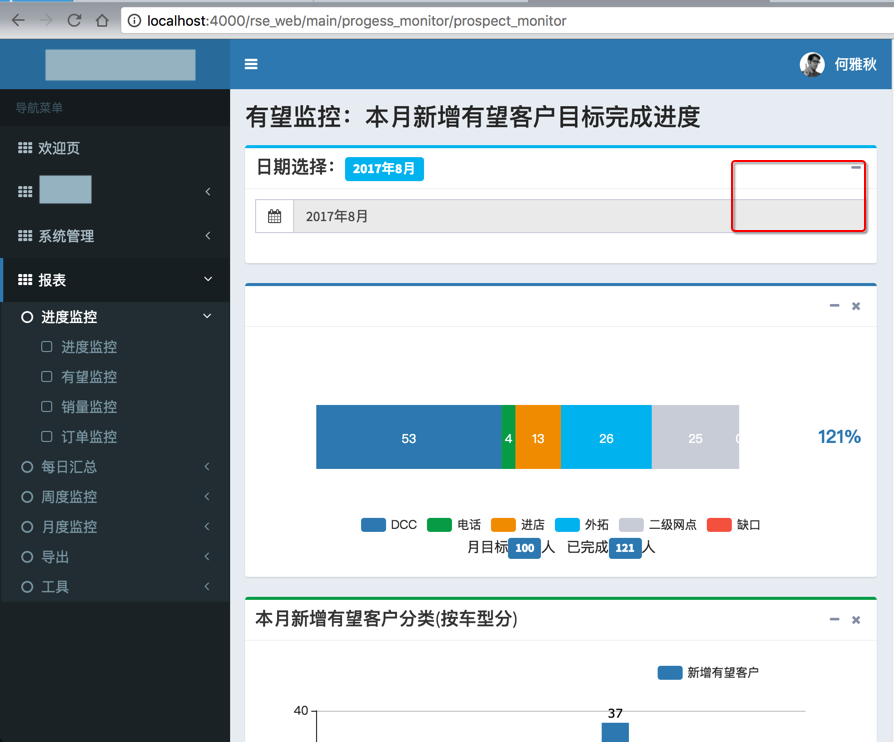
想要在:

加上一个 重置的按钮。
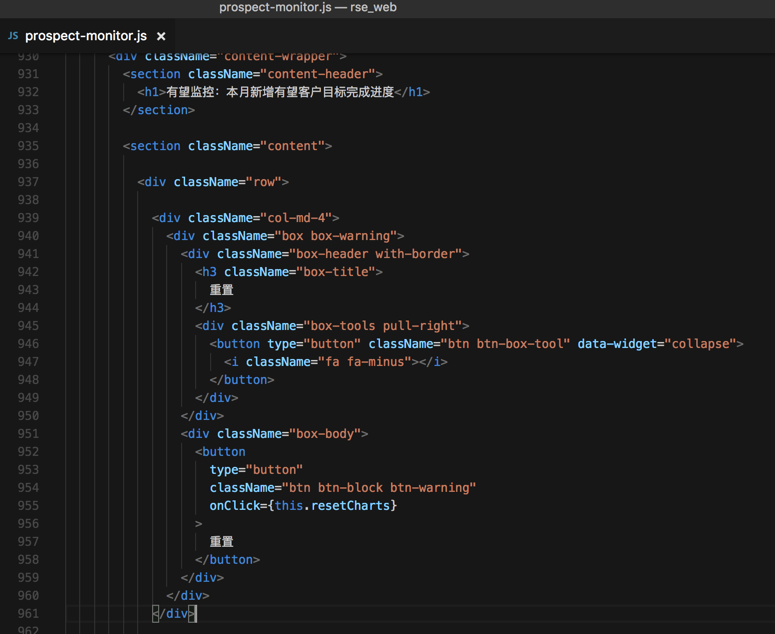
参考:
【总结】
最后,暂时用:
<div className="col-md-4"> <div className="box box-warning"> <div className="box-header with-border"> <h3 className="box-title"> 重置 </h3> <div className="box-tools pull-right"> <button type="button" className="btn btn-box-tool" data-widget="collapse"> <i className="fa fa-minus"></i> </button> </div> </div> <div className="box-body"> <button type="button" className="btn btn-block btn-warning" onClick={this.resetCharts} > 重置 </button> </div> </div> </div> |

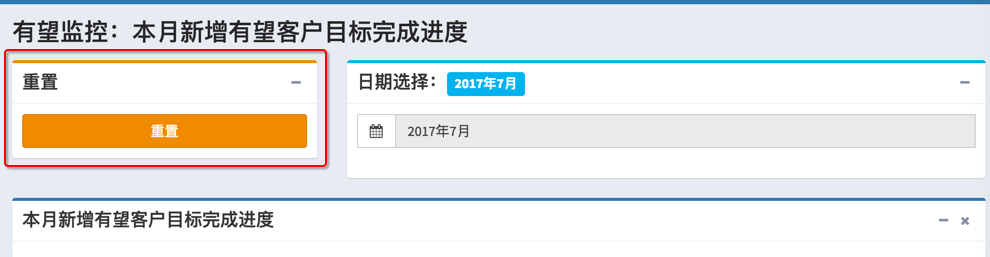
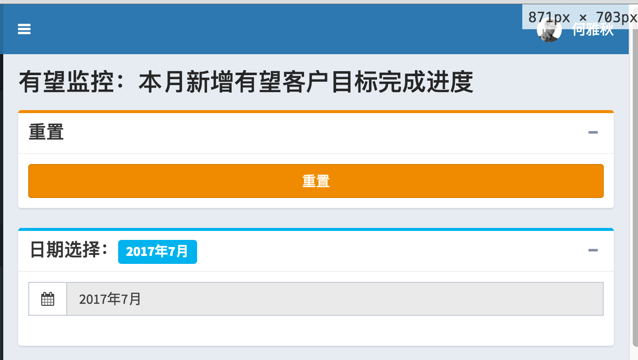
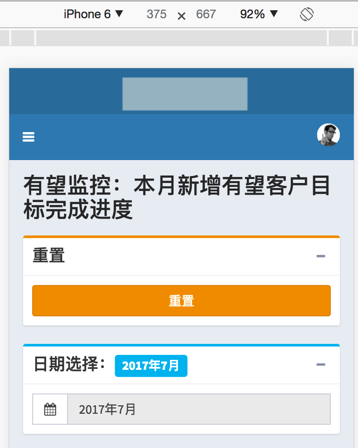
效果:



转载请注明:在路上 » 【已解决】ReactJS中给AdminLTE页面中添加一个重置按钮