ReactJS的AdminLTE中,之前已经实现了welcome欢迎页的文字,但是显示文字没有水平和垂直居中。
参考:
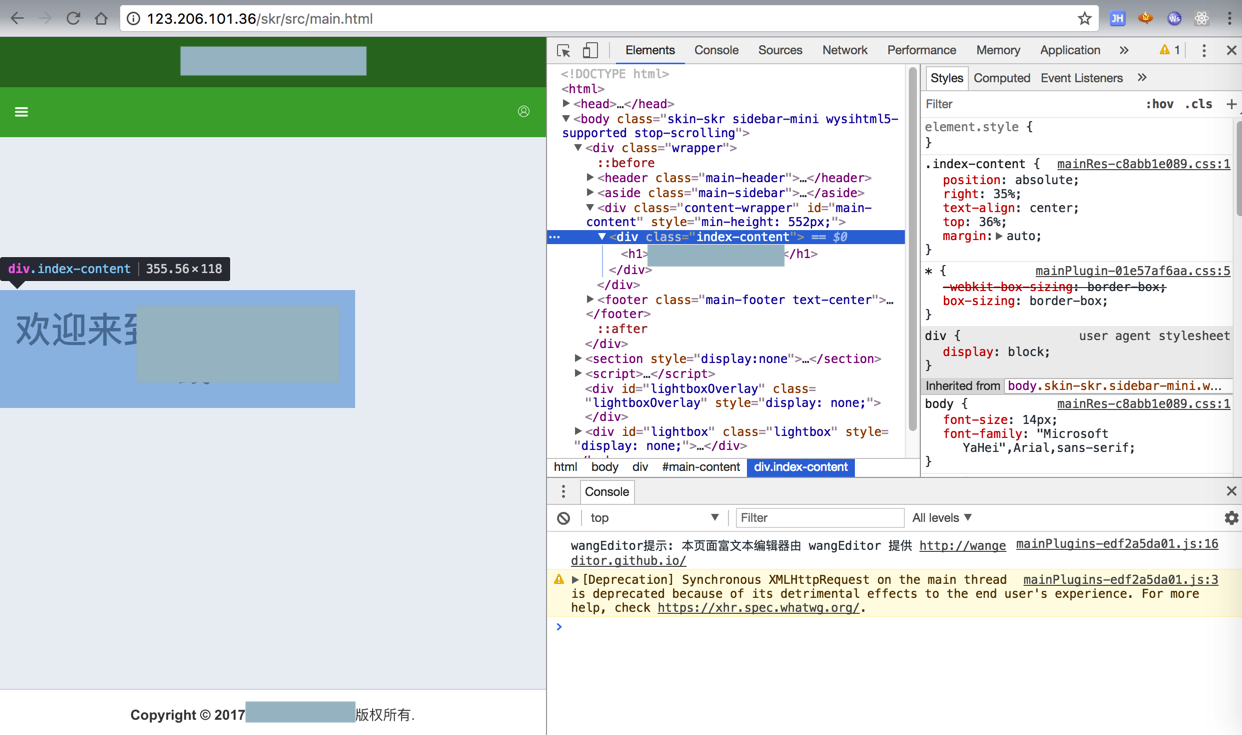
别人的写法:

然后去改为:
<div className="content-wrapper"> <section className="content-header"> <h1> xxx <small>管理后台</small> </h1> </section> <section className="content"> <div className="index-content"> <h2>欢迎来到xxx后台管理系统</h2> </div> </section> </div> |
和:
.index-content{ // display: flex; // position: relative; // text-align: center; display: flex; align-items: center; } |
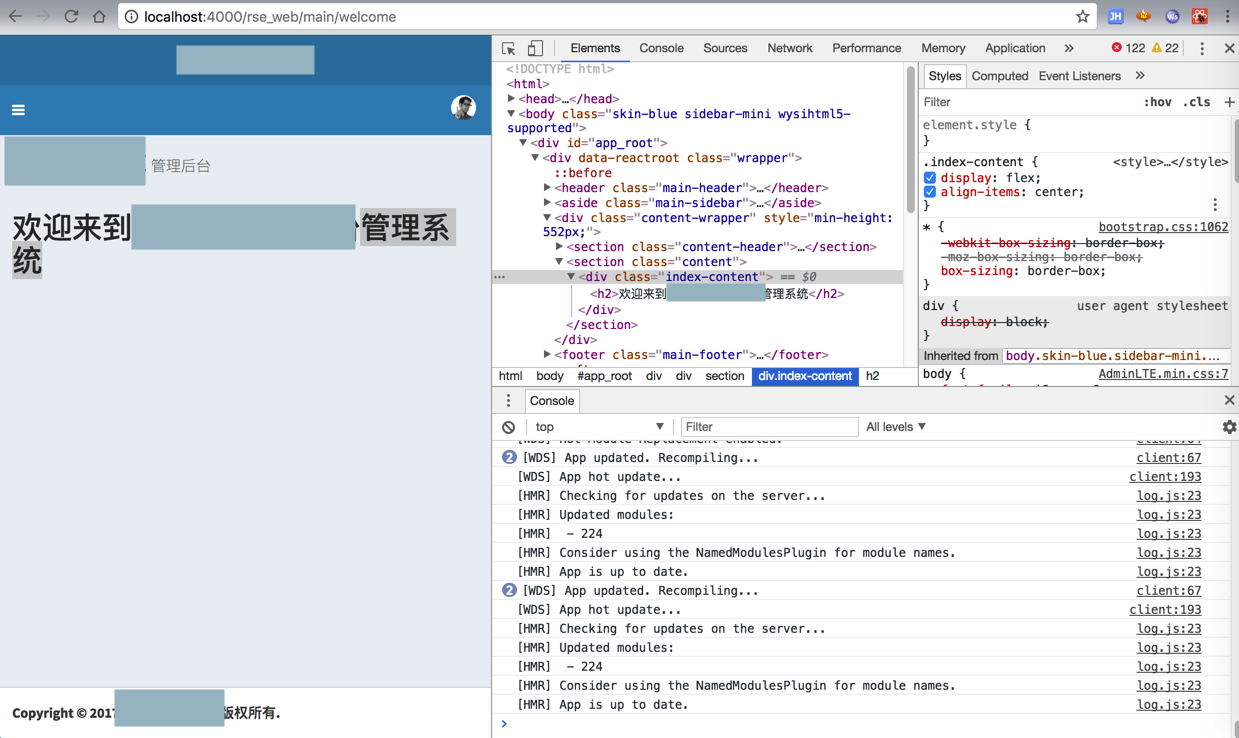
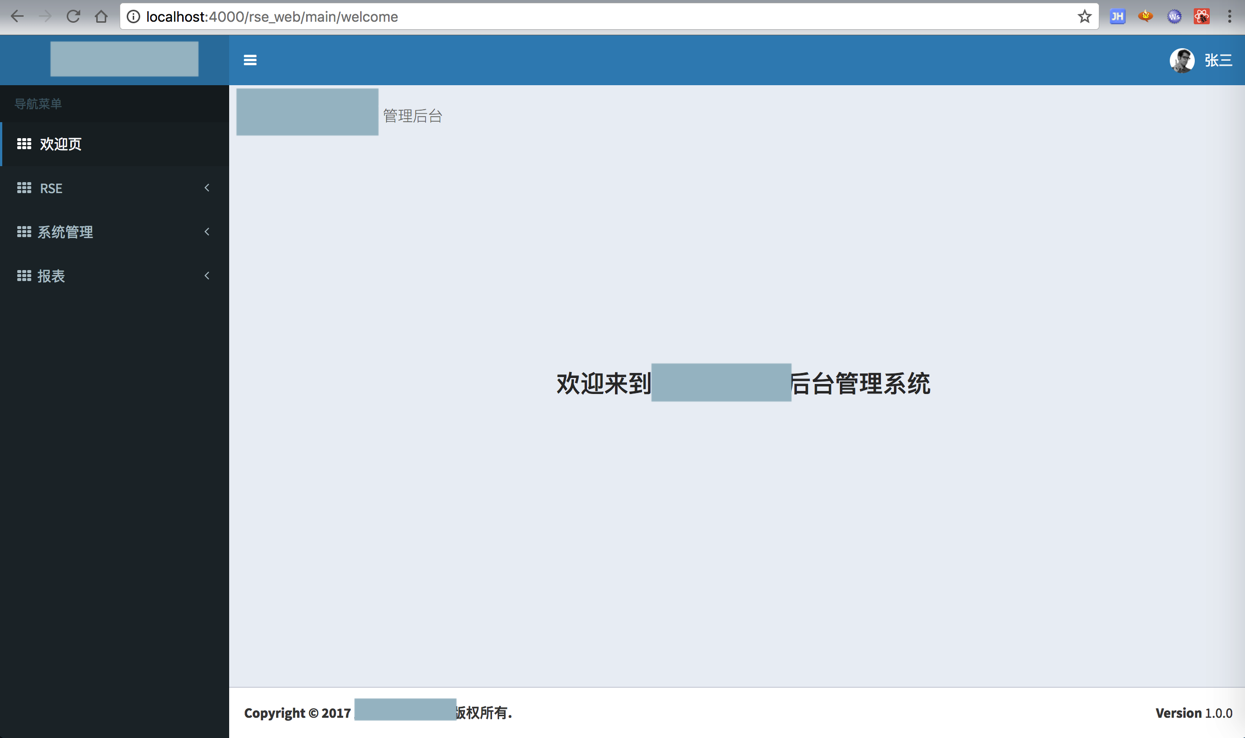
结果还是没有垂直居中:

搜:
react js flex vertical center
Aligning Children using Flexbox in React Native – Modus Create
How to vertical center and horizontal center <Text>xxx/<Text> ? · Issue #325 · facebook/react-native
CSS Vertical Center with Flexbox
react js css vertical center
javascript – How do you center a div element in react w/out external css file – Stack Overflow
javascript – ReactJS + React Router: How to center div? – Stack Overflow
css vertical center
html – How do I vertically center text with CSS? – Stack Overflow
css – How to vertically center a div for all browsers? – Stack Overflow
Vertical Centering — Solved by Flexbox — Cleaner, hack-free CSS
Centering in CSS: A Complete Guide | CSS-Tricks
对于代码:
<section className="content"> <div className="index-content"> <h3>欢迎来到xxx后台管理系统</h3> </div> </section> |
试了多种方式:
.index-content{ // display: flex; // position: relative; // text-align: center; // display: flex; // align-items: center; // justify-content: center; // width: 100%; // height: 100%; // display: flex; // align-items: center; // justify-content: center; // margin: auto; // display: block; // position: relative; // margin: auto; // top: 0; // right: 0; // bottom: 0; // left: 0; // width: 100%; // height: 100%; // display: inline-block; // vertical-align: middle; // line-height: normal; // display: flex; // justify-content: center; /* align horizontal */ // align-items: center; /* align vertical */ // display: -webkit-box; // display: -webkit-flex; // display: -moz-box; // display: -ms-flexbox; // display: flex; // -webkit-flex-align: center; // -ms-flex-align: center; // -webkit-align-items: center; // align-items: center; // display: table-cell; // vertical-align: middle; // text-align: center; // position: relative; // top: 50%; // -webkit-transform: translateY(-50%); // -ms-transform: translateY(-50%); // transform: translateY(-50%); // position: relative; // top: 50%; // -webkit-transform: translateY(50%); // -ms-transform: translateY(50%); // transform: translateY(50%); // margin: auto; // position: absolute; // top: 0; left: 0; bottom: 0; right: 0; } |
都不行,主要是垂直居中都没用。
【总结】
最后是:
.index-content{ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); width: 100%; text-align: center; } |
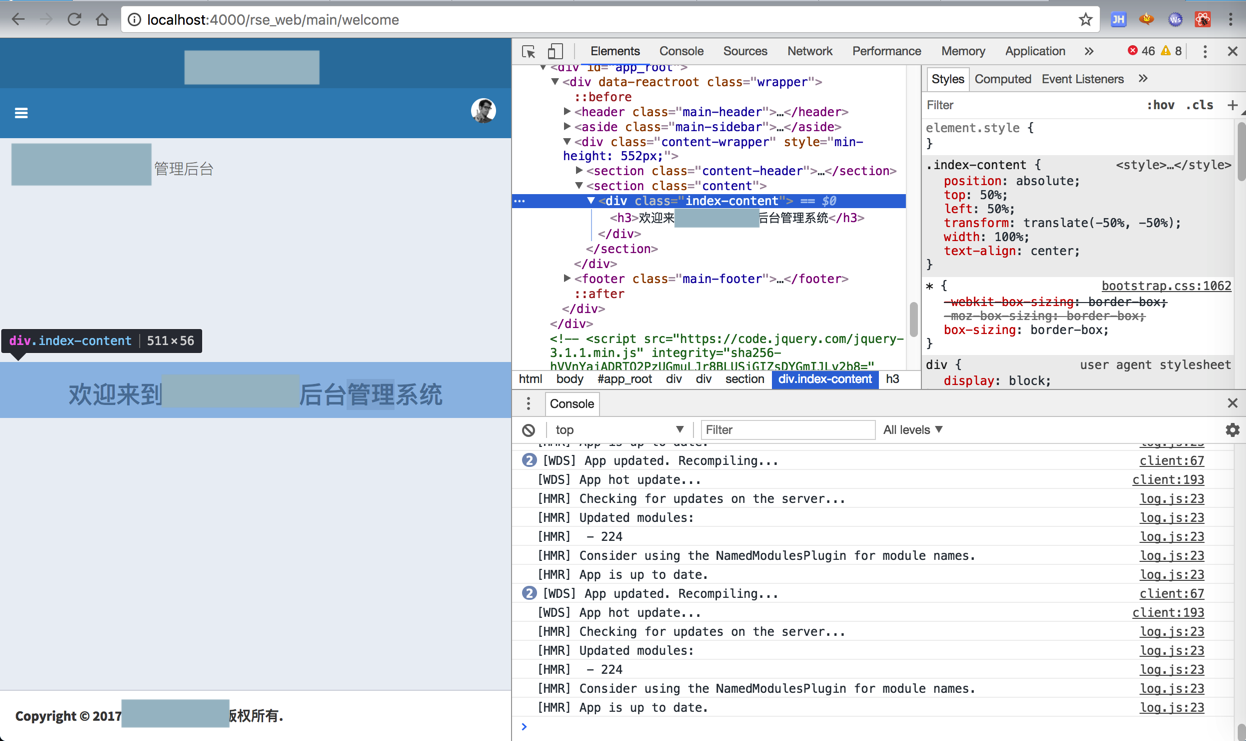
然后就可以水平和垂直居中对齐了:

或者是:
position: absolute; top: 50%; // left: 50%; // transform: translate(-50%, -50%); width: 100%; text-align: center; display: flex; justify-content: center; /* align horizontal */ // align-items: center; /* align vertical */ |
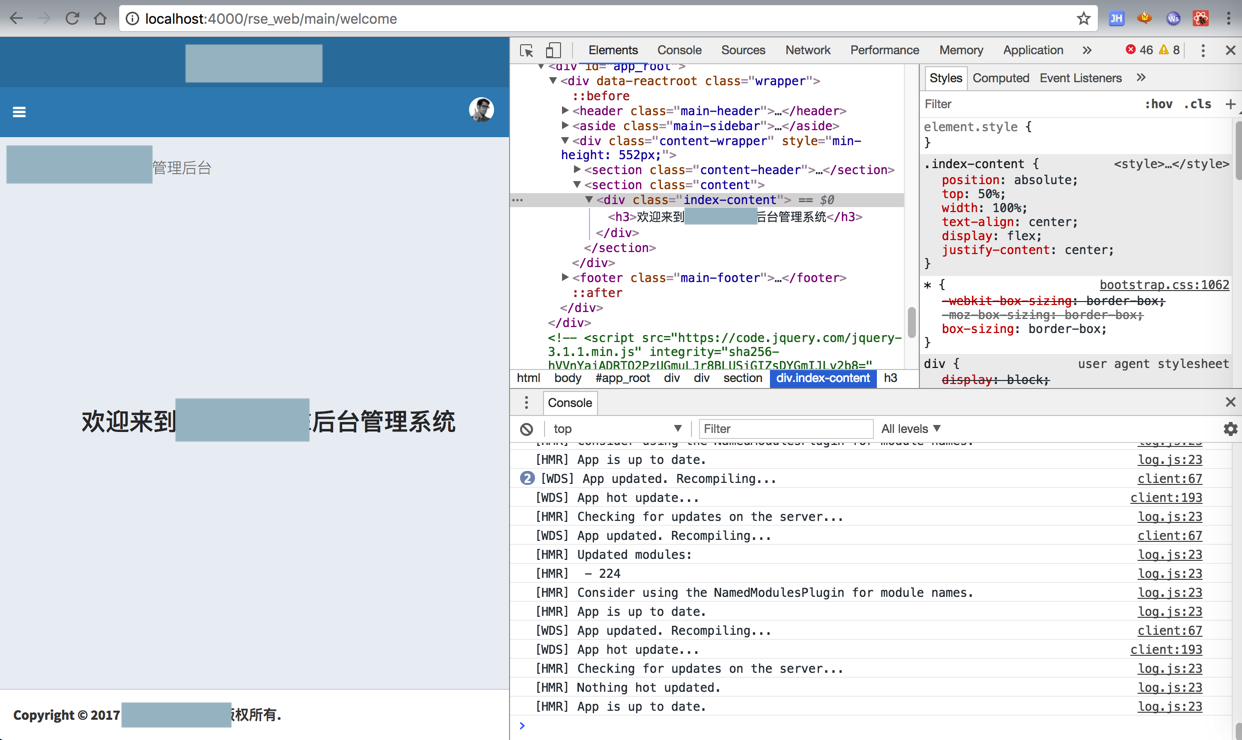
也可以居中对齐:

但是完整页面宽度时,又不对了。
所以改为:
position: absolute; // top: 50%; top: 45%; // left: 50%; // transform: translate(-50%, -50%); // width: 100%; width: 80%; text-align: center; display: flex; justify-content: center; /* align horizontal */ // align-items: center; /* align vertical */ |
才算基本OK:

算了,不继续深入研究了。
抽空再说。