折腾:
【已解决】把ReactJS-AdminLTE的页面编译打包成生产环境版本
https://www.crifan.com/
期间,试了其他方式,都不行。
去试试:
https://github.com/gaearon/react-hot-boilerplate
“It’s experimental and completely lacks any production features.“
缺少production的版本?
晕死。
那也还是试试看看效果。
➜ react-hot-boilerplate git clone https://github.com/gaearon/react-hot-boilerplate.git Cloning into ‘react-hot-boilerplate’… remote: Counting objects: 420, done. remote: Total 420 (delta 0), reused 0 (delta 0), pack-reused 420 Receiving objects: 100% (420/420), 132.46 KiB | 0 bytes/s, done. Resolving deltas: 100% (213/213), done. ➜ react-hot-boilerplate cd react-hot-boilerplate ➜ react-hot-boilerplate git:(master) npm install npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue > fsevents@1.1.2 install /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/node_modules/fsevents > node install [fsevents] Success: “/Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/node_modules/fsevents/lib/binding/Release/node-v57-darwin-x64/fse.node” already installed Pass –update-binary to reinstall or –build-from-source to recompile npm notice created a lockfile as package-lock.json. You should commit this file. added 664 packages in 26.938s |
然后
➜ react-hot-boilerplate git:(master) ✗ npm start > react-hot-boilerplate@1.0.0 start /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate > node server.js Listening at http://localhost:3000/ webpack built bf9debfd305a0d42e60a in 1521ms Hash: bf9debfd305a0d42e60a Version: webpack 1.15.0 Time: 1521ms Asset Size Chunks Chunk Names bundle.js 2.03 MB 0 [emitted] main chunk {0} bundle.js (main) 742 kB [rendered] [0] multi main 40 bytes {0} [built] [1] (webpack)-hot-middleware/client.js 6.68 kB {0} [built] [2] (webpack)/buildin/module.js 251 bytes {0} [built] [3] ./~/strip-ansi/index.js 161 bytes {0} [built] [4] ./~/ansi-regex/index.js 135 bytes {0} [built] [5] (webpack)-hot-middleware/client-overlay.js 1.82 kB {0} [built] [6] ./~/ansi-html/index.js 4.26 kB {0} [built] [7] ./~/html-entities/index.js 231 bytes {0} [built] [8] ./~/html-entities/lib/xml-entities.js 2.99 kB {0} [built] [9] ./~/html-entities/lib/html4-entities.js 6.59 kB {0} [built] [10] ./~/html-entities/lib/html5-entities.js 49 kB {0} [built] [11] (webpack)-hot-middleware/process-update.js 3.88 kB {0} [built] [12] ./src/index.js 2.09 kB {0} [built] [13] ./~/react-hot-api/modules/index.js 57 bytes {0} [built] [14] ./~/react-hot-api/modules/makeMakeHot.js 1.07 kB {0} [built] [15] ./~/react-hot-api/modules/makePatchReactClass.js 1.3 kB {0} [built] [16] ./~/react-hot-api/modules/makeAssimilatePrototype.js 1.85 kB {0} [built] [17] ./~/react-hot-api/modules/requestForceUpdateAll.js 888 bytes {0} [built] [18] ./~/react-hot-api/modules/deepForceUpdate.js 1.23 kB {0} [built] [19] ./~/react-hot-api/modules/bindAutoBindMethods.js 2.21 kB {0} [built] [20] ./~/react-hot-api/modules/traverseRenderedChildren.js 536 bytes {0} [built] [21] ./~/react-hot-loader/RootInstanceProvider.js 1.18 kB {0} [built] [22] ./~/react-hot-loader/getRootInstancesFromReactMount.js 209 bytes {0} [built] [23] ./~/react/lib/ReactMount.js 36.8 kB {0} [built] [24] ./~/process/browser.js 5.42 kB {0} [built] … [181] ./src/App.js 3.82 kB {0} [built] [182] ./~/react-hot-loader/makeExportsHot.js 1.73 kB {0} [built] [183] ./~/react-hot-loader/isReactClassish.js 801 bytes {0} [built] [184] ./~/react-hot-loader/isReactElementish.js 288 bytes {0} [built] webpack: Compiled successfully. |

➜ react-hot-boilerplate git:(master) ✗ npm install adminlte-reactjs npm WARN deprecated bower@1.8.0: ..psst! While Bower is maintained, we recommend Yarn and Webpack for *new* front-end projects! Yarn’s advantage is security and reliability, and Webpack’s is support for both CommonJS and AMD projects. Currently there’s no migration path, but please help to create it: https://github.com/bower/bower/issues/2467 npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 37 packages in 14.998s |
然后:
【已解决】Reactjs出错:Uncaught Error Cannot find module react/lib/ReactComponentTreeHook
可以运行了,但是很明显,就是缺少css了。
期间,去加上了很多css和js,直接使用的是各种cdn:
【整理】ReactJS-AdminLTE用到的各种css和js的库的在线CDN地址
现在的代码是:
react-hot-boilerplate/react-hot-boilerplate/index.html
<!doctype html> <html> <head> <meta charset=”utf-8″> <meta http-equiv=”X-UA-Compatible” content=”IE=edge”> <title>Sample App</title> <!– Tell the browser to be responsive to screen width –> <meta content=”width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no” name=”viewport”> <!– Bootstrap 3.3.5 –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”> <!– Font Awesome –> <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css”> <!– Ionicons –> <link rel=”stylesheet” href=”https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css”> <!– DataTables –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/css/dataTables.bootstrap.min.css”> <!– Theme style –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/AdminLTE.min.css”> <!– AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/admin-lte/2.3.11/css/skins/_all-skins.min.css”> </head> <body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=’root’> </div> <script src=”/public/bundle.js”></script> <!– <script src=”/adminlte_app.js”></script> –> <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js”></script> </body> </html> |
react-hot-boilerplate/react-hot-boilerplate/src/App.js
import React, { Component } from ‘react’; import adminlteReactjs from ‘adminlte-reactjs’; export default class App extends Component { render() { console.log(adminlteReactjs); // let ProfileCard = adminlteReactjs.ProfileCard; let HeaderBar = adminlteReactjs.HeaderBar; let NavigationMenu = adminlteReactjs.NavigationMenu; // console.log(ProfileCard); // <div> // <h1>Hello, world.</h1> // <ProfileCard /> // </div> return ( <div className=”wrapper”> <HeaderBar /> <NavigationMenu /> <div className=”content-wrapper”> <section className=”content-header”> <h1>拇指车<small>管理后台</small></h1> </section> </div> <footer className=”main-footer”> <div className=”pull-right hidden-xs”> <b>Version</b> 1.0.0 </div> <strong>Copyright © 2017 <a href=”http://www.daryun.com”>苏州达云网络科技有限公司</a>版权所有.</strong> </footer> </div> ); } } |
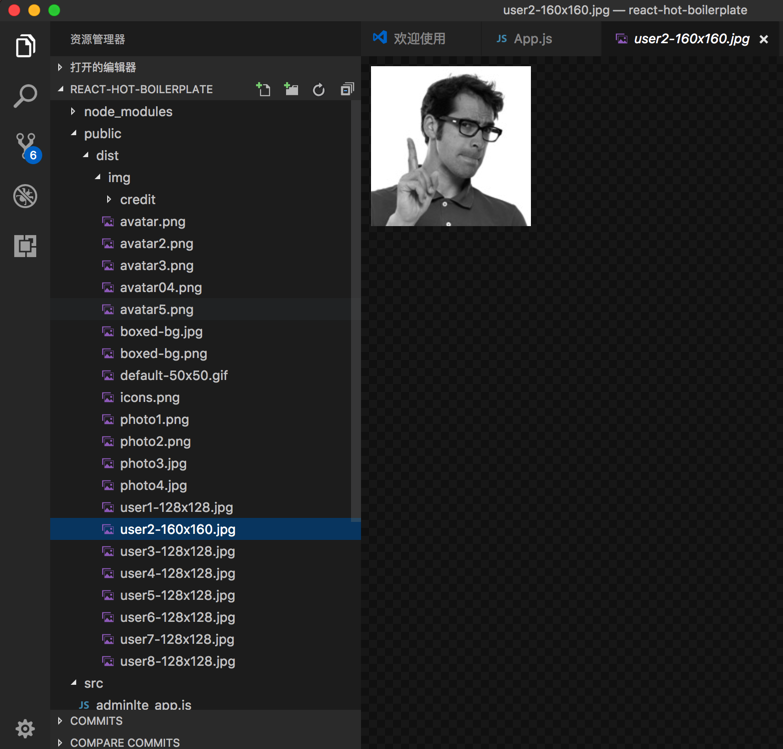
且把ReactJS-AdminLTE中public/dist/
下面的img都拷贝过来了:

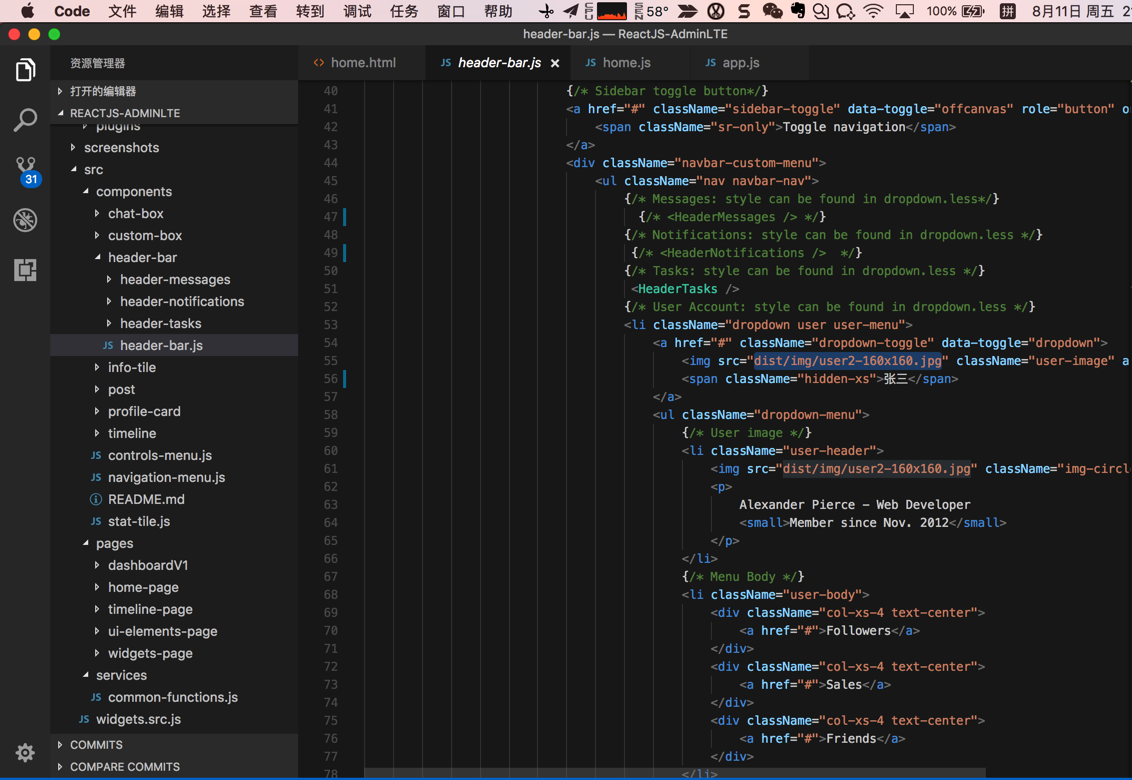
因为发现此处调用到的HeaderBar中需要调用到头像图片文件:

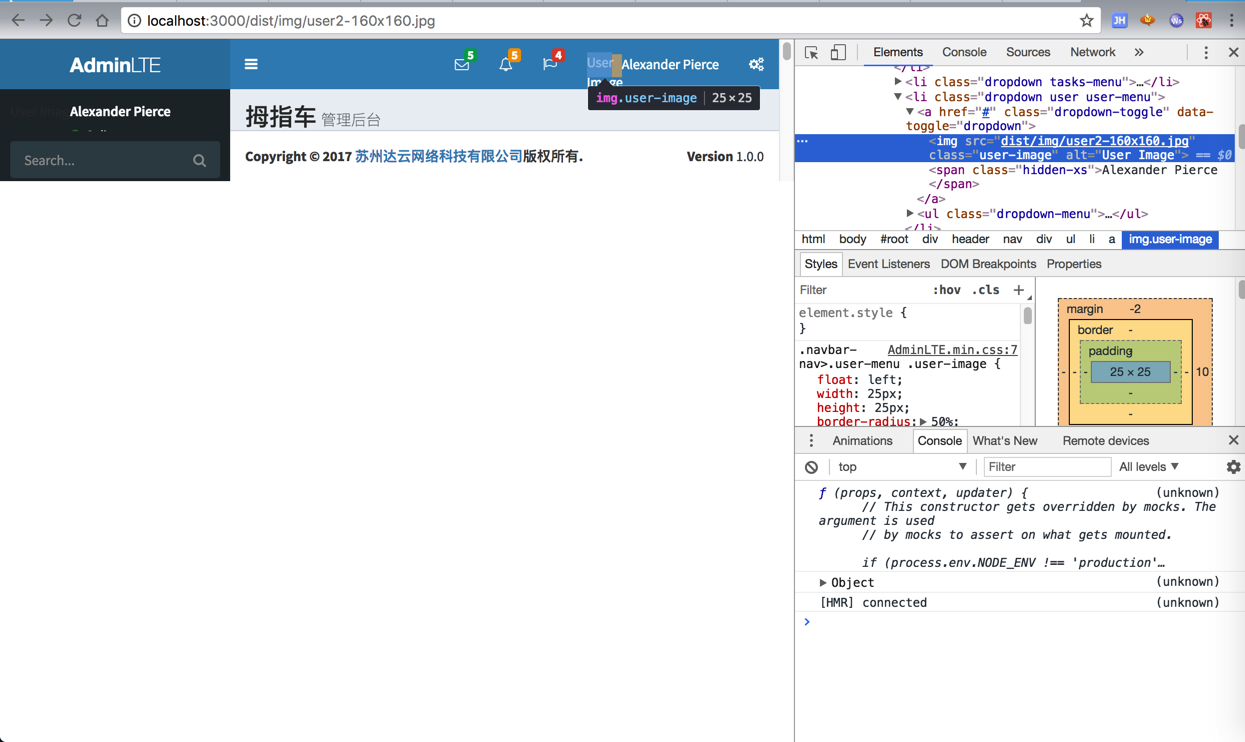
但是结果头像还是显示不出来:
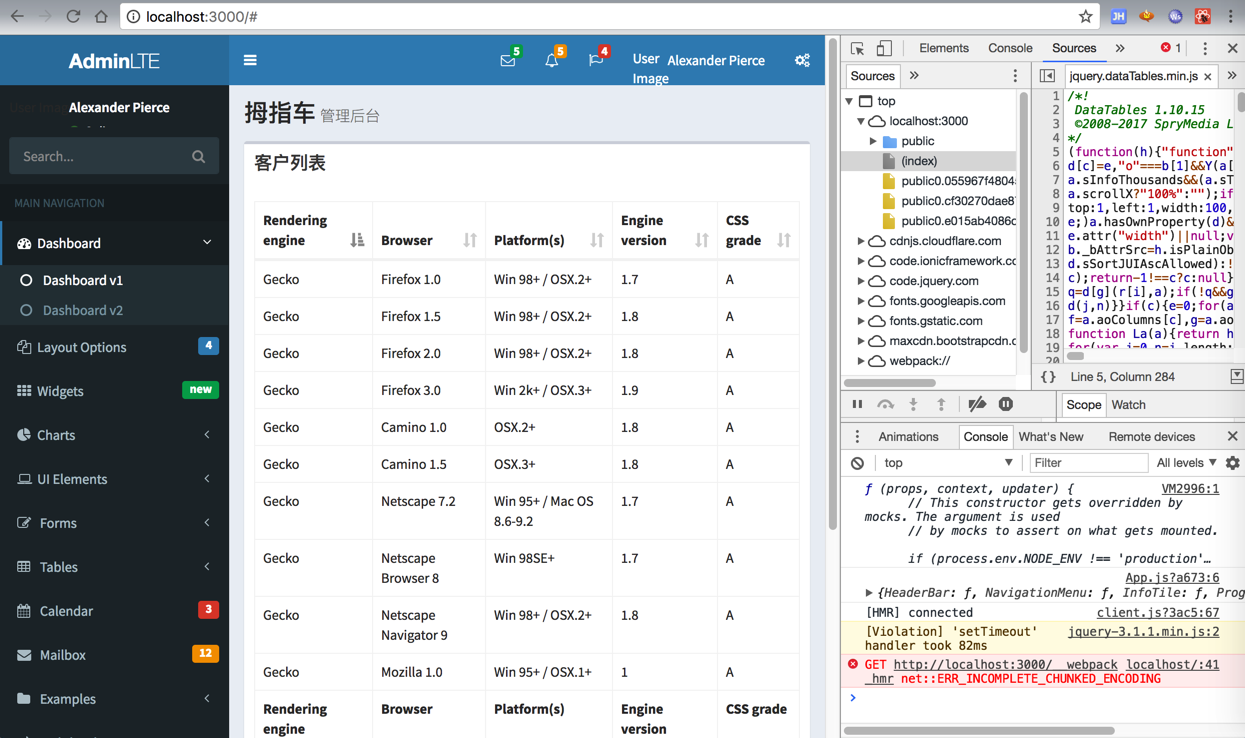
效果是:

另外,对于:
此处的导航栏中其实内容很多,但是高度内容被右边内容限制了
的问题,之前就解决过:
【已解决】如何设置ReactJS-AdminLTE的主体显示内容的高度为页面高度
是把ReactJS-AdminLTE的app.js引入即可
但是此处试了试:
【已解决】react-hot-boilerplate中导入ReactJS-AdminLTE的app.js出错:Uncaught SyntaxError: Unexpected token <
然后去:
【已解决】导入ReactJS-AdminLTE的app.js出错:Uncaught Error: AdminLTE requires jQuery
另外,对于如何在backend的server,再加上webpack-dev-server同时工作的写法,还是不懂:
看来是,只有好好从头开始学习webpack等工具,才能更好的理解,如何把ReactJS-AdminLTE中的app.js,如何放到Reactjs的项目中。
【总结】
截至目前,虽然有点不完美,但是现在暂时可以在react-hot-boilerplate中跑起来ReactJS-AdminLTE了:
react-hot-boilerplate/react-hot-boilerplate/src/App.js
import React, { Component } from ‘react’; import adminlteReactjs from ‘adminlte-reactjs’; export default class App extends Component { render() { console.log(adminlteReactjs); // let ProfileCard = adminlteReactjs.ProfileCard; let HeaderBar = adminlteReactjs.HeaderBar; let NavigationMenu = adminlteReactjs.NavigationMenu; // console.log(ProfileCard); return ( <div className=”wrapper”> <HeaderBar /> <NavigationMenu /> <div className=”content-wrapper”> <section className=”content-header”> <h1> 拇指车 <small>管理后台</small> </h1> </section> <section className=”content”> <div className=”row”> <div className=”col-xs-12″> <div className=”box”> <div className=”box-header”> <h3 className=”box-title”>客户列表</h3> </div> <div className=”box-body”> <table id=”datatable_example2″ className=”table table-bordered table-hover” > <thead> <tr> <th>Rendering engine</th> <th>Browser</th> <th>Platform(s)</th> <th>Engine version</th> <th>CSS grade</th> </tr> </thead> <tbody> <tr> <td>Trident</td> 。。。 </tr> </tfoot> </table> </div> </div> </div> </div> </section> </div> <footer className=”main-footer”> <div className=”pull-right hidden-xs”> <b>Version</b> 1.0.0 </div> <strong>Copyright © 2017 <a href=”http://www.daryun.com”>苏州达云网络科技有限公司</a>版权所有.</strong> </footer> {/*<ControlsMenu />*/} </div> ); } } |
adminlte_app.js是ReactJS-AdminLTE中的app.js
其中加上
/* * enable data table pagination * ———————— */ $(‘#datatable_example1’).DataTable() $(‘#datatable_example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }); |
以便于支持data table的pagination。
react-hot-boilerplate/react-hot-boilerplate/webpack.config.js
var path = require(‘path’); var webpack = require(‘webpack’); module.exports = { devtool: ‘cheap-module-eval-source-map’, // entry: [ // // ‘webpack-hot-middleware/client’, // ‘./src/index.js’, // ‘./src/adminlte_app.js’ // ], entry: { index: ‘./src/index.js’, vendor : [ ‘webpack-hot-middleware/client’, ‘./src/adminlte_app.js’ ], }, output: { // path: path.join(__dirname, ‘public’), path: path.join(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, // publicPath: ‘/public/’ publicPath: ‘/public’ // publicPath: ‘http://localhost:3000/public/’ }, plugins: [ // new webpack.ProvidePlugin({ // $: ‘jquery’, // ‘window.jQuery’: ‘jquery’, // jQuery: ‘jquery’, // ‘window.$’: ‘jquery’, // }), new webpack.optimize.CommonsChunkPlugin(‘vendor’, ‘vendor.bundle.js’), new webpack.HotModuleReplacementPlugin() // new webpack.optimize.UglifyJsPlugin({ // minimize: true // }) ], module: { loaders: [{ test: /\.js$/, loaders: [‘react-hot-loader’, ‘babel-loader’], include: path.join(__dirname, ‘src’) }] } }; |
代码,效果: