去clone代码:
➜ ucowsapp git clone https://git.oschina.net/cowfarm/ucowsapp.git Cloning into ‘ucowsapp’… remote: Counting objects: 73, done. remote: Compressing objects: 100% (64/64), done. remote: Total 73 (delta 0), reused 0 (delta 0) Unpacking objects: 100% (73/73), done. ➜ ucowsapp pwd /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp ➜ ucowsapp ll total 0 drwxr-xr-x 13 crifan staff 442B 6 19 21:40 ucowsapp ➜ ucowsapp cd ucowsapp ➜ ucowsapp git:(master) ✗ ll total 48 -rw-r–r– 1 crifan staff 5.0K 6 19 21:40 README.md drwxr-xr-x 12 crifan staff 408B 6 19 21:40 build -rw-r–r– 1 crifan staff 89B 6 19 21:40 jsconfig.json -rw-r–r– 1 crifan staff 3.0K 6 19 21:40 package.json drwxr-xr-x 15 crifan staff 510B 6 19 21:43 src drwxr-xr-x 4 crifan staff 136B 6 19 21:40 test -rw-r–r– 1 crifan staff 5.7K 6 19 21:40 webpack.config.babel.js |
然后去运行:
➜ ucowsapp git:(master) ✗ npm install npm WARN deprecated babel@6.23.0: In 6.x, the babel package has been deprecated in favor of babel-cli. Check https://opencollective.com/babel to support the Babel maintainers > fsevents@1.1.2 install /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/fsevents > node install [fsevents] Success: “/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node” already installed Pass –update-binary to reinstall or –build-from-source to recompile npm notice created a lockfile as package-lock.json. You should commit this file. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. added 1163 packages in 70.932s ➜ ucowsapp git:(master) ✗ npm run dev > preact-boilerplate@6.0.0 dev /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp > cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/webpack.config.babel.js:1 (function (exports, require, module, __filename, __dirname) { import webpack from ‘webpack’; ^^^^^^ SyntaxError: Unexpected token import at createScript (vm.js:74:10) at Object.runInThisContext (vm.js:116:10) at Module._compile (module.js:533:28) at loader (/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/babel-register/lib/node.js:144:5) at Object.require.extensions.(anonymous function) [as .js] (/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp/node_modules/babel-register/lib/node.js:154:7) at Module.load (module.js:503:32) at tryModuleLoad (module.js:466:12) at Function.Module._load (module.js:458:3) at Module.require (module.js:513:17) at require (internal/module.js:11:18) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! preact-boilerplate@6.0.0 dev: `cross-env NODE_ENV=development webpack-dev-server –inline –hot –progress` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the preact-boilerplate@6.0.0 dev script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! /Users/crifan/.npm/_logs/2017-06-20T02_45_24_607Z-debug.log ➜ ucowsapp git:(master) ✗ |
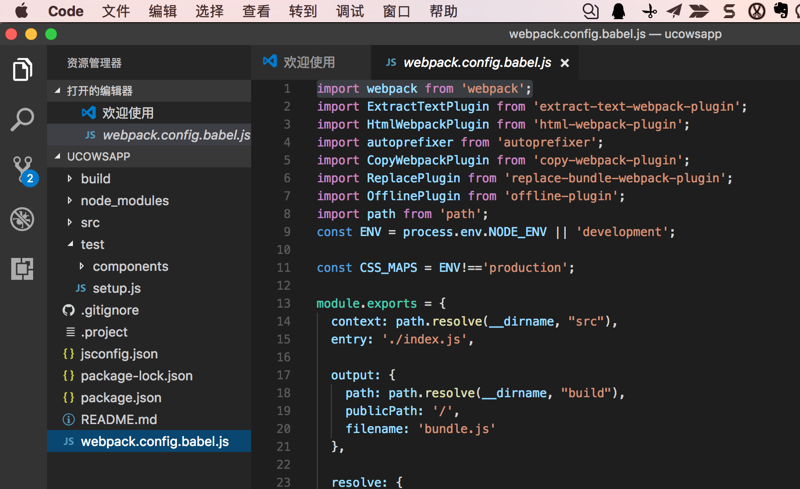
对应的代码是:webpack.config.babel.js
import webpack from ‘webpack’; |

preact SyntaxError: Unexpected token import
javascript – webpack + babel – react, unexpected token ‘import’ – Stack Overflow
javascript – babel-loader jsx SyntaxError: Unexpected token – Stack Overflow
安装了:
npm install babel-preset-react
➜ ucowsapp git:(master) ✗ npm install babel-preset-react npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. added 7 packages in 13.028s |
也不可以。
再去:
➜ ucowsapp git:(master) ✗ npm install –save-dev babel-loader babel-core npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. updated 2 packages in 14.238s |
问题依旧。
webpack.config.babel.js SyntaxError: Unexpected token import
webpack.config.babel.js Unexpected token import · Issue #67 · developit/preact-www
➜ ucowsapp git:(master) ✗ npm -v && npm ls –depth 1 5.0.0 preact-boilerplate@6.0.0 /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/ucowsapp/ucowsapp ├─┬ autoprefixer@7.1.1 │ ├── browserslist@2.1.5 │ ├── caniuse-lite@1.0.30000692 │ ├── normalize-range@0.1.2 │ ├── num2fraction@1.2.2 │ ├── postcss@6.0.2 │ └── postcss-value-parser@3.3.0 ├── babel@6.23.0 ├─┬ babel-core@6.25.0 │ ├── babel-code-frame@6.22.0 │ ├── babel-generator@6.25.0 │ ├── babel-helpers@6.24.1 │ ├── babel-messages@6.23.0 │ ├── babel-register@6.24.1 deduped │ ├── babel-runtime@6.23.0 deduped │ ├── babel-template@6.25.0 │ ├── babel-traverse@6.25.0 │ ├── babel-types@6.25.0 │ ├── babylon@6.17.4 │ ├── convert-source-map@1.5.0 │ ├── debug@2.6.8 │ ├── json5@0.5.1 │ ├── lodash@4.17.4 │ ├── minimatch@3.0.4 │ ├── path-is-absolute@1.0.1 │ ├── private@0.1.7 │ ├── slash@1.0.0 │ └── source-map@0.5.6 ├─┬ babel-eslint@7.2.3 │ ├── babel-code-frame@6.22.0 deduped │ ├── babel-traverse@6.25.0 deduped │ ├── babel-types@6.25.0 deduped │ └── babylon@6.17.4 deduped ├─┬ babel-jest@20.0.3 │ ├── babel-core@6.25.0 deduped │ ├── babel-plugin-istanbul@4.1.4 │ └── babel-preset-jest@20.0.3 ├─┬ babel-loader@7.0.0 │ ├── find-cache-dir@0.1.1 │ ├── loader-utils@1.1.0 │ └── mkdirp@0.5.1 deduped ├─┬ babel-plugin-transform-decorators-legacy@1.3.4 │ ├── babel-plugin-syntax-decorators@6.13.0 │ ├── babel-runtime@6.23.0 deduped │ └── babel-template@6.25.0 deduped ├─┬ babel-plugin-transform-react-jsx@6.24.1 │ ├── babel-helper-builder-react-jsx@6.24.1 │ ├── babel-plugin-syntax-jsx@6.18.0 │ └── babel-runtime@6.23.0 deduped ├─┬ babel-preset-es2015@6.24.1 │ ├── babel-plugin-check-es2015-constants@6.22.0 │ ├── babel-plugin-transform-es2015-arrow-functions@6.22.0 │ ├── babel-plugin-transform-es2015-block-scoped-functions@6.22.0 │ ├── babel-plugin-transform-es2015-block-scoping@6.24.1 │ ├── babel-plugin-transform-es2015-classes@6.24.1 │ ├── babel-plugin-transform-es2015-computed-properties@6.24.1 │ ├── babel-plugin-transform-es2015-destructuring@6.23.0 │ ├── babel-plugin-transform-es2015-duplicate-keys@6.24.1 │ ├── babel-plugin-transform-es2015-for-of@6.23.0 │ ├── babel-plugin-transform-es2015-function-name@6.24.1 │ ├── babel-plugin-transform-es2015-literals@6.22.0 │ ├── babel-plugin-transform-es2015-modules-amd@6.24.1 │ ├── babel-plugin-transform-es2015-modules-commonjs@6.24.1 │ ├── babel-plugin-transform-es2015-modules-systemjs@6.24.1 │ ├── babel-plugin-transform-es2015-modules-umd@6.24.1 │ ├── babel-plugin-transform-es2015-object-super@6.24.1 │ ├── babel-plugin-transform-es2015-parameters@6.24.1 │ ├── babel-plugin-transform-es2015-shorthand-properties@6.24.1 │ ├── babel-plugin-transform-es2015-spread@6.22.0 │ ├── babel-plugin-transform-es2015-sticky-regex@6.24.1 │ ├── babel-plugin-transform-es2015-template-literals@6.22.0 │ ├── babel-plugin-transform-es2015-typeof-symbol@6.23.0 │ ├── babel-plugin-transform-es2015-unicode-regex@6.24.1 │ └── babel-plugin-transform-regenerator@6.24.1 ├─┬ babel-preset-react@6.24.1 │ ├── babel-plugin-syntax-jsx@6.18.0 deduped │ ├── babel-plugin-transform-react-display-name@6.25.0 │ ├── babel-plugin-transform-react-jsx@6.24.1 deduped │ ├── babel-plugin-transform-react-jsx-self@6.22.0 │ ├── babel-plugin-transform-react-jsx-source@6.22.0 │ └── babel-preset-flow@6.23.0 ├─┬ babel-preset-stage-0@6.24.1 │ ├── babel-plugin-transform-do-expressions@6.22.0 │ ├── babel-plugin-transform-function-bind@6.22.0 │ └── babel-preset-stage-1@6.24.1 ├─┬ babel-register@6.24.1 │ ├── babel-core@6.25.0 deduped │ ├── babel-runtime@6.23.0 deduped │ ├── core-js@2.4.1 deduped │ ├── home-or-tmp@2.0.0 │ ├── lodash@4.17.4 deduped │ ├── mkdirp@0.5.1 deduped │ └── source-map-support@0.4.15 ├─┬ babel-runtime@6.23.0 │ ├── core-js@2.4.1 deduped │ └── regenerator-runtime@0.10.5 deduped ├─┬ chai@3.5.0 │ ├── assertion-error@1.0.2 │ ├── deep-eql@0.1.3 │ └── type-detect@1.0.0 ├─┬ copy-webpack-plugin@4.0.1 │ ├── bluebird@2.11.0 │ ├── fs-extra@0.26.7 │ ├── glob@6.0.4 │ ├── is-glob@3.1.0 │ ├── loader-utils@0.2.17 │ ├── lodash@4.17.4 deduped │ ├── minimatch@3.0.4 deduped │ └── node-dir@0.1.17 ├── core-js@2.4.1 ├─┬ cross-env@4.0.0 │ ├── cross-spawn@5.1.0 │ └── is-windows@1.0.1 ├─┬ css-loader@0.28.4 │ ├── babel-code-frame@6.22.0 deduped │ ├── css-selector-tokenizer@0.7.0 │ ├── cssnano@3.10.0 │ ├── icss-utils@2.1.0 │ ├── loader-utils@1.1.0 deduped │ ├── lodash.camelcase@4.3.0 │ ├── object-assign@4.1.1 │ ├── postcss@5.2.17 │ ├── postcss-modules-extract-imports@1.1.0 │ ├── postcss-modules-local-by-default@1.2.0 │ ├── postcss-modules-scope@1.1.0 │ ├── postcss-modules-values@1.3.0 │ ├── postcss-value-parser@3.3.0 deduped │ └── source-list-map@0.1.8 ├─┬ eslint@3.19.0 │ ├── babel-code-frame@6.22.0 deduped │ ├── chalk@1.1.3 │ ├── concat-stream@1.6.0 │ ├── debug@2.6.8 deduped │ ├── doctrine@2.0.0 │ ├── escope@3.6.0 │ ├── espree@3.4.3 │ ├── esquery@1.0.0 │ ├── estraverse@4.2.0 │ ├── esutils@2.0.2 │ ├── file-entry-cache@2.0.0 │ ├── glob@7.1.2 │ ├── globals@9.18.0 │ ├── ignore@3.3.3 │ ├── imurmurhash@0.1.4 │ ├── inquirer@0.12.0 │ ├── is-my-json-valid@2.16.0 │ ├── is-resolvable@1.0.0 │ ├── js-yaml@3.7.0 │ ├── json-stable-stringify@1.0.1 │ ├── levn@0.3.0 │ ├── lodash@4.17.4 deduped │ ├── mkdirp@0.5.1 deduped │ ├── natural-compare@1.4.0 │ ├── optionator@0.8.2 │ ├── path-is-inside@1.0.2 │ ├── pluralize@1.2.1 │ ├── progress@1.1.8 │ ├── require-uncached@1.0.3 │ ├── shelljs@0.7.8 │ ├── strip-bom@3.0.0 │ ├── strip-json-comments@2.0.1 │ ├── table@3.8.3 │ ├── text-table@0.2.0 │ └── user-home@2.0.0 ├── eslint-plugin-jest@20.0.3 ├─┬ eslint-plugin-react@7.1.0 │ ├── doctrine@2.0.0 deduped │ ├── has@1.0.1 │ └── jsx-ast-utils@1.4.1 ├─┬ extract-text-webpack-plugin@2.1.2 │ ├── async@2.4.1 │ ├── loader-utils@1.1.0 deduped │ ├── schema-utils@0.3.0 │ └── webpack-sources@1.0.1 ├─┬ file-loader@0.11.2 │ └── loader-utils@1.1.0 deduped ├─┬ html-webpack-plugin@2.28.0 │ ├── bluebird@3.5.0 │ ├── html-minifier@3.5.2 │ ├── loader-utils@0.2.17 │ ├── lodash@4.17.4 deduped │ ├── pretty-error@2.1.1 │ └── toposort@1.0.3 ├─┬ identity-obj-proxy@3.0.0 │ └── harmony-reflect@1.5.1 ├─┬ jest@20.0.4 │ └── jest-cli@20.0.4 ├── json-loader@0.5.4 ├─┬ less@2.7.2 │ ├── errno@0.1.4 │ ├── graceful-fs@4.1.11 │ ├── image-size@0.5.5 │ ├── mime@1.3.6 │ ├── mkdirp@0.5.1 deduped │ ├── promise@7.3.1 │ ├── request@2.81.0 │ └── source-map@0.5.6 deduped ├─┬ less-loader@4.0.4 │ ├── clone@2.1.1 │ ├── loader-utils@1.1.0 deduped │ └── pify@2.3.0 ├─┬ mkdirp@0.5.1 │ └── minimist@0.0.8 ├── ncp@2.0.0 ├─┬ offline-plugin@4.8.1 │ ├── deep-extend@0.4.2 │ ├── ejs@2.5.6 │ ├── loader-utils@0.2.17 │ ├── minimatch@3.0.4 deduped │ └── slash@1.0.0 deduped ├─┬ postcss-loader@2.0.6 │ ├── loader-utils@1.1.0 deduped │ ├── postcss@6.0.2 deduped │ ├── postcss-load-config@1.2.0 │ └── schema-utils@0.3.0 deduped ├── preact@8.1.0 ├─┬ preact-compat@3.16.0 │ ├── immutability-helper@2.2.2 │ ├── preact-render-to-string@3.6.3 deduped │ ├── preact-transition-group@1.1.1 │ ├── prop-types@15.5.10 │ └── standalone-react-addons-pure-render-mixin@0.1.1 ├─┬ preact-jsx-chai@2.2.1 │ └── preact-render-to-string@3.6.3 deduped ├── preact-redux@2.0.1 ├─┬ preact-render-to-string@3.6.3 │ └── pretty-format@3.8.0 ├── preact-router@2.5.2 ├── promise-polyfill@6.0.2 ├── proptypes@1.1.0 ├── raw-loader@0.5.1 ├── UNMET PEER DEPENDENCY react@^15.0.0 || ^0.14.0 ├── react-autobind@1.0.6 ├─┬ react-swipeable-views@0.12.3 │ ├── babel-runtime@6.23.0 deduped │ ├── dom-helpers@3.2.1 │ ├── prop-types@15.5.10 deduped │ ├── react-swipeable-views-core@0.11.1 │ ├── react-swipeable-views-utils@0.12.0 │ └── warning@3.0.0 ├─┬ redux@3.7.0 │ ├── lodash@4.17.4 deduped │ ├── lodash-es@4.17.4 │ ├── loose-envify@1.3.1 │ └── symbol-observable@1.0.4 ├── regenerator-runtime@0.10.5 ├─┬ replace-bundle-webpack-plugin@1.0.0 │ └── webpack-core@0.6.9 ├─┬ script-ext-html-webpack-plugin@1.8.1 │ └── debug@2.6.8 deduped ├─┬ serve@5.2.2 │ ├── args@3.0.2 │ ├── basic-auth@1.1.0 │ ├── bluebird@3.5.0 │ ├── boxen@1.1.0 │ ├── chalk@1.1.3 deduped │ ├── clipboardy@1.1.2 │ ├── dargs@5.1.0 │ ├── detect-port@1.2.0 │ ├── filesize@3.5.10 │ ├── fs-extra@3.0.1 │ ├── handlebars@4.0.10 │ ├── ip@1.1.5 │ ├── micro@7.3.3 │ ├── micro-compress@1.0.0 │ ├── mime-types@2.1.15 │ ├── node-version@1.0.0 │ ├── opn@5.0.0 │ ├── path-type@2.0.0 │ ├── send@0.15.3 │ └── update-notifier@2.2.0 ├─┬ sinon@2.3.4 │ ├── diff@3.2.0 │ ├── formatio@1.2.0 │ ├── lolex@1.6.0 │ ├── native-promise-only@0.8.1 │ ├── path-to-regexp@1.7.0 │ ├── samsam@1.2.1 │ ├── text-encoding@0.6.4 │ └── type-detect@4.0.3 ├── sinon-chai@2.11.0 ├─┬ source-map-loader@0.2.1 │ ├── async@0.9.2 │ ├── loader-utils@0.2.17 │ └── source-map@0.1.43 ├─┬ style-loader@0.18.2 │ ├── loader-utils@1.1.0 deduped │ └── schema-utils@0.3.0 deduped ├─┬ url-loader@0.5.9 │ ├── loader-utils@1.1.0 deduped │ └── mime@1.3.6 deduped ├─┬ webpack@2.6.1 │ ├── acorn@5.0.3 │ ├── acorn-dynamic-import@2.0.2 │ ├── ajv@4.11.8 │ ├── ajv-keywords@1.5.1 │ ├── async@2.4.1 deduped │ ├── enhanced-resolve@3.1.0 │ ├── interpret@1.0.3 │ ├── json-loader@0.5.4 deduped │ ├── json5@0.5.1 deduped │ ├── loader-runner@2.3.0 │ ├── loader-utils@0.2.17 │ ├── memory-fs@0.4.1 │ ├── mkdirp@0.5.1 deduped │ ├── node-libs-browser@2.0.0 │ ├── source-map@0.5.6 deduped │ ├── supports-color@3.2.3 │ ├── tapable@0.2.6 │ ├── uglify-js@2.8.29 │ ├── watchpack@1.3.1 │ ├── webpack-sources@0.2.3 │ └── yargs@6.6.0 └─┬ webpack-dev-server@2.4.5 ├── ansi-html@0.0.7 ├── chokidar@1.7.0 ├── compression@1.6.2 ├── connect-history-api-fallback@1.3.0 ├── express@4.15.3 ├── html-entities@1.2.1 ├── http-proxy-middleware@0.17.4 ├── opn@4.0.2 ├── portfinder@1.0.13 ├── serve-index@1.9.0 ├── sockjs@0.3.18 ├── sockjs-client@1.1.2 ├── spdy@3.4.7 ├── strip-ansi@3.0.1 ├── supports-color@3.2.3 deduped ├── webpack-dev-middleware@1.10.2 └── yargs@6.6.0 npm ERR! peer dep missing: react@^15.0.0 || ^0.14.0, required by react-swipeable-views@0.12.3 npm ERR! peer dep missing: react@^0.14.0 || ^15.0.0, required by react-event-listener@0.4.5 |
webpack.config.babel.js Unexpected token import · Issue #67 · developit/preact-www
Problems with module parsing using babel-loader · Issue #162 · babel/babel-loader
解决方案:
https://github.com/developit/preact-boilerplate
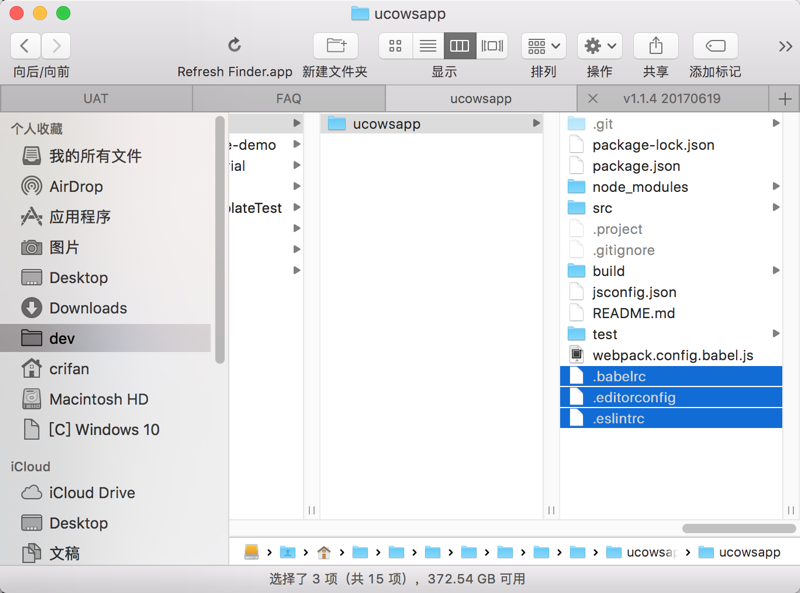
把对应的缺少的文件:

另外:
Webpack 2 ES2015 config import – best practices · Issue #2806 · webpack/webpack
中也提到了:
+- .babelrc +- webpack.config.babel.js +-+ app +- .babelrc +- … |
去拷贝过来:

对应:
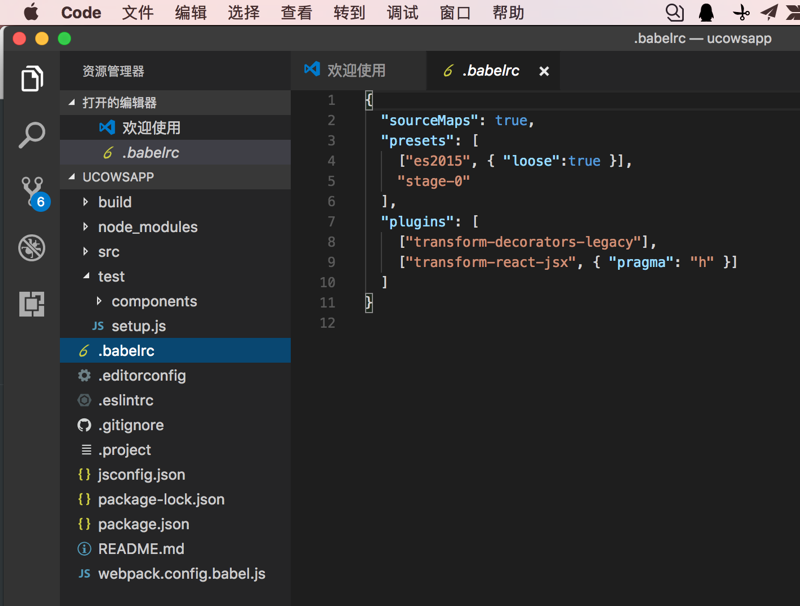
.babelrc
{ “sourceMaps”: true, “presets”: [ [“es2015”, { “loose”:true }], “stage-0” ], “plugins”: [ [“transform-decorators-legacy”], [“transform-react-jsx”, { “pragma”: “h” }] ] } |

然后再去运行:
就避免此问题了。
另外:
(1)此处尽量确保node版本在6.0以上
➜ ucowsapp git:(master) ✗ node -v v8.0.0 |
(2)通过:
可以得知:
是Webpack 2中才支持的直接使用import关键字。
(3)不过又出现另外的问题了:
【已解决】npm run dev出错:Error listen EADDRINUSE 127.0.0.1:8080
转载请注明:在路上 » 【已解决】preact项目中npm run dev出错:SyntaxError: Unexpected token import