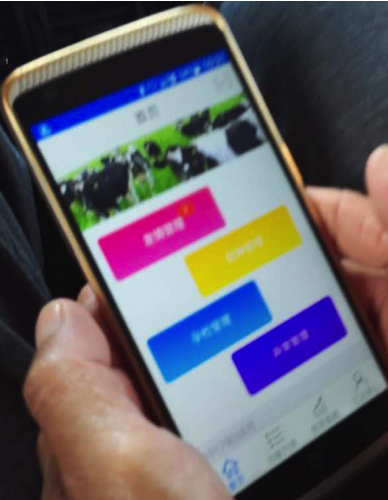
已经写了个ReactJS的项目,移动端的,在其他手机上,主页显示正常,但是在
中兴天机2015
上显示变形:

先去看看,中兴天机的配置属性,尤其是屏幕:
【中兴AXON天机 A2015/智汇版/全网通参数】ZTE AXON天机 A2015/智汇版/全网通手机参数_规格_性能_功能-ZOL中关村在线
“基本参数
上市日期2015年07月
手机类型4G手机,3G手机,智能手机,平板手机,拍照手机,快充手机
屏幕
触摸屏类型电容屏,多点触控
主屏尺寸5.5英寸
主屏材质TFT材质(IPS技术)
主屏分辨率1920×1080像素 纠错
屏幕像素密度401ppi
屏幕技术康宁大猩猩玻璃
窄边框3.41mm
屏幕占比71.68%
其他屏幕参数2.5D边界悬浮
硬件
操作系统Android 5.0
用户界面Mifavor 3.2
核心数真八核
CPU型号高通 骁龙810(MSM8994)
CPU频率2.0GHz(大四核),1.5GHz(小四核)
GPU型号高通 Adreno430
RAM容量3GB
ROM容量32GB
存储卡MicroSD卡
扩展容量128GB
电池类型不可拆卸式电池
电池容量3000mAh
理论通话时间1200分钟
理论待机时间450小时
其他硬件参数支持快速充电”
好像也不是很老的机器,配置也还算凑合了。
而且屏幕是5.5寸的1920×1080,很大,和我以为的小屏幕才导致主页变形,不一样。
不过Android系统是5.0,不算新的。
对于这个问题:
(1)我自己的锥子M1L也是5.5寸的,主页不变形
(2)手上没有这款测试机
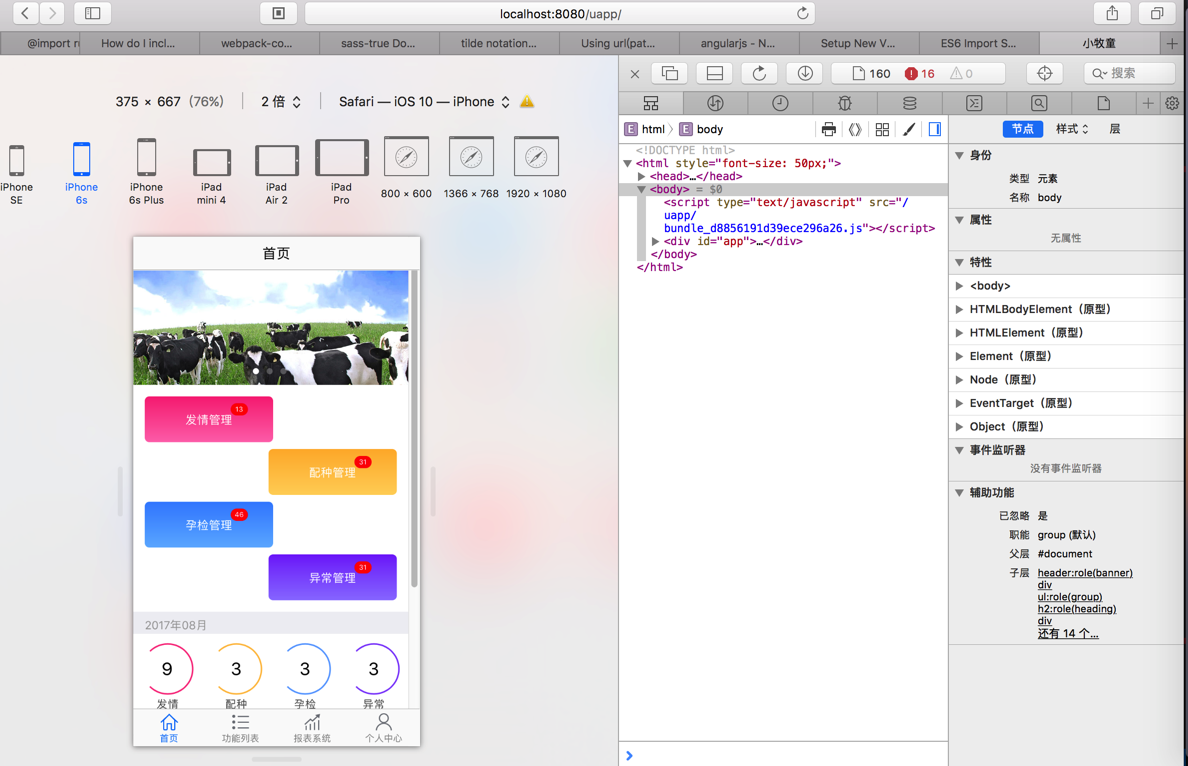
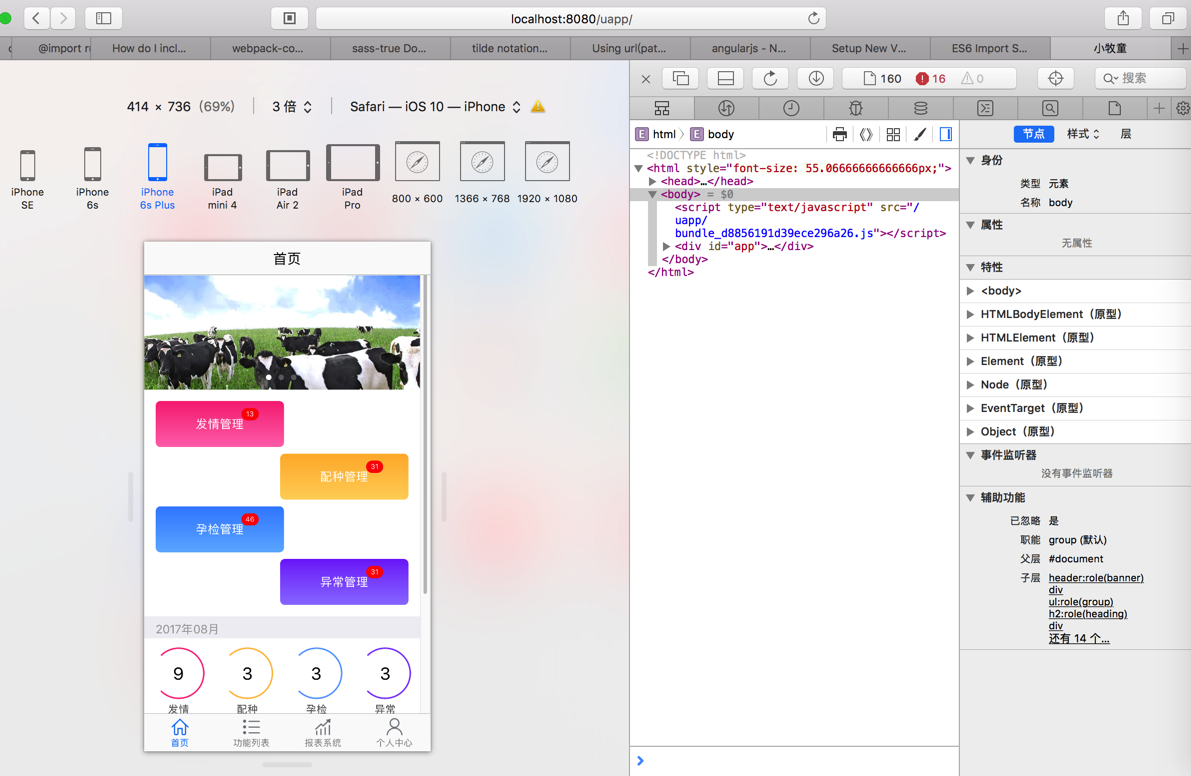
(3)之前无意间看到:Mac中Safari中模拟iOS10时,iPhone6 4.7寸 和iPhone 6P 5.5寸,都会出现同样的变形


现在去尝试解决。
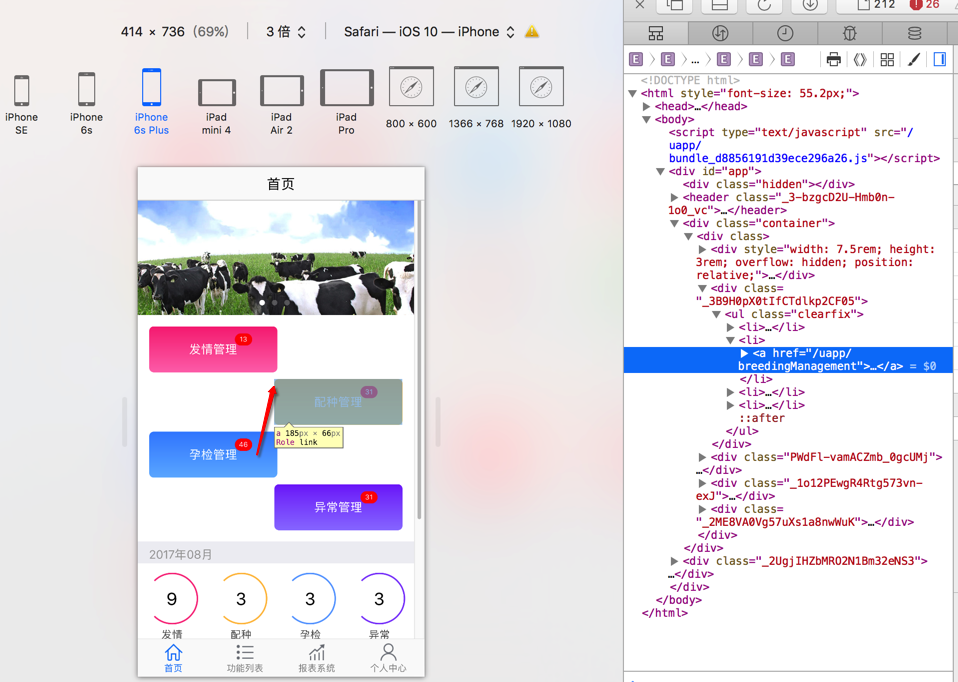
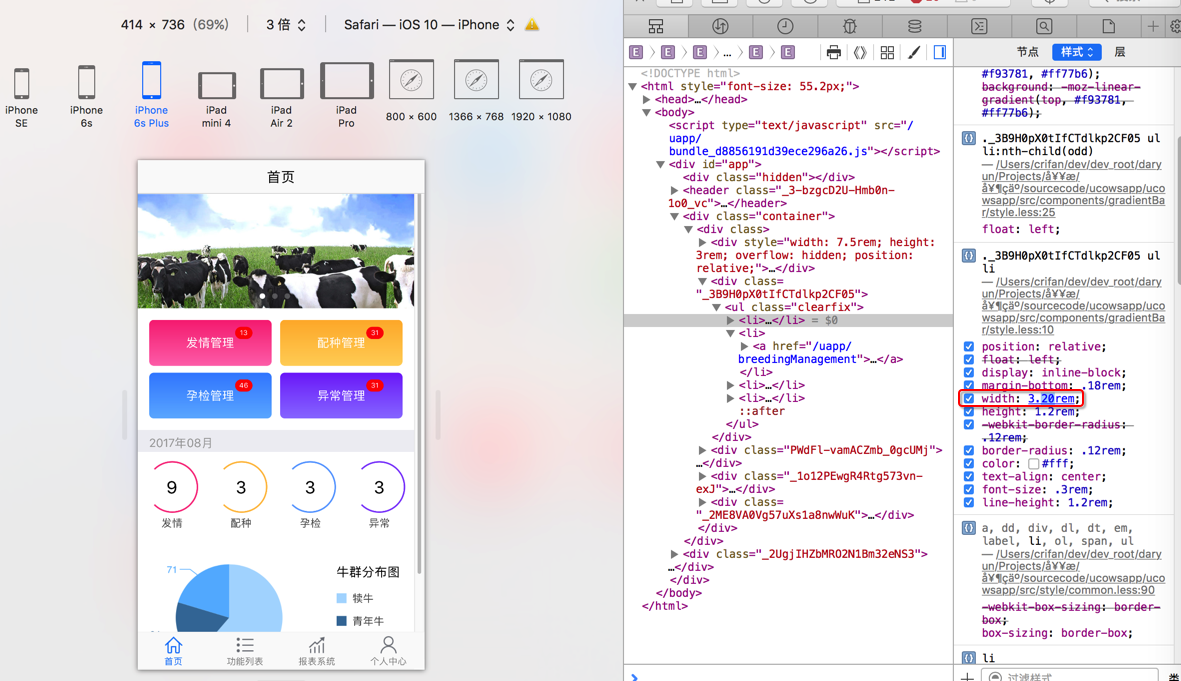
感觉是,矩形框的宽度在大屏幕上时太宽了?

然后导致挤出去,变到下一行了。
宽度改小一点,好像就可以了:

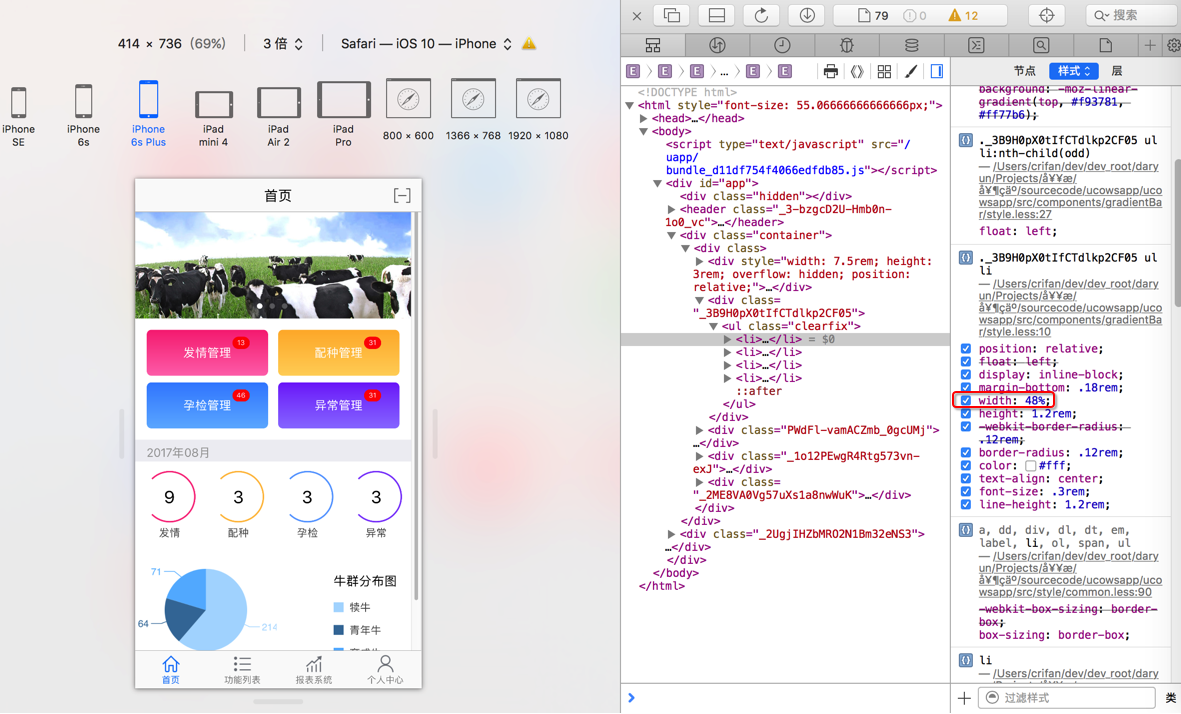
最后把代码改为:
// width: 3.36rem; // width: 3.20rem; width: 48%; |
效果:
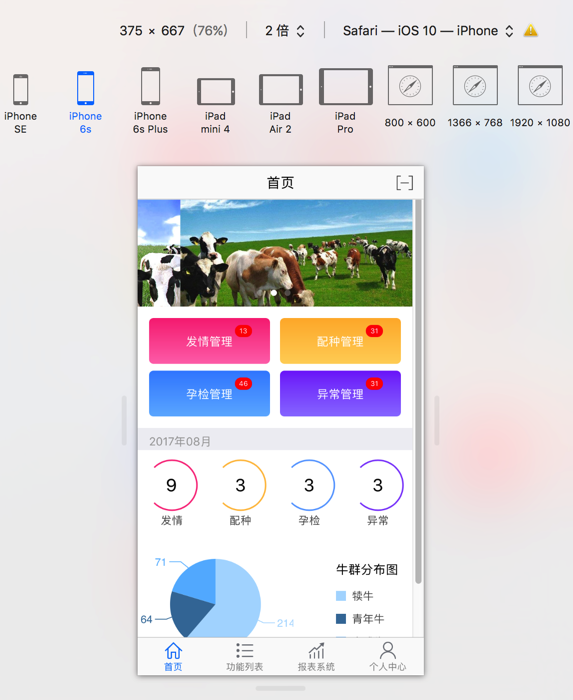
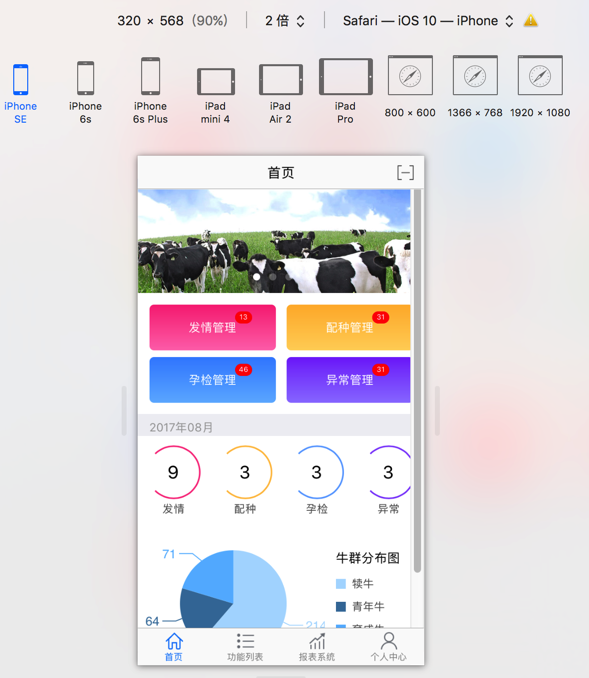
其他设备都不错:


就iPhone SE的右边离边框太近,不是很好:

但就这样吧,还能接受。
转载请注明:在路上 » 【已解决】ReactJS的app的主页变形需要适配