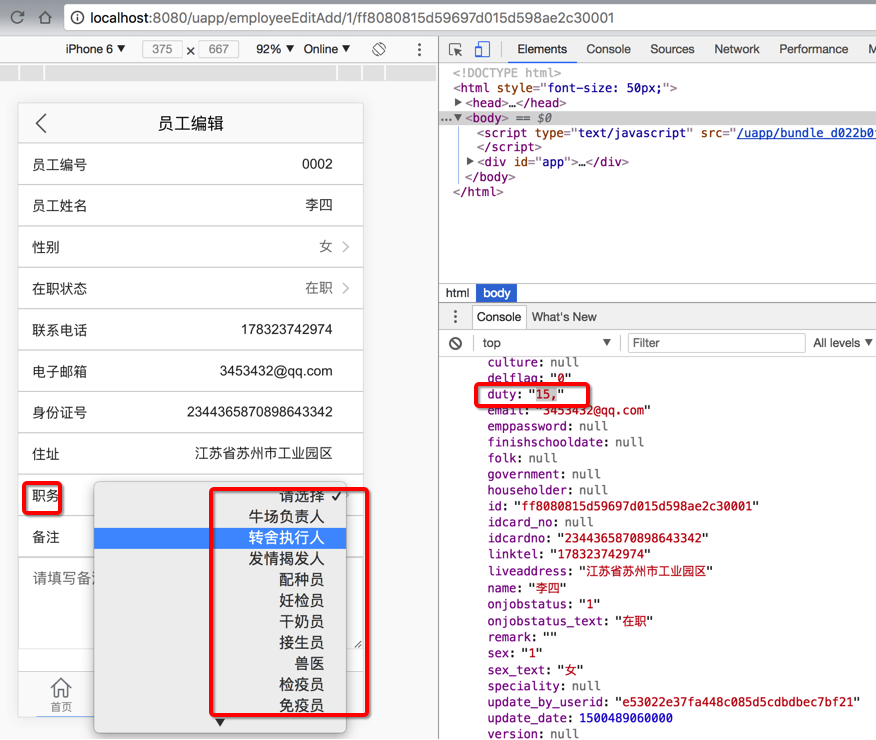
ReactJS的页面中,之前是单选:

且选中后的保存的值,是逗号分隔的,比如:
“15,”
希望允许多选,保存的值是类似于:
“15,31,”
在弹出列表中,可以选择多个
react js select multiple
javascript – Retrieving value from <select> with multiple option in React – Stack Overflow
html中select内置就支持多选multiple?
7 Multiselect Examples with ReactJS
去试试:
JedWatson/react-select: A Select control built with and for React JS
➜ ucowsapp_h5 git:(master) ✗ npm install -S react-select
npm WARN react-dom@0.14.9 requires a peer of react@^0.14.9 but none is installed. You must install peer dependencies yourself.
npm WARN react-infinite@0.11.0 requires a peer of react-dom@^15.5.0 but none is installed. You must install peer dependencies yourself.
npm WARN react-transition-group@1.2.0 requires a peer of react-dom@^15.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN ucows-app@2017.9.21 No repository field.
npm WARN ucows-app@2017.9.21 No license field.
+ react-select@1.1.0
added 2 packages in 9.79s
结果用默认代码:
import Select from ‘react-select’;
import ‘react-select/dist/react-select.css’;
export default class EmployeeEditAdd extends Component {
state = {
…
duty : “”,
}
handleDutyChange(selectedOption) {
console.log(`handleDutyChange Selected:`, selectedOption);
this.setState({duty: selectedOption});
this.updateSaveButtonStatus();
}
<ul><span>职务</span>
<li>
<Select
placeholder=”请选择职务”
value={this.state.duty}
onChange={this.handleDutyChange}
multi={true}
options={[
{ value: ‘one’, label: ‘One’ },
{ value: ‘two’, label: ‘Two’ },
{ value: ‘three’, label: ‘Three’ }
]}
/>
</li>
<i/>
</ul>
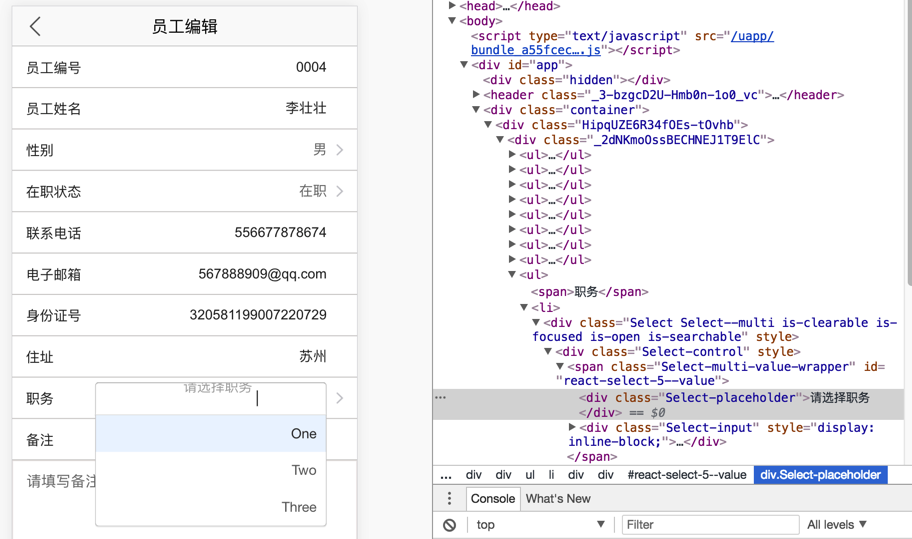
效果是:
基本上显示了,但是布局错乱了:

然后去调试布局
然后发现,单独放到一行中:
<ul><span>职务</span>
<li>
</li>
<i/>
</ul>
<Select
placeholder=”请选择职务”
value={this.state.duty}
onChange={this.handleDutyChange}
multi={true}
options={[
{ value: ‘one’, label: ‘One’ },
{ value: ‘two’, label: ‘Two’ },
{ value: ‘three’, label: ‘Three’ }
]}
/>
布局就好了:

所以继续把可选项集成进来
去改变option的key和label也是可以的:
<ul><span>职务</span>
</ul>
<Select
placeholder=”请选择职务”
value={this.state.duty}
onChange={this.handleDutyChange}
multi={true}
valueKey=”val”
labelKey=”names”
options={[
{ val: ‘one’, names: ‘One’ },
{ val: ‘two’, names: ‘Two’ },
{ val: ‘three’, names: ‘Three’ }
]}
/>
继续整合,把之前获取的字典加进去:
<ul><span>职务</span>
</ul>
<Select
placeholder=”请选择职务”
value={this.state.duty}
onChange={this.handleDutyChange}
multi={true}
valueKey=”val”
labelKey=”names”
options={this.state.dutyTypeList}
/>
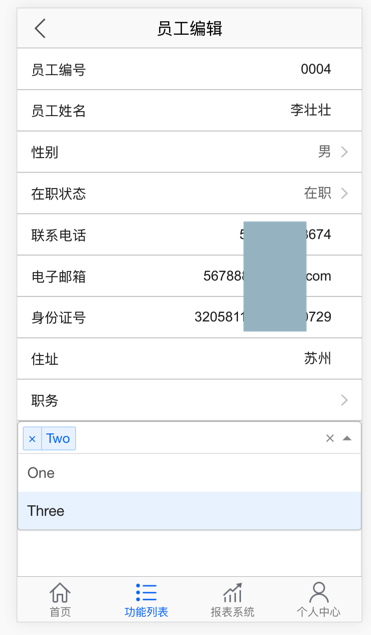
效果:

其中可见,当选项多于一行,高度还能自动变化,很是不错。
然后去部署到服务器上,去手机端看看效果:

效果还是不错的。
转载请注明:在路上 » 【已解决】ReactJS中如何实现下列选项的多选