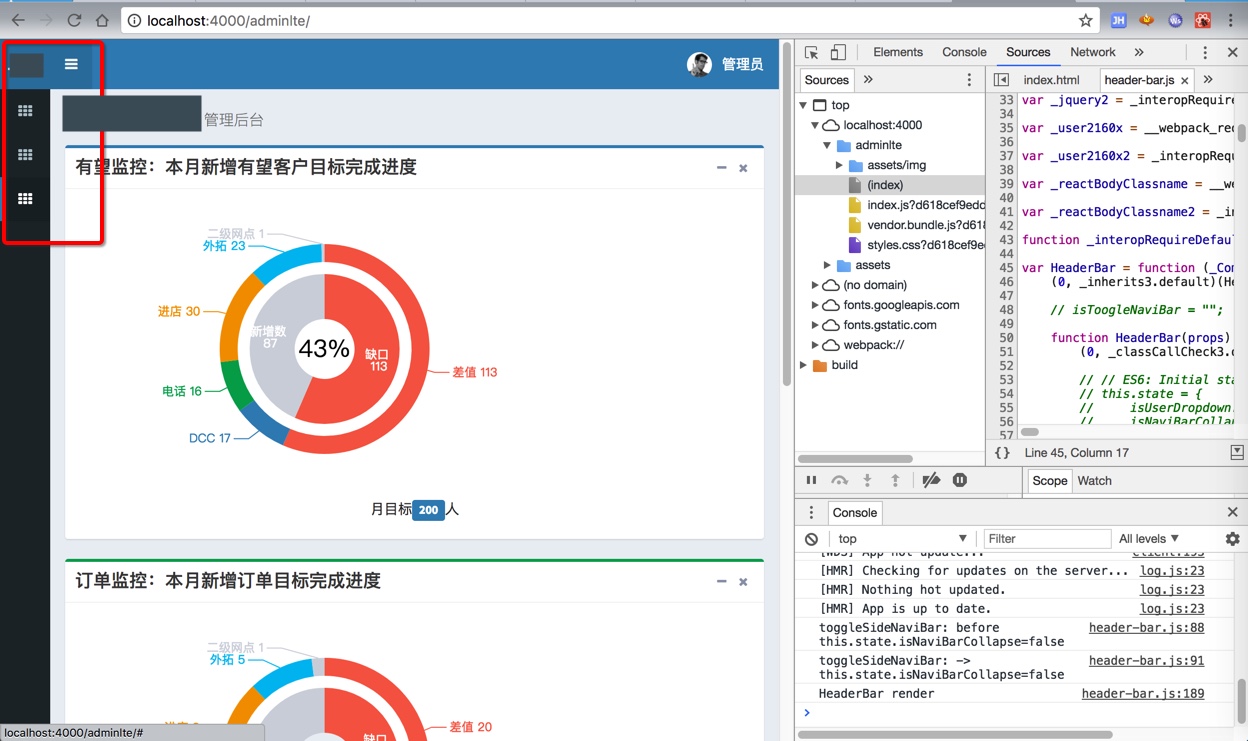
折腾:
后,也去把左边的导航栏无法缩起来的问题:

也尝试用同样办法去看看能否解决掉:
之前代码是:
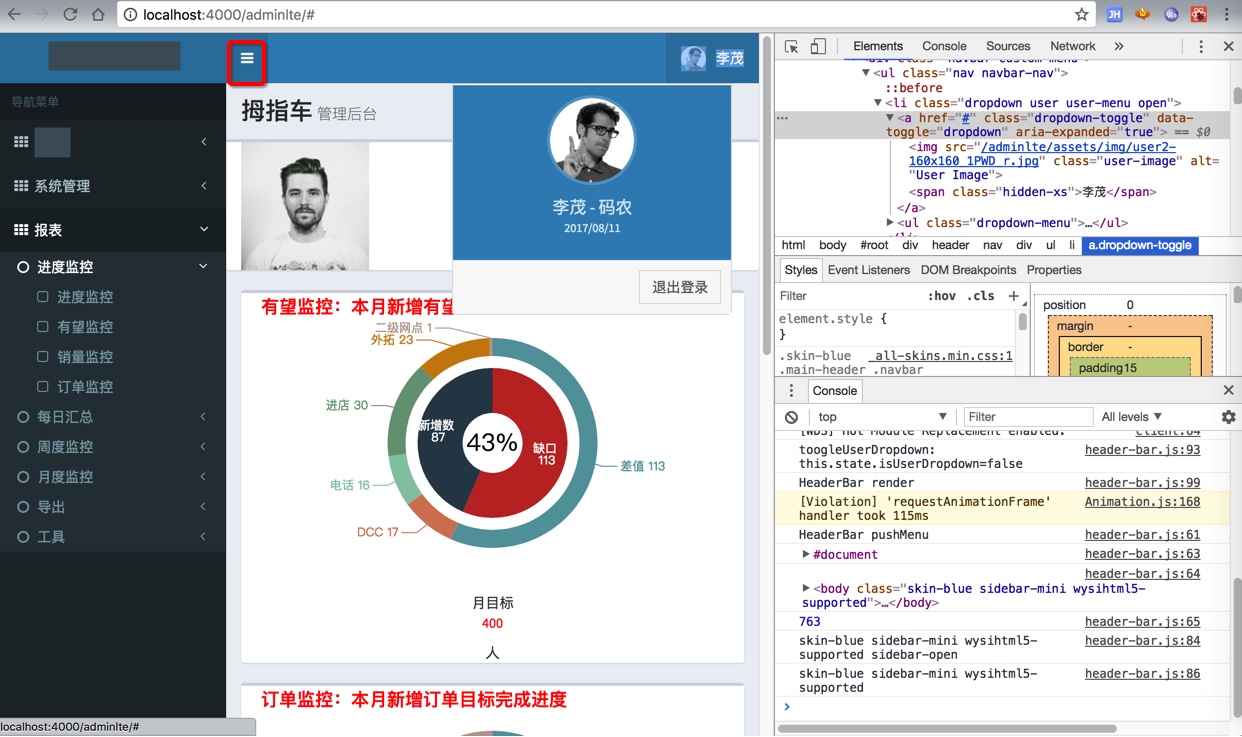
pushMenu() { console.log(‘HeaderBar pushMenu’); console.log(document); console.log(document.body); console.log(document.body.clientWidth); var body = document.body; if(body.clientWidth > 768){ if(body.className.indexOf(‘sidebar-collapse’) === -1){ console.log(body.className); body.className += ‘ sidebar-collapse’; console.log(body.className); }else { console.log(body.className); body.className = body.className.replace(‘ sidebar-collapse’, ”); console.log(body.className); } }else{ if (body.className.indexOf(‘sidebar-open’) === -1) { console.log(body.className); body.className += ‘ sidebar-open’; console.log(body.className); }else{ console.log(body.className); body.className = body.className.replace(‘ sidebar-open’,”); console.log(body.className); } } } <nav className=”navbar navbar-static-top” role=”navigation”> {/* Sidebar toggle button*/} <a href=”#” className=”sidebar-toggle” data-toggle=”offcanvas” role=”button” onClick={this.pushMenu} > <span className=”sr-only”>导航栏开关</span> </a> |
以为是sidebar-collapse的css加到此处即可。
所以想要去改为:
className=”sidebar-toggle sidebar-collapse”
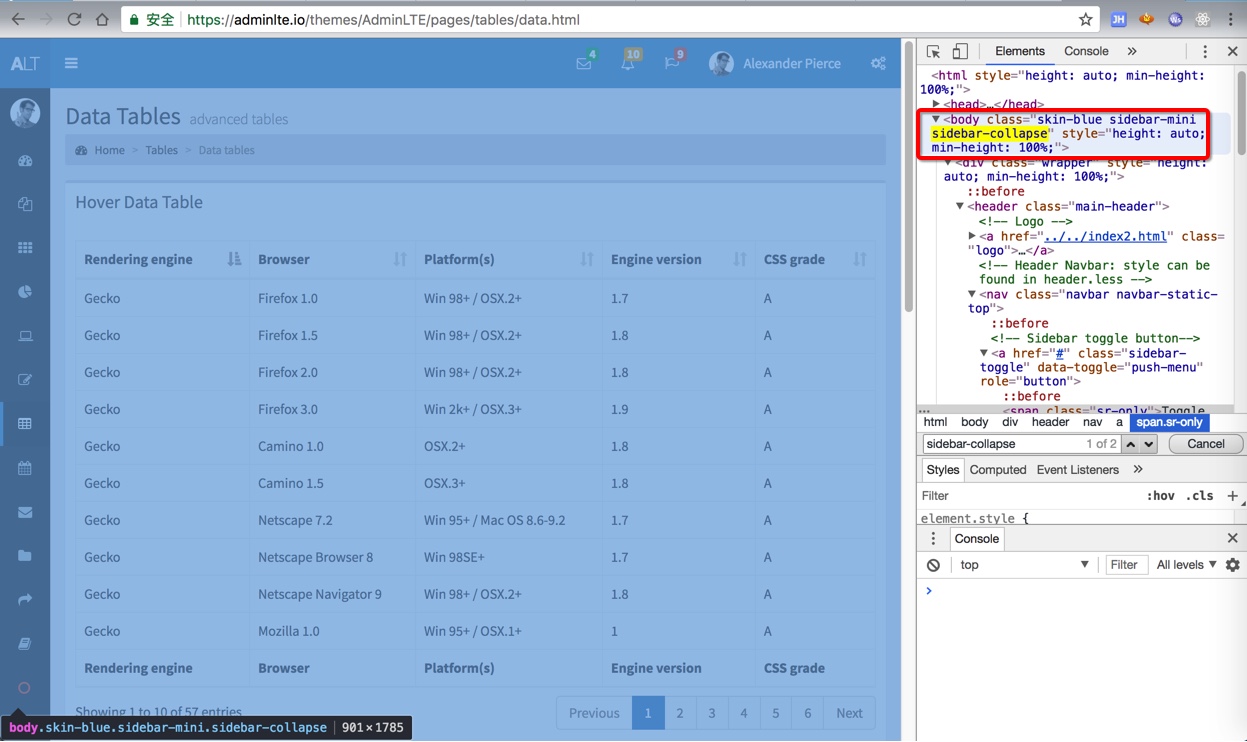
发现好像不起效果,所以去参考官网:
https://adminlte.io/themes/AdminLTE/pages/tables/data.html
还真的是,对于body中去添加的sidebar-collapse

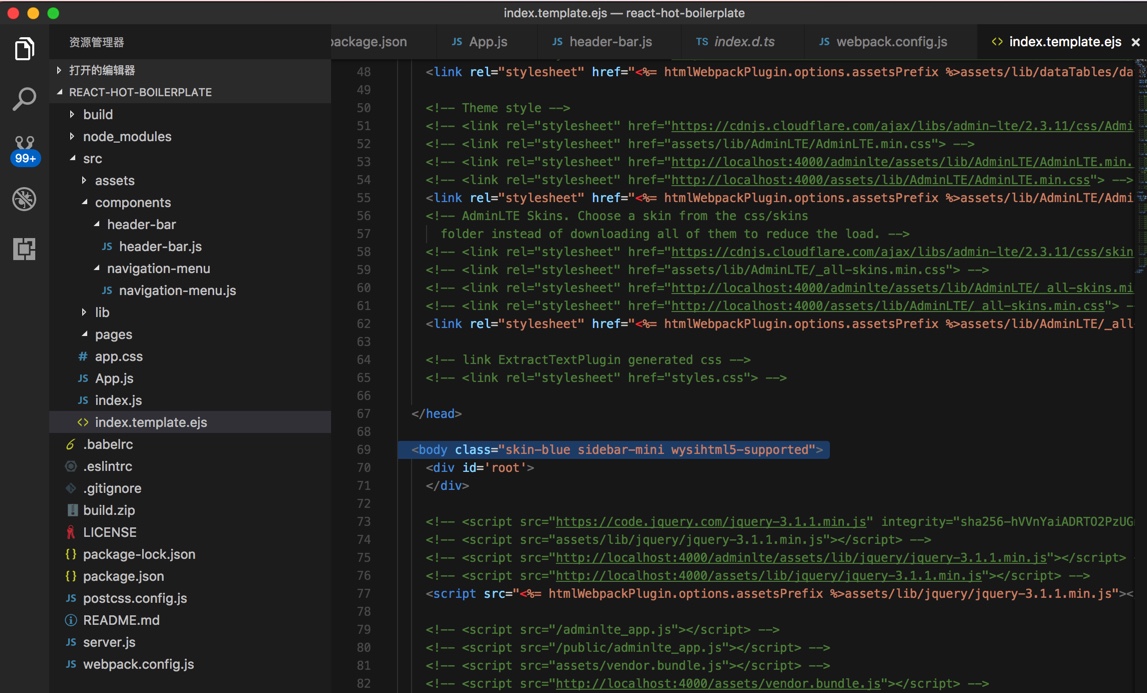
但是此处的body的css是html的模板index.template.ejs中写死的:
<body class=”skin-blue sidebar-mini wysihtml5-supported”> |

所以此处就不方便去操作body中的css的class啊。
react js operate body
javascript – Trying to use React.DOM to set body styles – Stack Overflow
好像是:如果不是react的范围内控制的代码,则是可以直接操作的?
调试期间,遇到很多诡异的事情,先是对于state,设置之前和之后,都还是false,或都还是true
后来又遇到:
【已解决】ReactJS中无法调用自己的本地函数Uncaught TypeError: Cannot read property of null
react js dom manipulation
reactjs – React: How much can I manipulate the DOM React has rendered? – Stack Overflow
What is the best place to do DOM manipulations in ReactJS? – Hashnode
去试试
this.forceUpdate();
结果无效果。
DOM manipulation in React?:reactjs
What is the best place to do DOM manipulations in ReactJS? – Hashnode
reactjs dangerouslysetinnerhtml
Dangerously Set innerHTML | React
javascript – React.js: Set innerHTML vs dangerouslySetInnerHTML – Stack Overflow
dangerouslySetInnerHTML就是用来替代innerHTML的
javascript – Rendering raw html with reactjs – Stack Overflow
javascript – Reactjs convert to html – Stack Overflow
React 冷技巧 : dangerouslySetInnerHTML | Duncan ‘s Blog
此处,即使用了dangerouslySetInnerHTML之类的东西,也还是无法操作,当前Component之外的,最外层的Body中的class
react js operate body class
Update Body Class in React | Jake Trent
CSS class .ReactModal__Body–open isn’t added to body · Issue #99 · reactjs/react-modal
How to Render Components Outside the Main ReactJS App
打算去看看:
shouldComponentUpdate
但是:
什么时候要在React组件中写shouldComponentUpdate?
还是尽量不要用了。
而且这样写:
shouldComponentUpdate(){ retrun false; } |
也是不对的。
抽空再继续弄。
看了:
react-body-classname/index.js at master · iest/react-body-classname
源码中,也是直接操作:
document.body.className = stringClassNames || ”;
啊
gaearon/react-side-effect: Create components whose nested prop changes map to a global side effect
react js get dom node
好像可以用
ReactDOM.findDOMNode(component)
reactjs – Getting DOM node from React child element – Stack Overflow
Interacting with the DOM in React.js, By Example
6.8 Accessing Children Components/Nodes · React Enlightenment
When to use React’s Ref on a DOM node in React – RWieruch
ReactDOM.findDOMNode
React 相关方法(API)介绍-ReactDom、ReactDOMServer、子节点 – IT笔录
How to focus DOM Node after using ReactDOM.findDOMNode? · Issue #3465 · facebook/flow
reactjs update body class style
Update Body Class in React | Jake Trent
算了,还是去试试:
iest/react-body-classname: Declarative, nested, stateful, isomorphic body.className for React
➜ react-hot-boilerplate git:(master) ✗ npm install react-body-classname npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. added 4 packages in 10.636s |
然后用代码:
toggleSideNaviBar(){ console.log(`toggleSideNaviBar: before this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse}`); let isCollapse = !this.state.isNaviBarCollapse; this.setState({isNaviBarCollapse : isCollapse}); console.log(`toggleSideNaviBar: -> this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse}`); } render() { return ( <BodyClassName className={ this.state.isNaviBarCollapse ? ‘skin-blue sidebar-mini wysihtml5-supported sidebar-collapse’ : ‘skin-blue sidebar-mini wysihtml5-supported’ }> <header className=”main-header”> 。。。 <a href=”#” className=”sidebar-toggle” data-toggle=”offcanvas” role=”button” onClick={this.toggleSideNaviBar} > <span className=”sr-only”>导航栏开关</span> </a> 。。。 </header> </BodyClassName> ); |
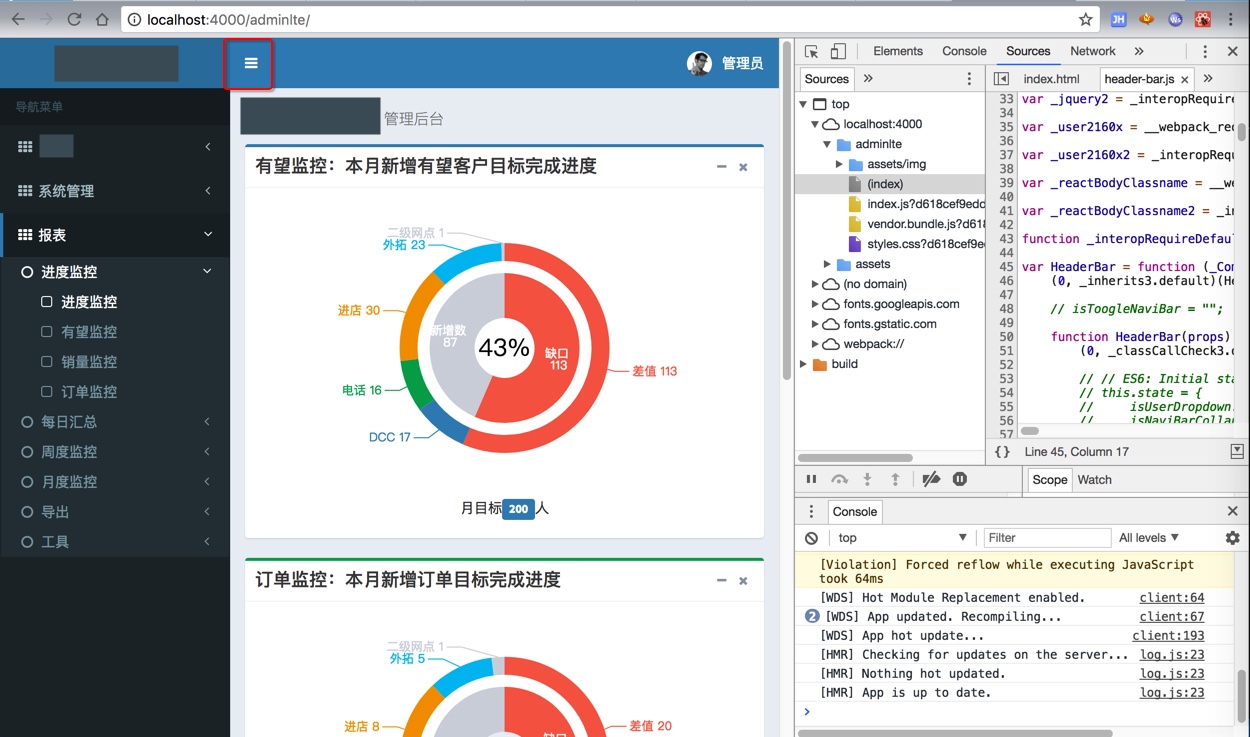
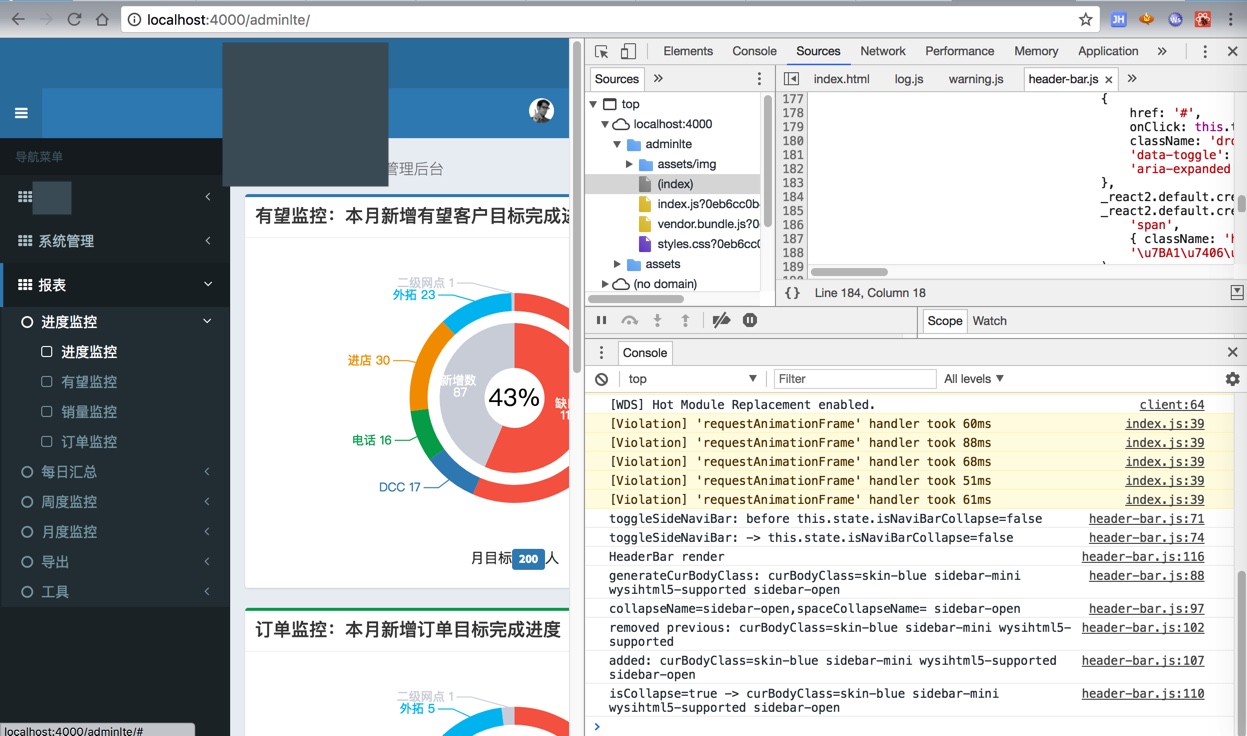
就可以实现对应的效果了。
点击toggle navi bar的按钮,就可以 缩起来 或者 展开对应的左边的导航栏了。
然后再去优化代码:
【总结】
最终用代码:
export default class HeaderBar extends Component { // ES7+: Initial state state = { isUserDropdown: false, isNaviBarCollapse: false }; constructor(props) { super(props); console.log(`HeaderBar constructor: this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse},this.state.isUserDropdown=${this.state.isUserDropdown}`) this.toogleUserDropdown = this.toogleUserDropdown.bind(this); this.toggleSideNaviBar = this.toggleSideNaviBar.bind(this); } toggleSideNaviBar(){ console.log(`toggleSideNaviBar: before this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse}`); let isCollapse = !this.state.isNaviBarCollapse; this.setState({isNaviBarCollapse : isCollapse}); console.log(`toggleSideNaviBar: -> this.state.isNaviBarCollapse=${this.state.isNaviBarCollapse}`); } generateCurBodyClass(isCollapse) { let curBodyClass = document.body.className; console.log(`generateCurBodyClass: curBodyClass=${curBodyClass}`); let collapseName = ”; if (document.body.clientWidth > 768){ collapseName = ‘sidebar-collapse’; } else { collapseName = ‘sidebar-open’; } let spaceCollapseName = ‘ ‘ + collapseName; console.log(`collapseName=${collapseName},spaceCollapseName=${spaceCollapseName}`); //remove previous if existed if (curBodyClass.includes(spaceCollapseName)){ curBodyClass = curBodyClass.replace(spaceCollapseName, ”); console.log(`removed previous: curBodyClass=${curBodyClass}`); } if (isCollapse) { curBodyClass += spaceCollapseName; console.log(`added: curBodyClass=${curBodyClass}`); } console.log(`isCollapse=${isCollapse} -> curBodyClass=${curBodyClass}`); return curBodyClass; } render() { console.log(`HeaderBar render`); return ( <BodyClassName className={this.generateCurBodyClass(this.state.isNaviBarCollapse)}> <header className=”main-header”> … <a href=”#” className=”sidebar-toggle” data-toggle=”offcanvas” role=”button” onClick={this.toggleSideNaviBar} > <span className=”sr-only”>导航栏开关</span> </a> … </ul> </div> </nav> </header> </BodyClassName> ); } |
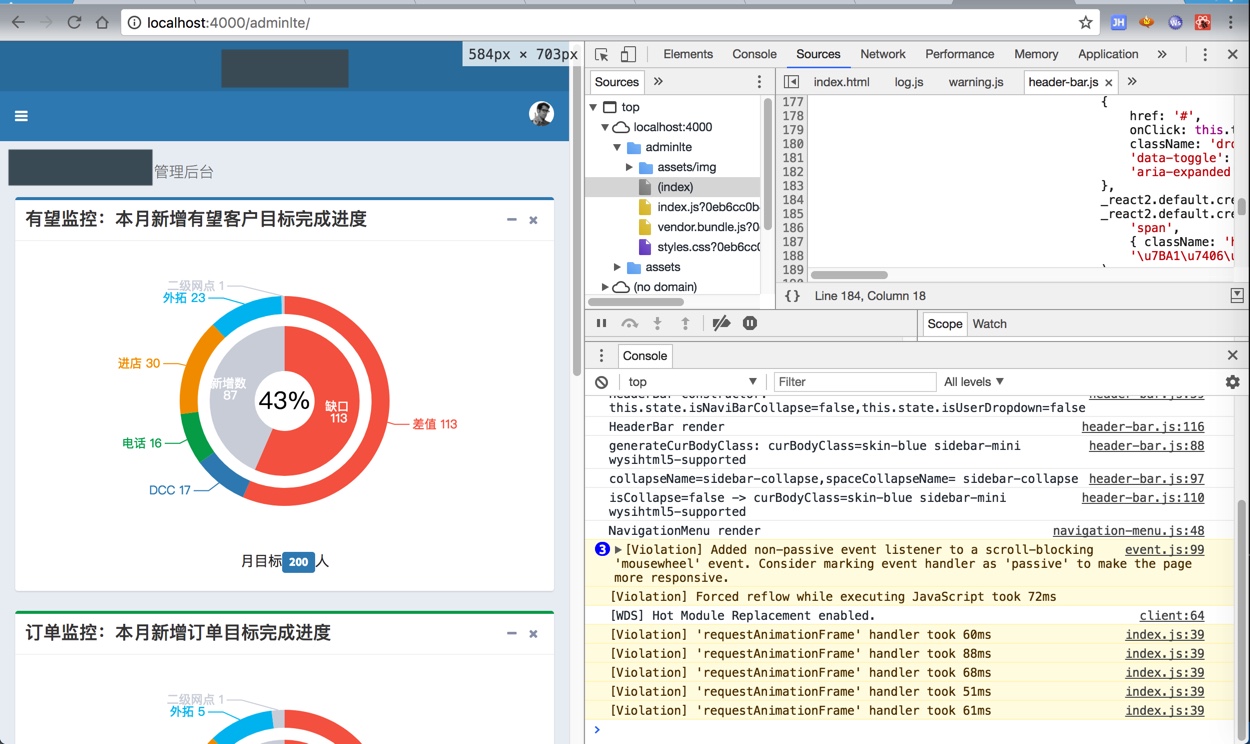
效果是:


当宽度小于768时:


转载请注明:在路上 » 【已解决】ReactJS中如何把AdminLTE中左边导航栏缩起来