折腾:
【已解决】ReactJS-AdminLTE中如何使得DataTable分页显示
期间,
需要把官网demo中使得data table加上分页的功能的核心代码:
AdminLTE/AdminLTE/pages/tables/data.html
<!– page script –> <script> $(function () { $(‘#example1’).DataTable() $(‘#example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }) }) </script> |
想办法加到ReactJS的页面中。
ReactJS-AdminLTE/src/pages/home-page/js/home.js
<table id=”datatable_example2″ |
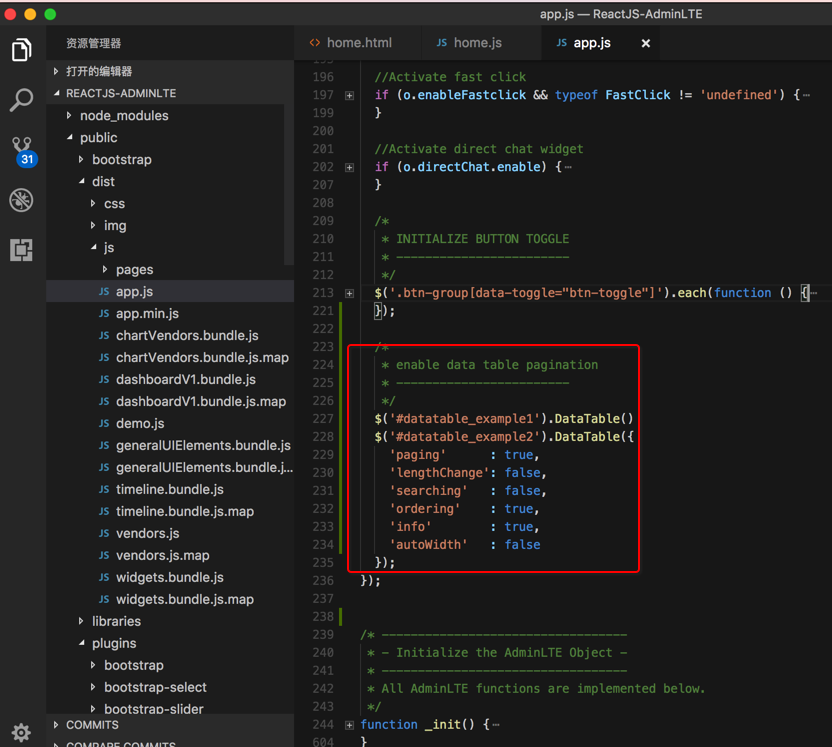
ReactJS-AdminLTE/public/dist/js/app.js
/* —————— * – Implementation – * —————— * The next block of code implements AdminLTE’s * functions and plugins as specified by the * options above. */ $(function () { “use strict”; 。。。 /* * INITIALIZE BUTTON TOGGLE * ———————— */ $(‘.btn-group[data-toggle=”btn-toggle”]’).each(function () { var group = $(this); $(this).find(“.btn”).on(‘click’, function (e) { group.find(“.btn.active”).removeClass(“active”); $(this).addClass(“active”); e.preventDefault(); }); }); /* * enable data table pagination * ———————— */ $(‘#datatable_example1’).DataTable() $(‘#datatable_example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }); }); |
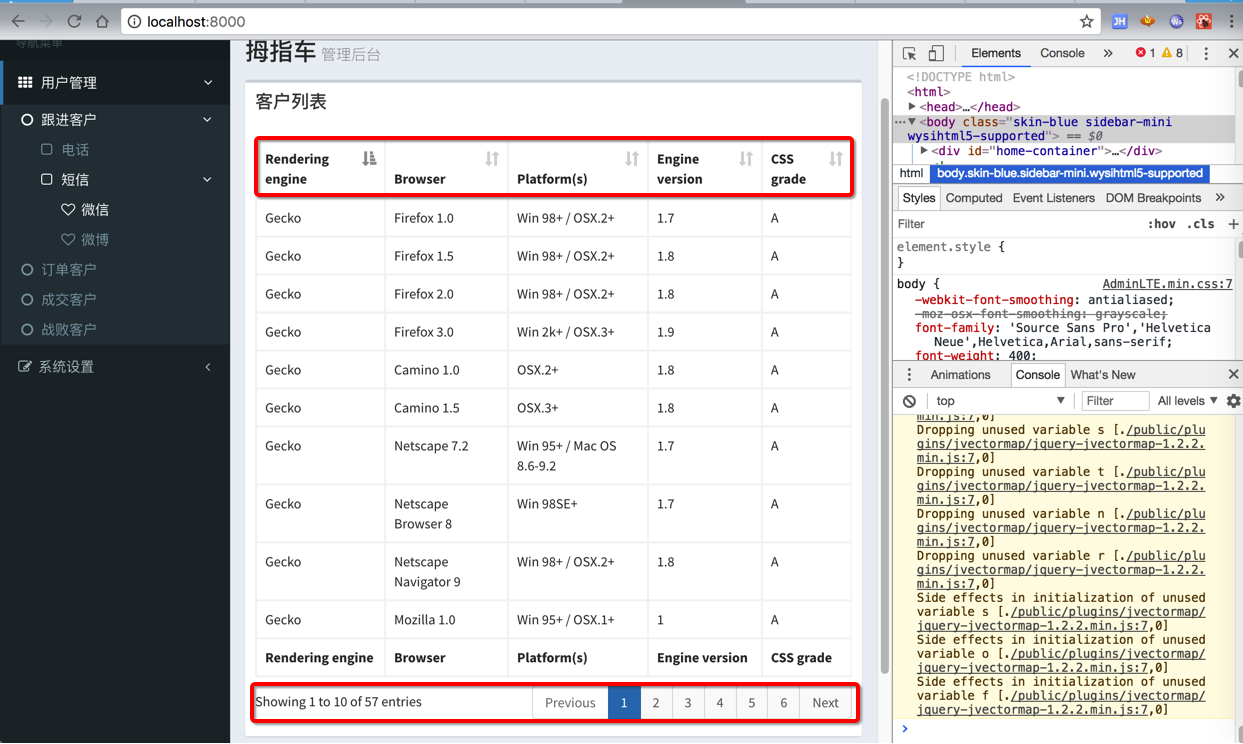
最后效果终于出来了:
终于看到Data Table的分页了:

【总结】
此处,想要把之前的AdminLTE的jQuery的代码,整合到ReactJS的AdminLTE中去,则是:
之前已经存在一个了对应的app.js了:
/ReactJS-AdminLTE/public/dist/js/app.js
作者已经把很多系统初始化的工作的js代码,都放到里面了。
所以此处相对比较简单,直接把之前的:
html中的:
<script> $(function () { $(‘#example1’).DataTable() $(‘#example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }) }) </script> |
加到:
/ReactJS-AdminLTE/public/dist/js/app.js
/* * enable data table pagination * ———————— */ $(‘#datatable_example1’).DataTable() $(‘#datatable_example2’).DataTable({ ‘paging’ : true, ‘lengthChange’: false, ‘searching’ : false, ‘ordering’ : true, ‘info’ : true, ‘autoWidth’ : false }); |
即可:

转载请注明:在路上 » 【已解决】ReactJS-AdminLTE中如何把js的script代码整合放到Reactjs的页面中