之前已经把react-hot-boilerplate整合和升级到最新版的webpack,webpack-dev-server了,并且加上了babel,css-loader等加载器,现在想要把之前在ReactJS-AdminLTE中能正常运行的导航栏NavigationMenu和标题栏HeaderBar,集成到react-hot-boilerplate中。
代码已经写了:
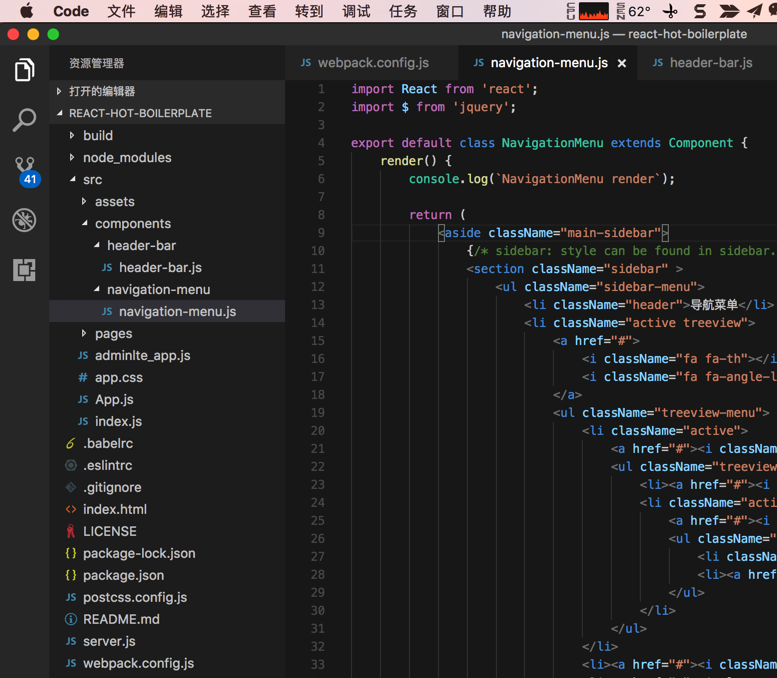
react-hot-boilerplate/src/components/navigation-menu/navigation-menu.js
import React from ‘react’; import $ from ‘jquery’; export default class NavigationMenu extends Component { render() { console.log(`NavigationMenu render`); return ( <aside className=”main-sidebar”> 。。。 } } |

和:
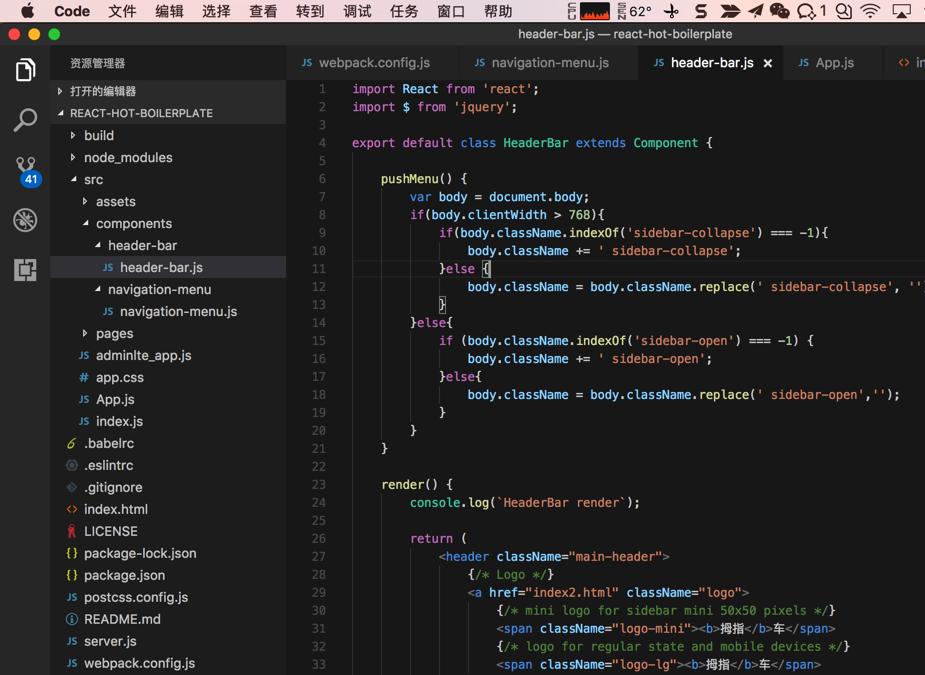
react-hot-boilerplate/src/components/header-bar/header-bar.js
import React from ‘react’; import $ from ‘jquery’; export default class HeaderBar extends Component { pushMenu() { var body = document.body; if(body.clientWidth > 768){ if(body.className.indexOf(‘sidebar-collapse’) === -1){ body.className += ‘ sidebar-collapse’; }else { body.className = body.className.replace(‘ sidebar-collapse’, ”); } }else{ if (body.className.indexOf(‘sidebar-open’) === -1) { body.className += ‘ sidebar-open’; }else{ body.className = body.className.replace(‘ sidebar-open’,”); } } } render() { console.log(`HeaderBar render`); return ( <header className=”main-header”> 。。 </header> ); } } |

然后去npm run build编译,结果出错:
【已解决】webpack编译出错:Module not found Error Can’t resolve fbjs/lib/warning
然后后来就可以了。
但是还是存在其他问题:
左边导航栏无法缩起来
另外还有个问题,右上角的用户信息,点击后,也不能弹出下拉窗口,估计和导航栏不能缩起来是类似的问题,直接修改css是不行的。
【已解决】react-hot-boilerplate中把网络引用的css和js换成本地引用以便于提高加载速度
转载请注明:在路上 » 【未解决】把ReactJS-AdminLTE中的导航栏和标题栏集成到react-hot-boilerplate