ReactJS中,想要实现:
底部的tab选项卡,且支持图标的
找了半天,都没有找到解决办法。
而对于:
annd-mobile,试了半天,结果太麻烦,所以放弃了:
貌似:
或许可以指定位置为底部?
设置通过某些设置,设置位置为底部?
去试试。
记得貌似weui也有这个?
react weui
weui/react-weui: weui for react
demo:
doc:
然后去安装:
➜ ReactjsTemplate git:(master) npm install weui@1.1.0 react-weui –save-dev added 2 packages in 9.906s |
去试试
【已解决】Reactjs中导入react-weui.css出错编译:You may need an appropriate loader to handle this file type
然后继续试试。
代码:
import { Button } from ‘react-weui’; //import styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; <Button>weui按钮</Button> |
效果:

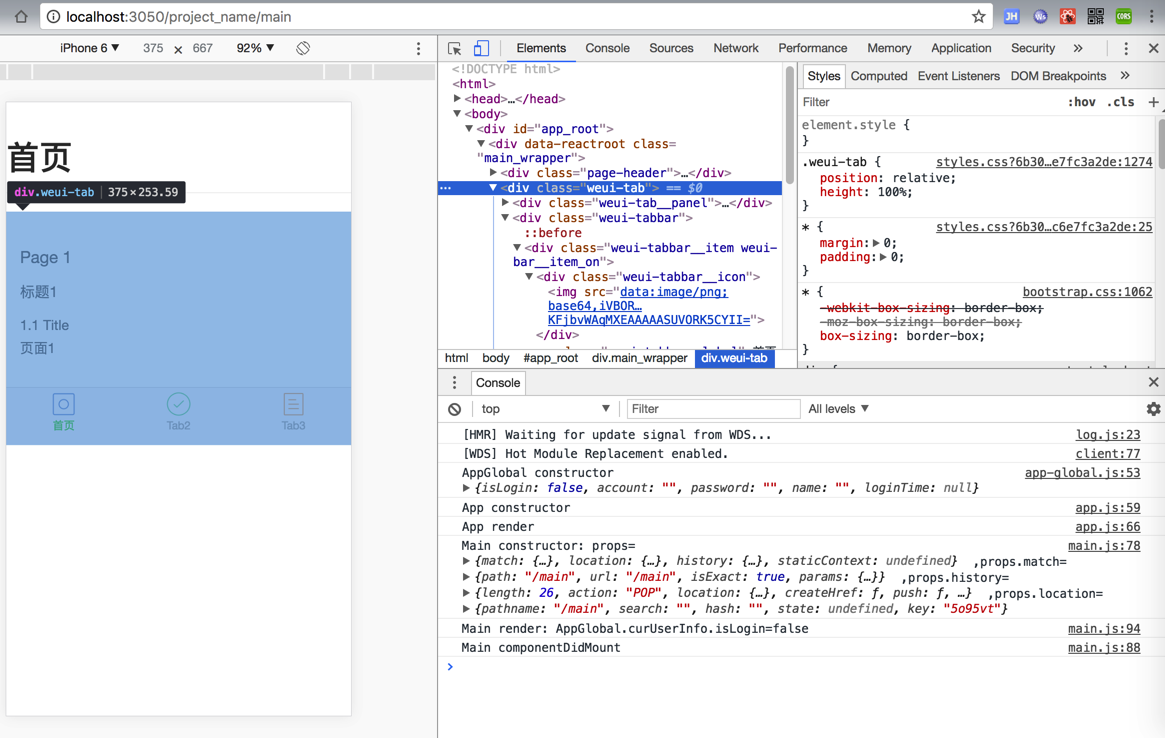
然后再去试试:
虽然加了tab的代码,但是显示有问题:

需要继续去调试。
【已解决】ReactJS中继承weui的tabbar但是底部tab位置不对
然后接着去加上tab的onClick事件
参考:
知道Tab有onChange
所以加上:
import React, { Component } from ‘react’; import { BrowserRouter as Router, Route, Switch, Link, withRouter } from ‘react-router-dom’; import { ROUTE_PREFIX, EMPTY_USER_INFO } from ‘common/define’; import { SLASH_PUBLIC_PATH } from ‘common/config’; import AppGlobal from ‘common/app-global’; import { PageHeader, } from ‘react-bootstrap’; import { Tab, TabBarItem, Article, } from ‘react-weui’; //import styles import ‘weui’; import ‘react-weui/build/packages/react-weui.css’; import ‘./main.less’; import IconButton from ‘assets/img/icon_nav_button.png’; import IconMsg from ‘assets/img/icon_nav_msg.png’; import IconArticle from ‘assets/img/icon_nav_article.png’; export default class Main extends Component { state = { // curUserInfo : EMPTY_USER_INFO, isNaviBarCollapse: false, curTabIdx: 0, }; constructor(props) { super(props); console.log(`Main constructor: props=`, props, ‘ ,props.match=’, props.match, ‘ ,props.history=’, props.history, ‘ ,props.location=’, props.location ); // console.log(this.props.location.state.curUserInfo); // this.state.curUserInfo = this.props.location.state.curUserInfo; // console.log(this.state.curUserInfo); this.onTabChange = this.onTabChange.bind(this); } componentDidMount(){ console.log(`Main componentDidMount`); } onTabChange(newTabIdx){ console.log(‘onTabChange: newTabIdx=’, newTabIdx); // if (newTabIdx === this.state.curTabIdx) { // console.log(‘click current tab: not change’); // } else { // console.log(‘this.props.history=’, this.props.history); // if (this.props.history) { // console.log(`jump to path: ${ROUTE_PREFIX.WELCOME}`); // this.props.history.push(ROUTE_PREFIX.WELCOME); // } // } } render() { // console.log(`Main render: this.state.curUserInfo.isLogin=${this.state.curUserInfo.isLogin}`); console.log(`Main render: AppGlobal.curUserInfo.isLogin=${AppGlobal.curUserInfo.isLogin}`); return ( <div className=”main_wrapper”> <Tab type=”tabbar” defaultIndex={this.state.curTabIdx} onChange={this.onTabChange} > <TabBarItem icon={<img src={IconButton}/>} label=”首页”> <PageHeader>首页</PageHeader> <Article> <section> <h2 className=”title”>首页</h2> <section> <h3>1.1 Title</h3> <p>页面1</p> </section> </section> </Article> </TabBarItem> <TabBarItem icon={<img src={IconMsg}/>} label=”功能”> <PageHeader>功能</PageHeader> <Article> <section> <h2 className=”title”>功能</h2> <section> <h3>2.1 Title</h3> <p>页面2</p> </section> </section> </Article> </TabBarItem> <TabBarItem icon={<img src={IconArticle}/>} label=”我的”> <PageHeader>我的</PageHeader> <Article> <section> <h2 className=”title”>我的</h2> <section> <h3>3.1 Title</h3> <p>页面3</p> </section> </section> </Article> </TabBarItem> </Tab> </div> ); } } withRouter(Main); |
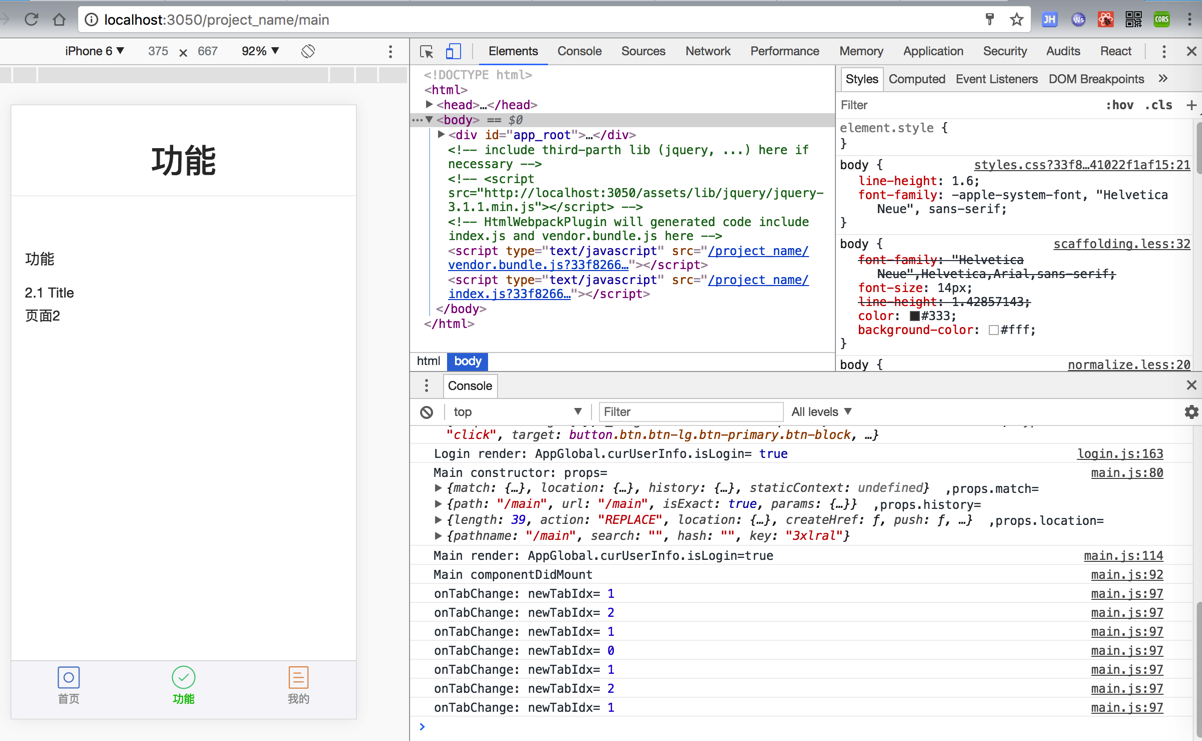
效果:

然后再去把tab中的内容,抽离出去,成为单独的page页面:
【未解决】ReactJS中把tab中的内容提取成单独的page页面
转载请注明:在路上 » 【已解决】ReactJS中如何实现在底部的tab选项卡且支持图标