之前用preact做了个H5的app。
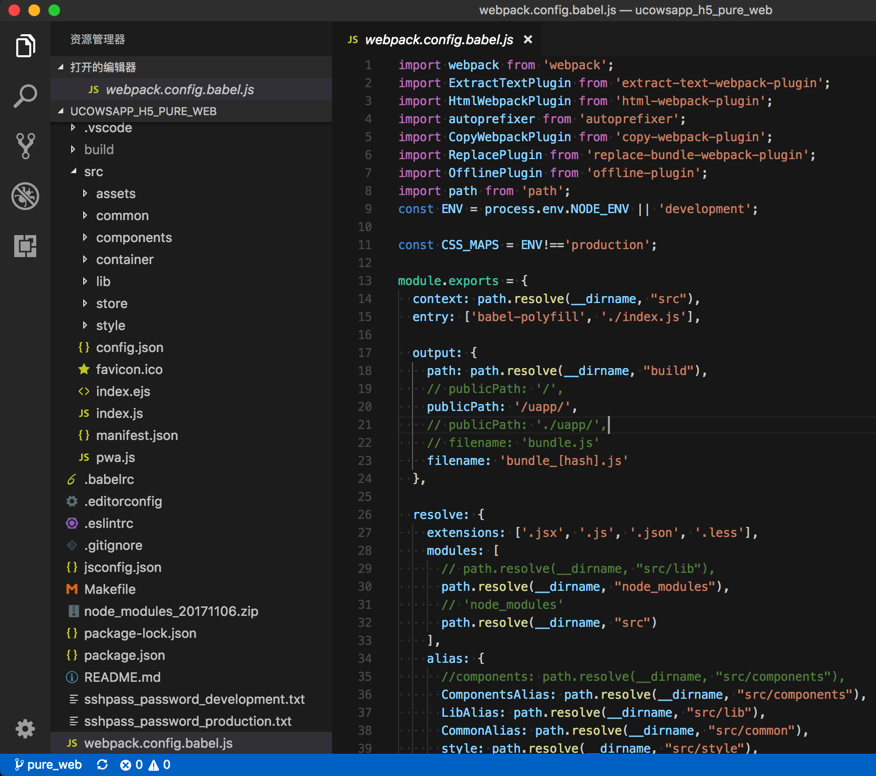
其中是用webpack:

打包生成的bundle的js:

然后放到web服务器上,app端的原生部分用webview去加载。
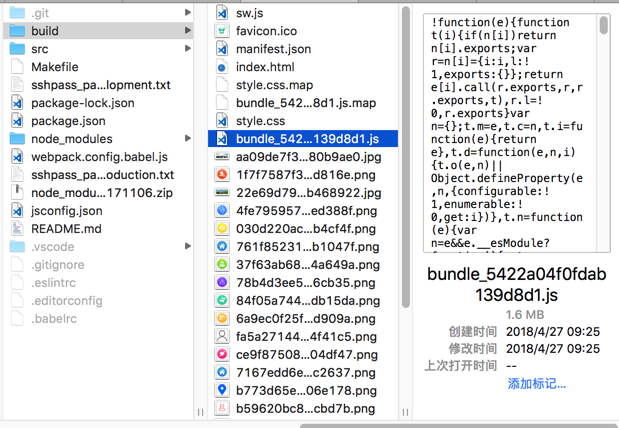
其中首页就要加载这个:
bundle_5422a04f0fdab139d8d1.js
然后由于所有业务逻辑都在里面,导致有点大,1.5MB
由于服务器网络不是很好,导致app端加载现在比较慢,大概要5秒前后。
现在希望提高首页,首屏,主页的加载速度。
能想到的办法是:
好像听说可以拆分js,这样首页要加载的js的就少了。就会很快。
然后点击不同页面,再加载相应的业务逻辑的js。
现在去尝试搞清楚,能不能实现拆分,如何实现拆分。
react webpack split bundle js
Straightforward code splitting with React and webpack
“if used correctly, can have a major impact on load time.”
此处大概看了看,感觉是:
好像动态的import()对我此处用处不大
感觉更多的是:
10多个页面中的,各种业务逻辑中的代码
所以,希望最好是把除了主页的其他业务逻辑都放到后续,点击了对应按钮后,再去加载
去
/webpack.config.babel.js
改为:
<code>module.exports = {
context: path.resolve(__dirname, "src"),
entry: [
'babel-polyfill',
'./index.js'
],
output: {
path: path.resolve(__dirname, "build"),
// publicPath: '/',
publicPath: '/uapp/',
// publicPath: './uapp/',
// filename: 'bundle.js'
// filename: 'bundle_[hash].js'
filename: '[name].bundle_[hash].js'
},
</code>结果
npm run build
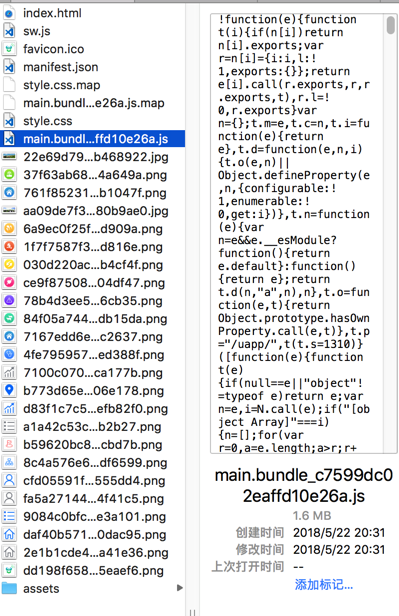
输出了:
1.6M的main.bundle_c7599dc02eaffd10e26a.js

也并没有其他js分出来了
所以去想办法把其他业务逻辑的入口都提取出来试试
webpack/examples at master · webpack/webpack
不过还是先去试试:
<code> new webpack.optimize.CommonsChunkPlugin({
name: 'common' // Specify the common bundle's name.
}),
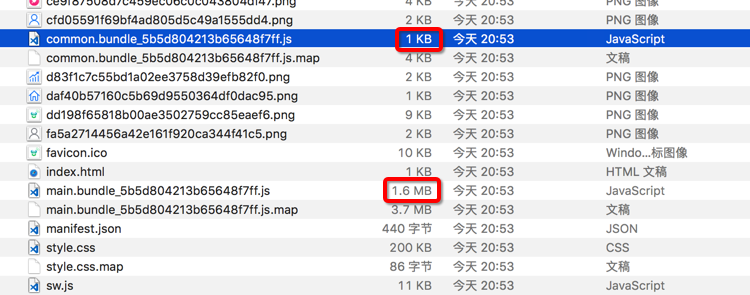
</code>效果:

common的只有1KB
main的js还是1.6MB
还是想办法试试 import()
效果如何
那此处的app.js试试

试试:
didierfranc/react-code-splitting: Code splitting won’t be a nightmare anymore !
结果此处安装还有问题:
<code>➜ ucowsapp_h5_pure_web git:(pure_web) ✗ npm install -S react-code-splitting npm WARN package.json ucows-app@2017.9.21 No repository field. npm WARN package.json ucows-app@2017.9.21 No license field. npm WARN unmet dependency /Users/crifan/dev/dev_root/xxx/ucowsapp_h5/ucowsapp_h5_pure_web/node_modules/selector2 requires react@'^0.14.3' but will load npm WARN unmet dependency /Users/crifan/dev/dev_root/xxx/ucowsapp_h5_pure_web/node_modules/react, npm WARN unmet dependency which is version 15.6.1 npm ERR! Darwin 17.5.0 npm ERR! argv "/Users/crifan/.nvm/versions/node/v5.4.1/bin/node" "/Users/crifan/.nvm/versions/node/v5.4.1/bin/npm" "install" "-S" "react-code-splitting" npm ERR! node v5.4.1 npm ERR! npm v2.14.15 npm ERR! code EPEERINVALID npm ERR! peerinvalid The package react@15.6.1 does not satisfy its siblings' peerDependencies requirements! npm ERR! peerinvalid Peer echarts-for-react@1.4.4 wants react@>=0.13.2 || ^0.14 || ^15.0.0 || >=16.0.0-alpha.1 <17.0.0 npm ERR! peerinvalid Peer input-moment@0.4.0 wants react@^15.0.0 || ^16.0.0 npm ERR! peerinvalid Peer react-bootstrap-datetimepicker@0.0.22 wants react@>=0.14 npm ERR! peerinvalid Peer react-datetime@2.14.0 wants react@>=0.13 npm ERR! peerinvalid Peer react-infinite@0.11.0 wants react@^15.5.0 npm ERR! peerinvalid Peer react-infinite-scroller@1.0.14 wants react@^0.14.9 || ^15.3.0 npm ERR! peerinvalid Peer react-loading-animation@1.3.0 wants react@^15.5.4 npm ERR! peerinvalid Peer react-select@1.1.0 wants react@^0.14.9 || ^15.3.0 || ^16.0.0-rc || ^16.0 npm ERR! peerinvalid Peer react-swipeable-views@0.12.3 wants react@^15.0.0 || ^0.14.0 npm ERR! peerinvalid Peer react-weui@1.1.3 wants react@0.14.x || ^15.0.0-0 || 15.x npm ERR! peerinvalid Peer sweetalert-react@0.4.11 wants react@^0.14.0 || ^15.0.0-0 || ^16.0.0-0 npm ERR! peerinvalid Peer react-addons-css-transition-group@15.6.0 wants react@^15.4.2 npm ERR! peerinvalid Peer react-dom@0.14.9 wants react@^0.14.9 npm ERR! peerinvalid Peer react-event-listener@0.4.5 wants react@^0.14.0 || ^15.0.0 npm ERR! peerinvalid Peer react-input-autosize@2.1.2 wants react@^0.14.9 || ^15.3.0 || ^16.0.0-rc || ^16.0 npm ERR! peerinvalid Peer react-input-slider@4.0.1 wants react@^15.0.0 || ^16.0.0 npm ERR! peerinvalid Peer react-onclickoutside@6.7.1 wants react@^15.5.x || ^16.x npm ERR! peerinvalid Peer react-transition-group@1.2.0 wants react@^15.0.0 npm ERR! Please include the following file with any support request: npm ERR! /Users/crifan/dev/dev_root/xxx/ucowsapp_h5_pure_web/npm-debug.log </code>
算了,还是不用插件,自己试试
代码:
<code>// import Functions from './functions';
class Functions extends Component {
componentWillMount = () => {
import(/* webpackChunkName: "functions" */ './functions').then(curComponent => {
this.curComponent = curComponent;
this.forceUpdate();
});
}
render = () => (
this.curComponent ? <this.curComponent.default /> : null
)
}
</code>效果:

感觉不太对的样子。
再去试试那个common的vendor
webpack.config.babel.js
<code>module.exports = {
context: path.resolve(__dirname, "src"),
// entry: [
// 'babel-polyfill',
// './index.js'
// ],
entry: {
main: [
'babel-polyfill',
'./index.js'
],
vendor: [
'preact',
'preact-router',
'react-autobind',
'preact-redux'
]
},
output: {
path: path.resolve(__dirname, "build"),
// publicPath: '/',
publicPath: '/uapp/',
// publicPath: './uapp/',
// filename: 'bundle.js'
// filename: 'bundle_[hash].js'
filename: '[name].bundle_[hash].js'
// chunkFilename: '[name].bundle.js'
},
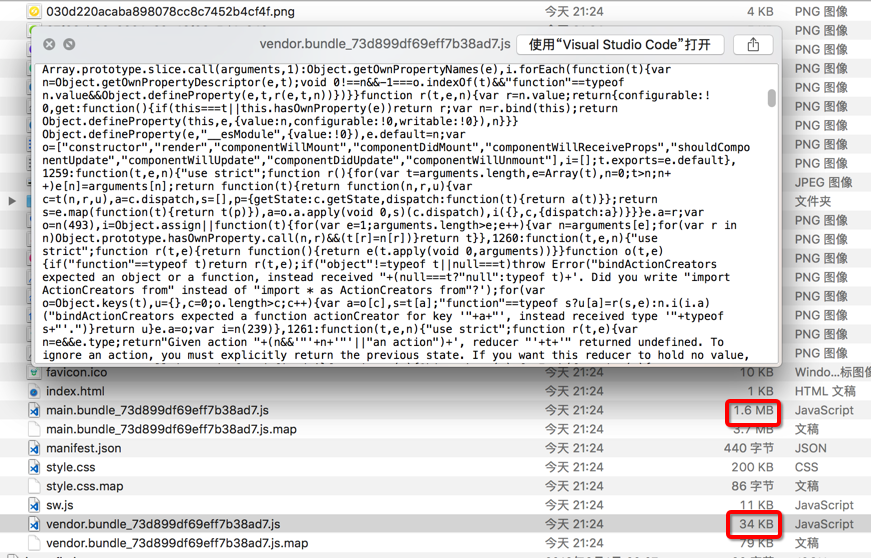
</code>效果:

还是有点点效果的,至少分出来了34KB。
然后再去分出一些库:
<code> entry: {
main: [
'babel-polyfill',
'./index.js'
],
vendor: [
'preact',
'preact-router',
'react-autobind',
'preact-redux',
'prop-types',
'echarts-for-react',
'react-addons-css-transition-group',
'react-mobile-datepicker',
'react-loading-animation',
"lodash",
'react-weui',
'weui.js'
]
},
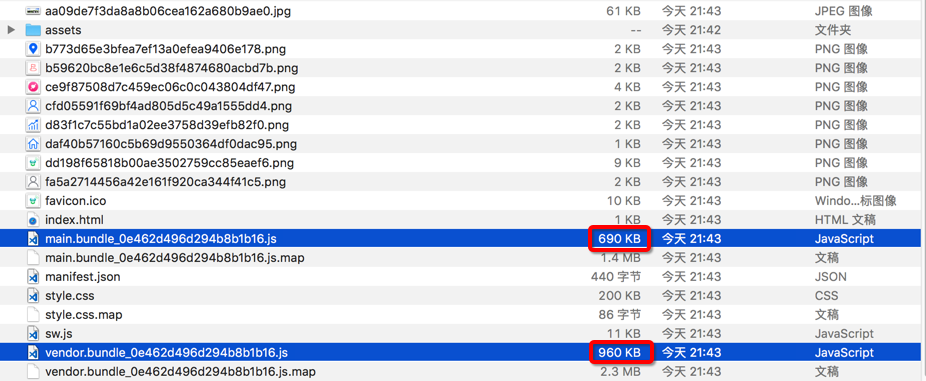
</code>效果很不错:

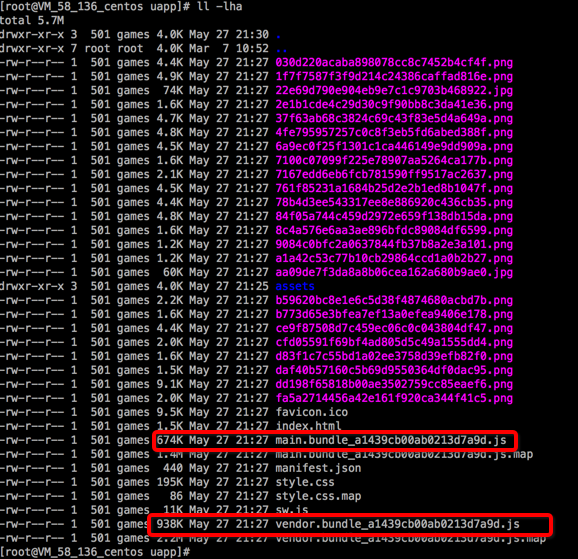
vendor分出来了960KB
而原先1.6MB的main,变成了690KB,算是少了一半
去看看生成的html,也是分别加载了两个js:
<code><!DOCTYPE html> <html> <head> <link rel="preload" href="/uapp/style.css" as="style"> <link rel="preload" href="/uapp/vendor.bundle_0e462d496d294b8b1b16.js" as="script"> <link rel="preload" href="/uapp/main.bundle_0e462d496d294b8b1b16.js" as="script"> ... <link rel="manifest" href="/uapp/manifest.json"> <link href="/uapp/style.css" rel="stylesheet"> </head> <body> <script type="text/javascript" src="/uapp/vendor.bundle_0e462d496d294b8b1b16.js"></script> <script type="text/javascript" src="/uapp/main.bundle_0e462d496d294b8b1b16.js"></script> </body> </html> </code>
但是要去看看能否正常加载才行
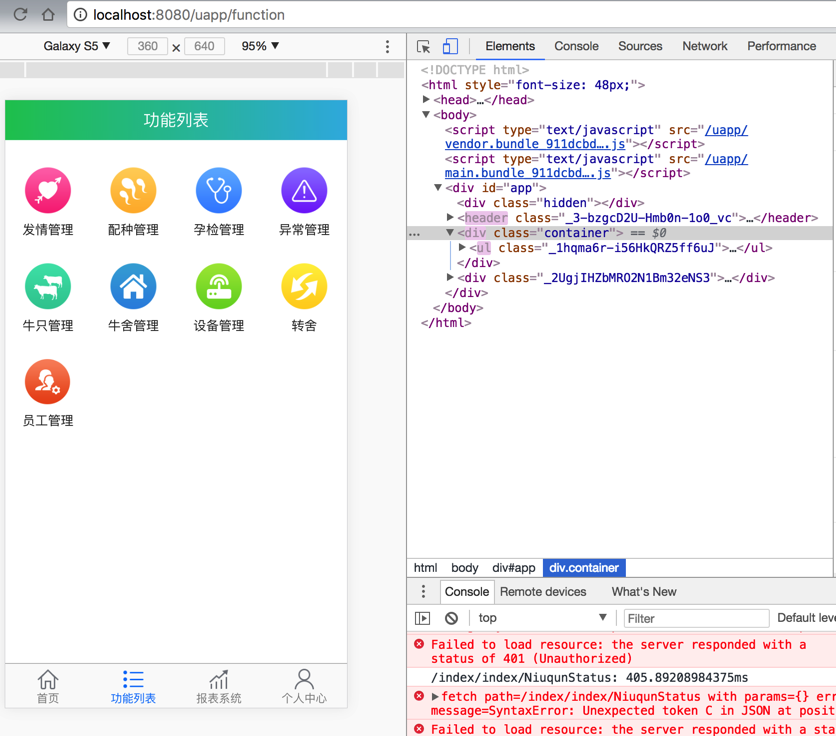
先去看看
npm run dev
去本地调试 是否能正常加载
本地(好像)也是可以正常调试的:


那剩下的就是:
抽空上传build下面生成的所有html和css、js,然后看看实际加载的速度是否有所改善
但是感觉也不一定能加速加载
因为感觉只是把:
之前是1.6MB的bundle.js
拆成了2个js而已
要加载的js的大小,还是没有变的
按照道理,加载速度还是一样的慢才对。
不管如何,抽空上传到服务器上,看看app端加载是否有提高。
上传到服务器上了:

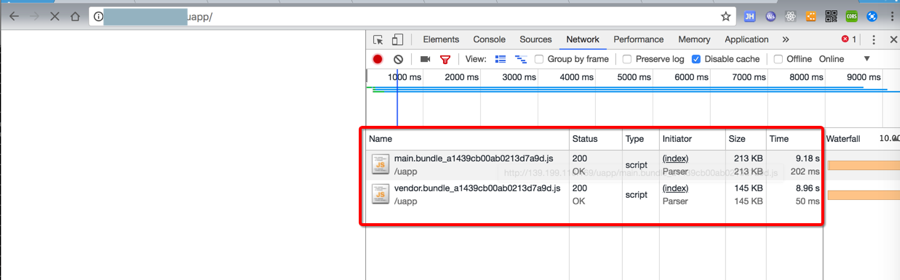
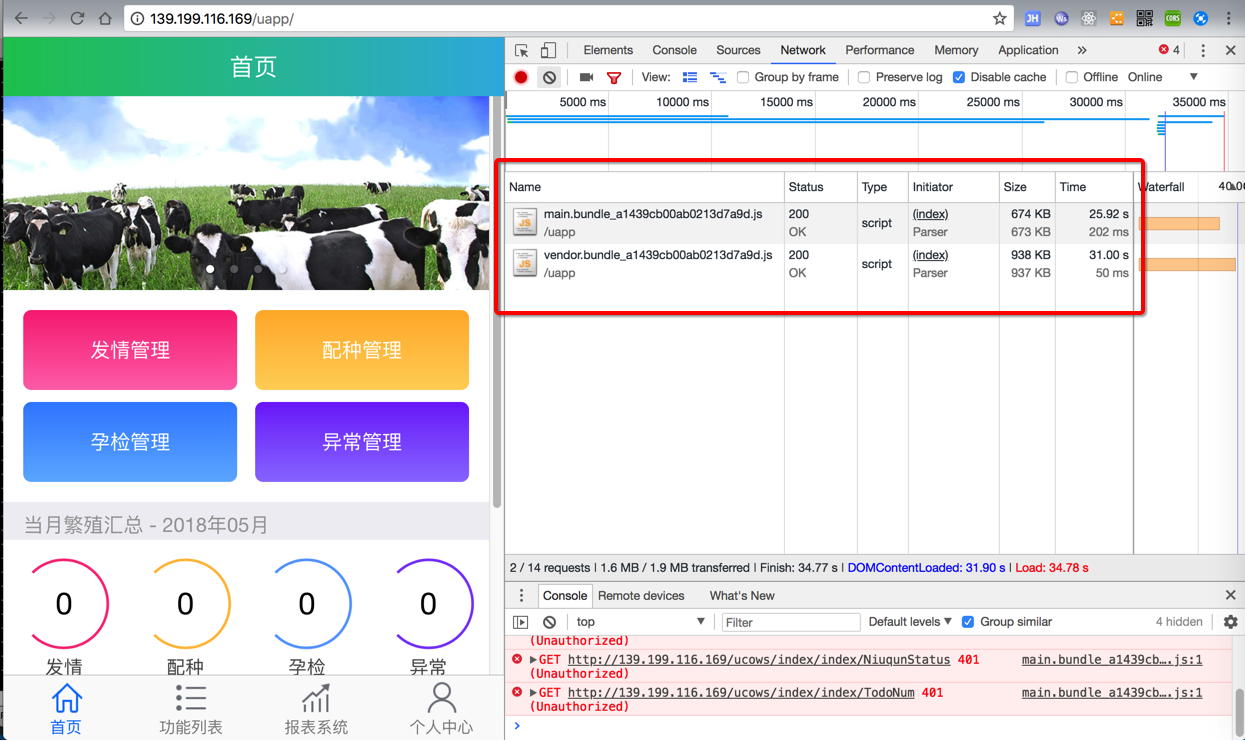
去Chrome测试加载,发现的确是希望的:
两个js同时加载:

最终加载完毕:

(注:只不过此处服务器本身网络速度比较慢而已,所以加载时间较长)
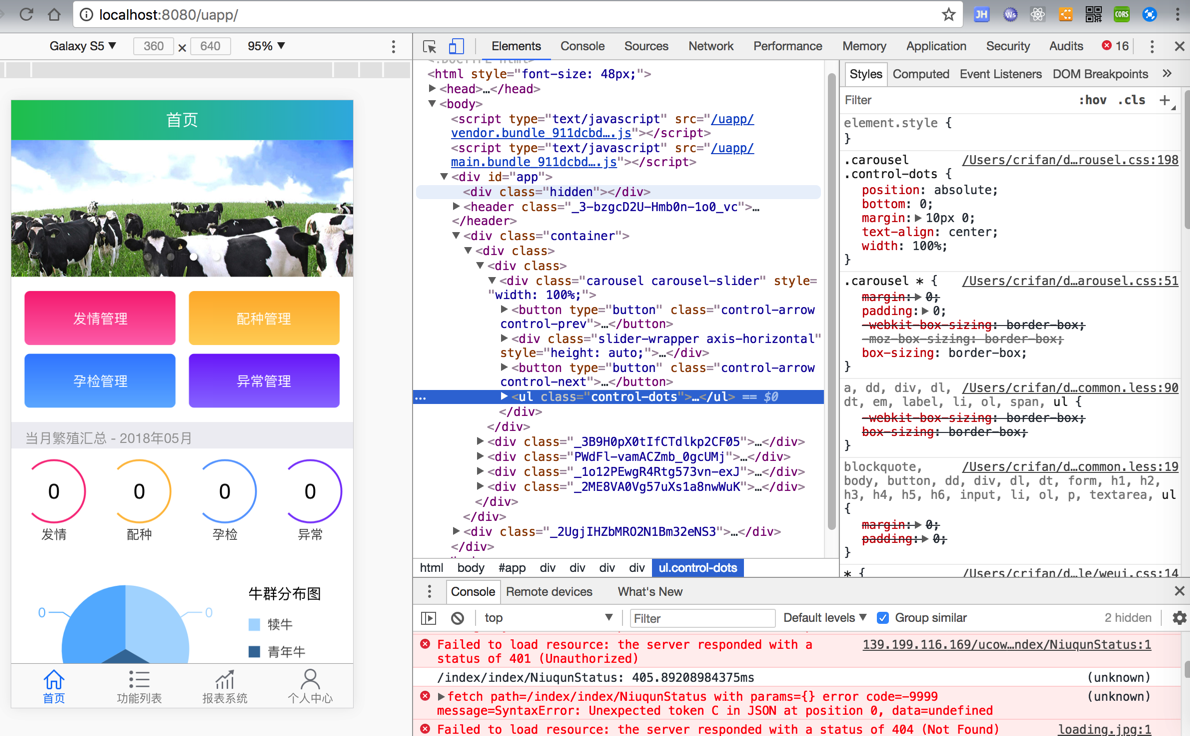
但是结果此处有个问题:
虽然js是拆分了,但是内部页面跳转逻辑好像有问题了?
页面内部数据传递不进来了?
待确定,好像不一定对,好像是其他问题导致的。
总之此处,js拆分是看起来OK了。
【总结】
此处通过把:
webpack.config.babel.js
<code>entry: [ 'babel-polyfill', './index.js' ], </code>
改为:
<code> entry: {
main: [
'babel-polyfill',
'./index.js'
],
vendor: [
'preact',
'preact-router',
'react-autobind',
'preact-redux',
'prop-types',
'echarts-for-react',
'react-addons-css-transition-group',
'react-mobile-datepicker',
'react-loading-animation',
"lodash",
'react-weui',
'weui.js'
]
},
</code>从而使得之前在preact中多个js文件中调用的preact相关的:
preact
preact-router
react-autobind
preact-redux
prop-types
都放到了vendor中了,从而把之前单个的1.5M的js,拆分成两个大概700多KB的js,
而浏览器(或者app中webview)去加载js时,可以并列同时加载,所以可以提高加载速度。