折腾:
【已解决】ReactNative中实现底部Tab页面和顶部导航栏
期间,想要去找找,之前见过的icon,直接拿来使用。
尽量用icon替代UI设计的切图,好处是:方便,直接拿来就用,跨平台。
react native icon
6000+的star
不错,之前好像也使用过。但是有点点麻烦的样子。
corymsmith/react-native-icons: Quick and easy icons in React Native
1000+star
看起来有点一般
react-native-training/react-native-elements: Cross Platform React Native UI Toolkit
7000+star
是套UI,去看了看文档:
Icons – React Native Elements UI Toolkit
内置支持功能和模块很多-》但是都是Android的Meterial风格的-》其实想要iOS风格的
但是感觉整合的不错,对于demo类,甚至实际项目中,或许也可以考虑使用。
react-native-vector-icons directory
列出了很多icon
https://github.com/corymsmith/react-native-icons
-》
所以,还是去试试那个:
react-native-elements
至少其中封装了icon
如果想要用其他元素,也可以拿来试试
去看看demo:
react-native-elements-app on Expo
ios和android上都看了,效果还是可以的。
结果去安装出错:
接着去试试,是否可以正常使用
然后去:
Material icons – Material Design
找了找,试了试:
name=‘person’
name=‘home’
效果是:

还凑合吧。
参考:
Icons – React Native Elements UI Toolkit
再去换成其他图标试试:
<Icon type=’font-awesome’ name=’home’ /> <Icon type=’font-awesome’ name=’user’ /> |
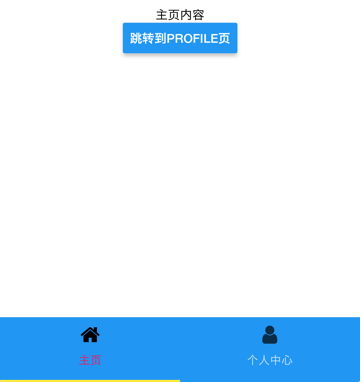
效果:

【总结】
此处,用icon的话,目前暂时用的是:
npm install react-native-elements
后:
import { Icon } from ‘react-native-elements’; <Icon name=’sc-telegram’ type=’evilicon’ color=’#517fa4′ /> |
即可。
转载请注明:在路上 » 【已解决】ReactNative中使用icon图标