折腾
期间,需要去对于html:
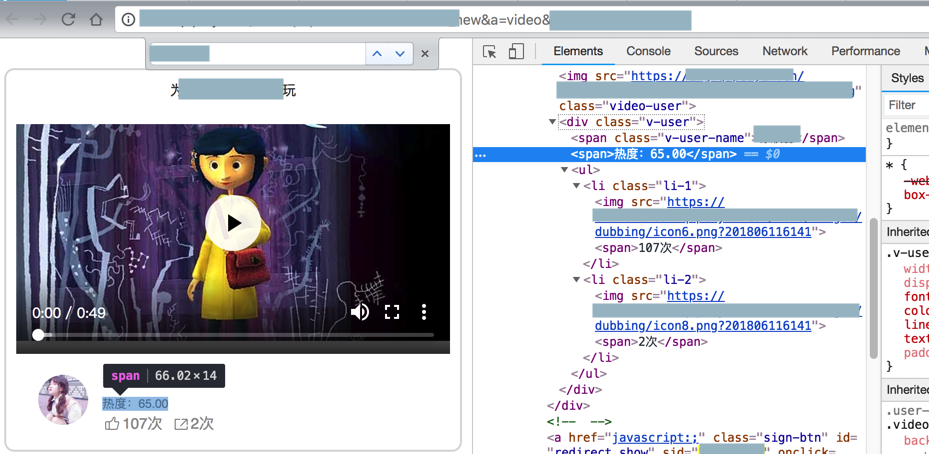
<code><div class="v-user"> <span class="v-user-name">徐欣蕊</span> <span>热度:65.00</span> </code>

想要选择div中第二个span
看了看:
p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 <p> 元素。 | 3 | |
p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 | |
p:nth-of-type(2) | 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。 | 3 | |
p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
有点不太懂,
css selector parent with specific child
css selector parent second child
CSS selector – element with a given child – Stack Overflow
css – Selecting an element that has a specific child? – Stack Overflow
css3 – Select second 2nd child div from within the parents div – Stack Overflow
试试:
<code>scoresText = response.doc('div[class="v-user"] span:nth-child(2)').text()
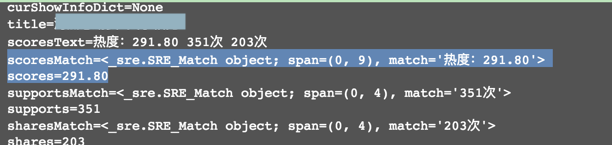
</code>然后是可以的匹配到的:
(另外一个页面的执行结果)

【总结】
此处想要匹配:
<code><div class="v-user"> <span class="v-user-name">xxx</span> <span>热度:65.00</span> </code>
中div下面第二个span的话,css选择器的写法是:
<code>div[class="v-user"] span:nth-child(2) </code>