折腾:
【已解决】使用react-hot-boilerplate去集成ReactJS-AdminLTE
期间,已经解决了:
【已解决】react-hot-boilerplate中导入ReactJS-AdminLTE的app.js出错:Uncaught SyntaxError: Unexpected token <
和:
【已解决】webpack配置为打包输出多文件但是只生成一个main.js
然后又遇到了:
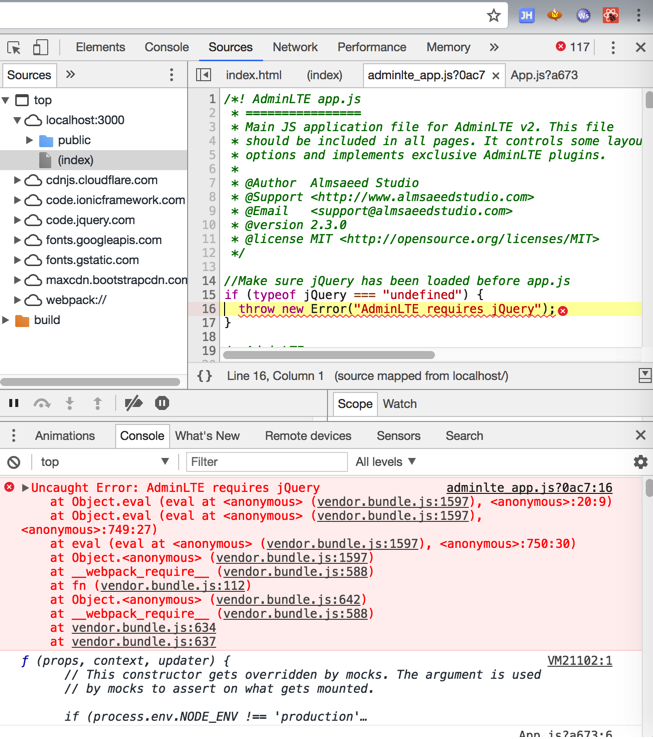
adminlte_app.js?0ac7:16 Uncaught Error: AdminLTE requires jQuery at Object.eval (eval at <anonymous> (vendor.bundle.js:1597), <anonymous>:20:9) at Object.eval (eval at <anonymous> (vendor.bundle.js:1597), <anonymous>:749:27) at eval (eval at <anonymous> (vendor.bundle.js:1597), <anonymous>:750:30) at Object.<anonymous> (vendor.bundle.js:1597) at __webpack_require__ (vendor.bundle.js:588) at fn (vendor.bundle.js:112) at Object.<anonymous> (vendor.bundle.js:642) at __webpack_require__ (vendor.bundle.js:588) at vendor.bundle.js:634 at vendor.bundle.js:637 |

对应代码:
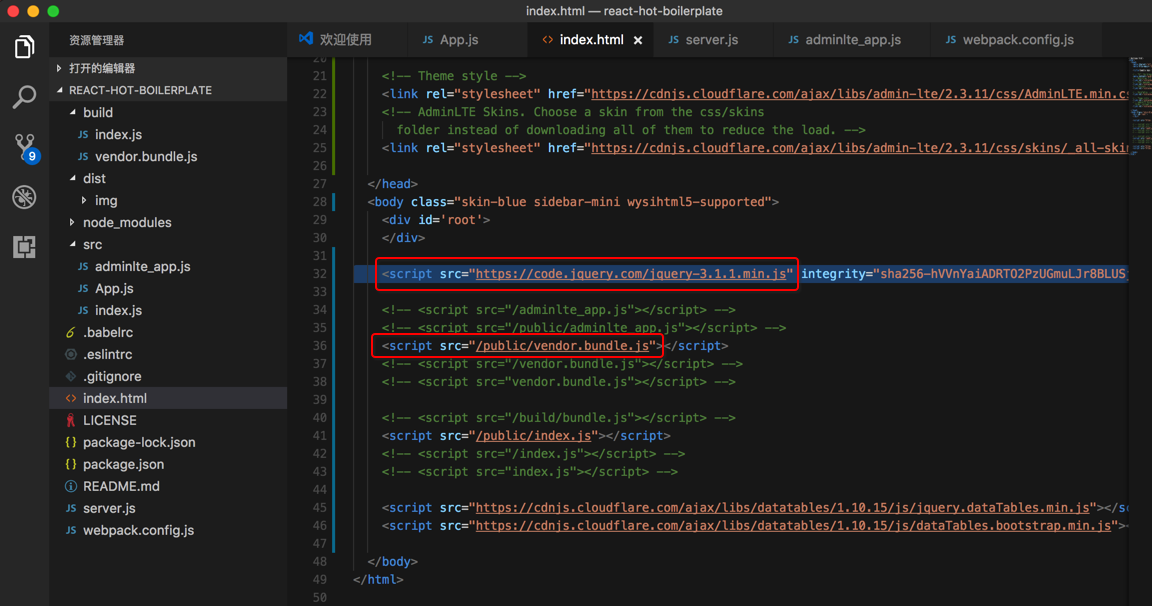
<body class=”skin-blue sidebar-mini wysihtml5-supported”> <div id=’root’> </div> <!– <script src=”/adminlte_app.js”></script> –> <!– <script src=”/public/adminlte_app.js”></script> –> <script src=”/public/vendor.bundle.js”></script> <!– <script src=”/vendor.bundle.js”></script> –> <!– <script src=”vendor.bundle.js”></script> –> <!– <script src=”/build/bundle.js”></script> –> <script src=”/public/index.js”></script> <!– <script src=”/index.js”></script> –> <!– <script src=”index.js”></script> –> <script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/jquery.dataTables.min.js”></script> <script src=”https://cdnjs.cloudflare.com/ajax/libs/datatables/1.10.15/js/dataTables.bootstrap.min.js”></script> </body> |
reactjs Uncaught Error: AdminLTE requires jQuery
reactjs Uncaught Error requires jQuery
Error: AdminLTE requires jQuery · Issue #1309 · almasaeed2010/AdminLTE
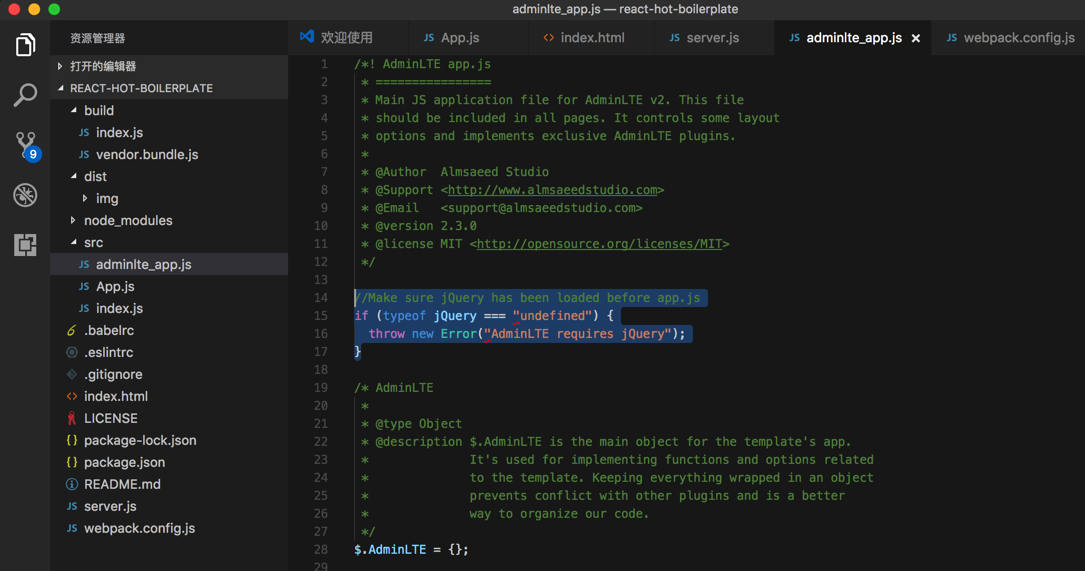
去看看源码:
//Make sure jQuery has been loaded before app.js if (typeof jQuery === “undefined”) { throw new Error(“AdminLTE requires jQuery”); } |

然后此处吧jQuery放到app.js前面:

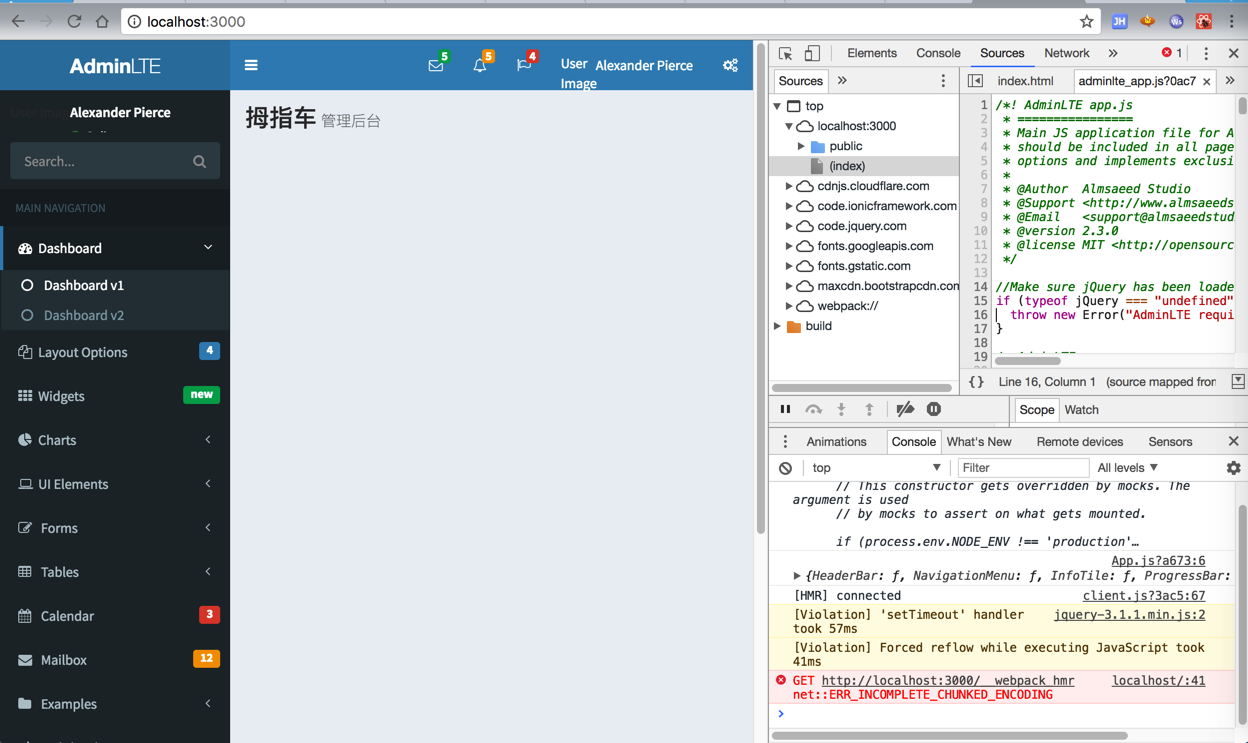
然后就解决了:
可以正常运行ReactJS-AdminLTE的app.js了,然后左边的导航栏的高度正常了:

【总结】
此处导入ReactJS-AdminLTE的app.js出错了:
adminlte_app.js?0ac7:16 Uncaught Error: AdminLTE requires jQuery
是因为:
找不到jQuery,参考源码中的:
//Make sure jQuery has been loaded before app.js
把对应的jQuery的引用放到此处app.js(此处的vendor.bundle.js)之前:
<script src=”https://code.jquery.com/jquery-3.1.1.min.js” integrity=”sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=” crossorigin=”anonymous”></script> <!– <script src=”/adminlte_app.js”></script> –> <!– <script src=”/public/adminlte_app.js”></script> –> <script src=”/public/vendor.bundle.js”></script> |
就可以了。
转载请注明:在路上 » 【已解决】导入ReactJS-AdminLTE的app.js出错:Uncaught Error: AdminLTE requires jQuery