想要对于如下页面实现:

当路由匹配到/main时,显示欢迎信息
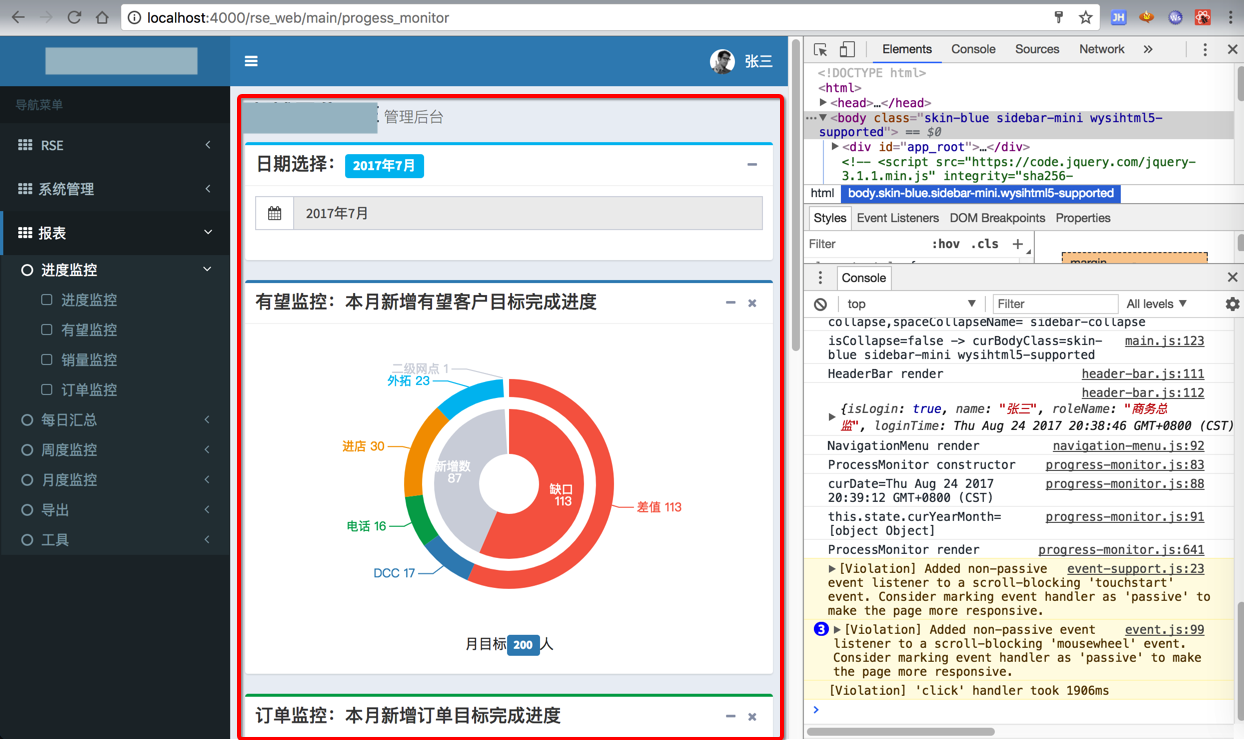
点击其他某个菜单时,在右边的主体内容显示区域内,显示子页面的其他信息。
而之前已有代码都是统一的路由:
index.js中是:
<Router basename={SLASH_PUBLIC_PATH}> <Switch> <Route exact path={ROUTE_PREFIX.INDEX} component={Index} /> <Route exact path={ROUTE_PREFIX.LOGIN} component={Login} /> <Route exact path={ROUTE_PREFIX.MAIN} component={Main} /> </Switch> </Router> |
而Main中是完整的一个页面的内容,其中右边主体区域用的是一个div content-wrapper
return ( <BodyClassName className={this.generateCurBodyClass(this.state.isNaviBarCollapse)}> <div className="wrapper"> <HeaderBar curUserInfo={this.state.curUserInfo} toggleSideNaviBarCallback={this.toggleSideNaviBarCallback} /> <NavigationMenu /> <div className="content-wrapper"> <section className="content-header"> 。。。 </section> <section className="content"> xxx </div> <footer className="main-footer"> 。。。 </div> </BodyClassName> |
现在能想到的思路是:
改造Main页面,去根据匹配到的字路由,去显示不同的内容到content-wrapper中:
react-router v4 render sub page
javascript – Nested routes with react router v4 – Stack Overflow
reactjs – How to nest routes in React Router v4? – Stack Overflow
react-router v4 route component render
->
感觉这个block update是我要找的
Props are not passed by Route to components [v4] · Issue #4942 · ReactTraining/react-router
javascript – React router v4 render component inside element – Stack Overflow
react-router v4 Route render methods
react-router/Route.md at master · ReactTraining/react-router
react-router v4 block update
react-router/blocked-updates.md at master · ReactTraining/react-router
v4 Router.onUpdate removed · Issue #4278 · ReactTraining/react-router
Ditching Subscriptions in React Router – Paul Sherman – Medium
javascript – react-router 4 doesn’t update UI when clicking <Link> – Stack Overflow
reactjs – React router changes url but not view – Stack Overflow
react-router v4 nested routes
react-router v4 nested router
reactjs – How to nest routes in React Router v4? – Stack Overflow
javascript – Nested routes with react router v4 – Stack Overflow
【总结】
然后对于嵌套的Router(Route)的写法,早就写好了,但是始终页面无法跳转过来,最后调试半天,终于可以实现页面跳转了:
<Router basename=‘/rse_web’> <Switch> <Route exact path=‘/’ component={Index} /> <Route exact path=‘/login’ component={Login} /> <Route path=‘/main’ component={Main} /> </Switch> </Router> |
解释:
而之前之所以路由过去了,但是页面没有跳转,主要是Router下的Switch下的加了exact:
<Route exact path=‘/main’ component={Main} /> |
导致/main下面的页面无法匹配过去。
去掉这个Main的exact,就可以匹配下去了。
rse_web/src/pages/app.js
然后对于:
rse_web/src/pages/main/main.js
<div className="wrapper"> <HeaderBar curUserInfo={this.state.curUserInfo} toggleSideNaviBarCallback={this.toggleSideNaviBarCallback} /> <NavigationMenu /> <Switch> <Route exact path=’/main’ render={() => <div className="content-wrapper"> <p><span className="label label-primary">欢迎来到xxx后台管理系统</span></p> </div> } /> <Route path=’/main/progess_monitor’ component={ProcessMonitor} /> </Switch> <footer className="main-footer"> 。。。 </footer> </div> |
解释:
在Main中,不需要再加上:<Router>
只需要在<Route>外层加上:<Switch>,然后对于每个页面,使用适当的path,即可匹配到。
rse_web/src/components/navigation-menu/navigation-menu.js
<li className=’active’> <Link to={this.processMonitorRoute}> <i className="fa fa-square-o"></i> 进度监控 </Link> </li> |
解释:
在导航栏中,点击对应的菜单按钮,通过Link
(或者this.context.router.history.push
或者:this.props.history.push)
即可实现点击菜单按钮:

跳转页面:

【后记】
看到了:
A Simple React Router v4 Tutorial – Paul Sherman – Medium
抽空还要去参考:
import { Switch, Route } from ‘react-router-dom’ const Main = () => ( <main> <Switch> <Route exact path=’/’ component={Home}/> <Route path=’/roster’ component={Roster}/> <Route path=’/schedule’ component={Schedule}/> </Switch> </main> ) |
和:
const Roster = () => ( <Switch> <Route exact path=’/roster’ component={FullRoster}/> <Route path=’/roster/:number’ component={Player}/> </Switch> ) |
把自己的代码,继续优化为:
子页面路由,继续抽象出一个子页面的Component,专门负责子页面的路由。
-》
javascript – Nested routes with react router v4 – Stack Overflow
-》
React Router: Declarative Routing for React.js
其实官网都有例子了:
import React from ‘react’ import { BrowserRouter as Router, Route, Link } from ‘react-router-dom’ const BasicExample = () => ( <Router> <div> <ul> <li><Link to="/">Home</Link></li> <li><Link to="/about">About</Link></li> <li><Link to="/topics">Topics</Link></li> </ul> <hr/> <Route exact path="/" component={Home}/> <Route path="/about" component={About}/> <Route path="/topics" component={Topics}/> </div> </Router> ) const Home = () => ( <div> <h2>Home</h2> </div> ) const About = () => ( <div> <h2>About</h2> </div> ) const Topics = ({ match }) => ( <div> <h2>Topics</h2> <ul> <li> <Link to={`${match.url}/rendering`}> Rendering with React </Link> </li> <li> <Link to={`${match.url}/components`}> Components </Link> </li> <li> <Link to={`${match.url}/props-v-state`}> Props v. State </Link> </li> </ul> <Route path={`${match.url}/:topicId`} component={Topic}/> <Route exact path={match.url} render={() => ( <h3>Please select a topic.</h3> )}/> </div> ) const Topic = ({ match }) => ( <div> <h3>{match.params.topicId}</h3> </div> ) export default BasicExample |
只是自己之前没看到而已。