;
z-index: 1000;
background-color:rgba(11,11,11,0.4);
width: 100%;
.modal {
position: fixed;
// top: calc(~"100% - 260px");
top: calc(~"100% - 480px");
left: 0;
bottom: 0;
right: 0;
z-index: 1001;
background-color: #fff;
width: 100%;
// height: 260px;
height: 480px;
}
}
// /src/components/popup/style.less
.ui_popup_content {
// height: 216px;
height: 480px;
background: white;
width: 100%;
overflow: hidden;
-webkit-overflow-scrolling : touch;
}
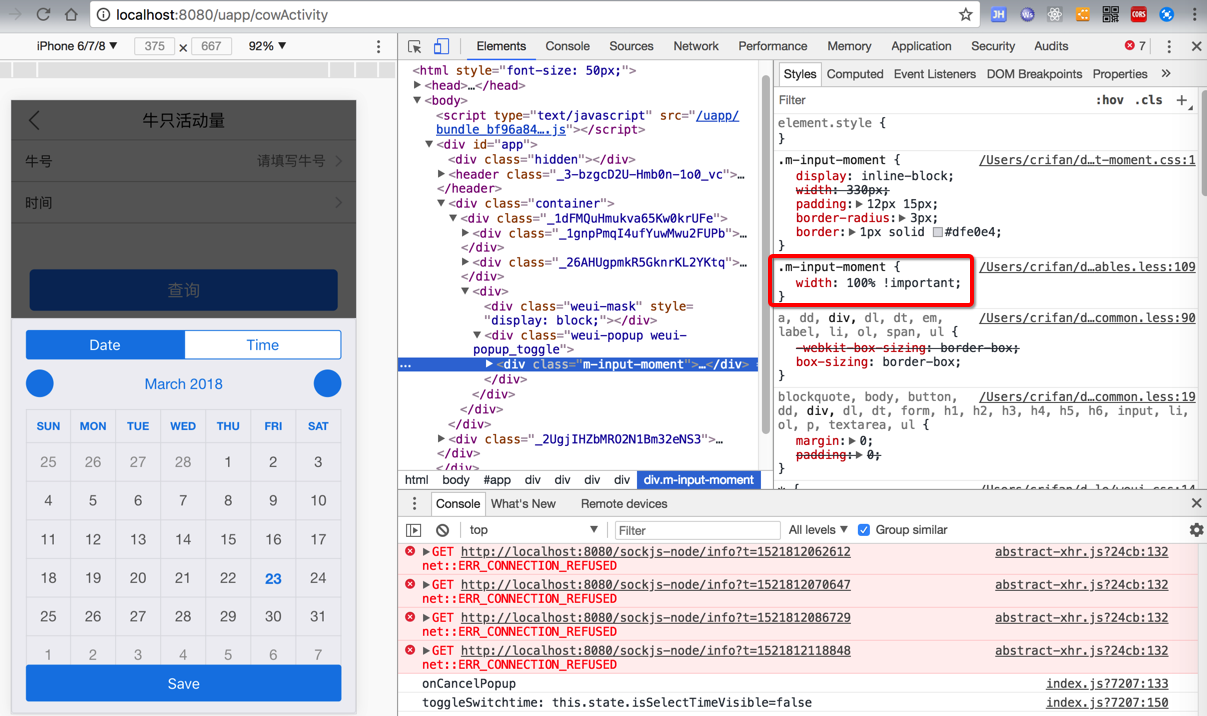
.m-input-moment {
width: 100% !important;
}
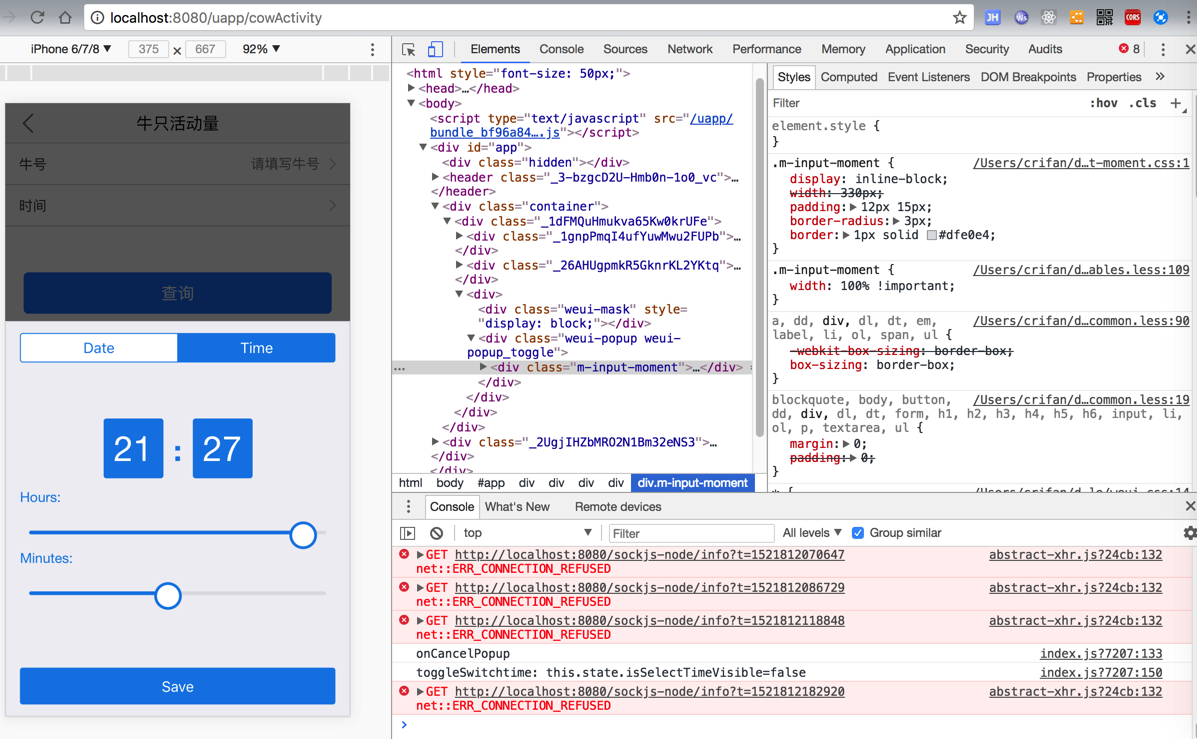
</code>是可以显示了:

最后是:
<code>
import { Popup } from 'react-weui';
import moment from 'moment';
import InputMoment from 'input-moment';
import 'input-moment/dist/input-moment.css';
onSelectTimeChange(curSelectedMonment) {
console.log("onSelectTimeChange, curSelectedMonment=", curSelectedMonment);
this.setState({ curMoment: curSelectedMonment});
}
onConfirmSelectTime() {
console.log("onConfirmSelectTime");
console.log('saved', this.state.curMoment.format('llll'));
console.log(this.state.curMoment);
console.log(this.state.selected_time);
this.setState({ selected_time: this.state.curMoment});
}
onCancelPopup() {
console.log("onCancelPopup");
this.setState({
isSelectTimeVisible: false
});
}
onConfirmPopup(selectedTime) {
console.log("onConfirmPopup, selectedTime=", selectedTime);
this.setState({
isSelectTimeVisible: false,
selected_time: selectedTime
});
}
toggleSelectTime(){
console.log(`toggleSelectTime: this.state.isSelectTimeVisible=${this.state.isSelectTimeVisible}`);
this.setState({
isSelectTimeVisible: !this.state.isSelectTimeVisible
});
}
<ul><span>时间</span>
<li>
{/* <DateSelector
value={this.state.selected_time}
onConfirm={this.onConfirmSwitchTime}
/> */}
<input readonly
onClick={this.toggleSelectTime}
value={this.state.selected_time}
/>
{/* <DateTime open input={false} /> */}
{/* <DateTimeField
dateTime={"1990-06-05"}
format={"YYYY-MM-DD"}
viewMode={"date"}
inputFormat={"DD/MM/YYYY"}
onChange={this.handleDateTimeFieldChange}
/> */}
</li>
<i/>
</ul>
<Popup
show={this.state.isSelectTimeVisible}
onRequestClose={this.onCancelPopup}
>
<InputMoment
moment={this.state.curMoment}
onChange={this.onSelectTimeChange}
onSave={this.onConfirmSelectTime}
minStep={1} // default
hourStep={1} // default
prevMonthIcon="ion-ios-arrow-left" // default
nextMonthIcon="ion-ios-arrow-right" // default
/>
</Popup>
</code>加上额外的css:
/src/style/variables.less
<code>/*********************************************
for react-weui Popup
*********************************************/
.m-input-moment {
width: 100% !important;
// width: 150px !important;
// width: 375px !important;
}
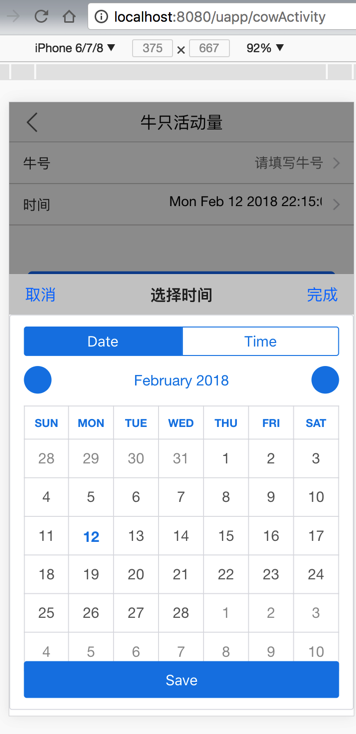
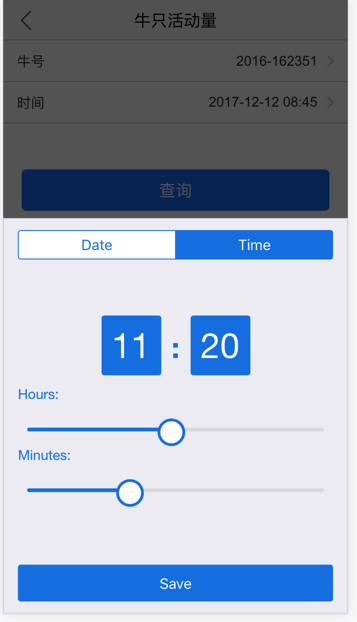
</code>才使得最终可以正常显示,居中显示的:


但是还是icon图标无法显示,所以再去解决图标问题:
【已解决】react中input-moment的icon图标ion-ios-arrow-left无法显示
【总结】
最终用如下代码:
js:
<code>import { h, Component } from 'preact';
import { route, Link } from 'preact-router';
import autoBind from 'react-autobind';
import { connect } from 'preact-redux';
import { bindActions } from '../../../store/util';
import reducer from '../../../store/reducers';
import * as actions from '../../../store/actions';
import style from './style.less';
import Button from '../../../components/button';
import { ROUTE_PREFIX } from "../../../common/define";
// import DateSelector from 'components/date-selector';
import { datetimeToStr, strToDatetime } from "lib/datetime";
import moment from 'moment';
import InputMoment from 'input-moment';
import 'input-moment/dist/input-moment.css';
// import Popup from 'components/popup';
// import DateTime from 'react-datetime';
// require('react-datetime');
// import 'react-datetime/css/react-datetime.css';
// import DateTimeField from 'react-bootstrap-datetimepicker';
// import weui from 'weui.js';
import { Popup } from 'react-weui';
//CowActivity Initial Invalid
const CAInitialInvalid = {
cow_code : "",
start_time: null,
end_time: null,
selected_time : null
};
@connect(reducer, bindActions(actions))
export default class CowActivity extends Component {
state = {
cow_code : CAInitialInvalid.cow_code,
start_time : CAInitialInvalid.start_time,
end_time : CAInitialInvalid.end_time,
isSelectTimeVisible: false,
selected_time : CAInitialInvalid.selected_time,
curMoment: moment()
};
constructor(props) {
super(props);
autoBind(this);
this.onSelectTimeChange = this.onSelectTimeChange.bind(this);
this.onConfirmSelectTime = this.onConfirmSelectTime.bind(this);
this.onCancelPopup = this.onCancelPopup.bind(this);
// this.onConfirmPopup = this.onConfirmPopup.bind(this);
this.toggleSelectTime = this.toggleSelectTime.bind(this);
console.log(`this.props.cow_code=${this.props.cow_code}`);
this.state.cow_code = this.props.cow_code;
}
...
onSelectTimeChange(curSelectedMonment) {
console.log("onSelectTimeChange, curSelectedMonment=", curSelectedMonment);
this.setState({ curMoment: curSelectedMonment});
}
onConfirmSelectTime() {
console.log("onConfirmSelectTime");
// console.log(this.state.curMoment);
// console.log('saved', this.state.curMoment.format('llll'));
// console.log(`before select: this.state.selected_time=${this.state.selected_time}`);
// console.log(`curMoment instanceof moment=${this.state.curMoment instanceof moment}`);
// console.log(`selected_time instanceof Date=${this.state.selected_time instanceof Date}`);
// console.log(`selected_time instanceof moment=${this.state.selected_time instanceof moment}`);
console.log(`previous selected_time=${this.state.selected_time}`);
let convertedDate = this.state.curMoment.toDate();
// console.log(`convertedDate instanceof Date=${convertedDate instanceof Date}`);
this.setState({
isSelectTimeVisible: false,
selected_time: convertedDate
});
// console.log(`after select: this.state.selected_time=${this.state.selected_time}`);
// console.log(`curMoment instanceof moment=${this.state.curMoment instanceof moment}`);
// console.log(`selected_time instanceof Date=${this.state.selected_time instanceof Date}`);
// console.log(`selected_time instanceof moment=${this.state.selected_time instanceof moment}`);
console.log(`current selected_time=${this.state.selected_time}`);
}
onCancelPopup() {
console.log("onCancelPopup");
this.setState({
isSelectTimeVisible: false
});
}
// onConfirmPopup(selectedTime) {
// console.log("onConfirmPopup, selectedTime=", selectedTime);
// this.setState({
// isSelectTimeVisible: false,
// selected_time: selectedTime
// });
// }
toggleSelectTime(){
console.log(`toggleSelectTime: this.state.isSelectTimeVisible=${this.state.isSelectTimeVisible}`);
this.setState({
isSelectTimeVisible: !this.state.isSelectTimeVisible
});
}
// handleDateTimeFieldChange = (newDate) => {
// console.log("handleDateTimeFieldChange: newDate", newDate);
// // return this.setState({date: newDate});
// }
render() {
return (
<div class={style.content_div}>
<div class={style.cows_n_box}>
<Link href={`${ROUTE_PREFIX.COW_SEARCH}/cowActivity`}>
<ul><span>牛号</span>
<li>
<input
value={this.state.cow_code}
class={style.ui_input}
placeholder="请填写牛号"
readonly
/>
</li>
<i/>
</ul>
</Link>
<ul><span>时间</span>
<li>
{/* <DateSelector
value={this.state.selected_time}
onConfirm={this.onConfirmSwitchTime}
/> */}
<input
value={datetimeToStr(this.state.selected_time, "无", "yyyy-MM-dd HH:mm")}
class={style.ui_input}
onClick={this.toggleSelectTime}
readonly
/>
{/* <DateTime open input={false} /> */}
{/* <DateTimeField
dateTime={"1990-06-05"}
format={"YYYY-MM-DD"}
viewMode={"date"}
inputFormat={"DD/MM/YYYY"}
onChange={this.handleDateTimeFieldChange}
/> */}
</li>
<i/>
</ul>
</div>
<Button
title={"查询"}
onClick={this.handleQuery}
/>
{/* <div>
<Popup
onCancel={this.onCancelPopup.bind(this)}
onConfirm={this.onConfirmPopup.bind(this)}
centerTitle={"选择时间"}
visible={this.state.isSelectTimeVisible}>
<InputMoment
moment={this.state.curMoment}
onChange={this.onSelectTimeChange}
onSave={this.onConfirmSelectTime}
minStep={1} // default
hourStep={1} // default
prevMonthIcon="ion-ios-arrow-left" // default
nextMonthIcon="ion-ios-arrow-right" // default
/>
</Popup>
</div> */}
{/* <div class={style.select_time_popup}> */}
<Popup
show={this.state.isSelectTimeVisible}
onRequestClose={this.onCancelPopup}
>
<InputMoment
moment={this.state.curMoment}
onChange={this.onSelectTimeChange}
onSave={this.onConfirmSelectTime}
minStep={1} // default
hourStep={1} // default
prevMonthIcon="ion-ios-arrow-left" // default
nextMonthIcon="ion-ios-arrow-right" // default
/>
</Popup>
{/* </div> */}
</div>
);
}
}
</code>css:
<code>
/*********************************************
for react-weui Popup
*********************************************/
.m-input-moment {
width: 100% !important;
// width: 150px !important;
// width: 375px !important;
}
/*********************************************
for input-moment using icon from http://ionicons.com
*********************************************/
// .ion-ios-arrow-right {
button.next-month {
background: url("@{env-prefix}/assets/ios7-arrow-right-30x30.png") no-repeat !important;
}
button.prev-month {
background: url("@{env-prefix}/assets/ios7-arrow-left-30x30.png") no-repeat !important;
}
.m-calendar .toolbar button{
background-color: #1385e5 !important;
}
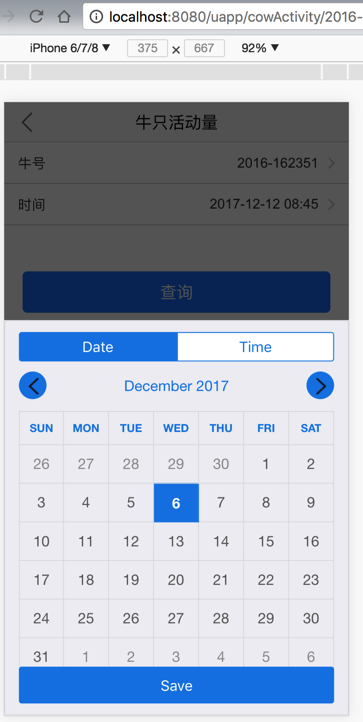
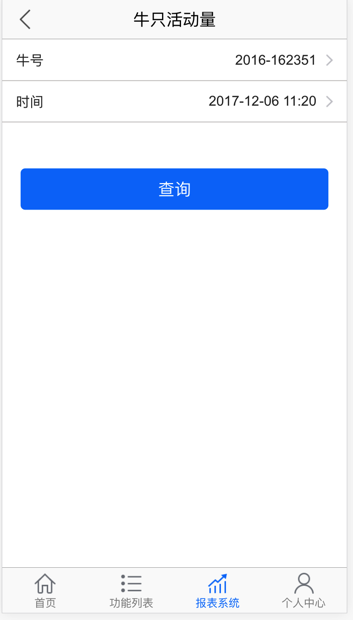
</code>实现了,弹框选择日期:



转载请注明:在路上 » 【记录】Preact中集成日期时间选择器:input-moment