折腾:
【已解决】ReactJS的ReactJS-AdminLTE中添加ECharts
期间,需要添加样式。
react-hot-boilerplate/react-hot-boilerplate/src/app.js
import ‘./app.css’; <div className="prospect_object">有望监控:本月新增有望客户目标完成进度</div> |
react-hot-boilerplate/react-hot-boilerplate/src/app.css
.prospect_object { position: fixed; color: red; border-bottom: 1px solid #ccc; width: 400px; /* width: 100%; */ height: 20px; text-align: center; } |
另外,之前已经加了css-loader了:
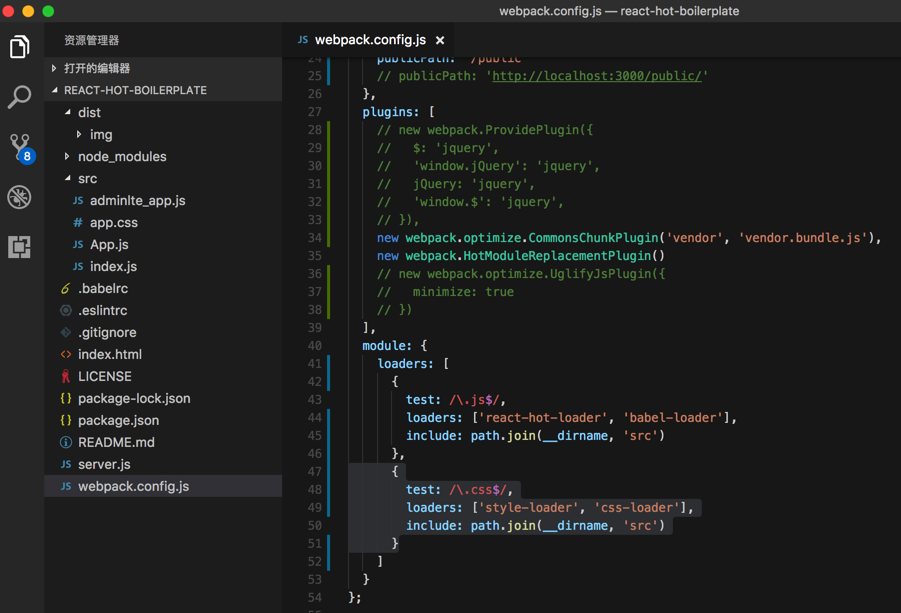
/react-hot-boilerplate/react-hot-boilerplate/webpack.config.js
module: { loaders: [ { test: /\.js$/, loaders: [‘react-hot-loader’, ‘babel-loader’], include: path.join(__dirname, ‘src’) }, { test: /\.css$/, loaders: [‘css-loader’], include: path.join(__dirname, ‘src’) } ] } |
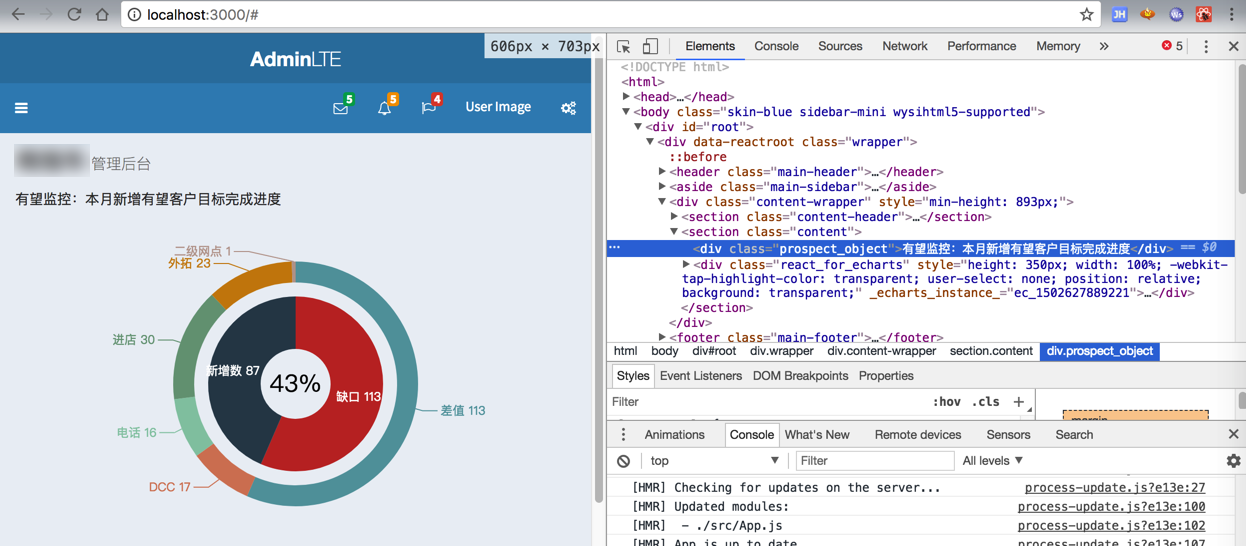
结果,调试发现,html中element的样式根本没有进来:

react js css not work
Component CSS is Not loaded · Issue #602 · JedWatson/react-select
Setting up CSS Modules with React and Webpack
去添加:
import style from ‘./app.css’; <div className={style.prospect_object}>有望监控:本月新增有望客户目标完成进度</div> |
结果问题依旧。
Setting up CSS Modules with React and Webpack
react js add module css
javascript – How to import a css file in a react component? – Stack Overflow
CSS Modules and React | CSS-Tricks
gajus/react-css-modules: Seamless mapping of class names to CSS modules inside of React components.
Modular CSS with React – Philippe Masset – Medium
How to Use CSS Modules with Create React App – Nulogy – Medium
➜ react-hot-boilerplate git:(master) ✗ npm install css-loader style-loader npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 7 packages and updated 1 package in 8.319 |
{ test: /\.css$/, loaders: [‘style-loader’, ‘css-loader’], include: path.join(__dirname, ‘src’) } |
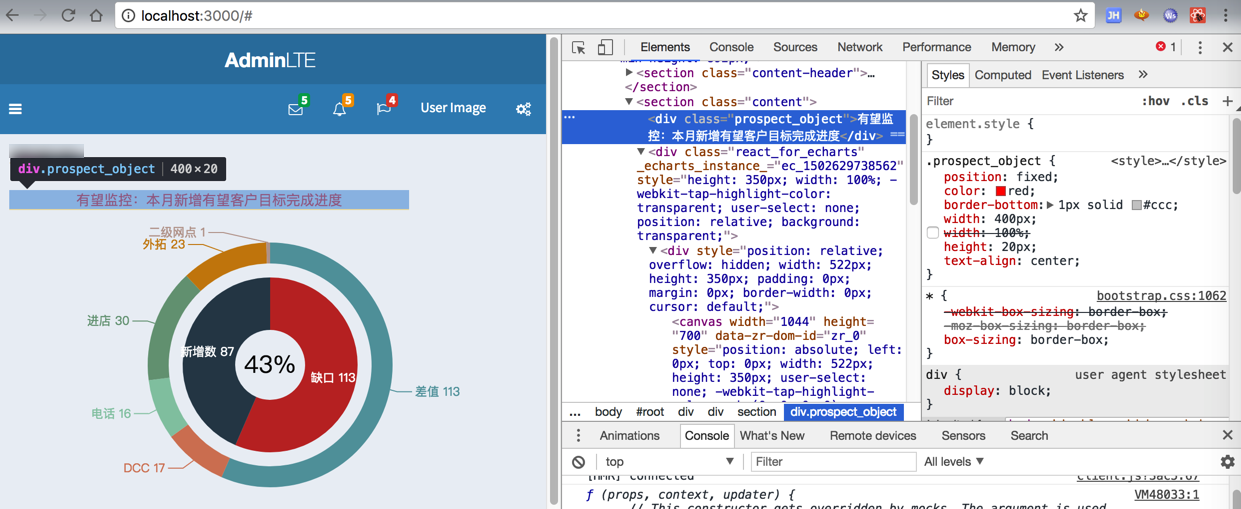
结果:
问题依旧。
又去测试了下,最后是把:
{ test: /\.css$/, loaders: [‘css-loader’], include: path.join(__dirname, ‘src’) } |
加上style-loader(就是上面的配置啊):
{ test: /\.css$/, loaders: [‘style-loader’, ‘css-loader’], include: path.join(__dirname, ‘src’) } |
然后之前的代码:
import ‘./app.css’; <div className="prospect_object">有望监控:本月新增有望客户目标完成进度</div> |
就是生效的:

【总结】
先去安装css和style的加载器:
npm install css-loader style-loader |
然后再去加上webpack的配置:
webpack.config.js
{ test: /\.css$/, loaders: [‘style-loader’, ‘css-loader’], include: path.join(__dirname, ‘src’) } |

然后代码中引用css后,即可:
app.css
.prospect_object { position: fixed; color: red; border-bottom: 1px solid #ccc; width: 400px; /* width: 100%; */ height: 20px; text-align: center; } |
App.js
import ‘./app.css’; <div className="prospect_object">有望监控:本月新增有望客户目标完成进度</div> |
就可以了。
【后记】
接着发现:
但是css Module不起效果:
即:
import style from ‘./app.css’; <div className={style.prospect_object}>有望监控:本月新增有望客户目标完成进度</div> |
是不可以的。暂时不继续弄了。
转载请注明:在路上 » 【已解决】ReactJS中css不起效果