之前已经实现了:
现在接着要去:
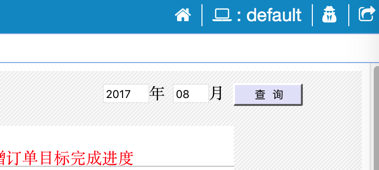
实现类似于:

的年月的日期选择器。
继续参考:
https://adminlte.io/themes/AdminLTE/pages/forms/advanced.html

结果用了代码:
<section className="content"> <div className="row"> <div className="col-md-12"> <div className="box box-info"> <div className="box-header with-border"> <h3 className="box-title">日期选择</h3> </div> <div className="box-body"> <div className="input-group date"> <div className="input-group-addon"> <i className="fa fa-calendar"></i> </div> <input type="text" className="form-control pull-right" id="datepicker" /> </div> </div> </div> </div> |
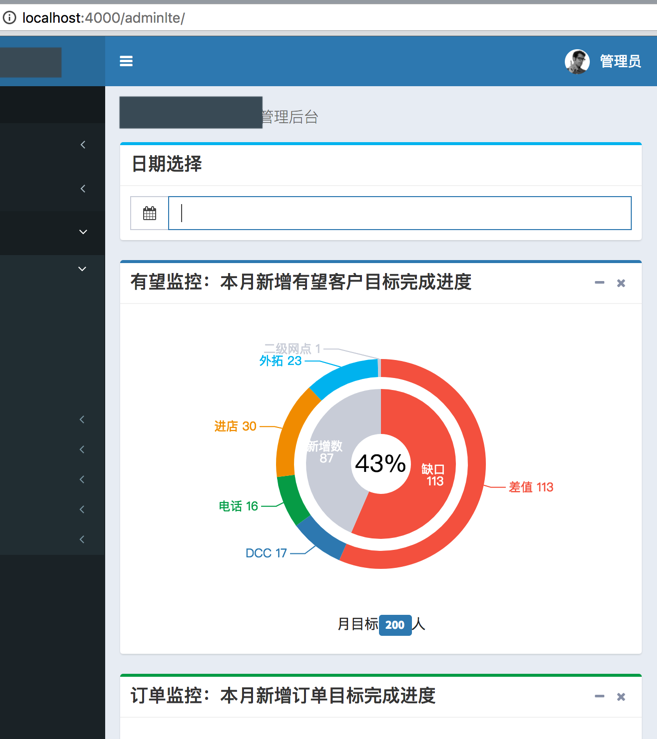
虽然可以显示出输入框,但是点击后,无法弹出日期选择器:

所以还是要改为react的逻辑,通过state控制才合适。
继续去看看之前的:
react-bootstrap/react-bootstrap: Bootstrap 3 components built with React
-》
https://react-bootstrap.github.io/components.html
里面没有datetime picker
https://getbootstrap.com/docs/3.3/components/
里面也没有datetime picker
-》
参考之前的ReactJS-AdminLTE中的:
<!– Date Picker –> <link rel="stylesheet" href="plugins/datepicker/datepicker3.css"> <!– Daterange picker –> <link rel="stylesheet" href="plugins/daterangepicker/daterangepicker-bs3.css"> |
去看看datepicker3
-》
看到官网
view-source:https://adminlte.io/themes/AdminLTE/pages/forms/advanced.html
源代码中也是:
<!– daterange picker –> <link rel="stylesheet" href="../../bower_components/bootstrap-daterangepicker/daterangepicker.css"> <!– bootstrap datepicker –> <link rel="stylesheet" href="../../bower_components/bootstrap-datepicker/dist/css/bootstrap-datepicker.min.css"> |
所以去看看daterangepicker
daterangepicker
daterangepicker react
Date Range Picker for Bootstrap
dangrossman/bootstrap-daterangepicker: Date range picker component for Bootstrap
DEMO: react-bootstrap-daterangepicker
搞错了,此处要的不是date range,而是date time
bootstrap datepicker
bootstrap-datepicker — bootstrap-datepicker documentation
bootstrap datepicker react
pushtell/react-bootstrap-date-picker: React-Bootstrap based date picker.
React-Bootstrap Date Picker Example
YouCanBookMe/react-datetime: A lightweight but complete datetime picker react component.
reactjs – bootstrap-datepicker with React: onChange doesn’t fire while onClick does – Stack Overflow
但是没有看到如何设置,只显示年月的,只能是年月日?
react year month picker
arqex/react-datetime: A lightweight but complete datetime picker react component.
Allow Year/month navigation · Issue #25 · airbnb/react-dates
airbnb/react-dates: An easily internationalizable, mobile-friendly datepicker library for the web
gpbl/react-day-picker: Flexible date picker for React
react bootstrap date only year month
看着就很麻烦。
jquery – Bootstrap Datepicker – Months and Years Only – Stack Overflow
$("#datepicker").datepicker( { format: "mm-yyyy", startView: "months", minViewMode: "months" }); |
Options — bootstrap-datepicker documentation
是由参数指定最小视图:
startView Number, String. Default: 0, “days” The view that the datepicker should show when it is opened. Accepts: 0 or “days” or “month”, 1 or “months” or “year”, 2 or “years” or “decade”, 3 or “decades” or “century”, and 4 or “centuries” or “millenium”. Useful for date-of-birth datepickers. |
只显示月份的,设置:months
但是:
pushtell/react-bootstrap-date-picker: React-Bootstrap based date picker.
中没有那个:startView或minView,minViewMode
不过:
YouCanBookMe/react-datetime: A lightweight but complete datetime picker react component.
中支持:viewMode和onViewModeChange,但是也不支持:
startView或minView,minViewMode
react bootstrap datepicker startView
非React的bootstrap的datepicker,倒是都支持:
支持:minView
http://bootstrap-datepicker.readthedocs.io/en/latest/options.html#minviewmode
支持:minViewMode
最后实在不行,去试试:
nickeljew/react-month-picker: Month-Picker Component for React
➜ react-hot-boilerplate git:(master) ✗ npm install react-month-picker –save npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 2 packages in 10.807s |
结果引用的css出错了:
【已解决】ReactJS中引用react-month-picker的css出错:Module parse failed css Unexpected token
但是结果还是不显示啊:

看到示例代码了:
https://github.com/nickeljew/react-month-picker/blob/master/examples/demo.jsx
需要去点击inptu,调用show才显示
然后继续去参考源码,示例,最后调整后的:
【总结】
代码:
<section className="content"> <div className="row"> <div className="col-md-12"> <div className="box box-info"> <div className="box-header with-border"> <h3 className="box-title">日期选择:{this.formatYearMonth(this.state.curYearMonth)}</h3> <div className="box-tools pull-right"> <button type="button" className="btn btn-box-tool" data-widget="collapse"> <i className="fa fa-minus"></i> </button> </div> </div> <div className="box-body"> <div className="input-group date"> <div className="input-group-addon"> <i className="fa fa-calendar"></i> </div> <input type="text" className="form-control pull-right" value={this.formatYearMonth(this.state.curYearMonth)} onClick={this.handleClickMonthInput} /> </div> <MonthPicker ref={(mPicker) => {this.pickAMonth = mPicker;}} years={[2015, 2016, 2017, 2018]} value={this.state.curYearMonth} lang={this.pickerLang.months} onChange={this.handleAMonthChange} onDismiss={this.handleAMonthDissmis} > </MonthPicker> </div> </div> </div> |
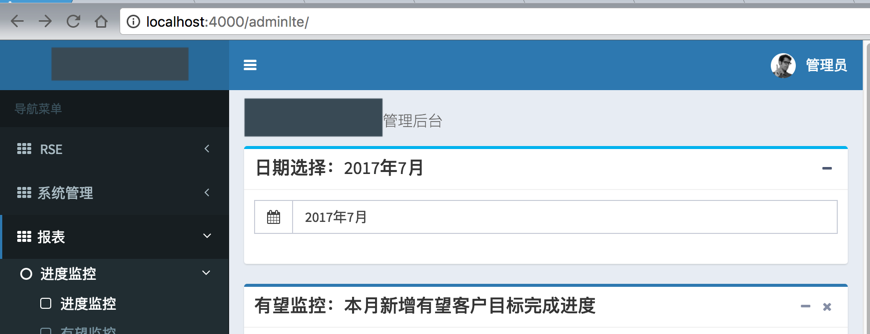
效果:
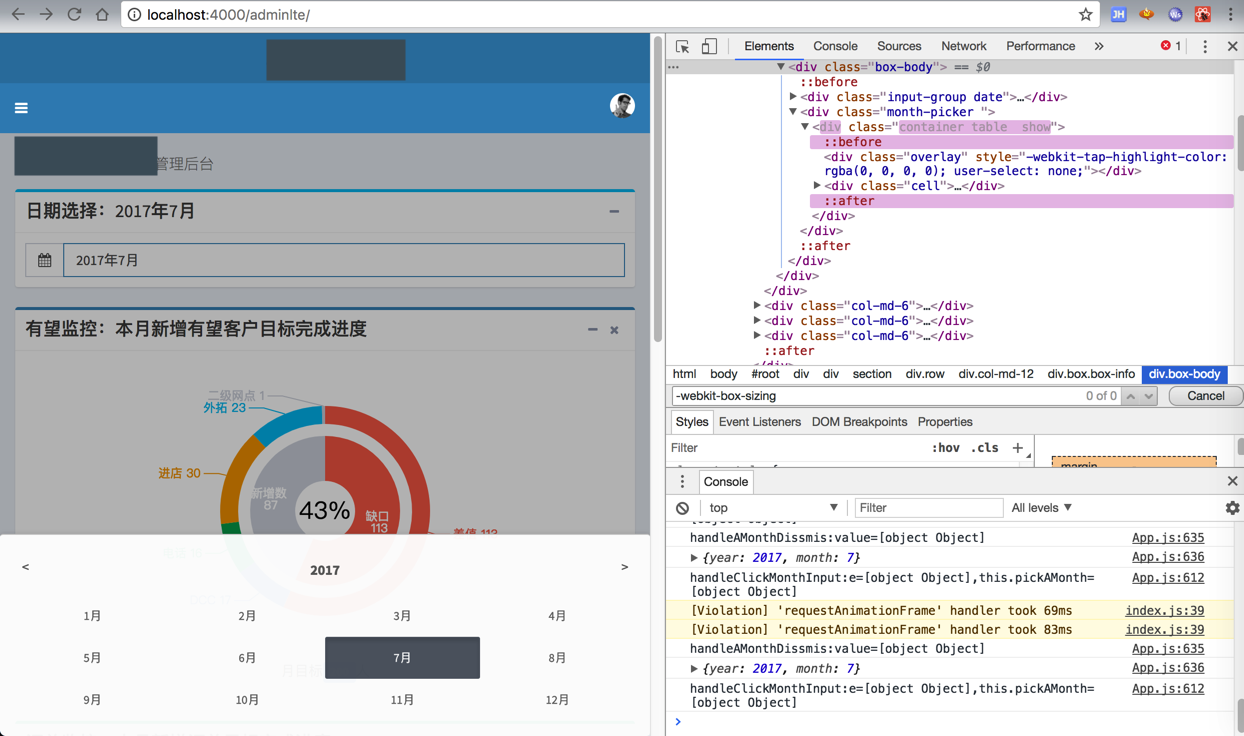
PC端

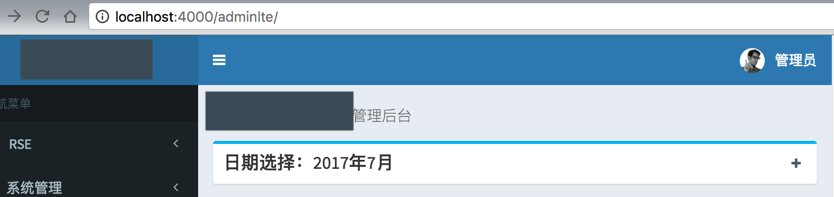
表头缩起来:

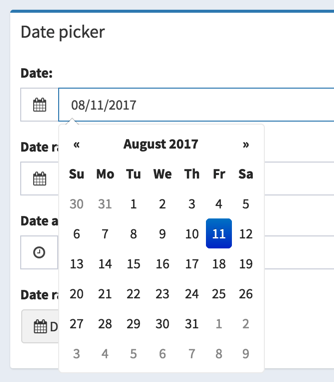
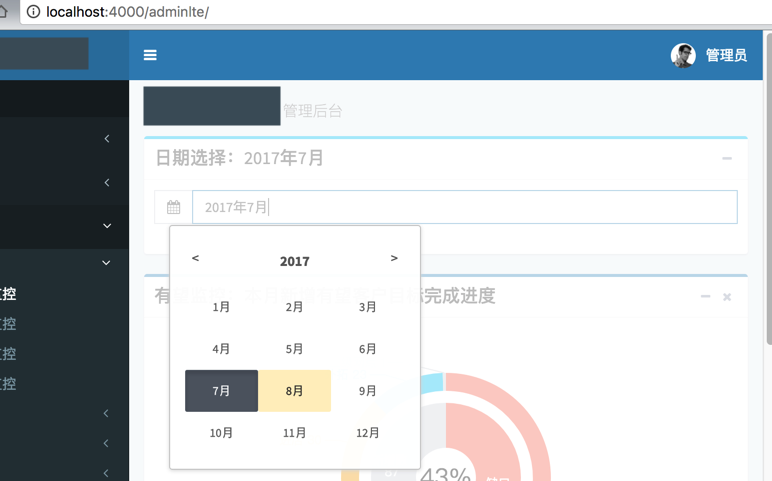
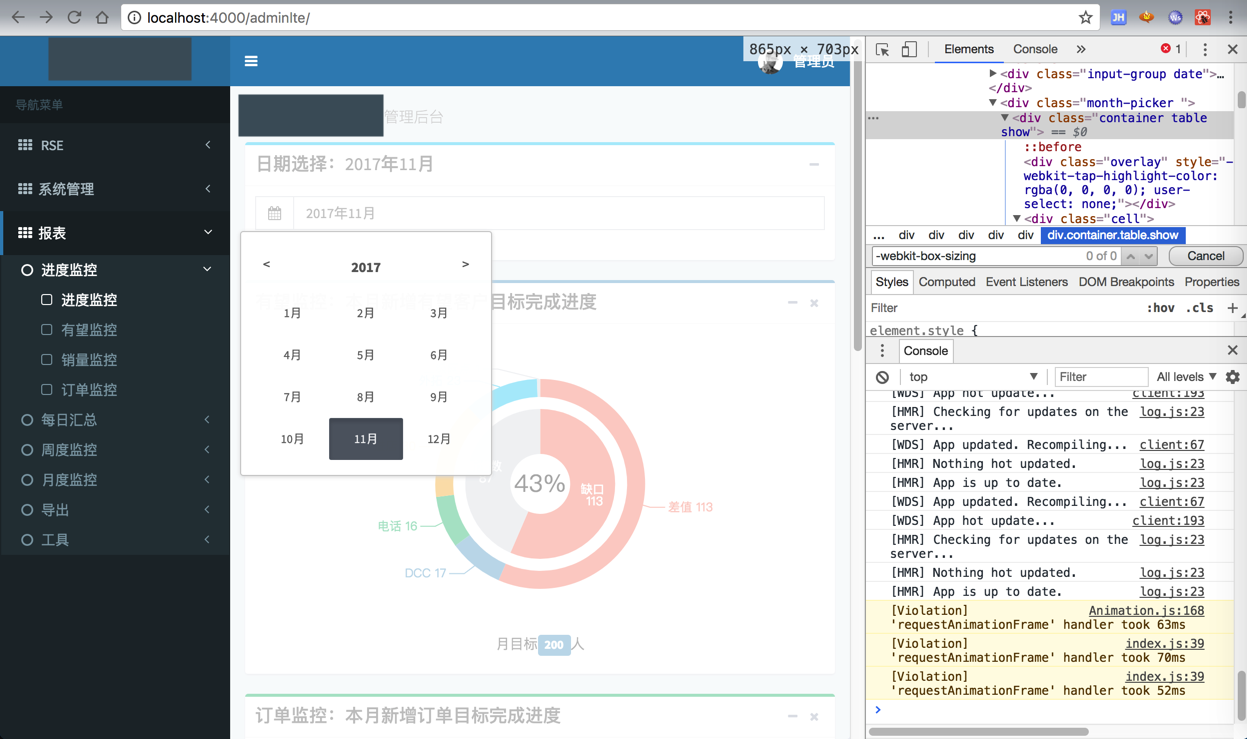
弹出选择日期:

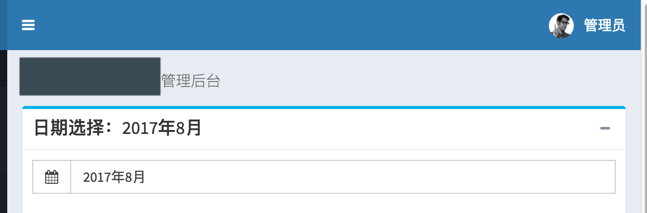
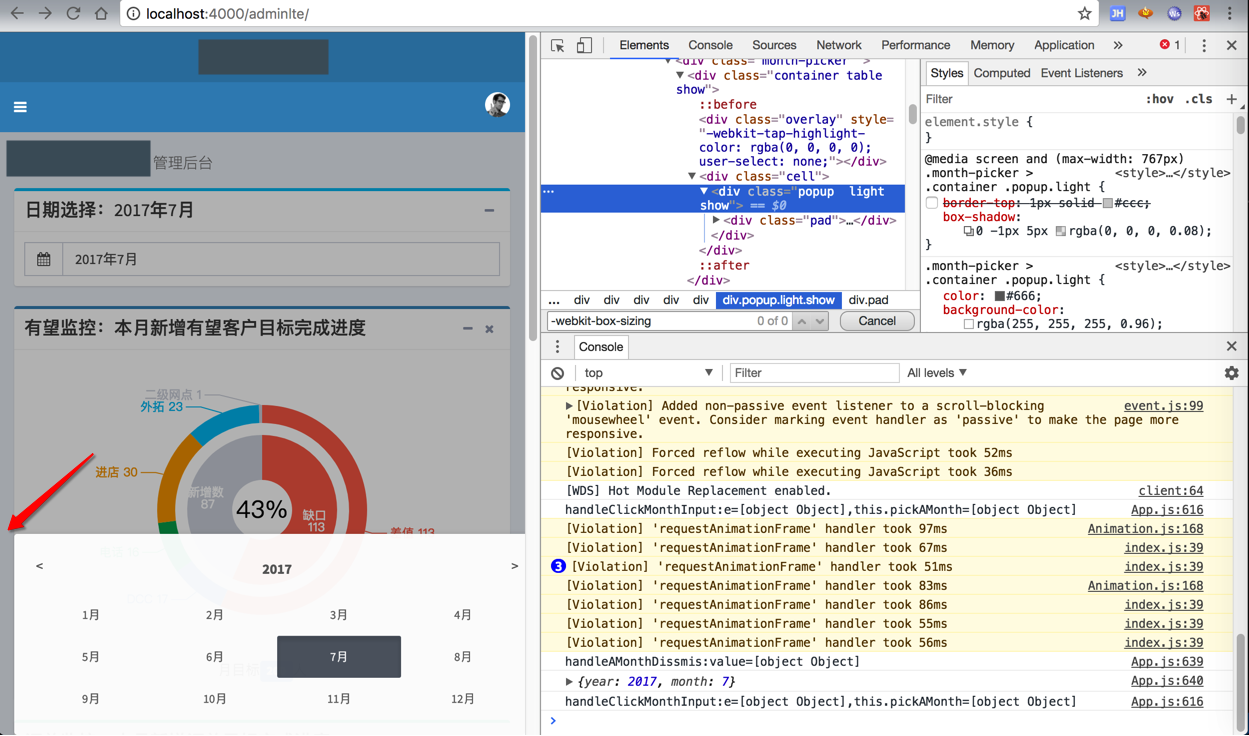
选择之后的效果:

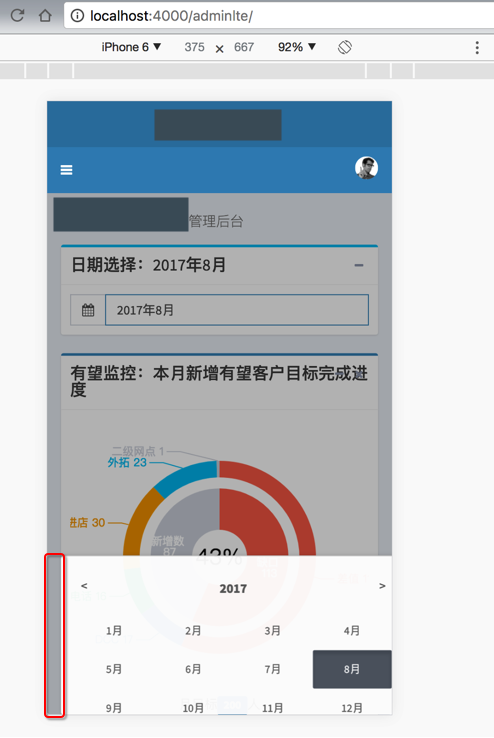
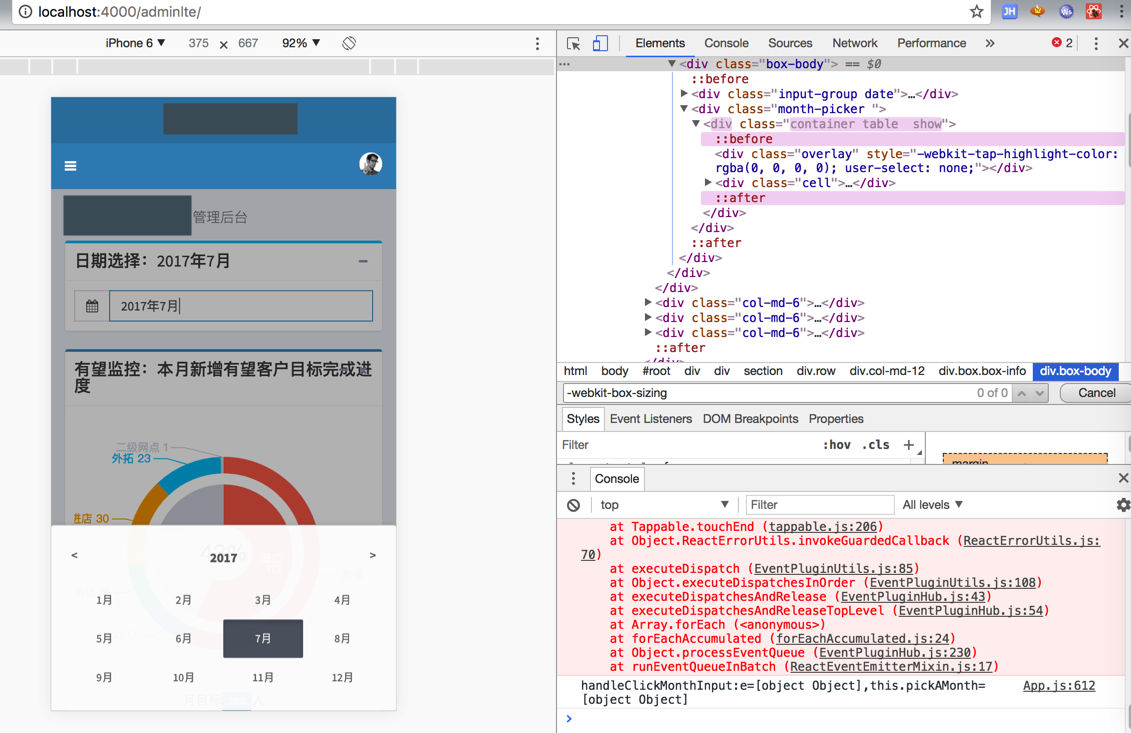
移动端:

和中间的尺寸:

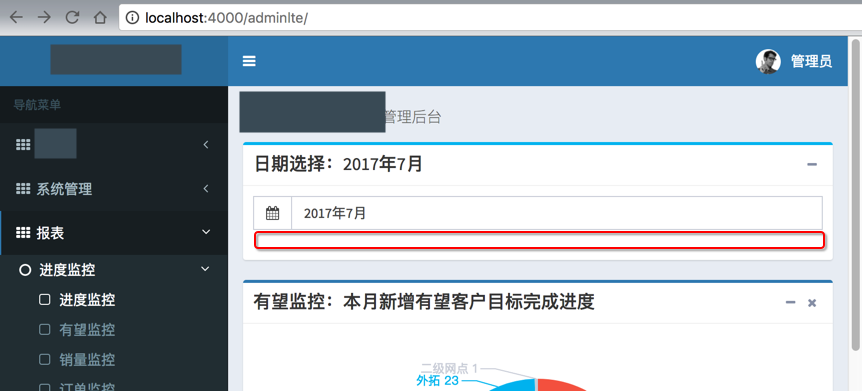
很明显,不完美,左边偏移了一段距离。
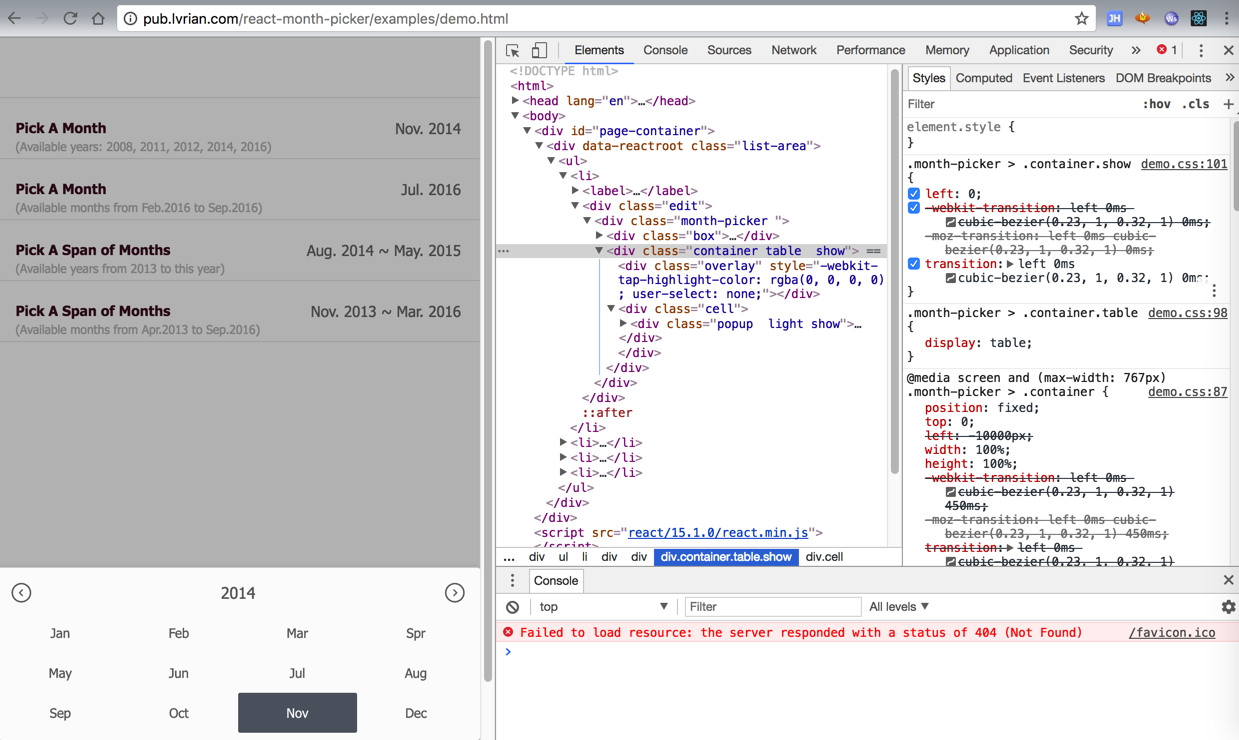
经过一番研究和对比官网demo:
http://pub.lvrian.com/react-month-picker/examples/demo.html

发现:
此处,之所以左边padding一段距离,是由于此处的:
class="month-picker
是在
class="box-body”
下面的,而box-body是左边空出了一段距离的:

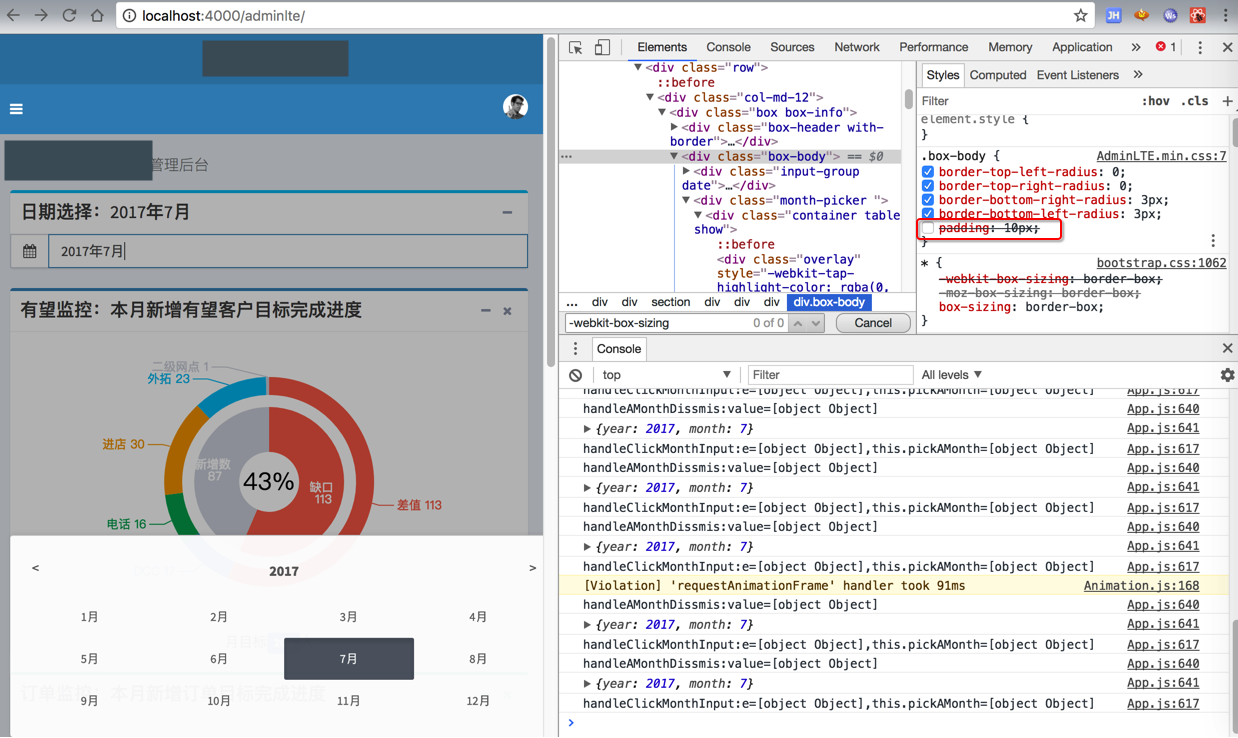
但是对于box-body中,去掉:padding 10px,结果也还是无效:

然后调试时,改为:
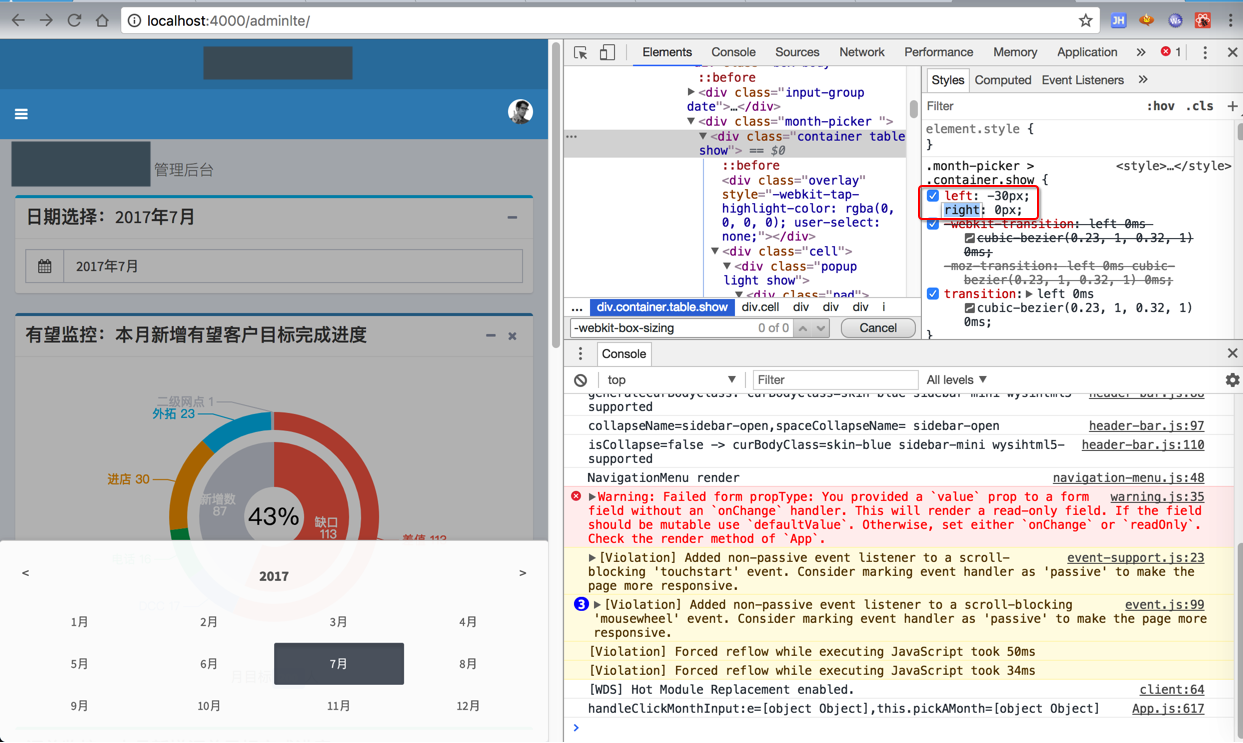
left: -30px;
right: 0px;
就可以了:

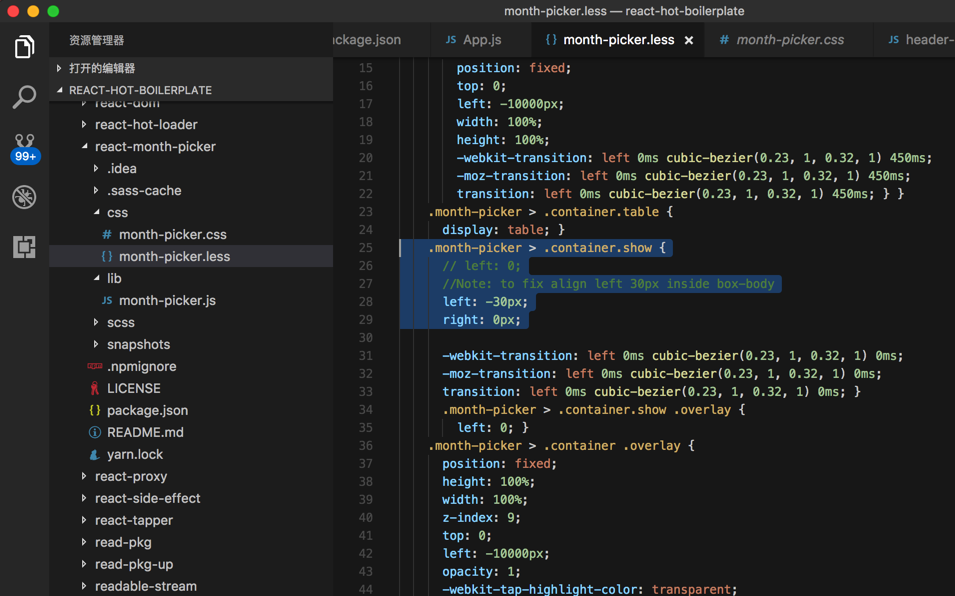
去加到配置中试试:
.month-picker > .container.show { // left: 0; //Note: to fix align left 30px inside box-body left: -30px; right: 0px; |
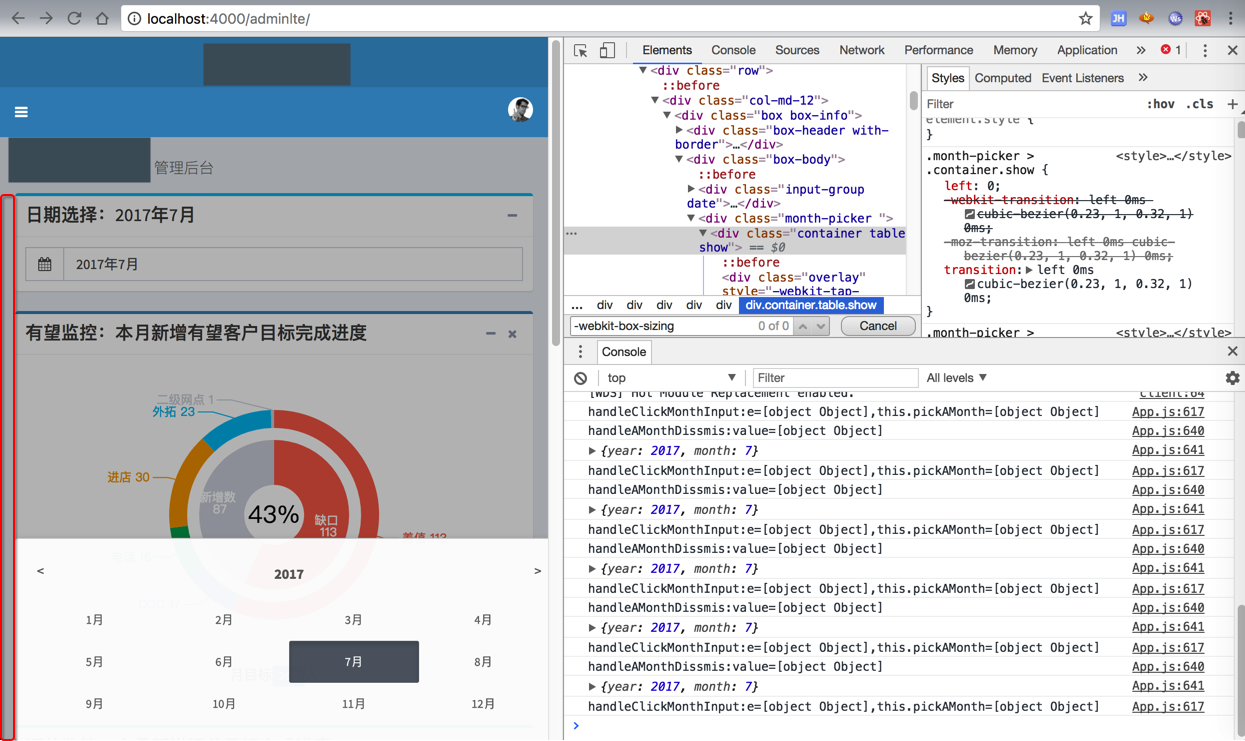
是可以的:
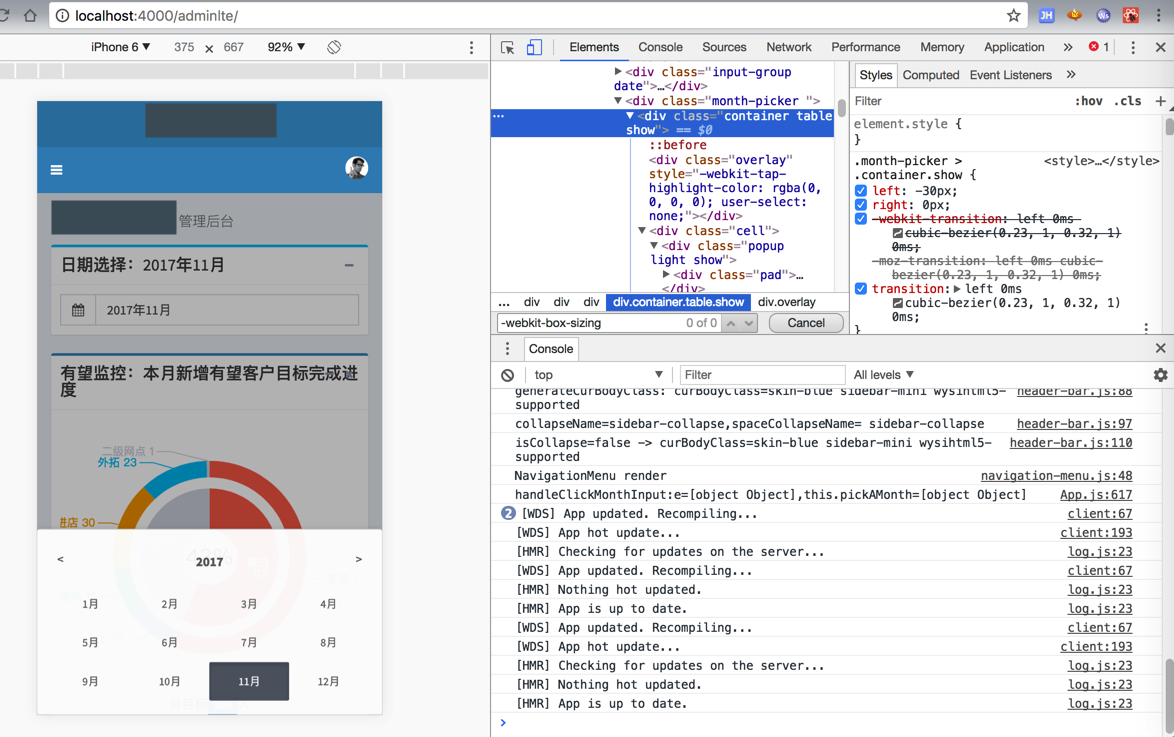
移动设备:

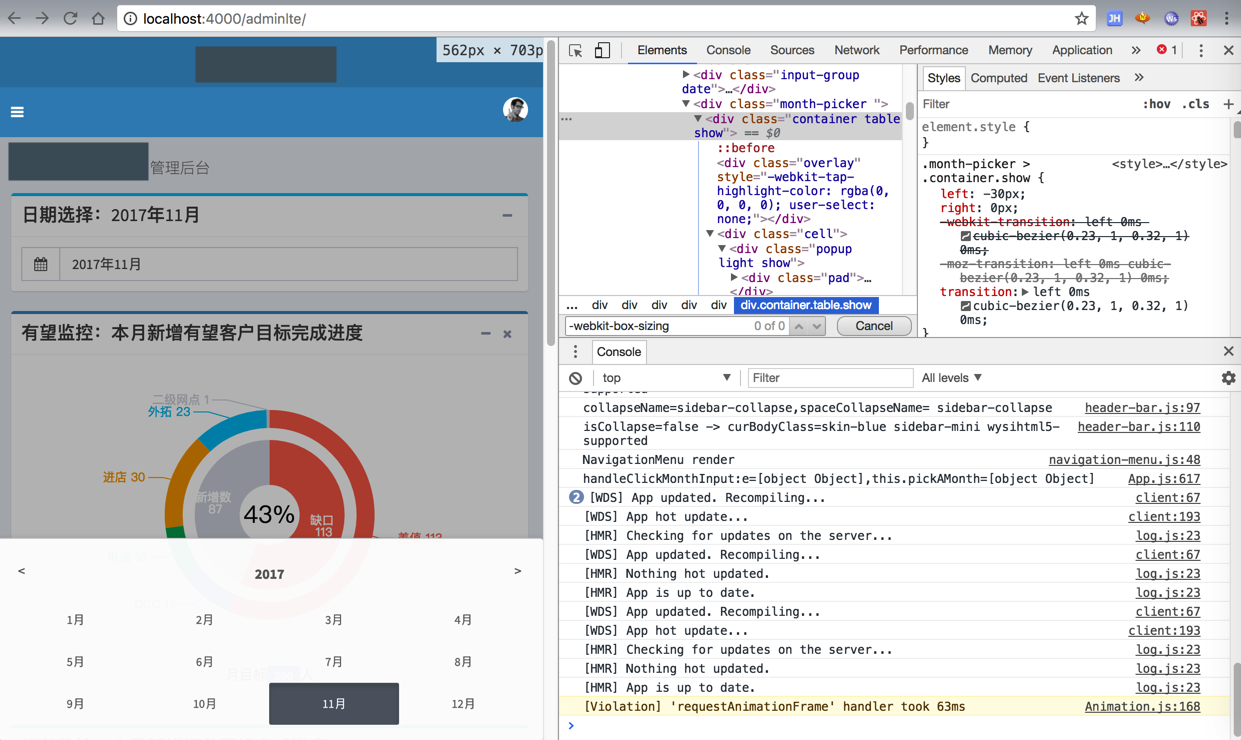
PC设备:


【总结】
此处,集成
https://github.com/nickeljew/react-month-picker
后的步骤:
先去安装:
npm install react-month-picker –save |
由于和此处的布局有点冲突,需要做点修改:
1.把
node_modules/react-month-picker/css/month-picker.css
改名为:
node_modules/react-month-picker/css/month-picker.less
2.把month-picker.less中的:
.month-picker > .container.show {
中的
left: 0;
改为:
left: -30px;
right: 0px;
即:
.month-picker > .container.show { // left: 0; //Note: to fix align left 30px inside box-body left: -30px; right: 0px; |

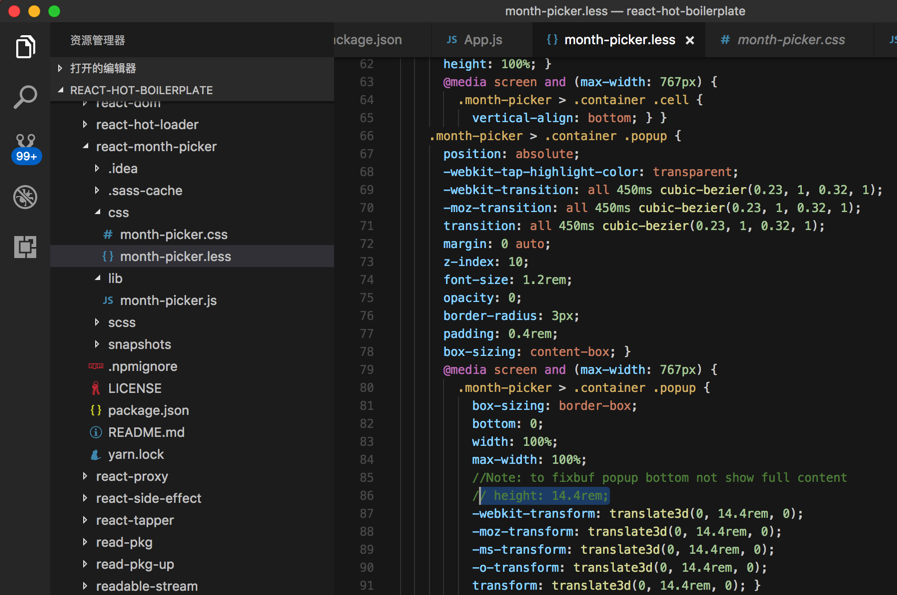
3.把month-picker.less中的:
@media screen and (max-width: 767px) {
.month-picker > .container .popup {
中的
height: 14.4rem;
注释掉:
@media screen and (max-width: 767px) { .month-picker > .container .popup { box-sizing: border-box; bottom: 0; width: 100%; max-width: 100%; //Note: to fixbuf popup bottom not show full content // height: 14.4rem; |

然后用如下代码:
import MonthPicker from ‘react-month-picker’; import ‘react-month-picker/css/month-picker.less’; export default class App extends Component { state = { curYearMonth : { year: 0, month: 0 } }; constructor(props) { super(props); console.log(`App constructor`); let curDate = new Date(); console.log(`curDate=${curDate}`); this.state.curYearMonth.year = curDate.getFullYear(); this.state.curYearMonth.month = curDate.getMonth(); console.log(`this.state.curYearMonth=${this.state.curYearMonth}`); this.handleAMonthChange = this.handleAMonthChange.bind(this); this.handleAMonthDissmis = this.handleAMonthDissmis.bind(this); this.handleClickMonthInput = this.handleClickMonthInput.bind(this); this.formatYearMonth = this.formatYearMonth.bind(this); } pickerLang = { //months: [‘Jan’, ‘Feb’, ‘Mar’, ‘Spr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’, ‘Oct’, ‘Nov’, ‘Dec’], months: [‘1月’, ‘2月’, ‘3月’, ‘4月’, ‘5月’, ‘6月’, ‘7月’, ‘8月’, ‘9月’, ’10月’, ’11月’, ’12月’], // from: ‘From’, // to: ‘To’ }; pickAMonth = null; handleClickMonthInput(e) { console.log(`handleClickMonthInput:e=${e},this.pickAMonth=${this.pickAMonth}`); if (this.pickAMonth) { this.pickAMonth.show(); } } handleAMonthChange(yearStr, monthStr) { console.log(`handleAMonthChange: typeof(yearStr)=${typeof(yearStr)}, typeof(monthStr)=${typeof(monthStr)} yearStr=${yearStr},monthStr=${monthStr}`); this.setState({ curYearMonth : { year: parseInt(yearStr), month: parseInt(monthStr) } }); if (this.pickAMonth) { this.pickAMonth.dismiss(); } } handleAMonthDissmis(value) { console.log(`handleAMonthDissmis:value=${value}`); console.log(value); // this.setState( {mvalue: value} ); } formatYearMonth(yearMonth){ return `${yearMonth.year}年${yearMonth.month}月`; } render() { console.log(adminlteReactjs); return ( <div className="wrapper"> <HeaderBar /> <NavigationMenu /> <div className="content-wrapper"> <section className="content-header"> <h1> xxx <small>管理后台</small> </h1> </section> <section className="content"> <div className="row"> <div className="col-md-12"> <div className="box box-info"> <div className="box-header with-border"> <h3 className="box-title">日期选择:{this.formatYearMonth(this.state.curYearMonth)}</h3> <div className="box-tools pull-right"> <button type="button" className="btn btn-box-tool" data-widget="collapse"> <i className="fa fa-minus"></i> </button> </div> </div> <div className="box-body"> <div className="input-group date"> <div className="input-group-addon"> <i className="fa fa-calendar"></i> </div> <input type="text" className="form-control pull-right" value={this.formatYearMonth(this.state.curYearMonth)} onClick={this.handleClickMonthInput} /> </div> <MonthPicker ref={(mPicker) => {this.pickAMonth = mPicker;}} years={[2015, 2016, 2017, 2018]} value={this.state.curYearMonth} lang={this.pickerLang.months} onChange={this.handleAMonthChange} onDismiss={this.handleAMonthDissmis} > </MonthPicker> </div> </div> </div> 。。。 |
效果:
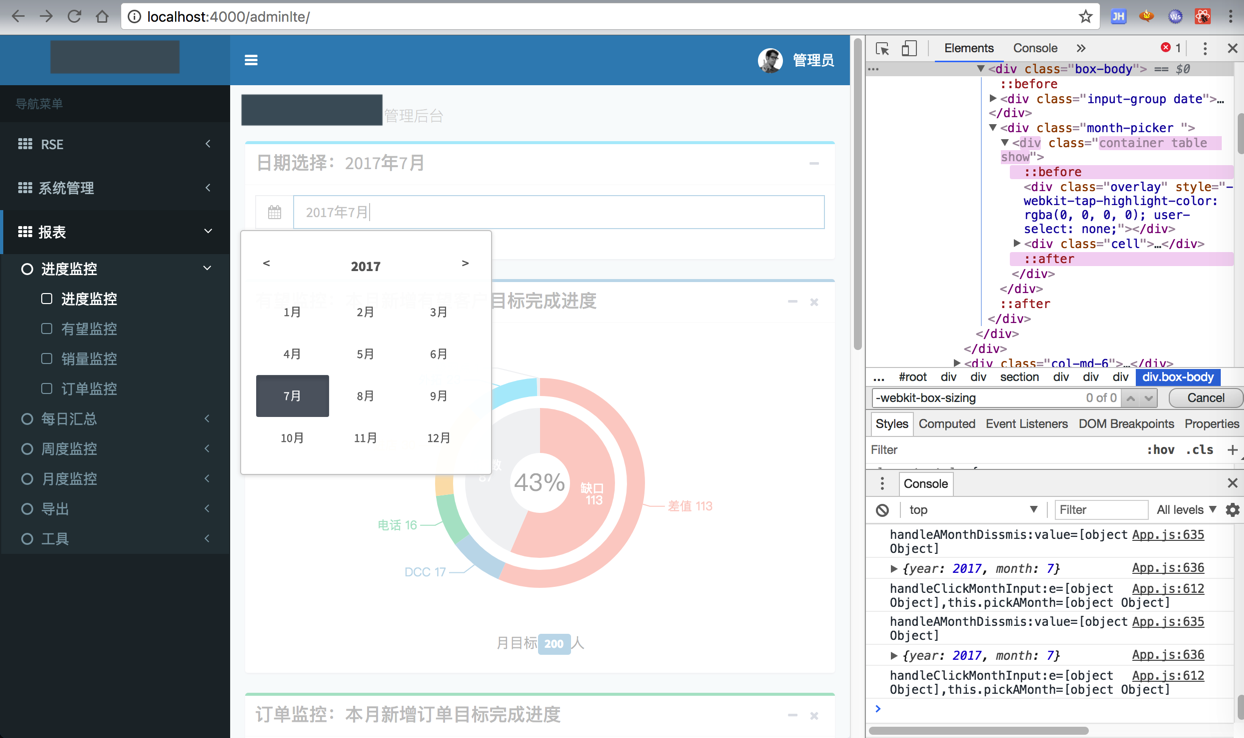
PC端:宽屏
点击弹出:

PC端窄屏:

移动端:

注意:
1.最终掉效果虽然是可以接受的,但仍是不完美的:
年月的input下面还是有多余的高度的(内部对应着MonthPicker)

此处目前是没办法去掉了。
转载请注明:在路上 » 【已解决】给ReactJS的AdminLTE添加日期选择器