折腾:
【已解决】ReactNative中实现底部Tab页面和顶部导航栏
期间,把代码参考官网去换为TabNavigator,结果之前StackNavigator正常的代码:
render() { const { navigate } = this.props.navigation; // The screen’s current route is passed in to `props.navigation.state`: const { params } = this.props.navigation.state; return ( <View style={styles.container}> <Text>当前用户:{params.user}</Text> <Button onPress={() => navigate(‘Home’)} title="跳回Home页" /> </View> ); } |
就出错了:
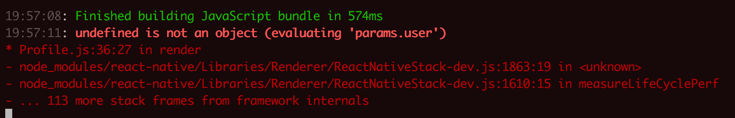
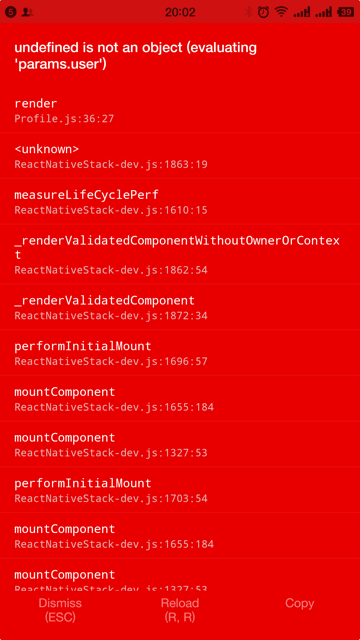
19:57:11: undefined is not an object (evaluating ‘params.user’) * Profile.js:36:27 in render – node_modules/react-native/Libraries/Renderer/ReactNativeStack-dev.js:1863:19 in <unknown> – node_modules/react-native/Libraries/Renderer/ReactNativeStack-dev.js:1610:15 in measureLifeCyclePerf – … 113 more stack frames from framework internals |


很明显是:
StackNavigator中传递参数的代码,在TabNavigator时出错了。
要去搞清楚,如何在TabNavigator中,传递参数。
react-navigation tabnavigator undefined is not an object evaluating params.user
undefined is not an object problem · Issue #1569 · react-community/react-navigation
React-Navigation: Dynamic Title in TabNavigator. Undefined in not an object – Stack Overflow
tabnavigator undefined is not an object evaluating params.user
react-navigation tabnavigator params
Initial route params not passed to tab navigator · Issue #1647 · react-community/react-navigation
how to set header for TabNavigator? · Issue #741 · react-community/react-navigation
Pass properties to screen in TabNavigator · Issue #760 · react-community/react-navigation
说是用:screenProps
TabNavigator | React Navigation
不完全是我要的效果:
我想要的是:
另外的页面,跳转到tab页时,传递过来的参数。
算了,暂时去改为:
static navigationOptions = ({ navigation }) => ({ title: `个人中心:${navigation.state.params ? navigation.state.params.user : ""}`, <Text>当前用户:{params && params.user ? "无" : params.user}</Text> |
然后可以正常运行了:

然后点击 个人中心的tab后,切换过去,则是没有传递参数的:

但是发现个问题,在点击主页按钮切换到个人中心后,个人中心显示出名字后,再从tab点击过去,则也还是显示出对应的名字,和上图一样,而不是现实 无 了
但是暂时也不去深究这个tab的navigator如何传递参数了。
【总结】
此处只是属于间接规避问题了,但是没有彻底解决问题:
代码改为:
static navigationOptions = ({ navigation }) => ({ title: `个人中心:${navigation.state.params ? navigation.state.params.user : ""}`, <Text>当前用户:{params && params.user ? "无" : params.user}</Text> |
使得页面可以基本上能够传递参数,页面能否正常显示,且点击按钮后,可以传递名字参数了。
但是会有个问题:
之前从button点击切换,传递了的参数到profile页的name,再去点击tab后,参数竟然保留了。
所以逻辑上不对。
以后有空再去深究。
转载请注明:在路上 » 【基本解决】react-navigation用TabNavigator出错:undefined is not an object evaluating params.user