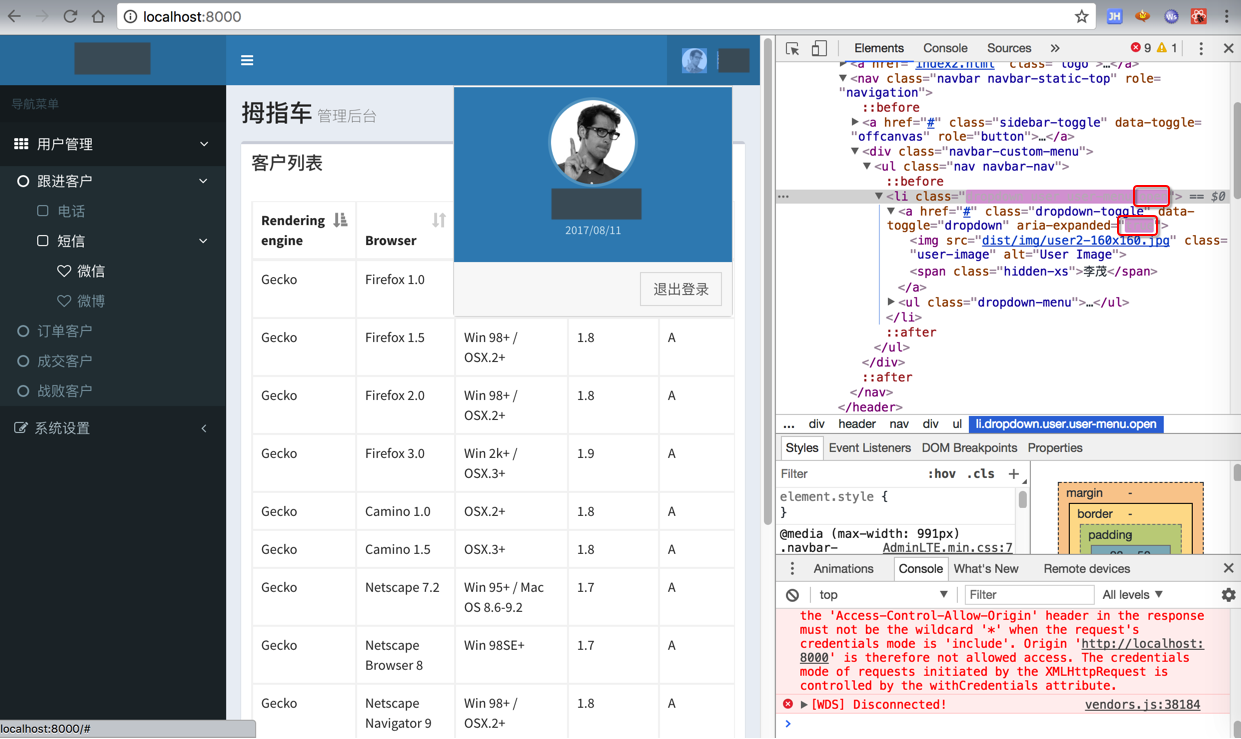
之前折腾过的ReactJS-AdminLTE中,点击右上角后是可以弹出框,显示用户信息的:

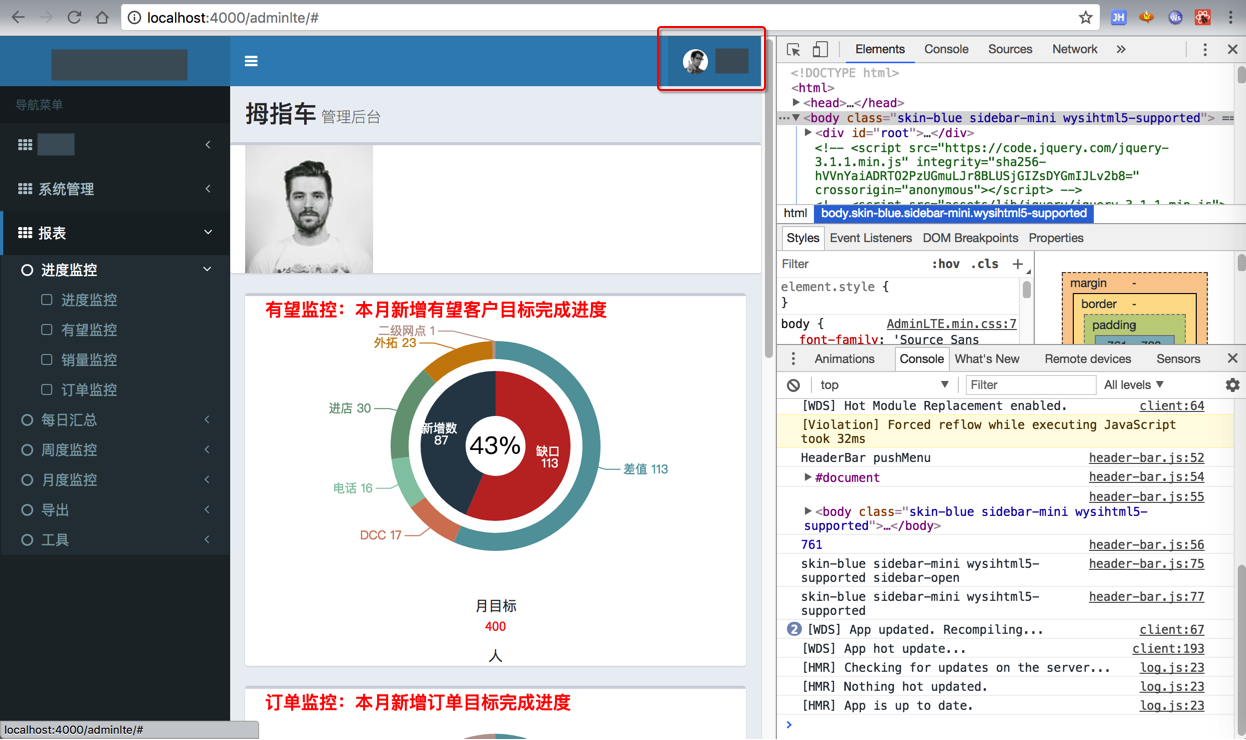
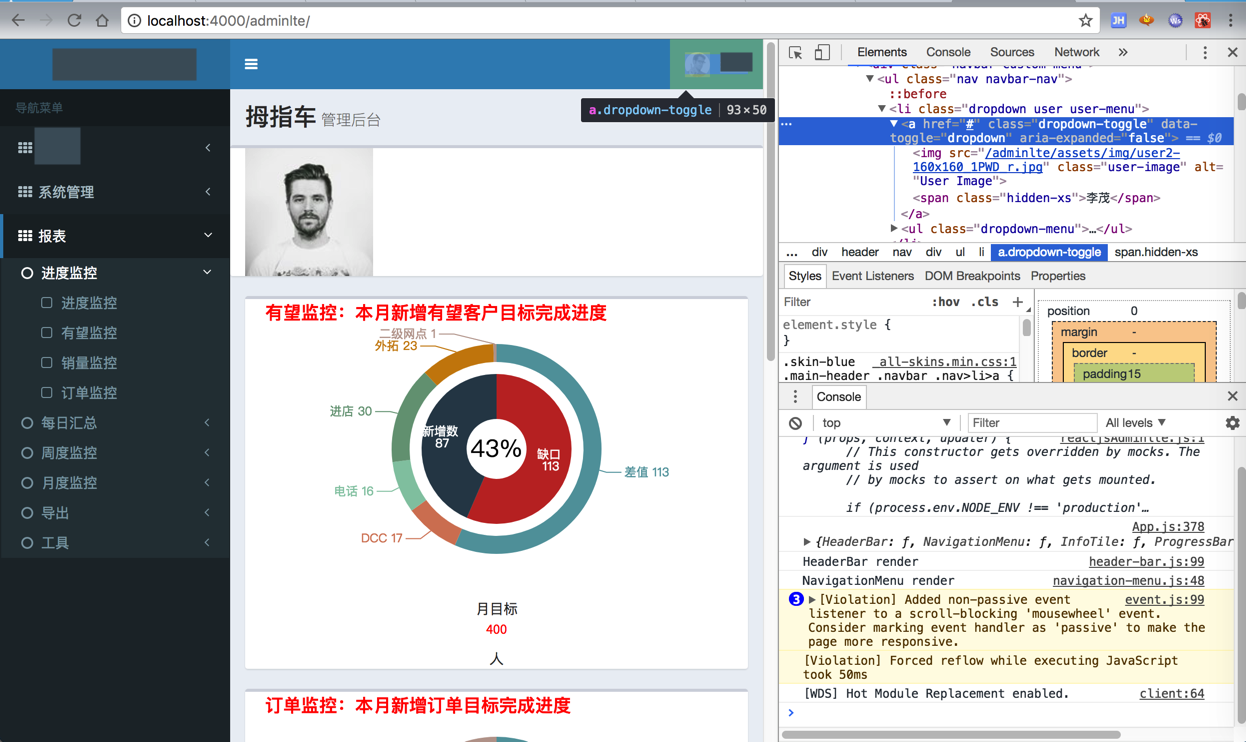
现在基于react-hot-boilerplate转换为纯的reactjs的项目后,点击按钮,没法弹出用户信息的弹框了:

对应的前面的html是:
<li class="dropdown user user-menu open"><a href="#" class="dropdown-toggle" data-toggle="dropdown" aria-expanded="true"><img src="dist/img/user2-160×160.jpg" class="user-image" alt="User Image"><span class="hidden-xs">李茂</span></a><ul class="dropdown-menu"><li class="user-header"><img src="dist/img/user2-160×160.jpg" class="img-circle" alt="User Image"><p><!– react-text: 23 –>李茂 – 码农<!– /react-text –><small>2017/08/11</small></p></li><li class="user-footer"><div class="pull-right"><a href="#" class="btn btn-default btn-flat">退出登录</a></div></li></ul></li> |
感觉是:dropdown-toggle起效果的。
和此处不工作的:
<li class="dropdown user user-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><img src="/adminlte/assets/img/user2-160x160_1PWD_r.jpg" class="user-image" alt="User Image"><span class="hidden-xs">李茂</span></a><ul class="dropdown-menu"><li class="user-header"><img src="/adminlte/assets/img/user2-160x160_1PWD_r.jpg" class="img-circle" alt="User Image"><p><!– react-text: 23 –>李茂 – 码农<!– /react-text –><small>2017/08/11</small></p></li><li class="user-footer"><div class="pull-right"><a href="#" class="btn btn-default btn-flat">退出登录</a></div></li></ul></li> |
对比后,是多了:
open
aria-expanded="true"
看来是js触发的?
难道是此处reactjs,是导致之前的js没有生效?
无意间搜到:
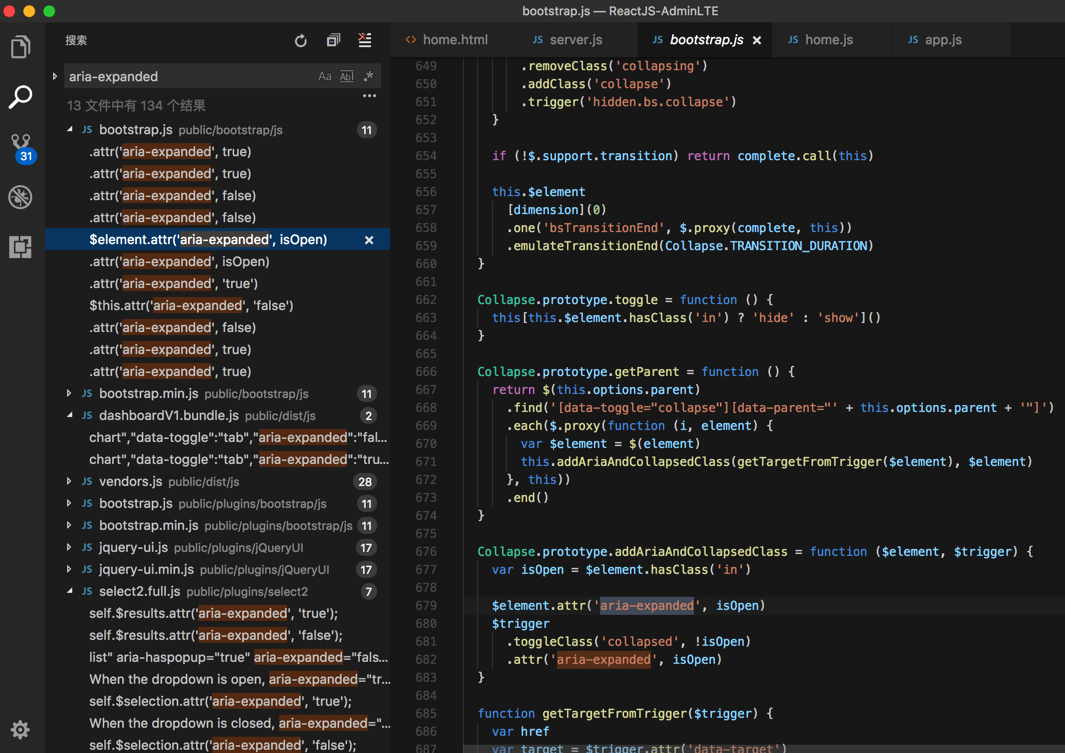
ReactJS-AdminLTE/public/bootstrap/js/bootstrap.js

中有提到:
是Collapse中去操作:添加aria-expanded为true的。
reactjs bootstrap collapse
react-component/collapse: React Collapse / Accordion
Independent Collapsing Panel? · Issue #190 · react-bootstrap/react-bootstrap
是用react的方式去通过state控制的。
reactjs – Bootstrap collapse with react js – Stack Overflow
也说到了,bootstrap是直接操作dom的,和react没法直接兼容,可以利用别人写的:
react-bootstrap/react-bootstrap: Bootstrap 3 components built with React
抽空可以去试试
但是也有人说了:
或许应该先去声明jquery等变量,或许内部就可以生效了?
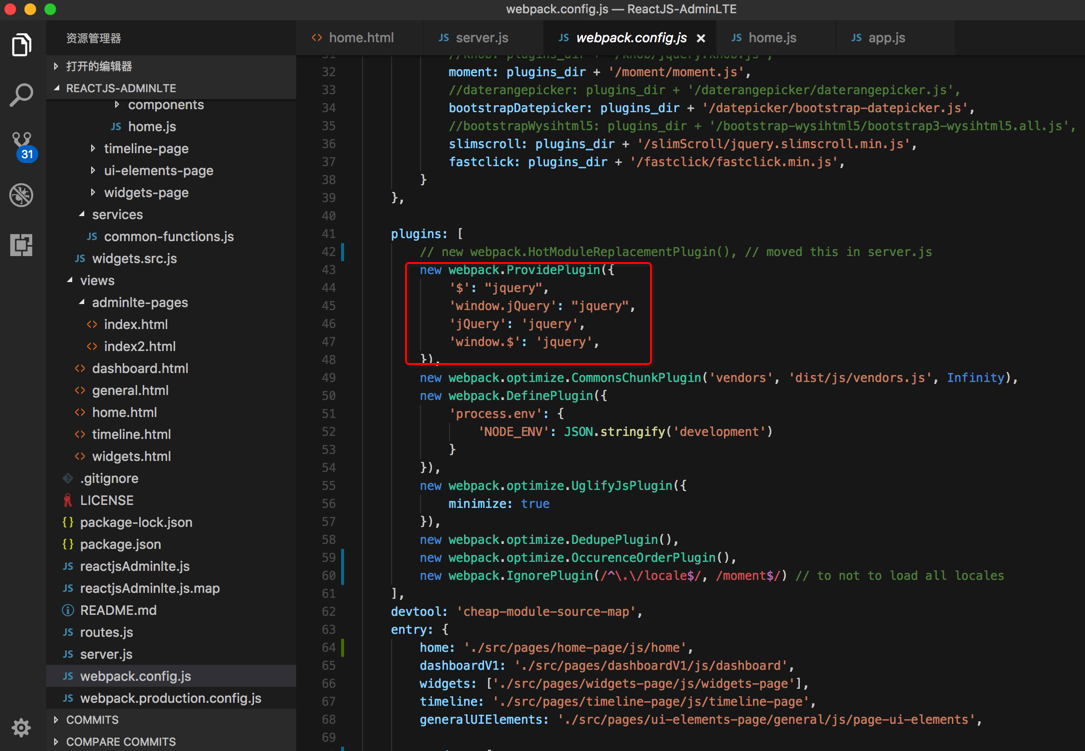
加上之前的ReactJS-AdminLTE中,就是这么做的:

所以此处也去加上:
new webpack.ProvidePlugin({ ‘$’: ‘jquery’, ‘window.jQuery’: ‘jquery’, ‘jQuery’: ‘jquery’, ‘window.$’: ‘jquery’, }), |
试试:
结果导致另外的错误:
【已解决】Reactjs中集成AdminLTE出错:Uncaught TypeError: $(…).DataTable is not a function
所以还是注释掉webpack.ProvidePlugin才可以。
所以,正确的思路,应该还是:通过react的state去控制是否显示弹框。
但是需要搞清楚的是:为何之前的项目中:
<a href="#" className="dropdown-toggle" data-toggle="dropdown”>
部分的代码,也是在react的逻辑下,为何可以生效?
难道是因为:
webpack-dev-server之外ReactJS-AdminLTE中的其他css等内容,还是通过server.js中的express的服务器加载的,然后其中的bootstrap也是可以直接操作dom的,所以可以生效?
不论如何,此处直接通过bootstrap直接操作dom,在react中是不允许的,不合适的。所以,不应该通过这种方式去操作。
twitter bootstrap – How to collapse a div with reactjs? – Stack Overflow
reactjs – React-Bootstrap Collapse button not working – Stack Overflow
reactjs – How to handle collapsible menus from Bootstrap on React – Stack Overflow
在改为通过state去控制之前,先去看看那个:
react-bootstrap/react-bootstrap: Bootstrap 3 components built with React
感觉是:
应该去用:
中的Collapse或Dropdown的组件,才对。
关于原生的bootstrap的:
JS的接口:
和
如果后续有需要就去看看。
其实此处的代码:
<li className="dropdown user user-menu"> <a href="#" className="dropdown-toggle" data-toggle="dropdown"> <img src={imgUser2} className="user-image" alt="User Image" /> <span className="hidden-xs">李茂</span> </a> <ul className="dropdown-menu"> {/* User image */} <li className="user-header"> <img src={imgUser2} className="img-circle" alt="User Image" /> <p> 李茂 – 码农 <small>2017/08/11</small> </p> </li> {/* Menu Body */} {/* <li className="user-body"> <div className="col-xs-4 text-center"> <a href="#">Followers</a> </div> <div className="col-xs-4 text-center"> <a href="#">Sales</a> </div> <div className="col-xs-4 text-center"> <a href="#">Friends</a> </div> </li> */} {/* Menu Footer */} <li className="user-footer"> {/* <div className="pull-left"> <a href="#" className="btn btn-default btn-flat">Profile</a> </div> */} <div className="pull-right"> <a href="#" className="btn btn-default btn-flat">退出登录</a> </div> </li> </ul> </li> |
应该改为:
的写法才对。
不过此处还是先去试试:
直接通过state控制css的style,决定是否下拉显示,看看效果。
之后再去改为react的component去用到react-bootstrap的Collapse的写法。
【总结】
代码改为:
export default class HeaderBar extends Component { constructor() { super(); // Initial state this.state = { isUserDropdown: false }; this.toogleUserDropdown = this.toogleUserDropdown.bind(this); } render() { console.log(`HeaderBar render`); return ( <header className="main-header”> 。。。 <div className="navbar-custom-menu"> <ul className="nav navbar-nav"> <li className={this.state.isUserDropdown ? ‘dropdown user user-menu open’ : ‘dropdown user user-menu’}> <a href="#" onClick={this.toogleUserDropdown} className="dropdown-toggle" data-toggle="dropdown" aria-expanded={this.state.isUserDropdown ? ‘true’ : ‘false’} > <img src={imgUser2} className="user-image" alt="User Image" /> <span className="hidden-xs">李茂</span> 。。。 |
就可以了:

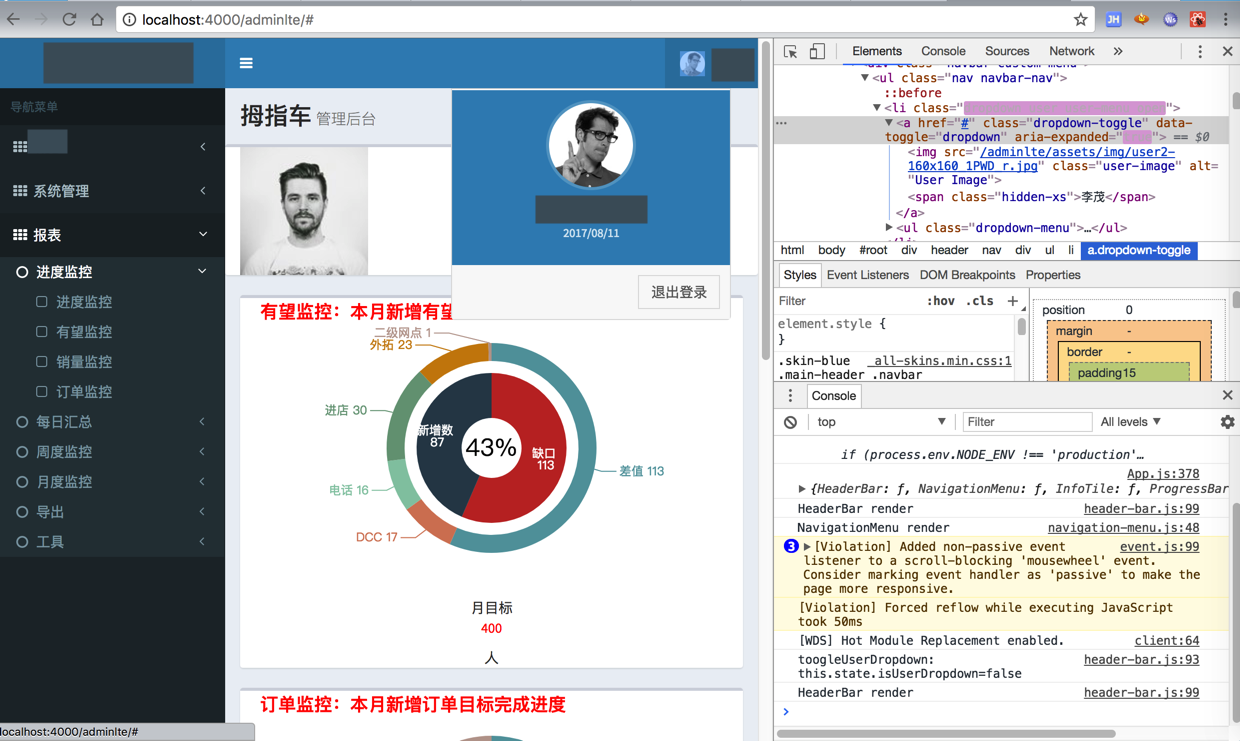
点击后,会弹出下拉信息菜单,效果:

【已解决】ReactJS中如何把AdminLTE中左边导航栏缩起来
转载请注明:在路上 » 【已解决】ReactJS中点击按钮无法显示下拉弹框