用基于类似于react的preact,加上webpack等工具生成的js的H5页面,做成一个H5的app,功能是没问题了,但是加载太慢:

等了10多秒,才加载出来。
不过,对比之下:
另外一个版本,类似的代码,首页加载就要快很多:

大概只要4-5秒
去看了看前面慢的地方对应的url:
http://HOST_IP/uapp/
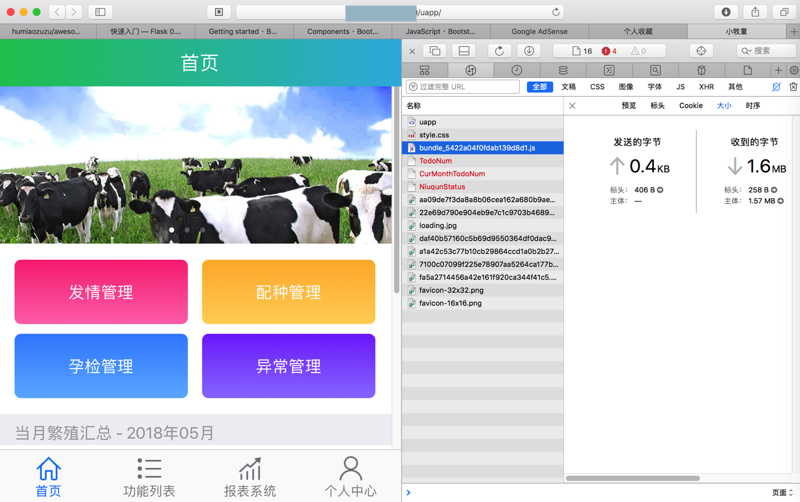
PC端去打开的话:

发现文件最大的是:
1.5MB左右的bundle.js
其他图片等资源,不过几十KB,几百KB。
-》所以网速正常的话,其实的确只要4,5秒,足够了。
而前面之所以要10~15秒左右,那估计是对方的原生的app的问题了。
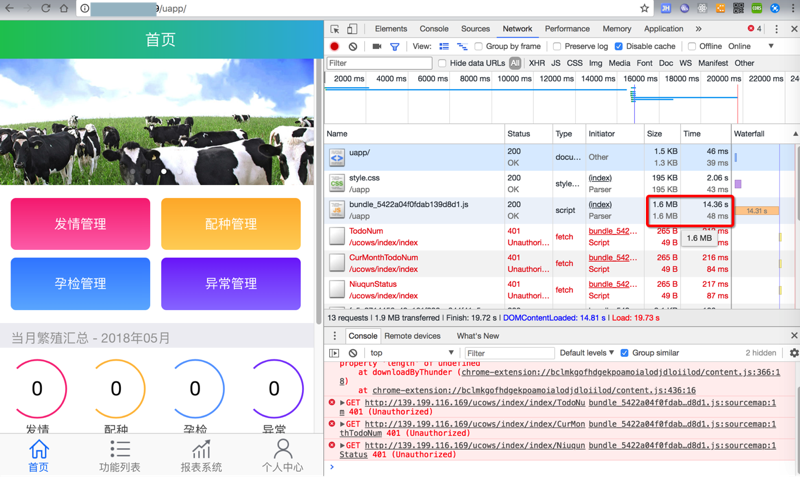
然后再去Chrome中调试发现:

的确是:
估计是服务器本身的网路速度太慢,导致:
本来1.5MB的bundle.js只要3,5秒的,结果加载了10多秒才加载出来。
解决办法:
估计是升级服务器的网路速度,就可以快点加载完毕了。
转载请注明:在路上 » 【已解决】preact+webpack打包出来的H5首页加载太慢